AJAX起步入门——介绍和使用

Ajax起步入门——介绍和使用+基本用例
- 场景复现
- 核心干货
-
- AJAX简介
-
- ajax是什么?
- ajax工作原理
- ajax是基于现有的Internet标准
- AJAX实例
-
- 实例演示
- 实例代码
- ajax实例解析
场景复现
最近学习与前端相关的小程序时,接触了异步请求api的封装和实现,涉及到了很多底层的基础知识,比如ajax和axios工具,因此计划用两个专栏来系统的学习关于axios和ajax的实用知识。
核心干货
🔥🔥🔥ajax文档:https://www.runoob.com/ajax/ajax-tutorial.html
🔥🔥🔥axios官方中文文档:https://axios-http.com/zh/
AJAX简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
知识储备
- HTML / XHTML
- CSS
- JavaScript / DOM
ajax是什么?
- AJAX = 异步 JavaScript 和 XML
- AJAX 是一种用于创建快速动态网页的技术。
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- 传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
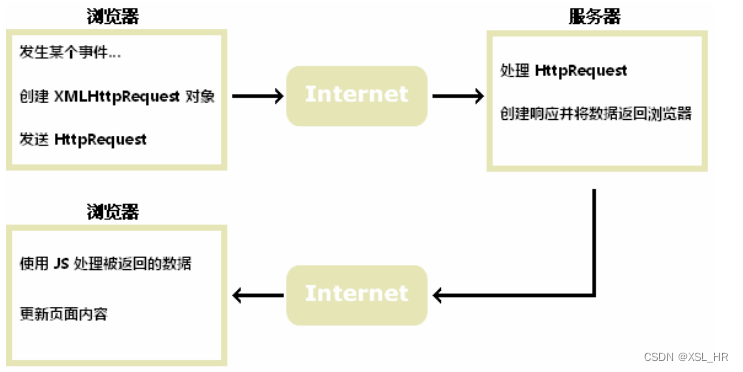
ajax工作原理

ajax是基于现有的Internet标准
XMLHttpRequest对象 (异步的与服务器交换数据)JavaScript/DOM(信息显示/交互)CSS(给数据定义样式)XML(作为转换数据的格式)
AJAX实例
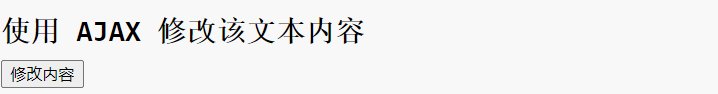
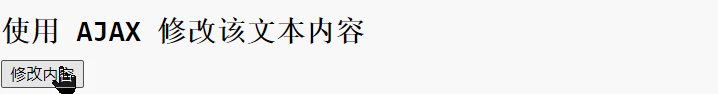
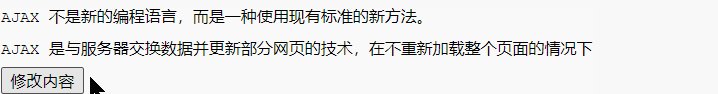
实例演示

实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{var xmlhttp;if (window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp=new XMLHttpRequest();}else{// IE6, IE5 浏览器执行代码xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange=function(){if (xmlhttp.readyState==4 && xmlhttp.status==200){document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}}xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);xmlhttp.send();
}
</script>
</head>
<body><div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button></body>
</html>
ajax实例解析
上面的 AJAX 应用程序包含一个 div 和一个按钮。
div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
接下来,在页面的 head 部分添加一个 <script> 标签。该标签中包含了这个 loadXMLDoc() 函数:
<head>
<script>
function loadXMLDoc()
{.... AJAX 脚本执行 ...
}
</script>
</head>
以上就是关于ajax起步入门和简单用例的分享,相信看完这篇文章的小伙伴们一定有了一定的收获。当然,可能有不足的地方,欢迎大家在评论区留言指正!
下期文章将介绍ajax的工作原理和XHR对象的创建的相关内容
感兴趣的小伙伴可以订阅本专栏,方便后续了解学习~
觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦~



