微搭低代码学习之基础操作

低代码开发平台,是一种方便产生应用程序的平台软件,软件会开发环境让用户以图形化接口以及配置编写程序,而不是用传统的程序设计作法。此平台可能是针对 某些种类的应用而设计开发的,例如数据库、业务过程、以及用户界面。这类平台可能可以产生完整且可运作的应用程序,也可能在一些特殊的情形下仍需要编写程序。
——维基百科
文章目录
- 前言
- 一、微搭低代码平台功能模块介绍
-
- (一)编辑页整体结构
- (二)菜单栏
- (三)高阶功能区
- (四)发布区
- (五)组件区
- (六)编辑区
- (七)配置区
- 二、基本操作练习
-
- (一)文本组件使用
- (二)按钮组件使用
- (三)数据列表组件使用
- (五)发布
- 总结
前言
本文是参加新星计划2023【微搭低代码搭建小程序】学习方向的学习笔记,感谢“低代码布道师”老师的知识分享。下面主要介绍微搭低代码平台基础知识学习过程,供各位小伙伴参考。
一、微搭低代码平台功能模块介绍
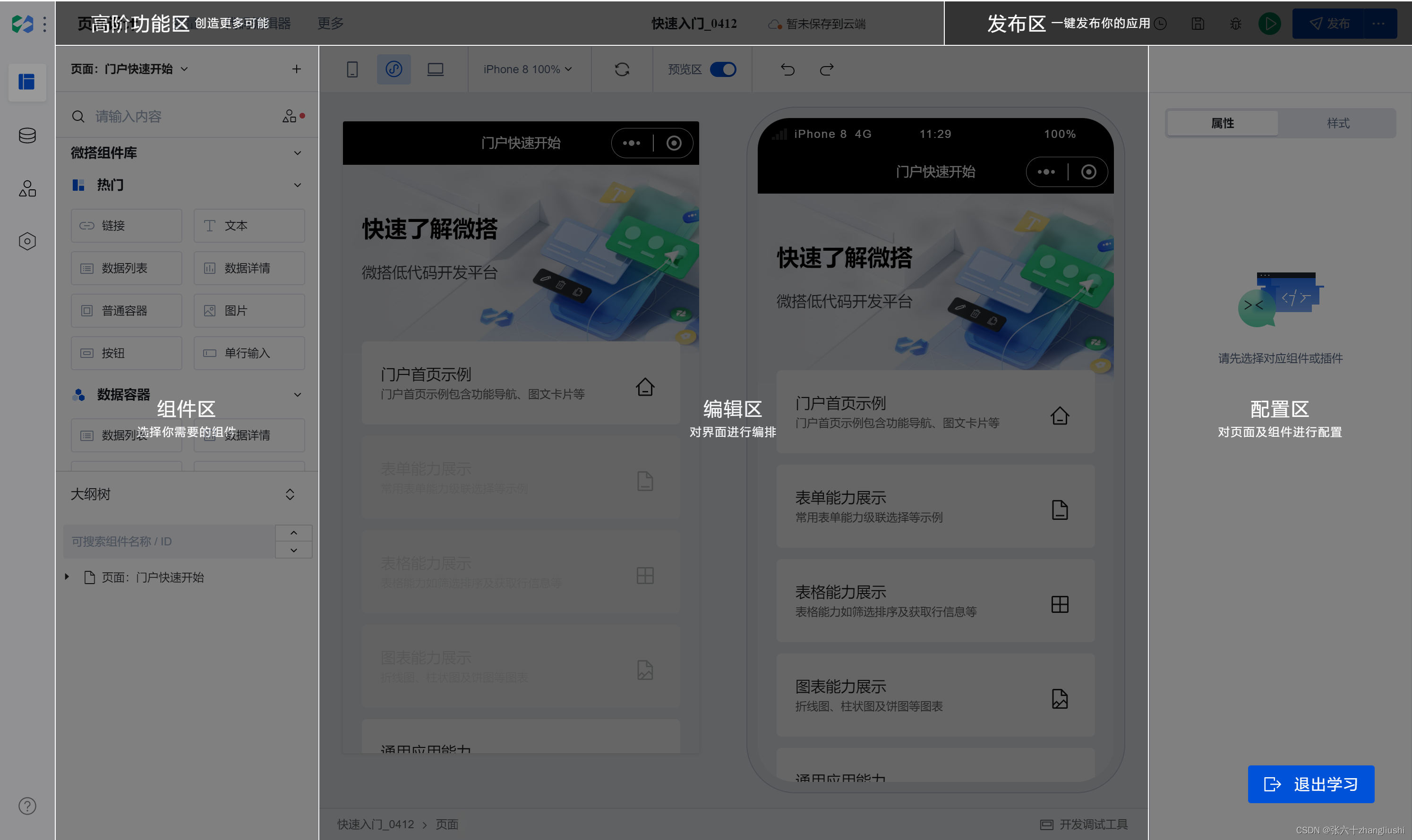
(一)编辑页整体结构
如下截图,微搭低代码编辑页分为左侧菜单栏、高阶功能区、发布区、组件区、编辑区、配置区,共6个区域。

