前端利用emailjs发送邮件

最近有一个需求,前端发送一个form表单到一个邮箱,找了一圈发现emailjs还不错就使用他了。
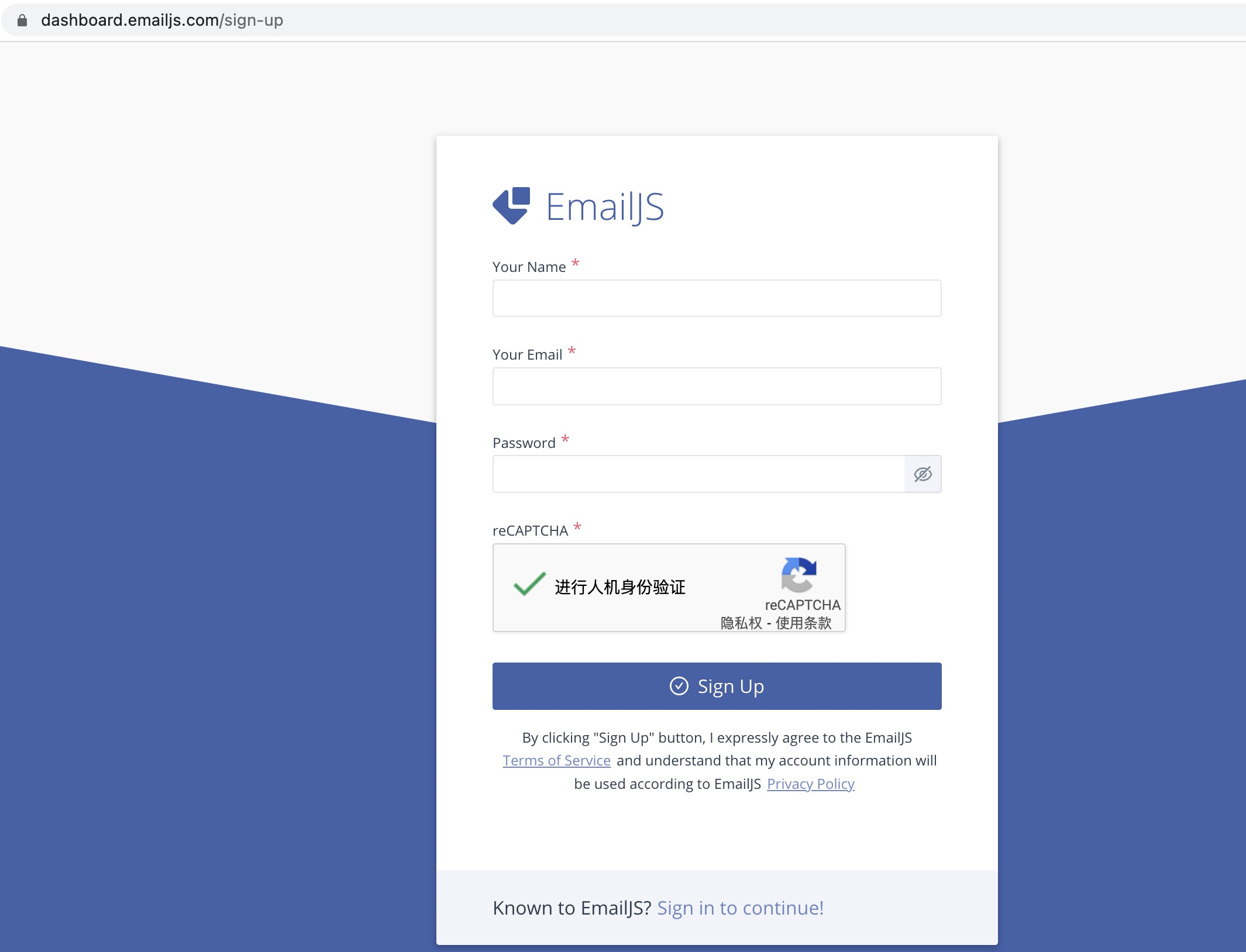
首先emailjs官网注册一个账号


