react 1:jsx-组件-状态-事件-组件传值

主要是为了解决什么问题 ?
构建那些数据会随时间改变的大型应用
React 特点
- 虚拟 DOM
- 组件系统
-
单向数据流
-
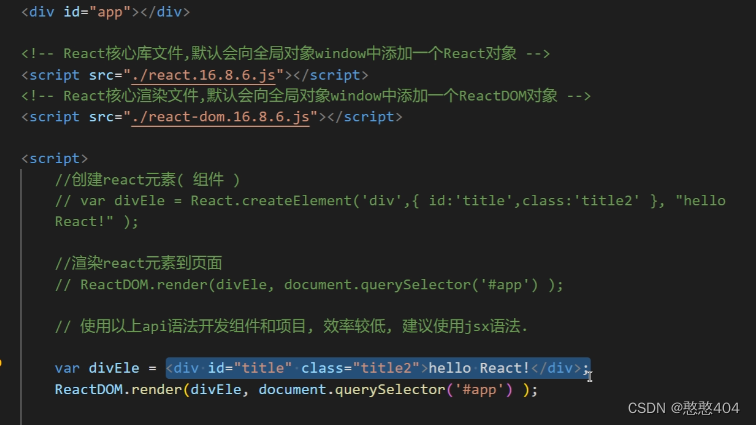
jsx语法
jsx语法
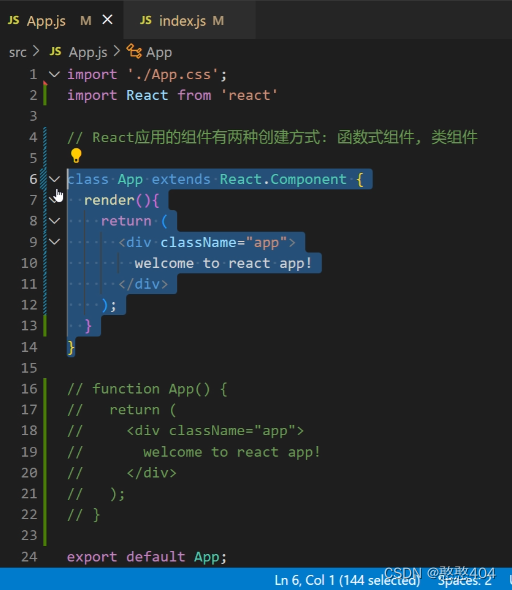
组件创建方式 两种:class类组件,函数方式创建

代码快捷生成插件:::安装reactjs code
类组件:使用rcc创建类和组件
函数组件:使用rsf创建类组件

关掉严格模式,在index.js中关闭掉严格模式:避免打印两次影响思维

为什么不是class,class类名转换成js时会产生歧义和冲突,className可以防止。
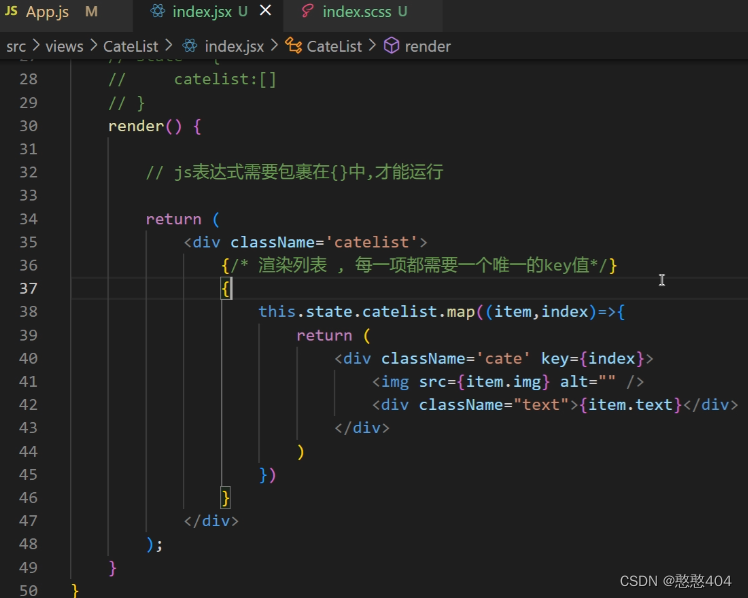
return后有且仅有一个根元素
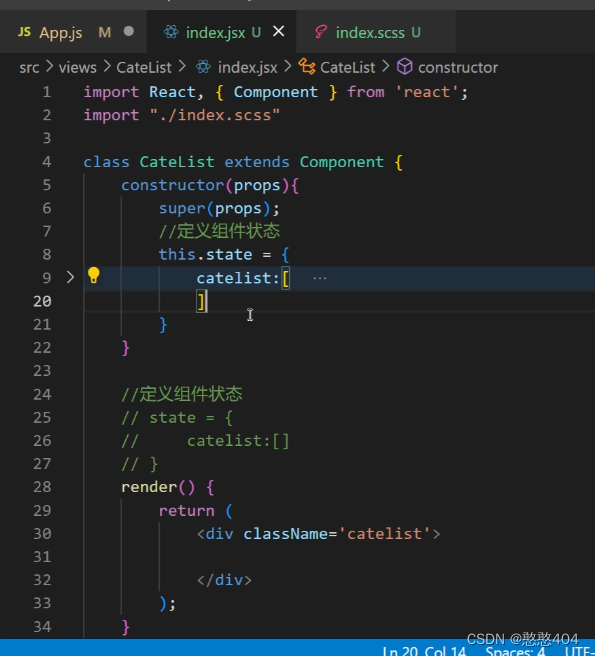
定义组件状态

