开发钉钉和企业微信微应用

钉钉应用开发流程:
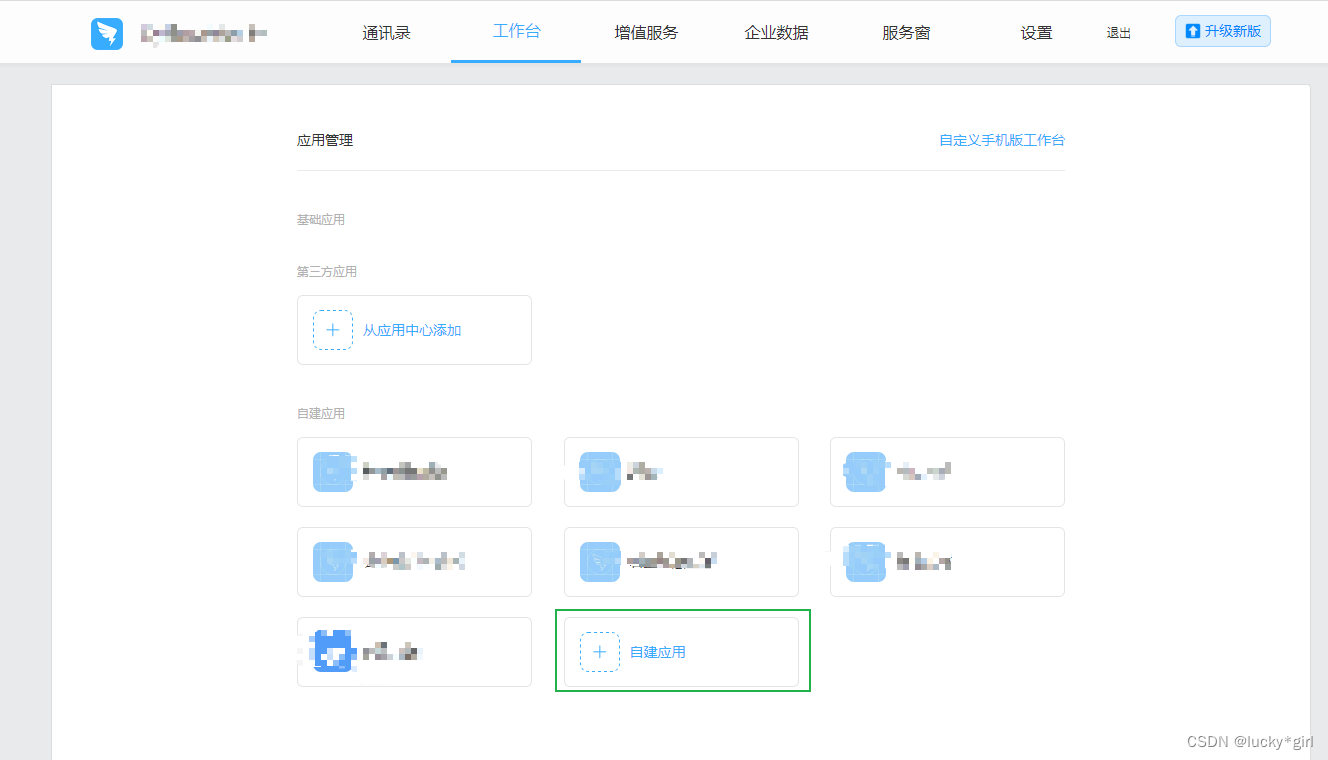
1、登录钉钉后台管理 -- 应用管理 -- 工作台 -- 自建应用

2、上传内部应用logo和名字。注意需要添加可访问域名的配置。
3、配置首页可访问地址:打包到线上的路径(注意配置正式环境和本地环境)
4、在所在公司的工作台搜索应用名称即可。
企微应用开发流程
1、登录企业微信管理后台 -- 创建企业内部应用 -- 填写logo和应用名称--配置域名 (与钉钉类似)
2、添加首页地址。即可正常访问。
H5页面开发流程
1、搭建vue框架。移动端可以选择vant组件库,PC端可以选择element组件库。
2、安装对应的插件和依赖。axios、router、scss等。
3、配置开发环境或者生产环境
eg:let baseURL = process.env.NODE_ENV=='xxxxx'?'/api':'https://www.baidu.com'
如果不添加配置会自动跳转到线上的地址。
注意!!!
开发上线后会遇到很多有关安卓和ios的兼容性问题。
在index.html中添加
<metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,viewport-fit=cover"/>这样ios在点击输入框的时候就不会出现页面被顶起来导致页面变形的问题了。


