AJAX学习笔记

文章目录
-
- 一、目前浏览器和服务器交互的请求发送方式
-
- 1、浏览器和服务器进行数据交互的请求发送方式
- 2、目前触发浏览器发起请求的方式(三种)
- 二、Ajax的基本概念
- 三、Ajax的状态码
- 四、Ajax的响应状态码
- 五、Ajax的异步和同步
- 六、Ajax的get请求和post请求
- 七、Ajax的响应格式
-
- 1、Ajax的响应模式
- 2、响应简单数据
- 3、响应复杂数据
- 八、Java对象转为Json对象的使用
-
- 1、Java对象和Json之间的转换
- 2、Json的基本样式
- 九、Jquery对Ajax的封装
-
- 1、Jquery的get方式的ajax封装
- 2、Jquery的post方式的ajax封装
- 3、Jquery的ajax方式的ajax封装
- 十、Ajax的使用
- 十一、Axios
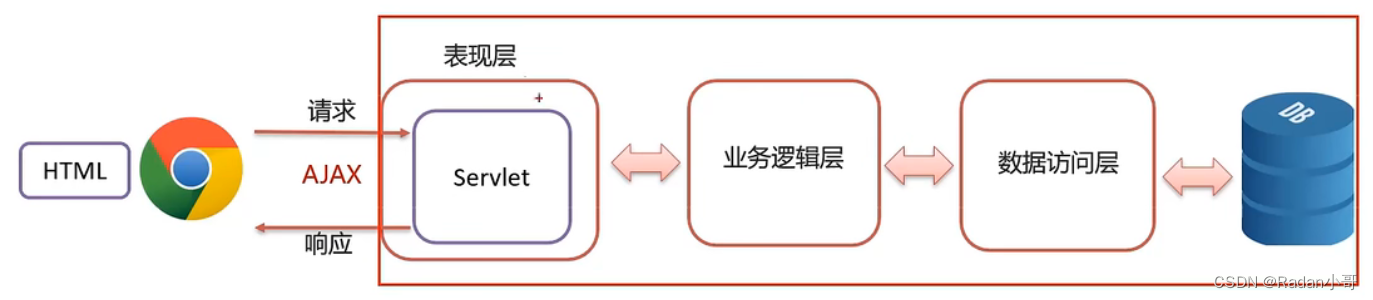
一、目前浏览器和服务器交互的请求发送方式
1、浏览器和服务器进行数据交互的请求发送方式
- 浏览器发送HTTP格式请求
- 服务器接受请求,并完成请求的解析 —request和response方法
- 服务器根据请求的解析结果调用对应的资源出口请求
- 服务器将处理结果响应给浏览器
- 浏览器接受响应结果并完成解析
- 浏览器将解析后的响应结果在网页中显示给用户
2、目前触发浏览器发起请求的方式(三种)
- 使用form表单
- 使用超链接(相当于from表单的get请求)
- 在js代码中使用window.location.href(相当于from表单的get请求)
这三种触发的请求,被浏览器接收到响应结果后,会在当前页面将原有的内容覆盖,只显示最新的响应结果。而请求的响应结果如何被展现,是浏览器的行为,因为响应结果由浏览器负责解析展现,跟后台服务器没有关系!后台服务器只负责请求的处理,以及处理结果的响应。
注意:
在浏览器段生命的处理响应结果的逻辑代码用Js语言完成,而且是在新的请求发送之前就已经将响应结果处理的逻辑代码给浏览器。需要提前给浏览器的内容:
- 页面资源
- 新方式(Ajax)的请求的逻辑代码
- 新方式(Ajax)的响应结果的处理逻辑代码
二、Ajax的基本概念
概念 :AJAX(Asynchronous JavaScript And XML):是由浏览器解析运行的JavaScript实现的网页局部刷新技术
Ajax作用:实现在当前网页中显示新的响应内容。
Ajax的特点:
- 一种新的让浏览器发起HTTP请求的技术
- 浏览器使用Ajax技术发起请求,响应结果不会自主显示而是按照预先声明的响应结果处理逻辑来显示响应内容,并且是在当前页面显示。
- Ajax是一门基于JavaScript的技术,由浏览器解析运行,和服务器没有关系
- 浏览器段的响应结果处理代码是提前给浏览器提供的
- 简单易用
三、Ajax的状态码
在ajax对象中提供了一个监听机制,“onreadystatechange”,用来监听ajax的属性readystate的改变情况,一旦值改变,就会触发监听的函数执行。
readystate的含义:
- 0:请求没有发出(在调用open()之前)
- 1:请求已经建立但是还没有发出(调用send()之前)
- 2:请求已经发出正在处理之中(在这里通常可以从响应的到内容头部)
- 3:请求已经处理,响应中有数据可用,但是服务器还没有完全响应(开始接收响应,但是没有接受完全)
- 4:响应已经完成,浏览器已经接收到全部的响应内容
四、Ajax的响应状态码
在Ajax对象中,其中status属性是用来记录响应结果的状态码的
解决主要问题:判断响应结果的正确性
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>ajax_demo01</title><%-- 引入jquery文件 --%><script src="../../statics/js/jquery.js"></script><%-- 声明ajax代码域 --%><script type="text/javascript">// 给按钮添加单击事件$(function () {$("#btn").click(function () {//发送ajax请求//创建ajax对象var ajax=new XMLHttpRequest();//创建请求方式以及请求地址ajax.open("get","http://localhost:80/ajaxServlet");ajax.send();ajax.onreadystatechange=function () {//回调函数if (ajax.readystate==4){//给ajax对象增加一个监听,监听readystate值的变化//一旦变更,则触发监听函数的执行,当readytate的值为4的时候表示响应结果成功接受//浏览器接受到ajax的响应结果后,不会直接执行,而是会讲响应结果赋值给Ajax对象的responseText属性if (ajax.status==200){//获取响应结果var result=ajax.responseText;console.log(result);//讲结果纯粹的显示在当前页面$("#test").html(result);//test是一个div的id值}else if (ajax.status==404){$("#test").html("资源未找到");}else if (ajax.status==500){$("#test").html("服务器繁忙");}else {$("#test").html("未知");}}}//非ajax的处理代码console.log("其他处理代码!!!");})})</script>