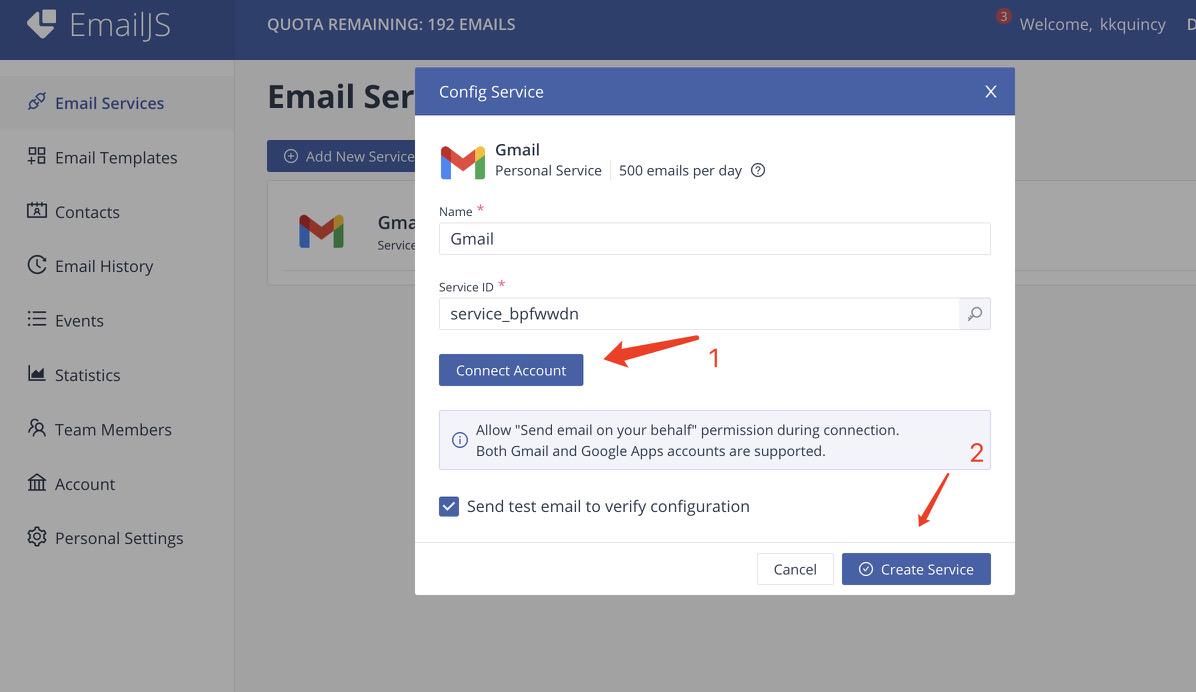
链接谷歌邮箱账户 然后创建服务

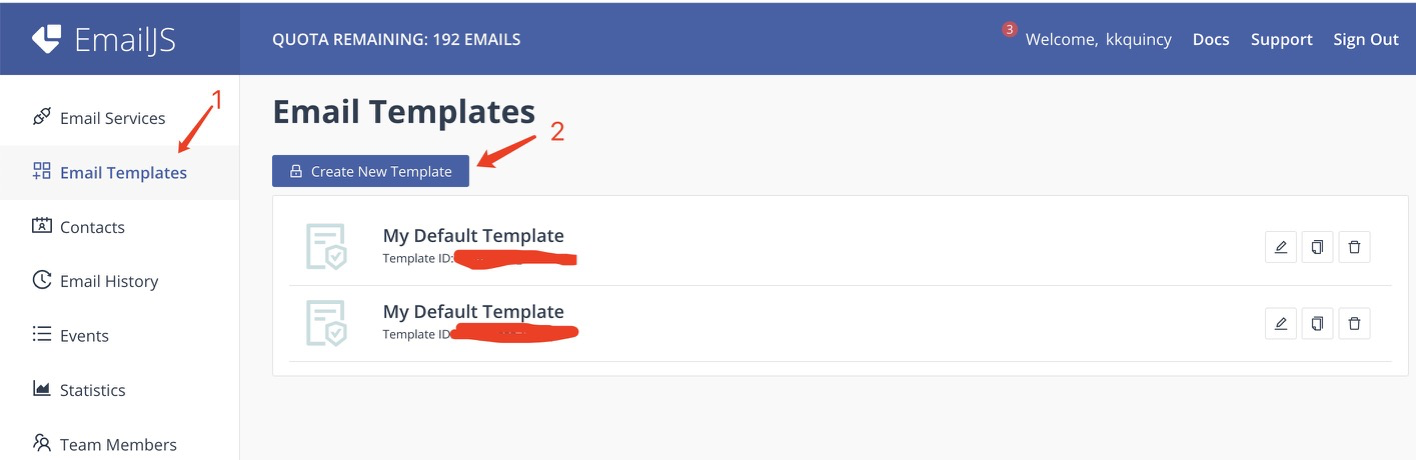
接下来就要创建一个邮件的模版


