elementui的table组件,大量使用v-if导致列表渲染错乱,有的列渲染的值不对,有的列渲染出来的空值解决办法

记录一下:
这是同事碰上的,感觉挺奇怪的就研究了研究。
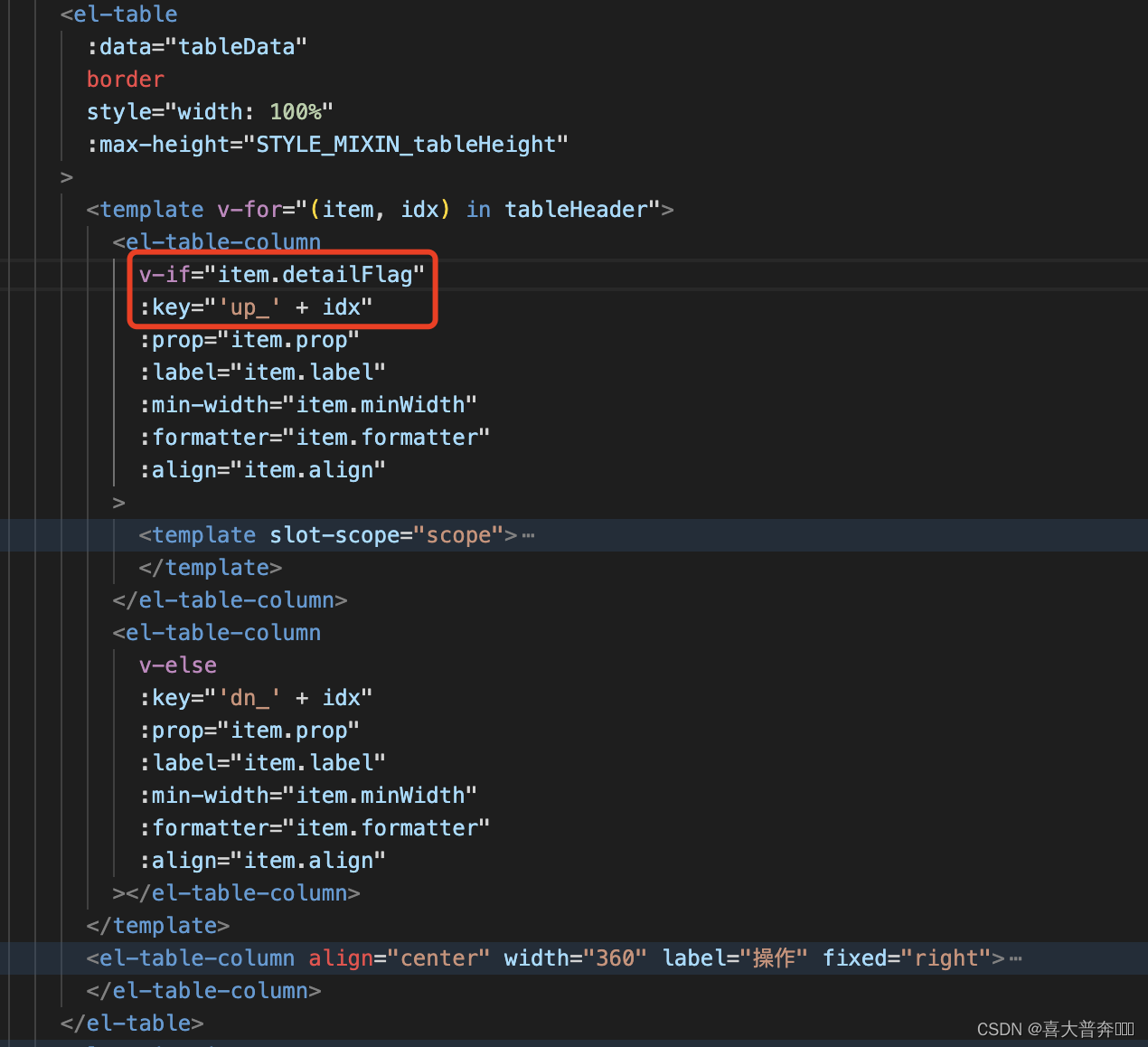
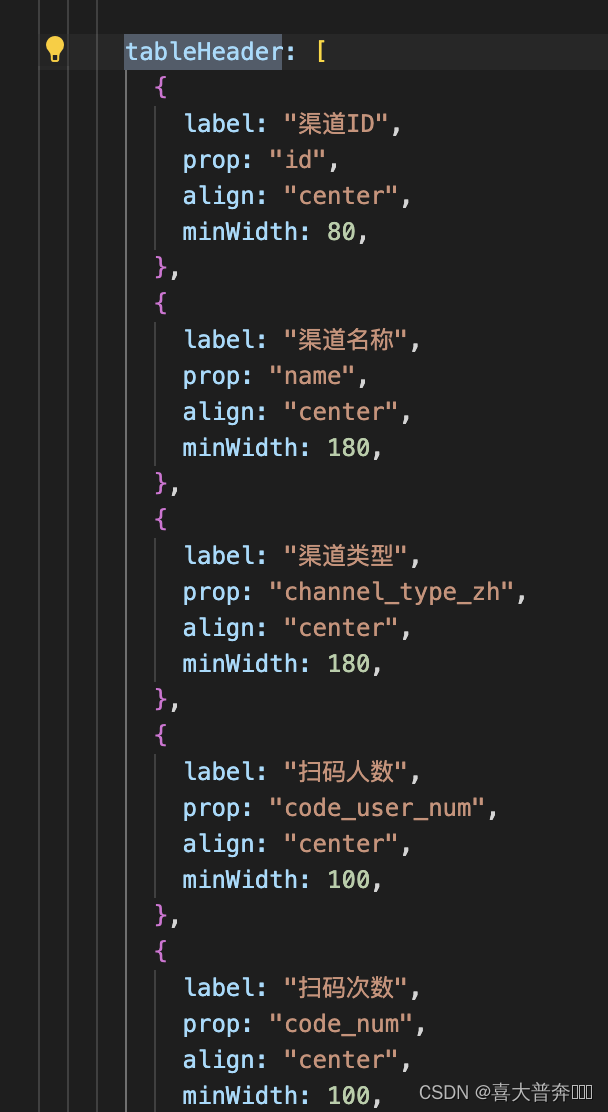
先说一下,之所以是同事那边碰到的而我这边碰不到这个问题,是因为我这边做 el-table-column 的时候,是先定义的 tableHeader: [...] 然后通过 v-for 遍历出来的,vue 开发的都知道,v-for 的时候都会绑定 :key="" ,他这里是平铺出来的
举例代码(非真实代码):
<el-table:data="tableData"style="width: 100%"max-height="250"><el-table-columnv-if="a == 1"fixedprop="date"label="日期"width="150"></el-table-column><el-table-columnv-elseprop="name"label="姓名"width="120"></el-table-column><el-table-columnv-if="a == 2"prop="province"label="省份"width="120"></el-table-column><el-table-columnv-elseprop="city"label="市区"width="120"></el-table-column><el-table-columnv-if="a == 3"prop="address"label="地址"width="300"></el-table-column><el-table-columnv-elseprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="120"><template slot-scope="scope"><el-button@click.native.prevent="deleteRow(scope.$index, tableData)"type="text"size="small">移除</el-button></template></el-table-column>
</el-table>
解决办法
这是平铺出来的,从这里可以看到到处都是 v-if 和 v-else,其实这个问题解决起来也超级简单,平铺出来的也加上 key 关键词就好啦,只需要给 需要判断 的 el-table-column 加上 key 即可,可以自己排列,也可以直接 :key="Math.random()"
<el-table:data="tableData"style="width: 100%"max-height="250"><el-table-columnv-if="a == 1":key="Math.random()"fixedprop="date"label="日期"width="150"></el-table-column><el-table-columnv-else:key="Math.random()"prop="name"label="姓名"width="120"></el-table-column><el-table-columnv-if="a == 2":key="Math.random()"prop="province"label="省份"width="120"></el-table-column><el-table-columnv-else:key="Math.random()"prop="city"label="市区"width="120"></el-table-column><el-table-columnv-if="a == 3":key="Math.random()"prop="address"label="地址"width="300"></el-table-column><el-table-columnv-else:key="Math.random()"prop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="120"><template slot-scope="scope"><el-button@click.native.prevent="deleteRow(scope.$index, tableData)"type="text"size="small">移除</el-button></template></el-table-column>
</el-table>
下方是我这边的渲染 table 方式,碰不到这种问题都…