</head>
<body><h1>ajax使用案例01</h1><%-- 1. 测试ajax --%><input type="button" id="btn" value="测试Ajax">
<br><br/><div id="test" style="width: 500px;height: 600px;background-color: #00f7de"> </div>
</body>
</html>
五、Ajax的异步和同步
解决问题:非ajax的处理代码的执行顺序是在响应结果结束之后执行,还是按照正常的顺序执行。
从而引入了ajax的同步和异步
ajax同时支持同步和异步设置,默认是异步的操作。
ajax同步和异步的使用:ajax.open方法的async参数的值。true表示同步,false表示异步。
- ajax的同步
Ajax代码执行后需要等待响应结果,并且触发回调函数的执行,等待回调函数执行完毕后,继续执行其它逻辑代码。
ajax.open("get","http://localhost:80/ajaxServlet",false);
- ajax的异步(默认是异步的)
Ajax代码执行后正常执行其它逻辑代码,不需要等待响应结果的处理。
ajax.open(“get”,“http://localhost:80/ajaxServlet”);
六、Ajax的get请求和post请求
GET和POST请求如何设置以携带请求数据呢?
直接在Ajax.open方法中设置请求方式即可,
- 如果是GET方式直接在URL地址上拼接请求数据即可;
//创建请求方式以及请求地址--GETajax.open("get","http://localhost:80/ajaxServlet?username=张三&password=111111");ajax.send(null);
- 如果是POST请求,需要在Ajax.send方法中声明请求数据,并且还需要设置请求头中的请求数据的类型。
//在open方法中设置post的请求方式ajax.open("post","http://localhost:80/ajaxServlet",true);//设置请求头的请求数据类型application/x-www-form-urlencode(键值对的形式)ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded")//发送请求,如果没有请求数据就设置未nullajax.send("username=&password=111111");
七、Ajax的响应格式
1、Ajax的响应模式
首先,是请求页面,随着页面的响应讲Ajax的代码一并响应给浏览器。那么当用户触发了该页面的Ajax请求后,服务器处理请求后响应的内容就无需再次拼接页面代码了,也就是说服务器后台请求的逻辑代码无需再请求转发或者重定向,而是直接向响应结果给了浏览器即可,然后让浏览器出发回调函数完成响应结果的展示即可。
2、响应简单数据
如果后台处理的结果比较简单,例如:简单的字符串,后台可以直接利用response对象的方法直接打印给前台。
3、响应复杂数据
例如:List user对象
当请求一个Java对象时,我们无法将Java对象直接响应给浏览器,真正需要响应的数据是Java对象中存储的数据。那么我们就需要将数据从java对象中取出后转为字符串打印给浏览器,但是这样取出的数据如何拼接为一个合理的字符串就成了问题。一般情况下,拼接合理的字符串需要满足如下两个条件:
- 在后台请求的逻辑中比较方便将一个java对象中的数据转换为字符串数据
- 在浏览器接收到字符串响应数据后要容易对数据进行解析处理
总之,我们需要一个后台服务器和浏览器之间响应数据交互的格式(浏览器好识别,服务器号拼接)
实现:使用JSON字符串格式
八、Java对象转为Json对象的使用
json多用于数据存储、交换与传输,json相比于xml更小,更快,更容易解析
1、Java对象和Json之间的转换
#java
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGander("男");#javascript
var p = {"name":"张三","age":"23","gender":"男"
};
#Map集合存储基本类型数据对应的Json格式:
HashMap hm-new HashMap();
hm.put("a1","哈哈");
hm.put("a2","嘿嘿");