模版可以是里面的变量是用{{}}包裹起来的 to Eamil 是设置收邮件的邮箱
到此为止服务就差不多了,现在开始看api
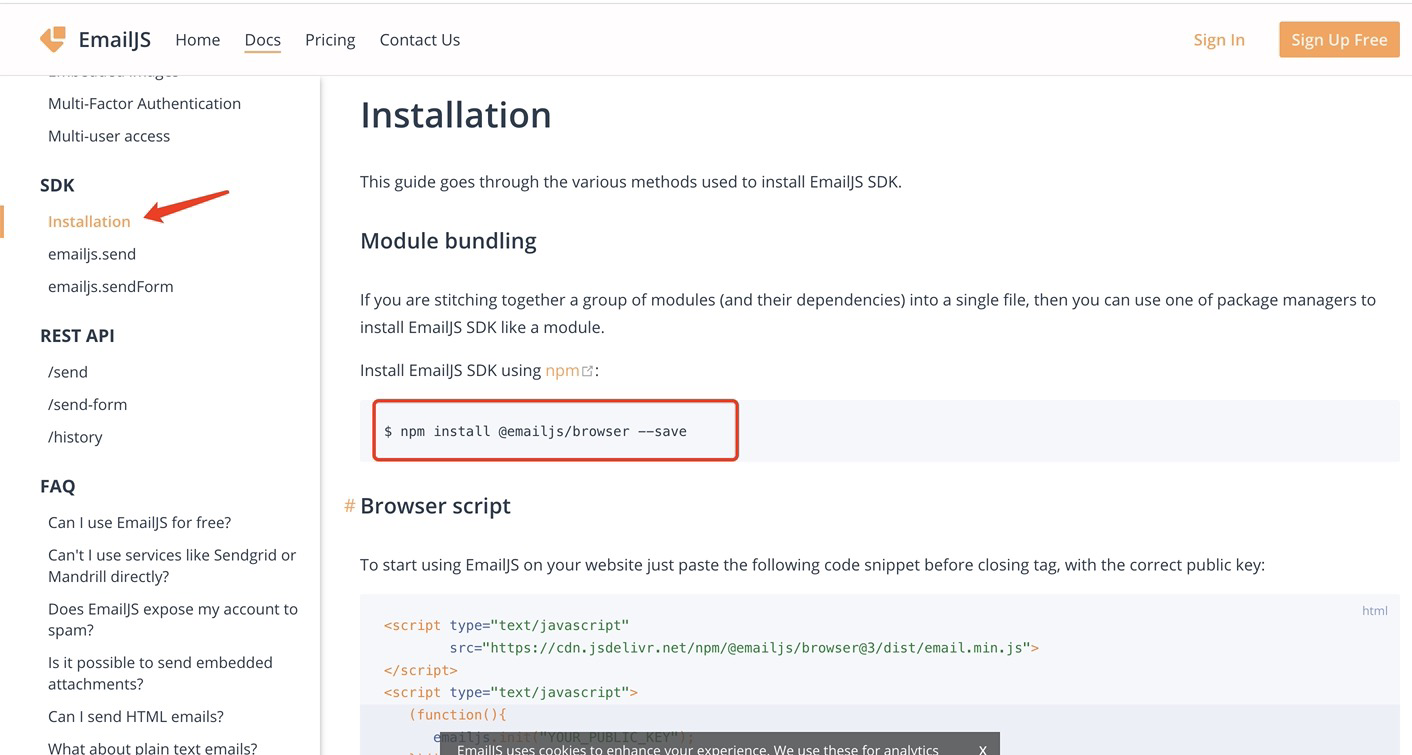
安装