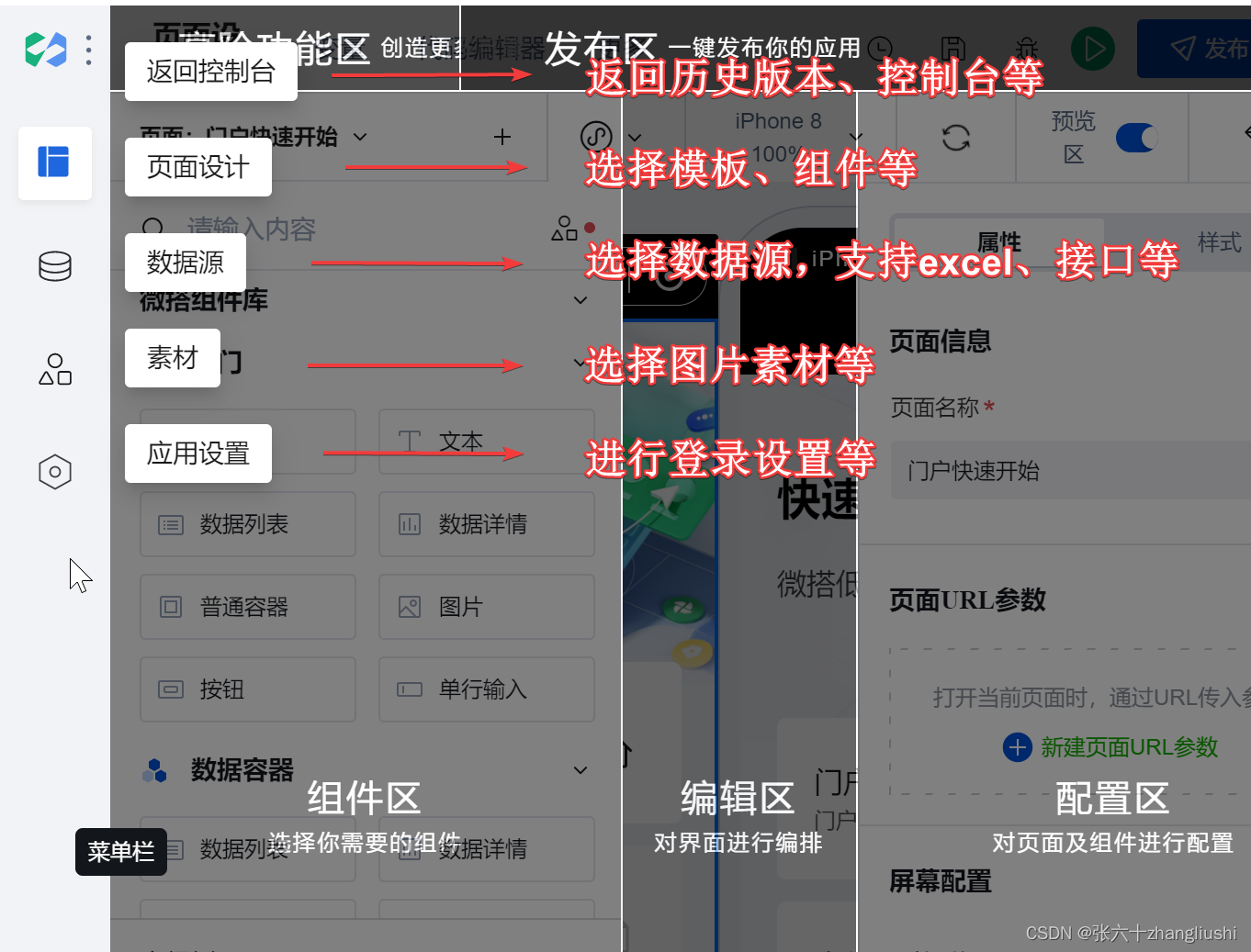
(二)菜单栏
菜单栏包含返回控制台、页面设计、数据源、素材、应用设置按钮。

(三)高阶功能区
可以修改新增变量、跳转到代码编辑页面。

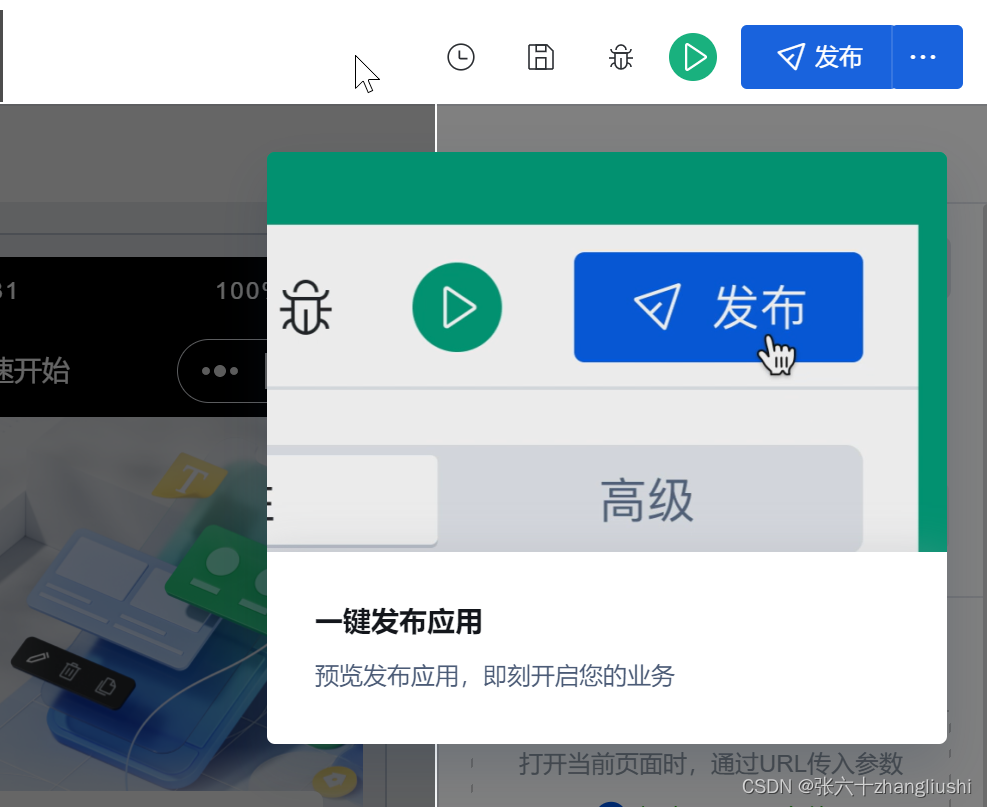
(四)发布区