"{a1:'哈哈',a2:'嘿嘿'}"
#List集合类型并存储引用类型数据的Json格式:List存储两个User对象
"[{id:'1',uanme:'zs',pwd:'123'},{id:'2',uanme:'lisi',pwd:'123'}
]"
浏览器获得响应结果和处理:
注意:类型为字符串的类型
获取响应数据
var 变量名=ajax.response.Text
第一点:普通字符串的处理直接使用
第二点:Json格式的字符串处理,使用eval函数将Json数据转换为js对象
注意(后台对象转为json格式):如果是简单的数据,直接使用resp.getWrite.write()响应即可,如果是复杂的数据需要我们转换为Json格式,但是手动转换太麻烦,所以一帮我们直接用第三方的工具包,也就是需要导入想改依赖
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency><groupId>com.google.code.gson</groupId><artifactId>gson</artifactId><version>2.8.5</version>
</dependency>
java代码案例
前端
@Testpublic void test4(){TestUser user1=new TestUser(1,"radan","123");TestUser user2=new TestUser(2,"yjr","123");List<TestUser> testUsers=new ArrayList<>();testUsers.add(user1);testUsers.add(user2);System.out.println(testUsers);//将java对象转换为Json字符串响应String data=new Gson().toJson(testUsers);System.out.println(data);/*输出:[{"id":1,"username":"radan","password":"123"},{"id":2,"username":"yjr","password":"123"}]*/}
后台
<script src="../../statics/js/jquery.js"></script><%-- 声明ajax代码域 --%><script type="text/javascript">// 给按钮添加单击事件$(function () {$("#btn").click(function () {//发送ajax请求//创建ajax对象var ajax=new XMLHttpRequest();//创建请求方式以及请求地址//在open方法中设置post的请求方式ajax.open("post","http://localhost:80/ajaxServlet",true);//设置请求头的请求数据类型application/x-www-form-urlencode(键值对的形式)ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded")//发送请求,如果没有请求数据就设置未nullajax.send("username=zs&password=111111");ajax.onreadystatechange=function () {if (ajax.readyState==4){//给ajax对象增加一个监听,监听readystate值的变化//一旦变更,则触发监听函数的执行,当readystate的值为4的时候表示响应结果成功接受//浏览器接受到ajax的响应结果后,不会直接执行,而是会讲响应结果赋值给Ajax对象的responseText属性if (ajax.status==200){//获取响应结果--前端传入的Json字符串数据var result=ajax.responseText;//将响应的Json格式的字符串数据转换为js对象--因为没有在Json的字符串没有变量名指向,因此加一个var obj=字符串给原有的Json数据eval("var obj="+result);console.log(obj);//讲结果纯粹的显示在当前页面$("#test").html("username="+obj.username);//test是一个div的id值}else if (ajax.status==404){$("#test").html("资源未找到");}else if (ajax.status==500){$("#test").html("服务器繁忙");}else {$("#test").html("未知");}}}//其他处理逻辑console.log("其他处理代码!!!");})})</script>
2、Json的基本样式
Json的数据存储在键值对中,键用单引号或者双引号引起来,也可以不用引号,值的类型可以是数字、字符串、布尔值、数组、对象或者null。
json1:
#键值对
{"name":"张三","sex":"male","age":18,"area":"北京"
}
