Day17-对象

文章目录
一 函数作业讲解
<script>//1编写函数,计算圆的面积和周长,在函数外由用户输入圆的半径,在自定义函数中计算并在函数外输出//计算圆的面积function circle(r){let area = 3.14 * r * rlet len = 2*3.14*rreturn [area,len]}let n = prompt("请输入圆的半径")let arr = circle(n)console.log(arr);</script>
<script>//2 在函数外接收用户输入X, Y , Z 3个数,编写函数计算这3个数的立方和并返回计算结果,在函数外输出最终结果 S=X3+Y3+Z3function power(x,y,z){let sum = x*x*x + y*y*y + z*z*zreturn sum}let n1 = prompt("请输入第一个数")let n2 = prompt("请输入第二个数")let n3 = prompt("请输入第三个数")let result2 = power(n1,n2,n3)console.log("立方和为",result2);</script>
<script>//3.用函数求某数组元素的和,数组在函数外定义,在自定义函数中计算结果.并在函数外输出function fun3(array){let sum = 0;for (let index = 0; index < array.length; index++) {sum = sum + array[index]}return sum}let arr = [3,5,1,7,6]let result3 = fun3(arr)console.log(result3);</script>
<script>//4 定义一个函数,用于计算m的n次幂,m和n在函数外由用户输入,调用函数计算,并在函数外输出结果function fun4(m,n){let k = 1for(let i=0;i<n;i++){k = k*m}return k}let a = prompt("请输入第一个数")let b = prompt("请输入第二个数")let result4 = fun4(a,b)console.log(result4);</script>
<script>// 5 编写一个函数,接受整数n和字符串s作为参数,并返回重复n次的字符串s。// 例如// 6, "I" -> "IIIIII"// 5, "Hello" -> "HelloHelloHelloHelloHello"function fun5(n,s){let y = ""for(let i=0;i<n;i++){y = y + s}return y}let result5 = fun5(3,"I")console.log(result5);</script>
二 函数版图书管理系统
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let books = [[0,"HTML","网页结构布局",20],[1,"CSS","网页的样式设计",30],[2,"JavaScript","前端脚本语言",40]]/* 显示所有书籍*/function showAll(){let msg = ""for (let index = 0; index < books.length; index++) {msg = msg + books[index] + "\\n"}alert(msg)}/* 添加书籍*/function add(){let id = books.lengthlet name = prompt("请输入书名")let desp = prompt("请输入描述")let price = prompt("请输入价格")//把价格转数值price = parseFloat(price)let book = [id,name,desp,price]//向books二维数组的末尾追加books.push(book)alert("添加成功")}/* 更新书籍价格*/function update(){let id = prompt("请输入要更新的书籍编号")if(books[id]){let price = prompt("请输入更新后的价格")books[id][3] = parseFloat(price)alert("更新成功")}else{alert("该图书不存在")}}/* 删除书籍*/function del(){let f = confirm("确认删除?")if(f){//删除最后一本书books.pop()alert("删除成功")}}/* 菜单*/function menu(){while(true){let choose = prompt("1显示所有书籍 2书籍添加 3书籍更新价格 4书籍删除 5退出")if(choose == 1){showAll()}else if(choose == 2){add()}else if(choose == 3){update()}else if(choose == 4){del()}else if(choose == 5){alert("欢迎下次使用")break}else{alert("输入错误,请重新输入")}}}/* 编写主函数*/function main(){menu()}console.log("----开始--");//调用主函数main()</script>