页面编辑完成后,点击右上角发布按钮可以将做好的内容进行发布。

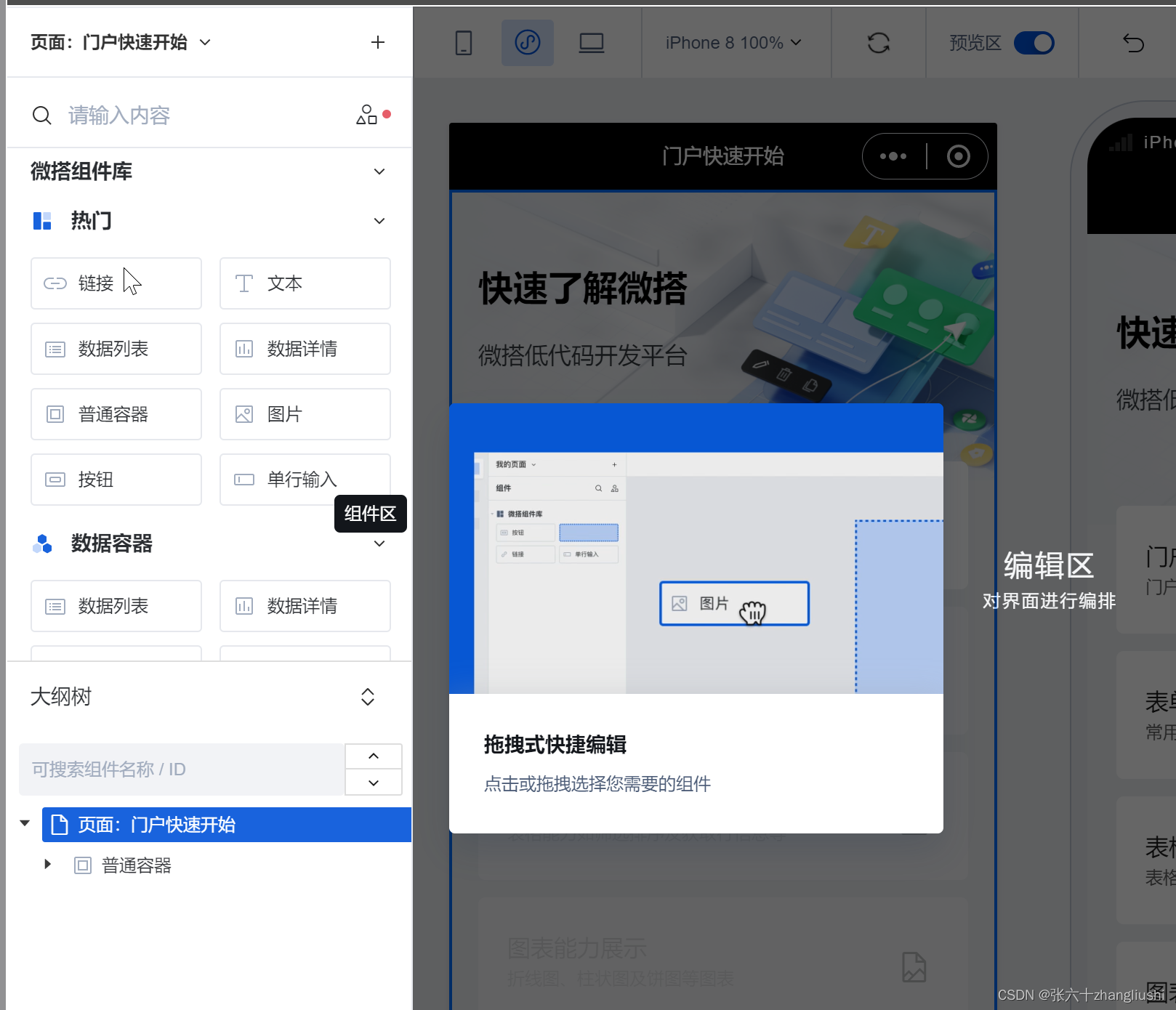
(五)组件区
可以拖动组件到中间编辑区,根据需求选择组件构成我们的页面。

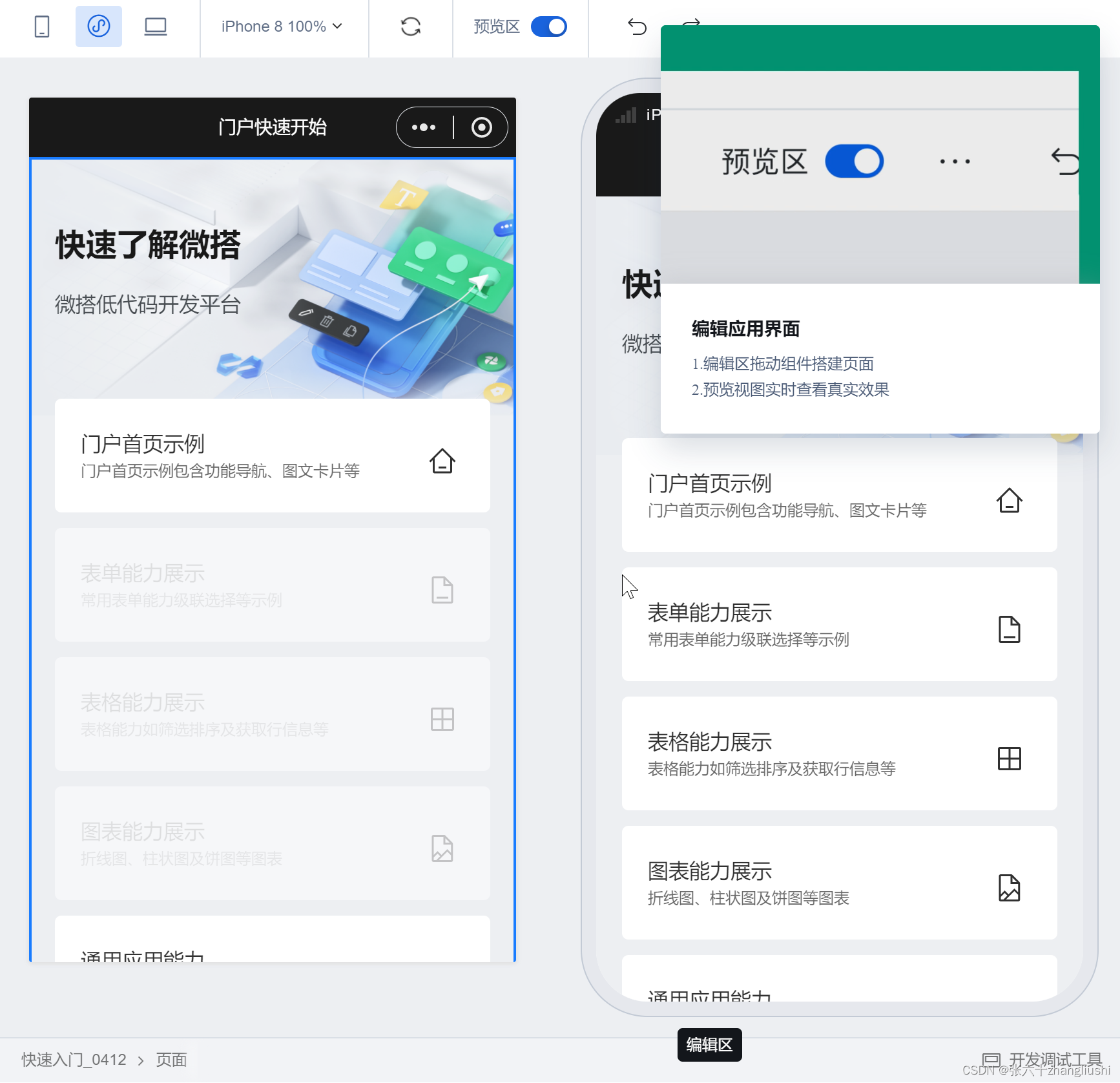
(六)编辑区
页面设计选择的模板和拖动的组件会呈现在编辑区中,供我们预览。