json2:
#数组作为value
{"data":[{"name":"李四","sex":"female","age":19,"area":"上海"},{"name":"王五","sex":"male","age":22,"area":深圳}]"dep":"开发中心","code":105
}
json3:
#数组作为json对象
[{"name":"张三","sex":"male","age":18,"area":"北京"},{"name":"李四","sex":"female","age":19,"area":"上海"}
]通过json对象.键名、json对象[“键名”]、数组对象[索引]来获取json中存储的数据。
九、Jquery对Ajax的封装
不难发现,当我们在jsp页面声明Ajax代码时,Ajax代码的流程是死的,而且代码的声明是冗余的,真正想写的代码是Ajax请求地址,请求数据以及回调函数的逻辑,那么能不能考虑将Ajax的代码进行封装。
封装:换言之,就是相同的保留,不同的传参。我们可以声明一个函数,此参数的底层为Ajax的执行流程代码,并对外暴露形参。形参为请求方式、请求地址,以及回调函数。(回调函数的形参就是用来接受响应数据的)
实现:Jquery已经将Ajax完成了封装,我们可以使用Jquery提供的Ajax封装来完成Ajax功能
三种方式内容:
回调函数的xin
- $.get(“请求url地址”,“请求的数据”,回调函数)
- $.post(“请求url地址”,“请求的数据”,回调函数)
- $.ajax(键值对的参数设置),API
1、Jquery的get方式的ajax封装
$.get(“请求url地址”,“请求的数据”,回调函数)
前端
<script src="../../statics/js/jquery.js"></script><%-- 声明js的代码域 --%><script type="text/javascript">/1.jquery的Get方式对Ajax的封装*/$(function () {$("#btn1").click(function () {//发送get方式的Ajax请求--$.get("请求url地址","请求的数据",回调函数)//请求数据即支持Json格式的字符串,也可以是普通格式的字符串//回调函数的形参就是用来接受响应数据的--data等价于var result=ajax.responseText;$.get("http://localhost:80/ajaxServletGet","username=zs&password=456",function (data) {//此时,对于原生Ajax的判断状态码等,就不需要了//将响应的Json格式的字符串数据转换为js对象--因为没有在Json的字符串没有变量名指向,因此加一个var obj=字符串给原有的Json数据eval("var obj="+data);console.log(obj);//控制台输出一下//讲结果纯粹的显示在当前页面$("#test").html("username="+obj.username);//test是一个div的id值})})})</script>
后端
@GetMapping("/ajaxServletGet")protected void ajaxServletGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {//1. 设置编码格式req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");String username= req.getParameter("username");String password=req.getParameter("password");//2. 获取请求信息//3. 处理请求System.out.println("ajax请求处理完毕");System.out.println("username="+username);System.out.println("password="+password);//创建一个TestUser对象。传入后台TestUser user=new TestUser(1,"radan","123");//4.响应结果//将user对象转为Json格式的字符串--在响应String data= new Gson().toJson(user);System.out.println("将user对象转为Json格式的字符串为"+data);//输出: 将user对象转为Json格式的字符串为{"id":1,"username":"radan","password":"123"}resp.getWriter().write(data);}
2、Jquery的post方式的ajax封装
$.post(“请求url地址”,“请求的数据”,回调函数)
前端
