二.项目使用vue-router,引入ant-design-vue的UI框架,引入less

根据前文《使用Vue脚手架工具搭建vue项目》搭建好脚手架后使用
1.vue-router
2.引入UI框架ant design vue
3.引入less
1.vue-router
vue-router分为两种模式(默认为hash模式):
hash
history
hash:
特征:
1.hash会在浏览器路径里带#号,比如http://locahost:8080/#/index
2.hash在浏览器改变路径触发页面跳转,即前进后退,但不会重新加载页面。
3.hash传参是基于url,如果要传递复杂的参数会有体积的限制
在router文件夹下,index.js文件配置如下
import Vue from "vue";
import VueRouter from "vue-router";
import Router from "vue-router";
import { asyncRouterMap } from "@/config/router.config";//存放页面路由配置的js文件路径Vue.use(Router);const router = new VueRouter({mode: "hash",routes: asyncRouterMap
});export default router;
history
特征:
1.可以在url放参数,而且也可以将数据存放在一个特定的对象中,其利用HTML5 History inteface中新增的pushState()和replaceState()方法(限制:history只支持IE8以上)
2.需要后台配置支持,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.test.com/user/id 如果后端缺少对 /user/id 的路由处理,将返回 404 错误。
在router文件夹下,index.js文件配置如下
const router = new VueRouter({mode: "history",base: process.env.VUE_APP_PATH, //需要配置base,就是在最外层根目录下新建.env的文件,文件里内容为(VUE_APP_PATH='/')routes: asyncRouterMap
});
这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由。
router.config.js文件配置如下
//创建并渲染一个DOM元素节点
const RouteView = {name: "RouteView",render: h => h("router-view")
};
//页面路由
export const asyncRouterMap = [{path: "/", //根路径name: "index",meta: { title: "首页" },//路由元信息,也就是每个路由身上携带的信息component: RouteView,redirect: "/helloWorld", //路由重定向children: [{path: "/helloWorld",name: "helloWorld",component: () => import("@/page/helloWorld/index"),//路径meta: {title: "首页",current: "/helloWorld"}},{path: "/music",name: "music",component: () => import("@/page/music/index"),meta: {title: "音乐",current: "/music"}}]}
];mian.js文件配置如下
import router from "./router";
Vue.prototype.router = router;new Vue({el: "#app",router,components: { App },template: "<App/>"
});注意点:
package.json文件里,我的vue-router版本是3.0.1
2.引入ant-design-vue UI框架
在终端输入命令
//带@是指定版本号
yarn add ant-design-vue@1.7.8
然后在mian.js文件里
//1.全局引入的方式
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
Vue.use(Antd);//2.按需引入
import {Button, message} from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
Vue.use(Button, message);
注意点:
- ant-design-vue 版本1.7.8的官方文档
3.引入less
1.在终端输入命令
//默认情况下安装less-loader不指定版本号,会导致版本过高跟less不匹配会出问题
yarn add less@3.13.1 --save
yarn add less-loader@5.0.0. --save
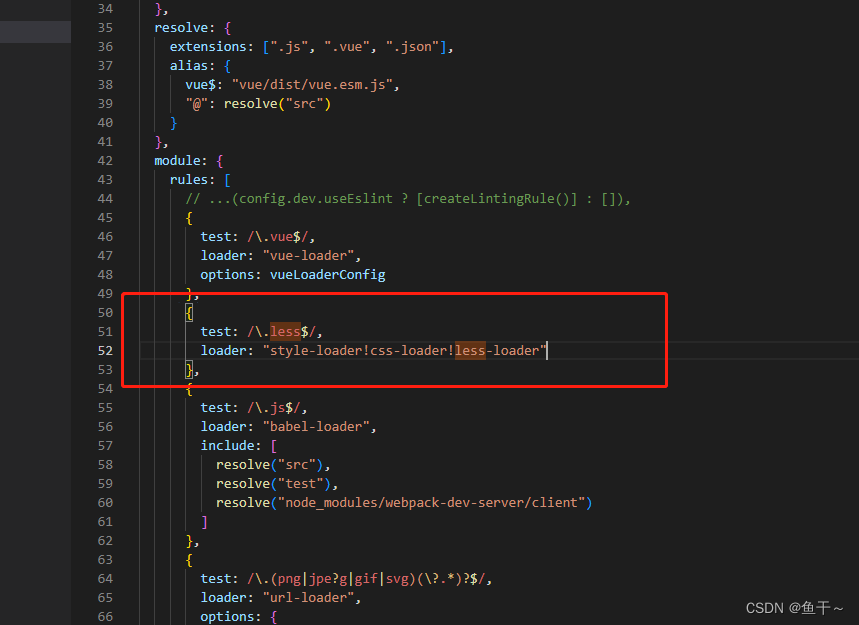
2.在build\\webpack.base.conf.js文件里,插入如下代码
{test: /\\.less$/,loader: "style-loader!css-loader!less-loader"}

