前端学习:HTML内联框架

目录
一、HTML Iframe
二、添加iframe的语法
三、Iframe设置高度和宽度
编辑 四、Iframe删除边框
五、使用iframe作为链接的目标
六、补充
一、HTML Iframe
iframe用于在网页内显示网页。

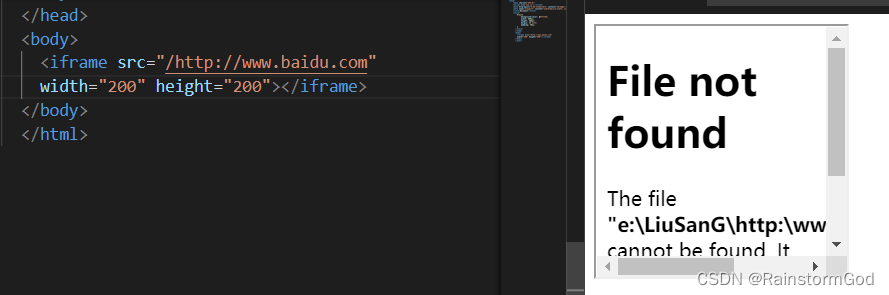
二、添加iframe的语法
<iframe src="URL"></iframe>
提示:URL是指向隔离页面的位置
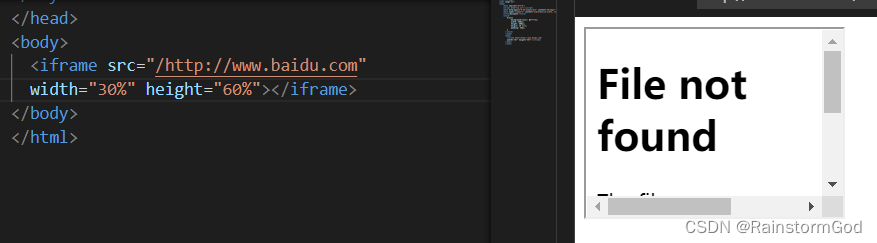
三、Iframe设置高度和宽度
height和width属性用于规定iframe的高度和宽度。
属性值默认单位是像素,但是也可以用百分比来设定(比如“60%”)。
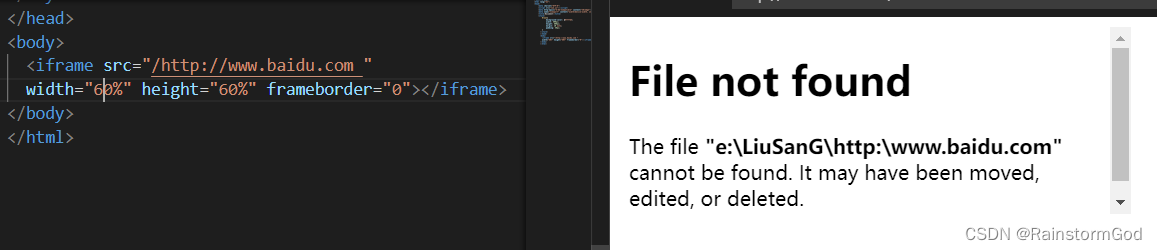
 四、Iframe删除边框
四、Iframe删除边框
frameborder属性规定是否显示iframe周围的边框。
设置属性值为“0”就可以移除边框:

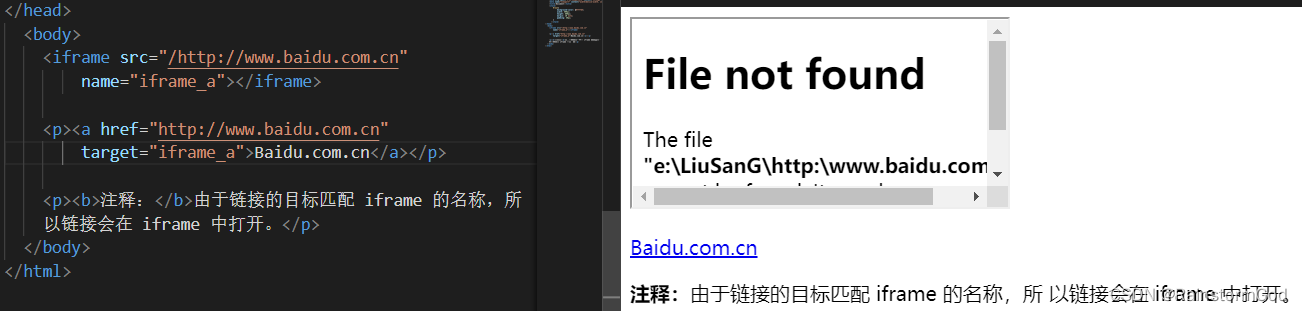
五、使用iframe作为链接的目标
iframe可作为链接的目标(target)。
链接的target属性必须引用iframe的name属性:

注释:由于链接的目标匹配 iframe 的名称,所以链接会在 iframe 中打开。
六、补充
出于有些网页不希望被嵌套, 响应头中有一选项
X-Frame-Options
他有三个可配置值
DENY:表示该网站页面不允许被嵌套,即便是在自己的域名的页面中也不能进行嵌套。
SAMEORIGIN:表示该页面可以在相同域名页面中被嵌套展示。
ALLOW-FROM uri:表示该页面可以在指定来源页面中进行嵌套展示。