js表达式需要包裹在花括号中才能执行,在标签里可以执行js代码
本地图片必须提前导入。网络图片不需要
列表渲染

事件小驼峰命名
这里边注释看看:修改样式,事件使用方法
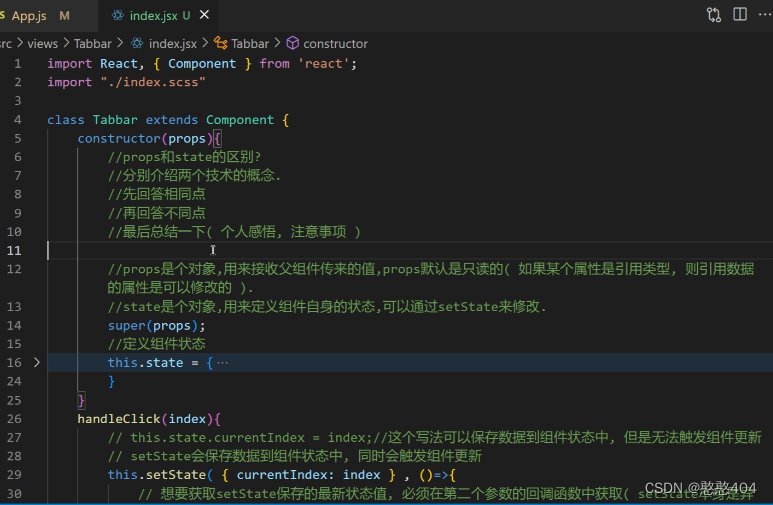
import React, { Component } from 'react';
import './index.scss'
class Tabbar extends Component {constructor(props){super(props);// 定义组件状态this.state = {tab:[{text:'首页',img:''},{text:'分类',img:''},{text:'购物车',img:''},{text:'我的',img:''},],1currentIndex:0, //小圆点}}handleClick(index){// this.state.currentIndex = index; //这个写法可以保存数据到组件状态中,但是无法触发组件更新// setState //会保存数据到组件状态中,同时会触发组件更新this.setState({currentIndex:index},()=>{// 想要获取setState保存的最新状态值,必须在第二个参数的回调函数中获取( setState本身是异步的)console.log('handleClick', this.state.currentIndex);})}render() {// 在js外可以不用 {} 括着console.log('render 组件更新了');return (<div className='tabbar'>{/* 列表 */}{this.state.tab.map((itme, index) => {// // 写在标签上// // 样式绑定,第一个{}表示里边是js表达式,第二个{}表示对象(对象里边是键值对)// style = {{color:this.state.currentIndex == index?'red':'', this.state.currentIndex == index?'bold':''}}// // class绑定,建议:事先写一个同层次的css触发样式: .active// className = {`btn${this.state.currentIndex == index? 