这里有案例

我这里用的是send方法
import { send } from '@emailjs/browser';
const formRef = ref()
const submit = ()=>{formRef.value.validate((valid, fields) => {if (valid) {let loadingInstance = ElLoading.service({lock: true,text: 'Loading',background: 'rgba(0, 0, 0, 0.7)',})send(serviceID, templateID, templatePrams, publicKey).then(function(response) {ElMessage.info('發送成功!')loadingInstance.close()}, function(error) {ElMessage.error('發送失敗!')loadingInstance.close()})}})我们来重点说一下这几个参数 serviceID, templateID, templatePrams, publicKey
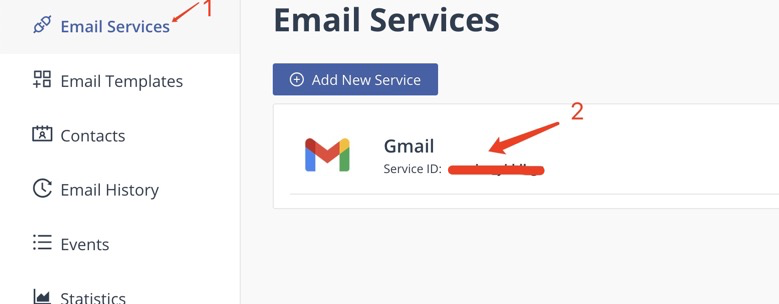
serviceID