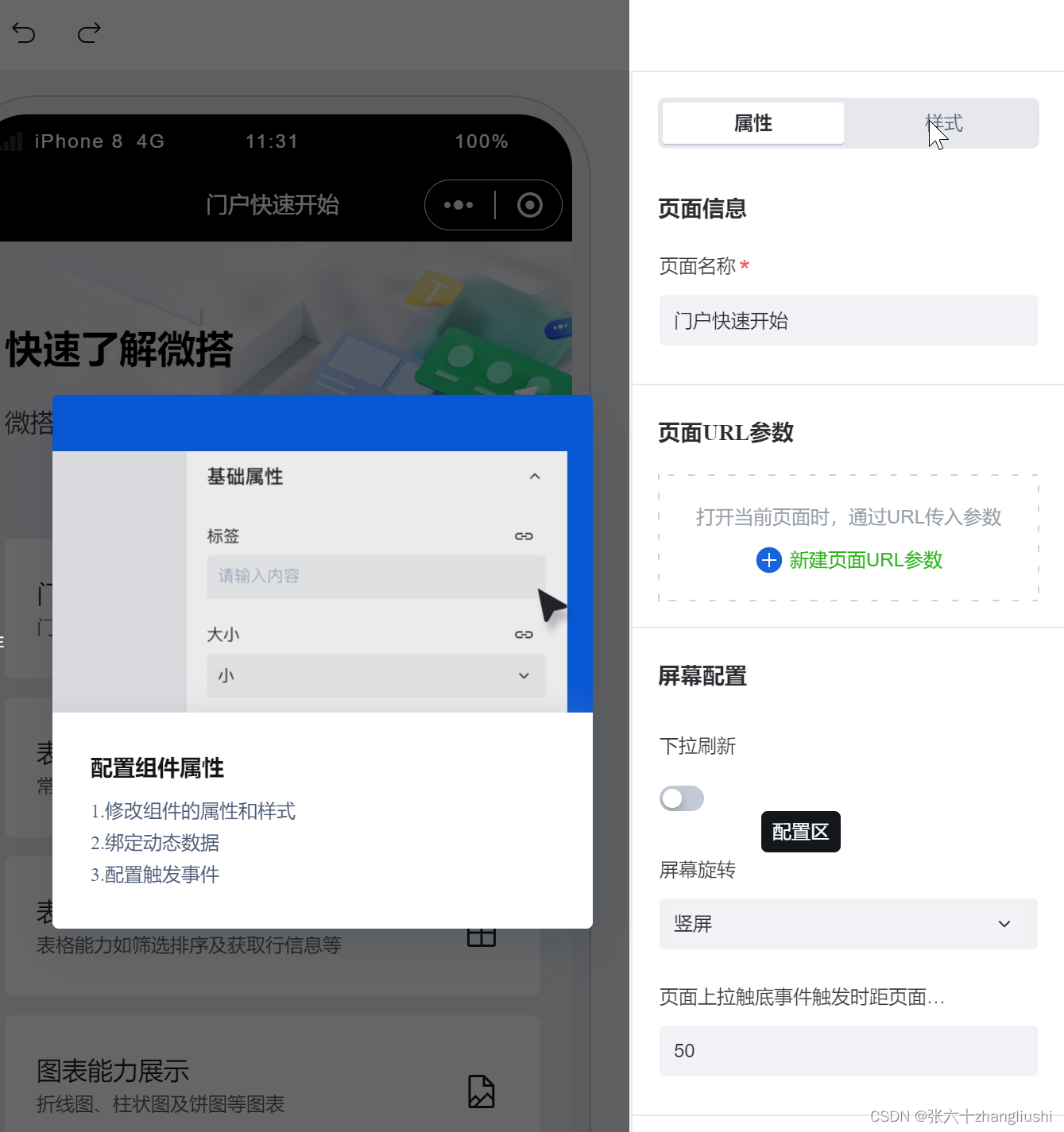
(七)配置区
对组件内容进行配置,比如配置其属性和样式。

二、基本操作练习
(一)文本组件使用
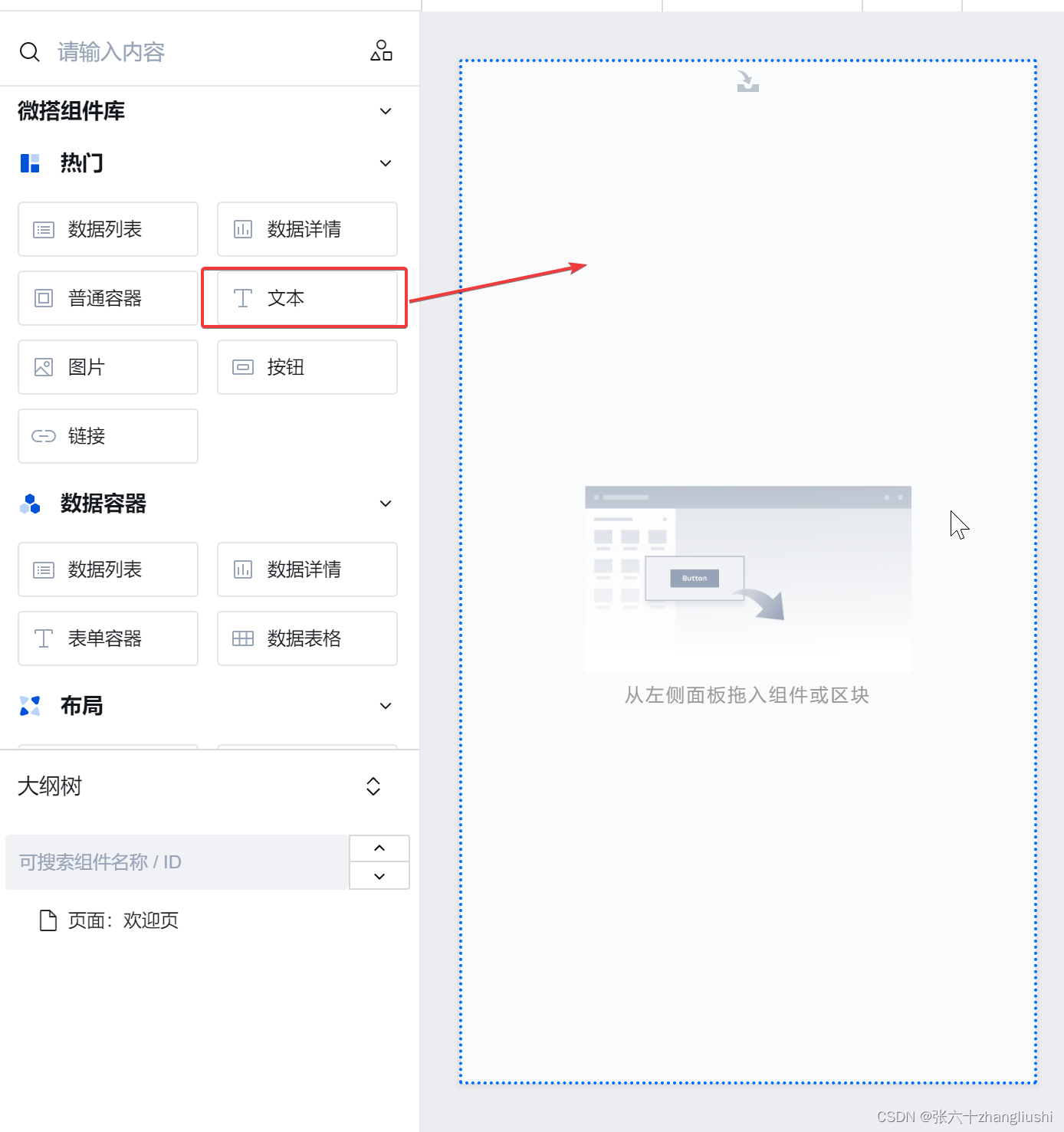
- 将左侧组件区中的文本选项拖至中间编辑区。