</body>
</html>
三 对象
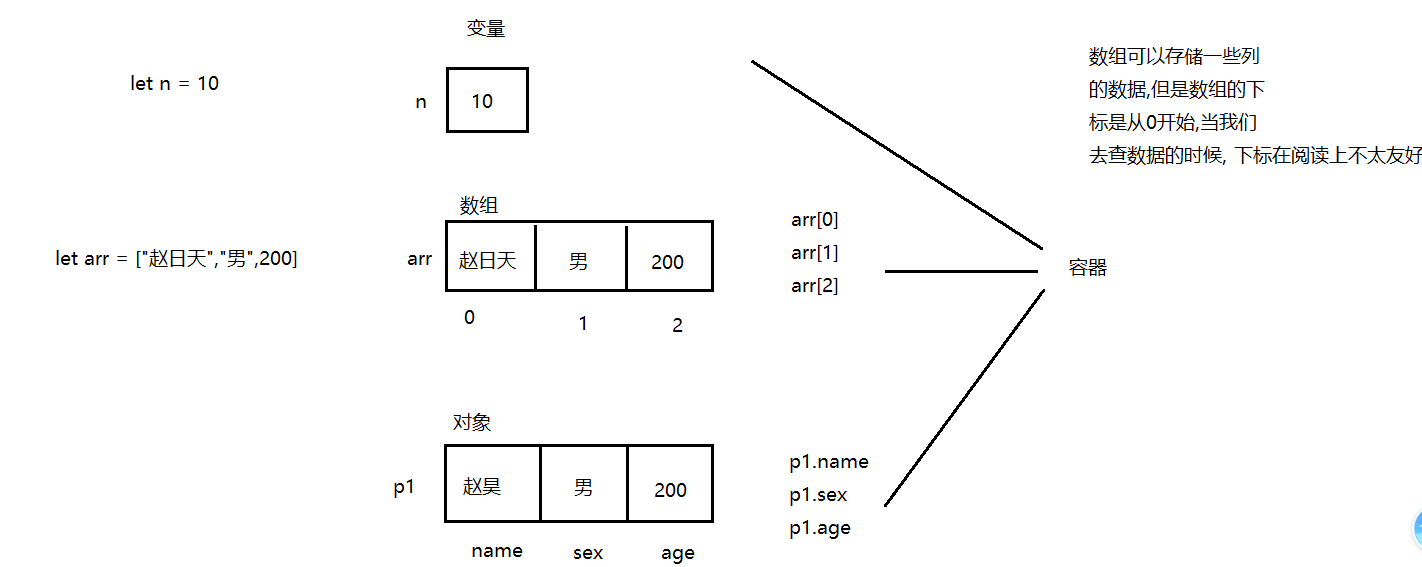
一 引入
我们用数组保存一个人的信息如下:
let p = [1,“赵日天”,“男”,25];
请输出此人的性别和年龄?
思考
这么做没问题,但大家反思用数组保存这样的数据真的好吗?
我觉得访问指定信息太麻烦了,而且代码可读性差,假如我们可以用如下风格的代码保存数据和访问指定信息就好了:

二 对象的创建和使用
案例1
怎样用对象来保存一个人的name,sex,age信息?
请输出此人的姓名,性别和年龄?
<script>/* 对象的创建* let 对象名 = {属性:值,属性:值,属性:值...}* 查看对象的数据* 对象名.属性* *///创建对象,并存储一个人的信息 name,sex,agelet p1 = {name:"赵昊",sex:"男",age:200}console.log(p1);//输出此人的姓名,性别和年龄console.log(p1.name);console.log(p1.sex);console.log(p1.age);console.log(p1["name"]);alert(p1)</script>
知识点
对象的创建
对象的属性
键值对
案例2
结合上一个案例,在对象中添加一个函数
我们把在对象中编写的函数称为对象的方法
<script>/* 创建对象* */let p = {name:"赵昊",sex:"男",age:200,//在对象中存储一个函数study:function(){//在函数中访问对象的属性,使用this.属性console.log(this.name+"学习");}}//输出对象的属性console.log(p.name);console.log(p.sex);console.log(p.age); //调用对象中的函数p.study()</script>
知识点
对象的方法
this
案例3
创建一个学生对象
let stu = {}
把学生的 姓名,性别,年龄信息保存到对象中
stu.name = "赵昊"stu.sex = "男"stu.age = 200
查看赵昊的信息
console.log(stu.name);
年龄录入错误,修改赵昊的年龄为28
stu.age = 28
删除性别属性
delete stu.sex
知识点
对象属性的 增删改查
案例4
用循环遍历对象的所有信息
let stu = {“name”:“王诛魔”,“sex”:“男”,“age”:20};
<script>let stu = {"name":"王诛魔","sex":"男","age":20};// 对象的遍历// for(let 变量名 in 被遍历的对象){// }for(let key in stu){console.log(key,stu[key]);}</script>
案例5-描述手机
<script>// 使用对象来存储一部手机的信息let phone = {name:"Xiaomi13",price:4599,version:["12G+256G","8G+128G","8G+256G","12G+512G"],color:["黑色","白色","远山蓝","旷野绿"]}//查看对象中的数据console.log(phone.name);console.log(phone.price);console.log(phone.version);for(let i=0;i<phone.version.length;i++){console.log(phone.version[i]);}console.log(phone.color);for(let i=0;i<phone.color.length;i++){console.log(phone.color[i]);}</script>
案例6-描述一组手机
<script>/* 如何去存储多部手机?* 使用数组* */ let arr = [{name:"Xiaomi13",price:4599,version:["12G+256G","8G+128G","8G+256G","12G+512G"],color:["黑色","白色","远山蓝","旷野绿"]},{name:"Redmi12C",price:699,version:["4G+64G","4G+128G","6G+128G"],color:["暗影黑","深海蓝","薄荷绿","熏衣紫"]}]console.log(arr[0]);console.log(arr[1]);
</script>
案例7-把对象作为函数的参数
<script>function fun1(param){console.log(param);}let phone = {name:"Xiaomi13",price:4599,version:["12G+256G","8G+128G","8G+256G","12G+512G"],color:["黑色","白色","远山蓝","旷野绿"]}//把对象传递到函数的内部fun1(phone)</script>