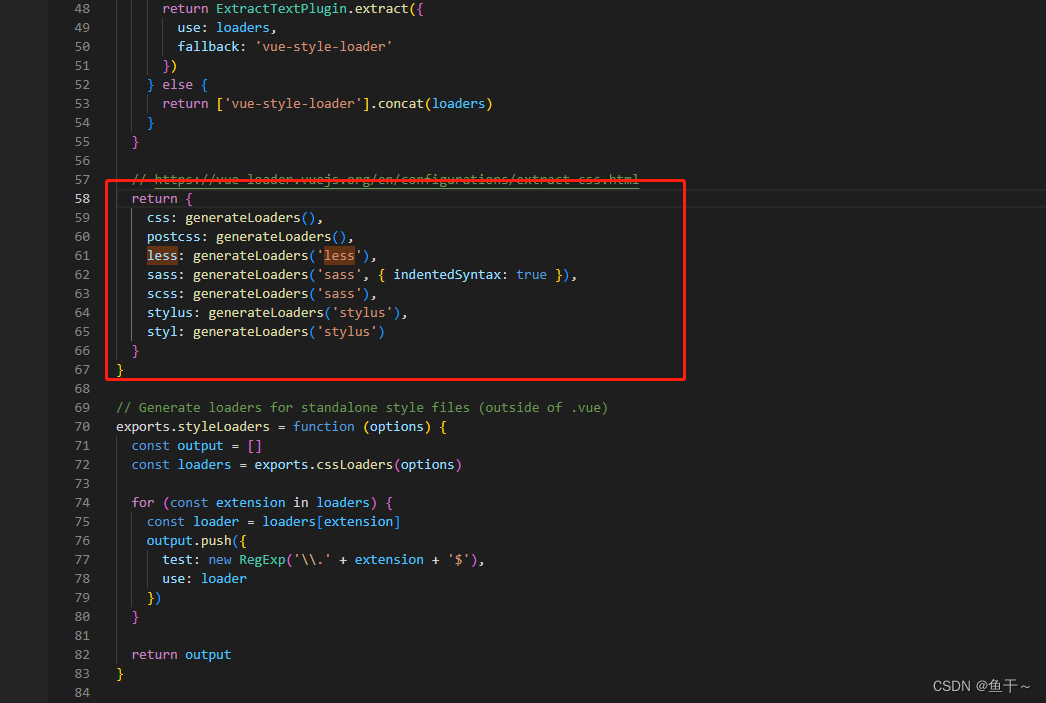
3.检查build\\utils.js文件
如果是如下,则没问题

4.使用
在vue页面文件里
<style lang="less" scoped>
</style>
注意点:
1.默认情况下安装less-loader不指定版本号,会导致版本过高跟less不匹配会出问题,
我这里的less是3.13.1 , less-loaders是5.0.0