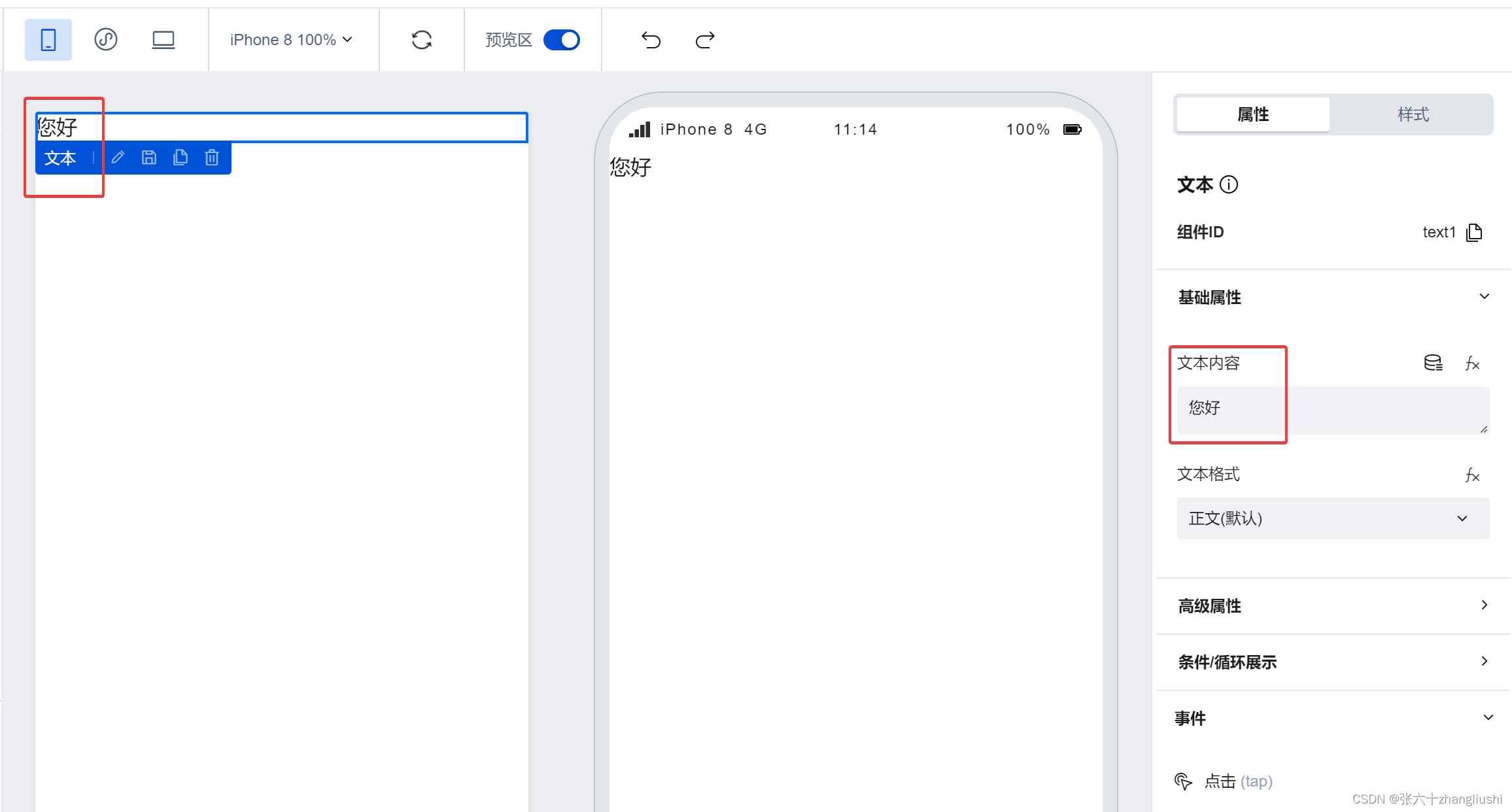
- 于右侧配置区属性选项中的文本内容栏处编辑文本。

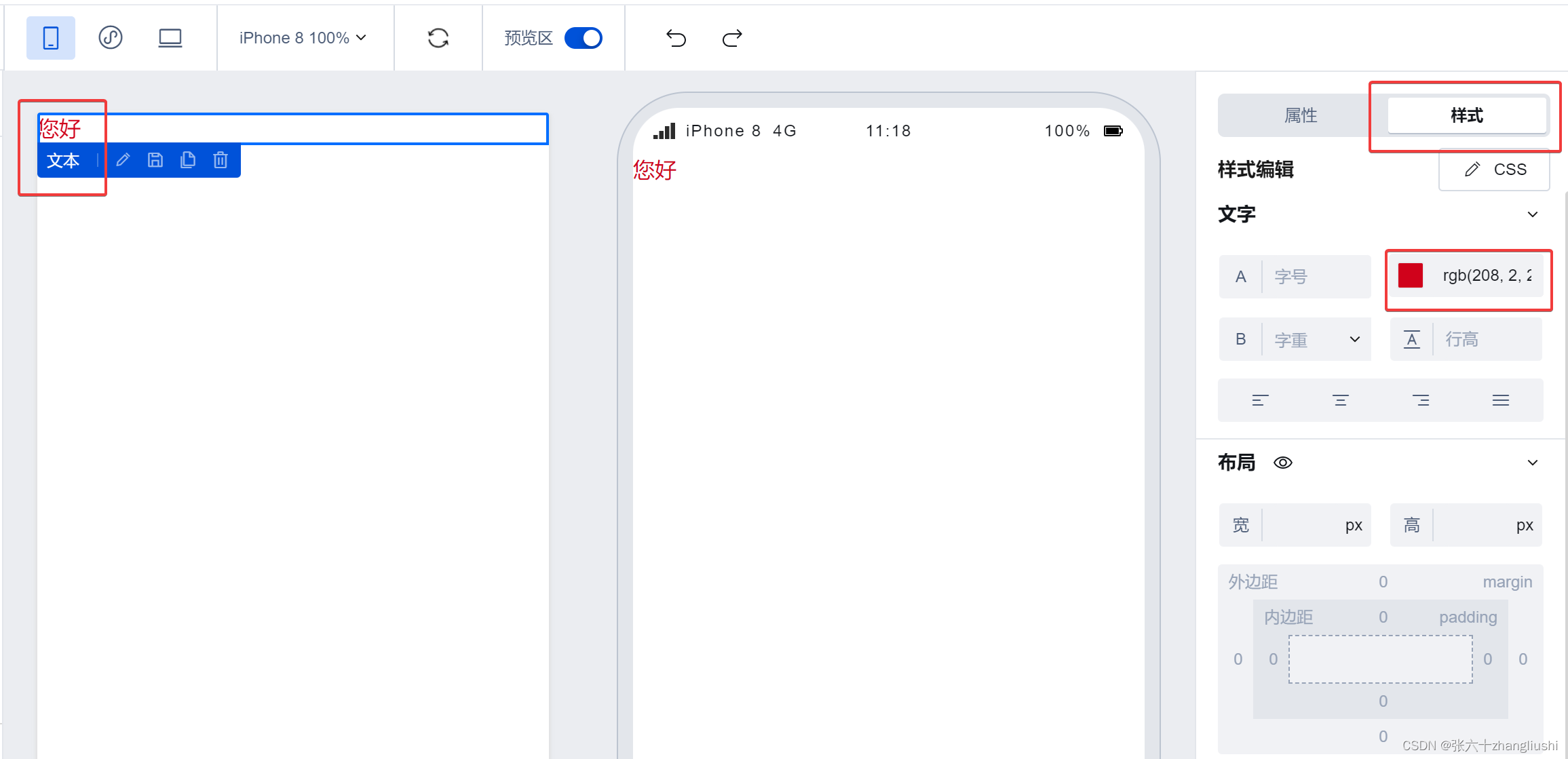
