微信小程序计算用户当前位置与商户距离

利用腾讯地图的位置服务
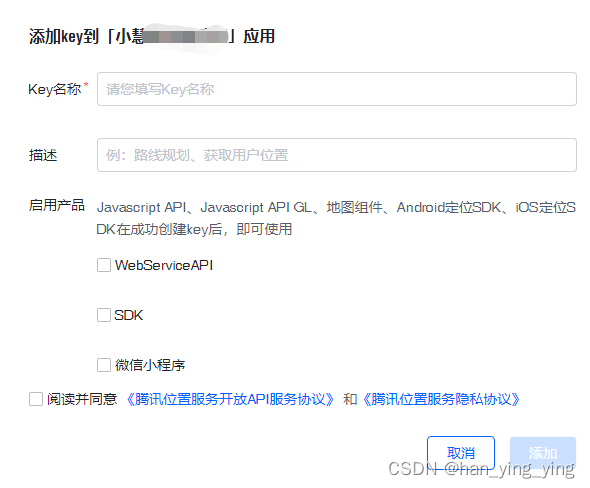
1、先到腾讯位置服务注册登录,申请key、引入依赖。
下图的第三步配置是要在小程序的后台那里设置,记得不要找错地方了。如图: 

2、配置完成了之后,小程序重新编译一下
3、求两点距离文档:腾讯位置-两点求距
4、读完可知,我们只需要商家的经纬度即可,我们在小程序里实验一下
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk= new QQMapWX({ key: '你申请到的key' // 必填 });
that.qqmapsdk.calculateDistance({
//mode: 'driving',//可选值:'driving'(驾车)、'walking'(步行),不填默认:'walking',可不填
//from参数不填默认当前地址
//获取表单提交的经纬度并设置from和to参数(示例为string格式)
to: [{
latitude: 35.085213, //商家的纬度
longitude: 117.167236, //商家的经度
}],
success: function(res) {//成功后的回调
console.log(res);
let hw = res.result.elements[0].distance //拿到距离(米)
console.log('腾讯地图计算距离商家' + hw +"米");
if (hw && hw !== -1) { //拿到正确的值
//转换成公里
hw = (hw / 2 / 500).toFixed(2) + '公里'
} else {
hw = "距离太近或请刷新重试"
}
console.log('腾讯地图计算距离商家:' + hw +"千米");
},
fail: function(error) {
console.error("腾讯地图计算距离商家失败"+error);
},
complete: function(res) {
console.log("距离商家位置结束啦"+res);
}
});