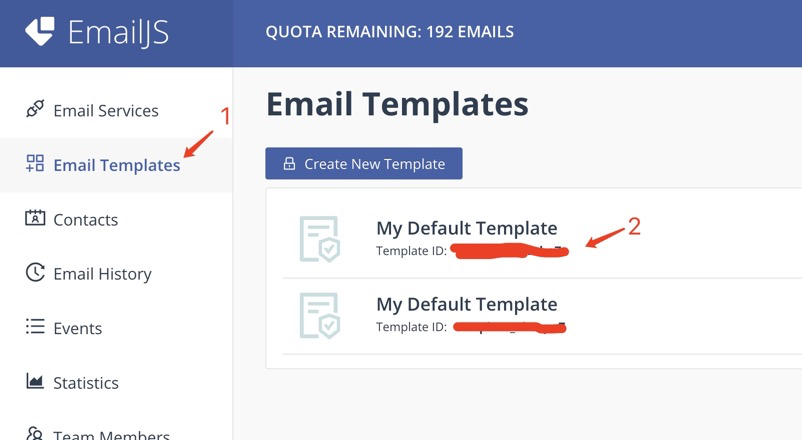
templateID

templatePrams 就是一个包含key和value的对象,而在上面提到的邮件模版中的{{}}中的内容对应这里的对象的key,解析出来后邮件的内容就是对应的value了。
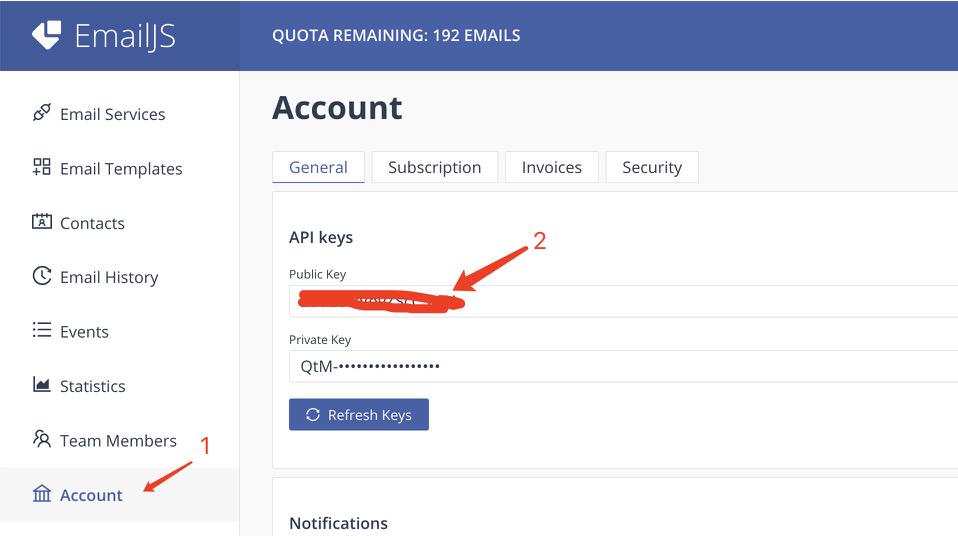
publicKey

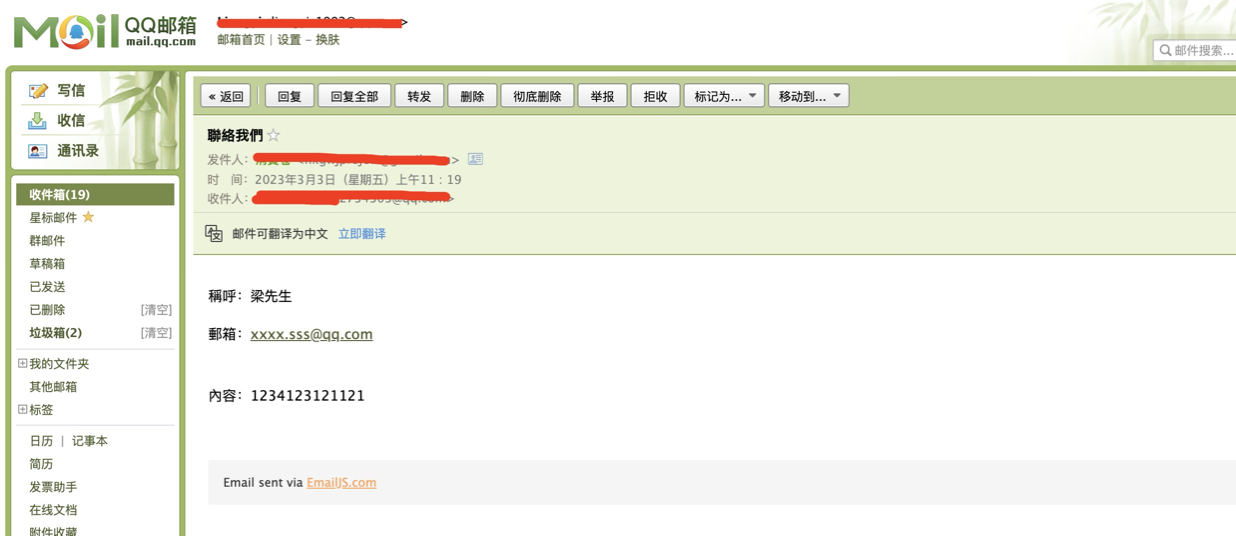
最后我们看一下收到的邮件