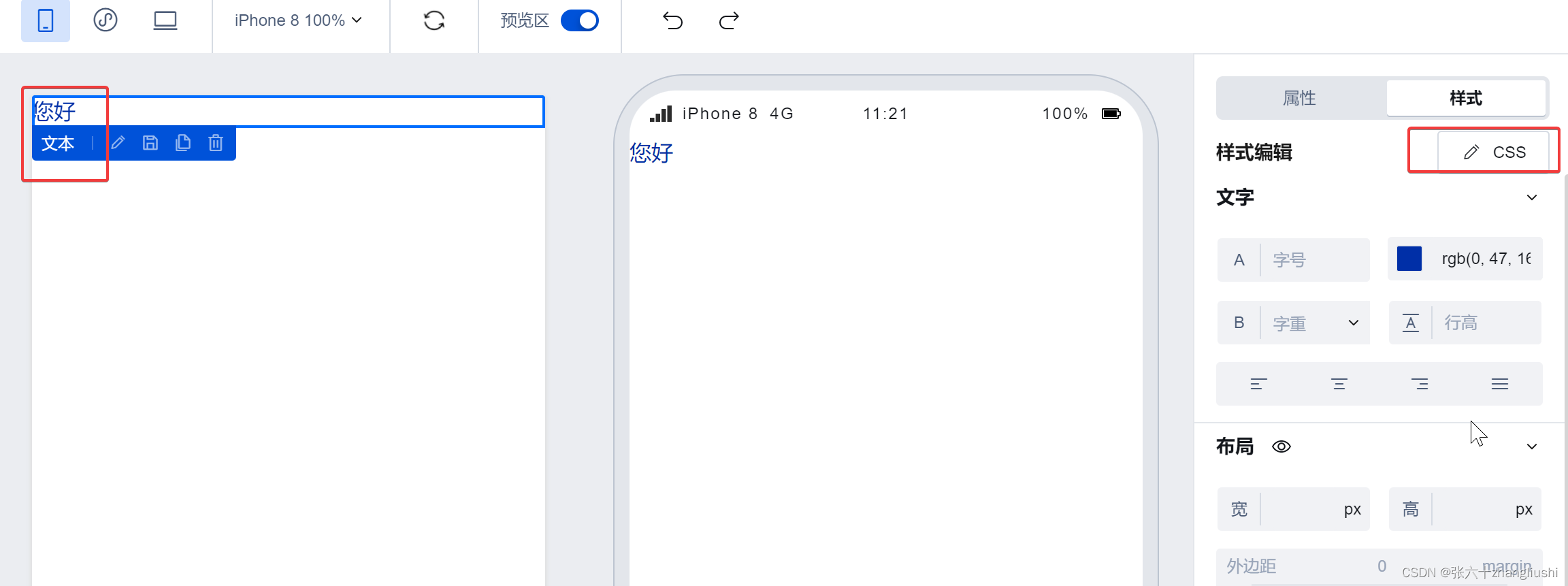
- 配置区样式选项可以修改本文字体颜色、大小等,颜色支持自定义rbg(点击样式编辑右侧CSS)。