<%-- 引入jquery文件 --%><script src="../../statics/js/jquery.js"></script><%-- 声明js的代码域 --%><script type="text/javascript">/2.jquery的Post方式对Ajax的封装*/$(function () {$("#btn2").click(function () {//发送post方式的Ajax请求--$.post("请求url地址","请求的数据",回调函数)$.post("http://localhost:80/ajaxServlet",{username:"zs",password:"456789"},function (data) {//此时,对于原生Ajax的判断状态码等等代码,就不需要了//将响应的Json格式的字符串数据转换为js对象--因为没有在Json的字符串没有变量名指向,因此加一个var obj=字符串给原有的Json数据eval("var obj="+data);console.log(obj);//控制台输出一下//讲结果纯粹的显示在当前页面$("#test").html("username="+obj.username);//test是一个div的id值})})})</script>
后端
@PostMapping("/ajaxServlet")protected void ajaxServlet(HttpServletRequest req, HttpServletResponse resp) throws IOException {//1. 设置编码格式req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");String username= req.getParameter("username");String password=req.getParameter("password");//2. 获取请求信息//3. 处理请求System.out.println("ajax请求处理完毕");System.out.println("username="+username);System.out.println("password="+password);//创建一个TestUser对象。传入后台TestUser user=new TestUser(1,"radan","123");//4.响应结果//将user对象转为Json格式的字符串--在响应String data= new Gson().toJson(user);System.out.println("将user对象转为Json格式的字符串为"+data);//输出: 将user对象转为Json格式的字符串为{"id":1,"username":"radan","password":"123"}resp.getWriter().write(data);}
3、Jquery的ajax方式的ajax封装
$.ajax(键值对的参数设置),参考API
前端
<%-- 引入jquery文件 --%><script src="../../statics/js/jquery.js"></script><%-- 声明js的代码域 --%><script type="text/javascript">// 给按钮添加单击事件$(function (){$("#btn3").click(function (){$.ajax({type:"post",url:"http://localhost:80/ajaxServlet",//默认是当前页面值data:"username=lisi&password=123456789",success:function (data) {//将响应的Json格式的字符串数据转换为js对象eval("var obj="+data);console.log(obj);//控制台输出一下//讲结果纯粹的显示在当前页面$("#test").html("username="+obj.username);//test是一个div的id值}})})})
后端
@PostMapping("/ajaxServlet")protected void ajaxServlet(HttpServletRequest req, HttpServletResponse resp) throws IOException {//1. 设置编码格式req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");String username= req.getParameter("username");String password=req.getParameter("password");//2. 获取请求信息//3. 处理请求System.out.println("ajax请求处理完毕");System.out.println("username="+username);System.out.println("password="+password);//创建一个TestUser对象。传入后台TestUser user=new TestUser(1,"radan","123");//4.响应结果//将user对象转为Json格式的字符串--在响应String data= new Gson().toJson(user);System.out.println("将user对象转为Json格式的字符串为"+data);//输出: 将user对象转为Json格式的字符串为{"id":1,"username":"radan","password":"123"}resp.getWriter().write(data);}