'active':''}`}// // 事件绑定// onClick={this.handleClick} //这种写法无法传参// onClick={this.handleClick(index)} //这种写法组件更新时就会立即执行函数,点击时没反应// onClick = { () => {this.handleClick(index)} }// // 这种写法点击时才会调用函数,也可以传参return(<div key={index} className={`btn ${this.state.currentIndex == index?'active':'' }`} onClick={()=>{this.handleClick(index)}}><img src={itme.img} alt="" /><div className='text'>{itme.text}</div></div>)})}</div>);}
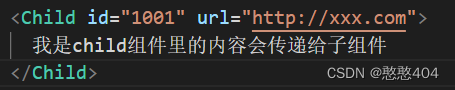
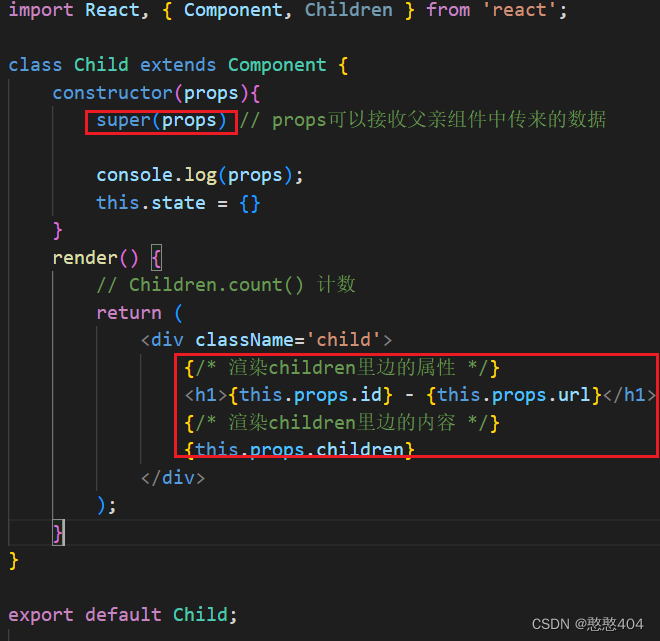
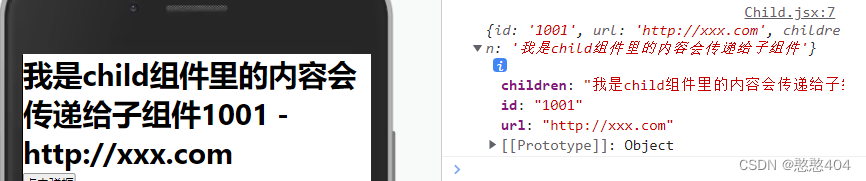
}export default Tabbar;组件传值:props接收传递的值



安装个开发环境的 sass:npm i sass -D
使用:组件中直接导入 .scss文件:import './App.scss'
组件模板中可以用 this.state.xxx 访问状态;
修改组件状态,必须用 this.setState({ xxx:yyy })
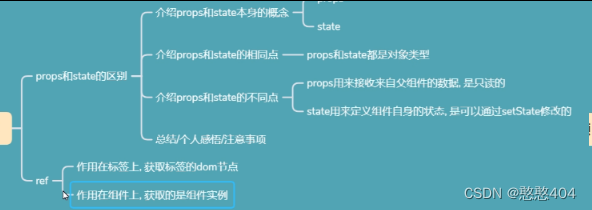
props 与 state 的区别:
props 是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件。
而 state 代表的是一个组件内部自身的状态.
props 或者 组件内部 state 改变都会导致组件重新渲染
对于组件自身来讲:props:是只读属性,state:是可变的
props和state的区别


事件对象:可以获取
run=(event)=>{ alert( event.target ) //获取 dom 节点
}
render(){ return( <div> <button aid="123" onClick={this.run}>事件对象</button> </div> )
}
this指向问题:constructor 或 render 里面重新 bind
constructor(props){ super(props); this.state = {} this.login.bind(this);
}
<div onClick={ this.login() }>登陆</div>
. 箭头函数
<div onClick={ ()=>{ this.login() } }>登陆</div>
行内定义事件使用 bind 绑定 this
<div onClick={ this.login.bind(this) }>登陆</div>
合成事件:自己搜