# 克莱因蓝
self {color: rgb(0, 47, 167)
}

(二)按钮组件使用
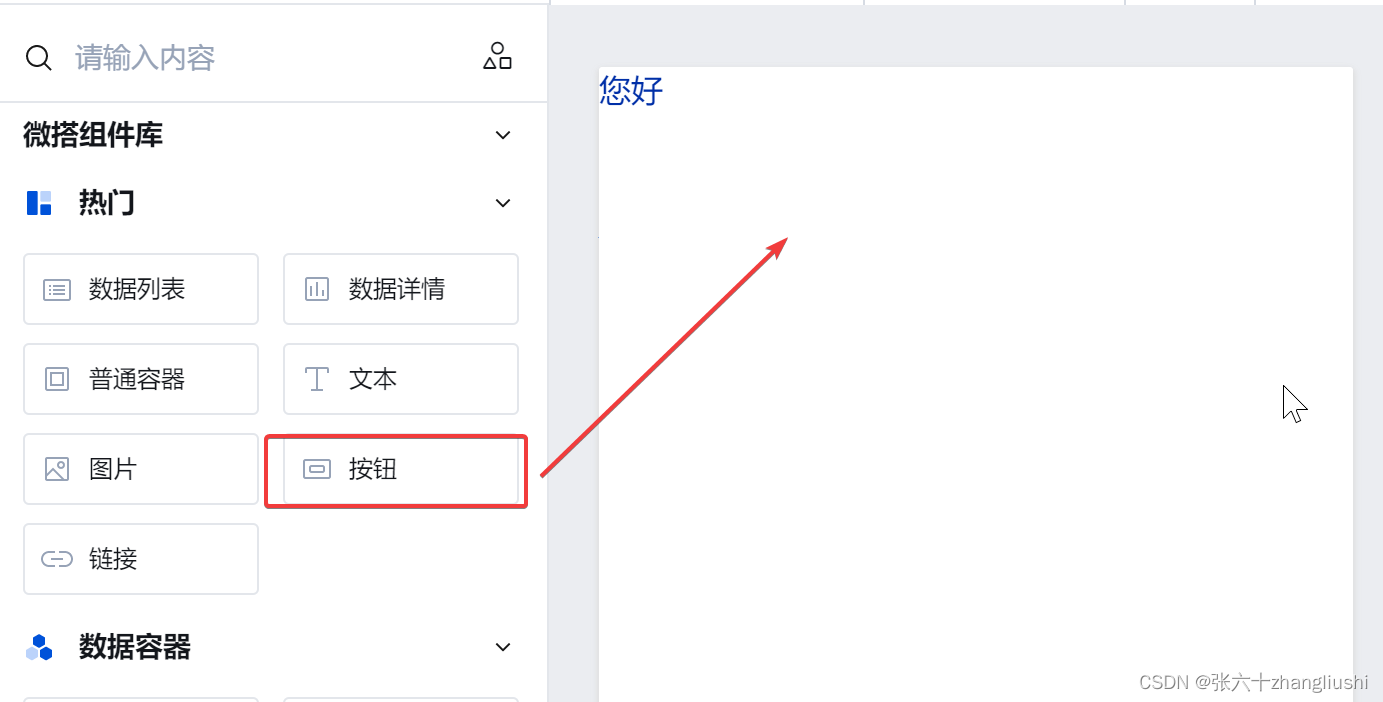
- 将左侧组件区中的按钮选项拖至中间编辑区。

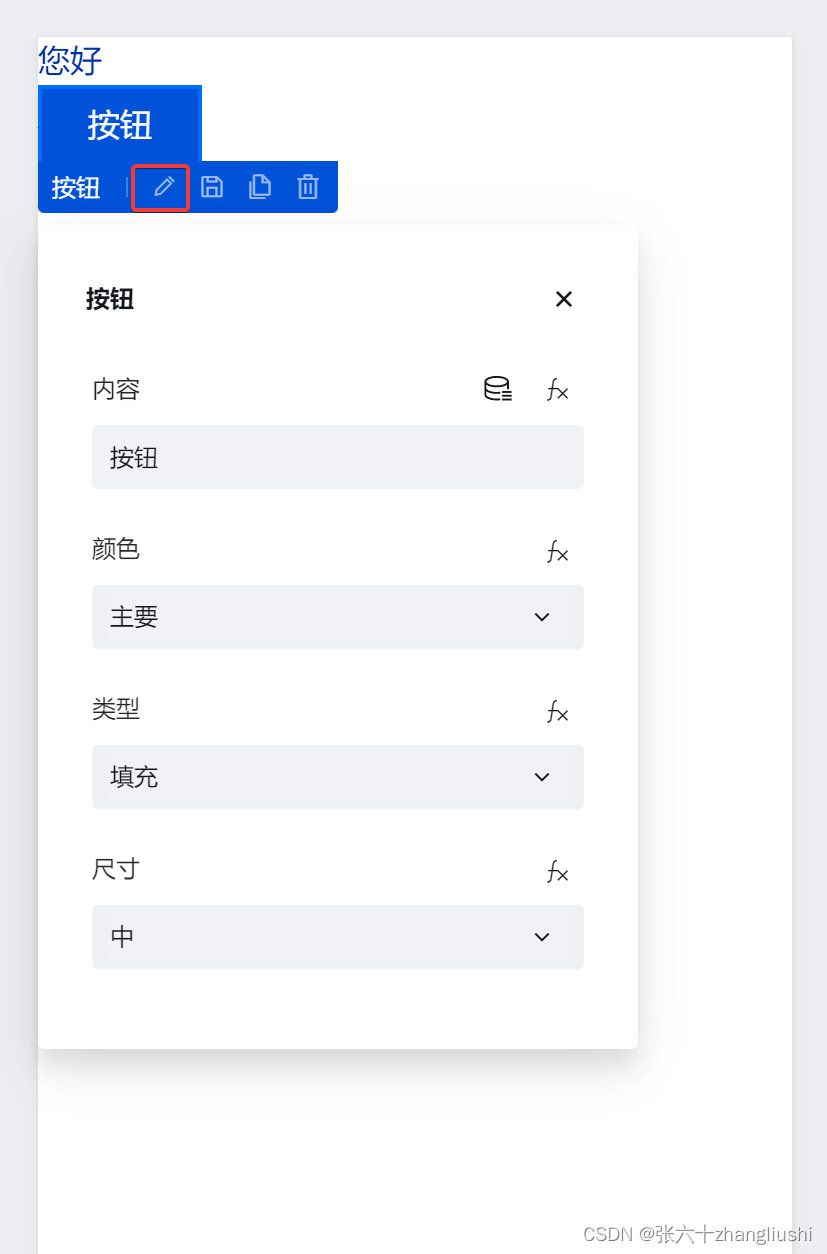
- 点击小铅笔也可以直接编辑按钮样式

(三)数据列表组件使用
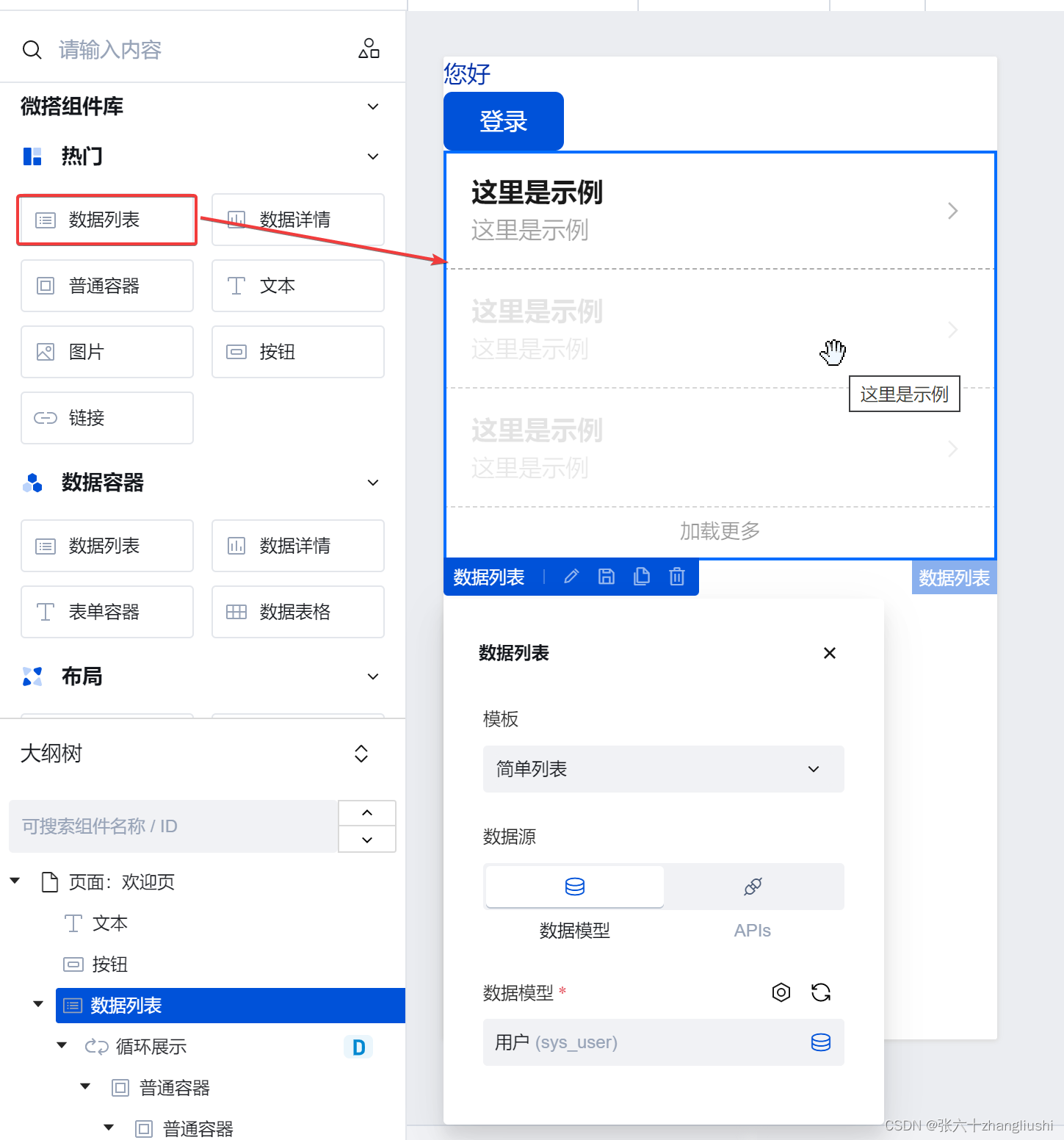
- 将左侧组件区中的数据列表选项拖至中间编辑区。

