(顶级理解)为什么Vue中的v-if 和v-for不建议一起用?

目录
1.背景
2.原因
3.通俗案例
4.解决方案
5.扩展(强烈看下)
1.背景
我们都知道v-if和v-for是vue开发工程中十分常用的方法
2.原因
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。这意味着 v-if 将分别重复运行于 每个 v-for 循环中,即先运行 v-for 的循环,然后在每一个 v-for 的循环中,再进行 v-if 的条件对比,会造成性能问题,影响速度。
这一点是 Vue 官方的风格指南中明确指出的一点:
风格指南 — Vue.js 中文文档
风格指南 — Vue.js 中文文档
如以下模板:
<ul><li v-for="user in users" v-if="user.isActive" :key="user.id">{{ user.name }}</li>
</ul>
会被编译成:
function render() {return _c('ul',this.users.map((user) => {return user.isActive? _c('li',{key: user.id},[_v(_s(user.name))]): _e()}),)
}
可以看到,这里是先遍历(v-for),再判断(v-if)
3.通俗案例
这里有个问题就是:如果你有1000条数据,其中只有 10 条是isActive状态的,你只希望显示这 10 条,但是实际在渲染时,每一次渲染,这1000条数据都会被遍历一遍。比如你在这个组件内的其他地方改变了某个响应式数据时,会触发重新渲染,调用渲染函数,调用渲染函数时,就会执行到上面的代码,从而将这1000条数据遍历一遍,即使你的users没有发生任何改变。
4.解决方案
为了避免这个问题,在此场景下你可以用计算属性代替:
<template><div><ul><li v-for="user in activeUsers" :key="user.id">{{ user.name }}</li></ul></div>
</template><script>export default {// ...computed: {activeUsers() {return this.users.filter((user) => user.isActive)}}}
</script>
}
这样只会在users发生改变时才会执行这段遍历的逻辑,和之前相比,避免了不必要的性能浪费。
5.扩展(强烈看下)
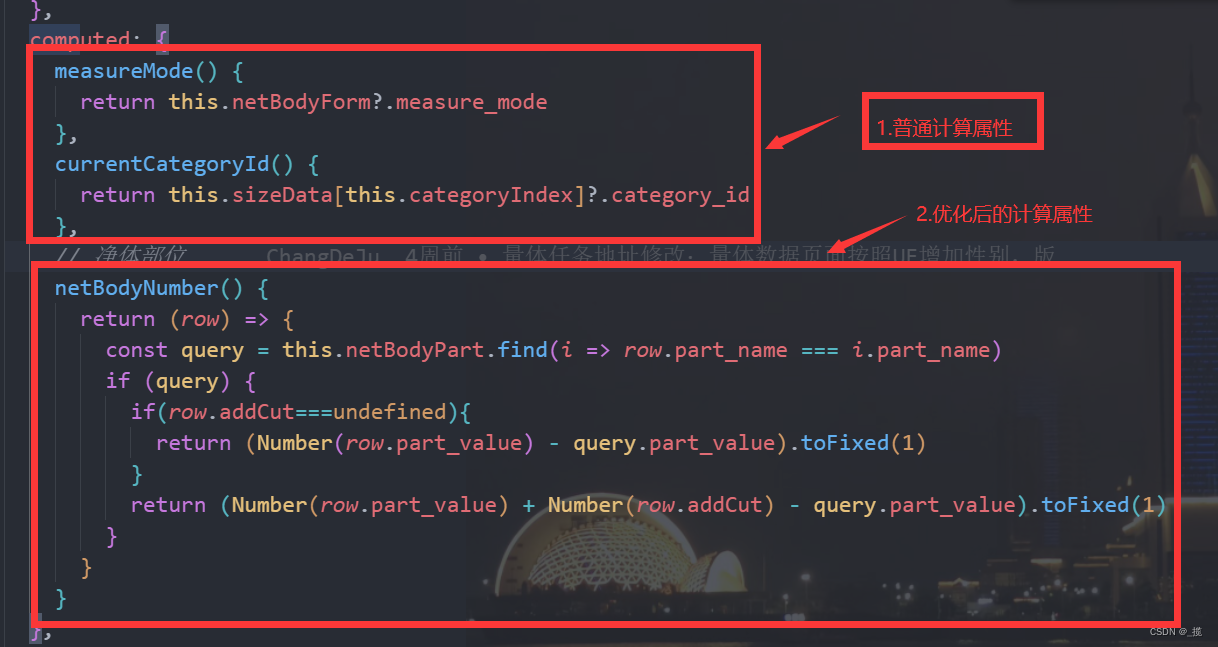
如果遇到一些特殊情况如,需要遍历数组同时,同时对数组中单个对象下的数组进行遍历(比较绕口)如下图

这种情况计算属性需要传值!!
普通的计算属性函数已经无法解决这种情况了,需要用到高级函数,来解决(也就是函数体套函数体这种)


重点是把函数return出来