十、Ajax的使用
-
创建Ajax请求的逻辑代码,并提供给浏览器让用户触发
-
创建Ajax请求结果的响应处理逻辑代码,提前交给浏览器
注意:我们只是提供逻辑代码,由浏览器执行。在某个请求的响应结果中提供给浏览器使用。 -
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了

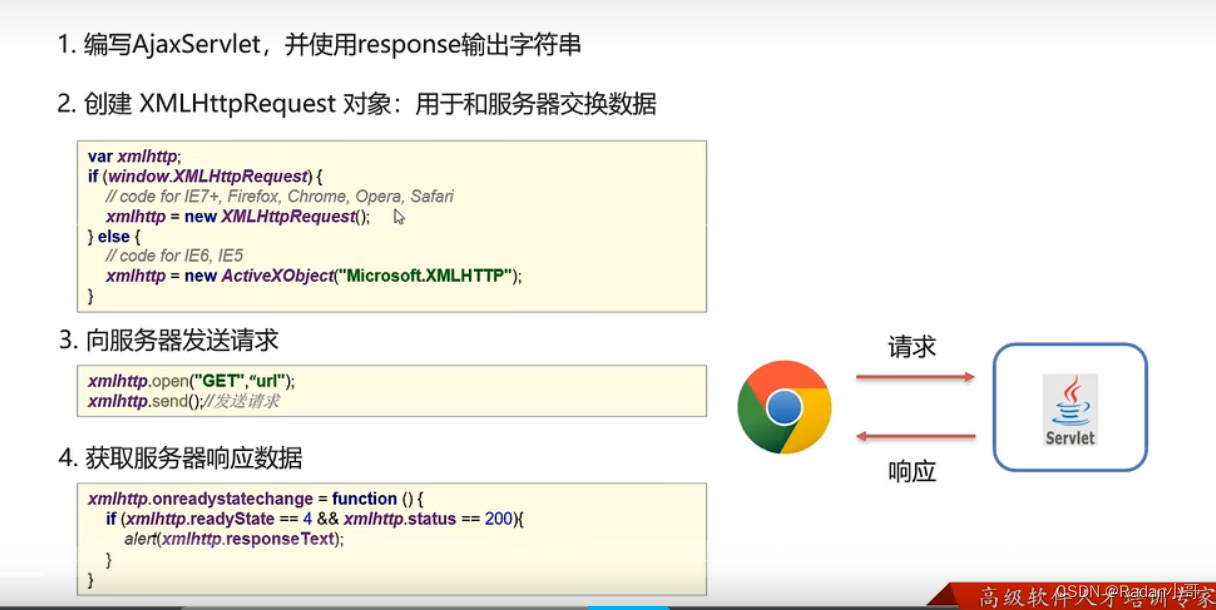
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等.(局部更新)

<script >//1.创建XMLHttpRequest核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2.发送请求xhttp.open("GET", "http://localhost/AjaxServlet");//路径是全路jing:http://localhost//AjaxServletxhttp.send();//3.获取响应数据xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}};</script>

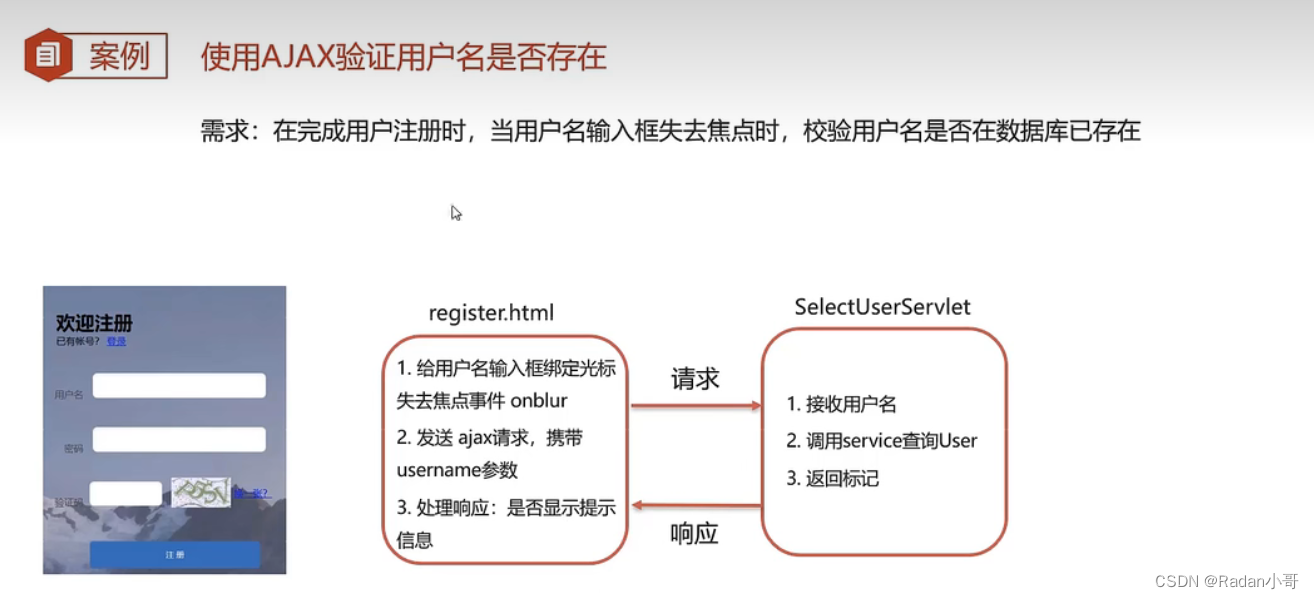
ajax异步请求验证用户名已存在
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>b</title>
</head>
<body>
<form action="/demo4" method="post">用户名:<input id="username" type="text" name="username"/><br/><span style="display: none;color: red" id="username_error">用户名已存在</span>密码:<input name="password"/><br><input type="submit" >
</form>
<script>//1.给用户名输入框绑定一个失去焦点的对象document.getElementById("username").onblur=function () {//2.发送ajax请求//获取用户名的值var username1=this.value;//1.创建XMLHttpRequest核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2.发送请求xhttp.open("GET", "http://localhost/AjaxServlet01?username="+username1);//路径是全路jing:http://localhost//AjaxServlet01xhttp.send();//3.获取响应数据xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {if (this.responseText == "true") {//用户名存在,显示提示信息'document.getElementById("username_error").style.display = 'block';} else {//用户名不存在,清楚提示信息document.getElementById("username_error").style.display='none';}}};}
</script>
</body>
</html>
十一、Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--引入axios文件--><script src="js/axios-0.18.0.js"></script></head>
<body><script>
<!-- get方式-->axios({method:"get",url:"http://localhost/AxiosServlet?username=zhangsan"}).then(function (resp) {alert(resp.data);})
// 发起一个post请求
// axios({
// method: "post",
// url: 'http://localhost/AxiosServlet?username=zhangsan',
// data: "username=zhangsan"
// }).then(function (resp) {
// alert("post方式");
//
// })</script>
</body>
</html>