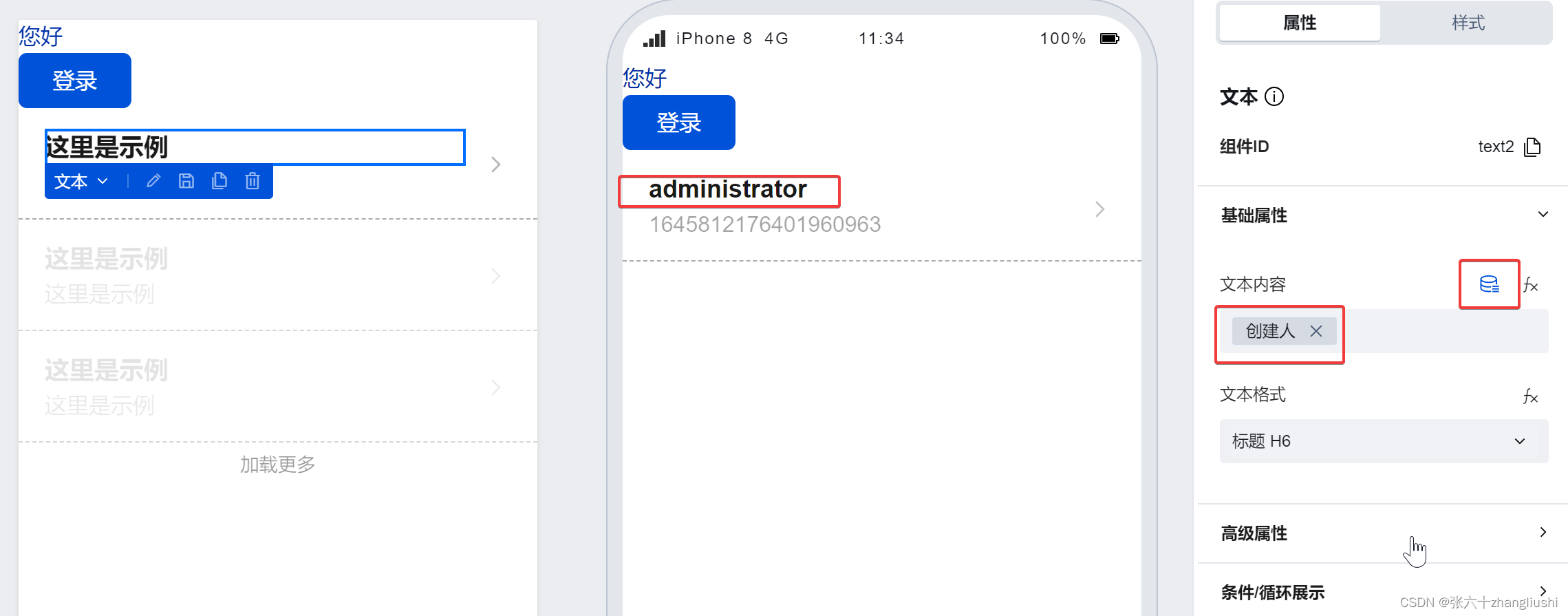
- 编辑数据列表,可以直接选择数据库数据进行展示。

(五)发布
总结
入行5年,最经常遇到的矛盾点就是业务方觉得需求简单,嫌弃开发速度慢,而开发觉得需求难以实现,抱怨业务方天马行空。归根揭底就是因为技术壁垒,业务和开发难以同频。低代码平台正是解决这一矛盾的,通过组件配置,可以让开发的速度提高,甚至让业务方自主完成简单的低代码开发工作,避免IT驱动导致的开发周期长,修改困难问题。