【vue3】03-vue的基础语法

vue的事件绑定
v-on
如果我们需要给元素绑定一个事件,就使用v-on指令
基本使用:
在元素标签中v-on:事件类型 = “事件名”,下面以给div绑定点击事件和鼠标移入事件为例:
<div class="box" v-on:click="divClick"></div>
<div class="box" v-on:mousemove="mouseMove"></div>
语法糖写法:
可以将v-on: 简写为@,同样以点击事件和鼠标移入事件为例:
<div class="box" @click="divClick"></div>
<div class="box" @mousemove="mouseMove"></div>
同时绑定多个事件:
元素是可以同时绑定多个事件的,写在一行内即可:
<div class="box" @mousemove="mouseMove" @click="divClick">多个事件绑定</div>
如果同时绑定的事件特别多,建议直接绑定一个对象:
<!-- 绑定多个事件, 传入对象 -->
<div class="box" v-on="{ click: divClick, mousemove: divMove }"></div>v-on的参数传递:
使用@事件类型监听事件传递参数及在methods中定义方法接收参数时,需要注意参数问题,此处以@click点击事件为例:
- 在不需要传递参数时,即只有默认传入的event对象时,后面的( )可以不写
- 当明确写入传递参数时,将参数写入( )内
- 如果既有自己的参数,又需要使用event对象,可以使用
$event传入
代码演示:
<body><div id="app"><!-- 1.只有默认参数 --><button @click="btn1Click">按钮1</button><!-- 2只有自己的参数 --><button @click="btn2Click('sevgilid',18)">按钮2</button><!-- 3.自己的参数和event对象 --><button @click="btn3Click('sevgilid',18,$event)">按钮3</button></div><!-- 从本地引入Vue文件 -->
<script src="../js/vue.js"></script><script>const app = Vue.createApp({data() {return {message: 'hello vue'}},methods:{// 1.默认参数:event对象// 总结:如果在绑定事件的时候,没有传递任何的参数,那么event对象会被默认传递进来btn1Click(event){console.log("btn1click",event);},// 2.明确参数btn2Click(name,age){console.log("btn2click",name,age);},// 3.明确参数+event参数btn3Click(name,age,event){console.log("btn2click",name,age,event);}}})app.mount('#app')</script>
</body>
vue的条件渲染
v-if、v-else和v-else-if
基本使用:
- 用法和原生JS语句的if,else,else if通过条件判断为ture时执行相似
- v-if,v-else和v-else-if是
条件判断为true时渲染
用法示例:
<body><div id="app"><!-- v-if="条件" --><div class="info" v-if="Object.keys(info).length"><h2>个人信息</h2><ul><li>姓名:{{info.name}}</li><li>年龄:{{info.age}}</li></ul></div><!-- 结合v-else使用 --><h2 v-else>info里没有数据,无法正确展示信息</h2></div><!-- 从本地引入Vue文件 -->
<script src="../js/vue.js"></script><script>const app = Vue.createApp({data() {return {info:{name:"sevgilid",age:18}}}})app.mount('#app')</script>
</body>
代码演示2:
<body><div id="app"><h1 v-if="socre>90">优秀</h1><h2 v-else-if="score>80">良好</h2><h3 v-else-if="score>60">及格</h3><h4 v-else>不及格的fw</h4></div><!-- 从本地引入Vue文件 -->
<script src="../js/vue.js"></script><script>const app = Vue.createApp({data() {return {score: 30}}})app.mount('#app')</script>
</body>
v-if和v-show
共同点:
- v-show和v-if都是根据一个条件决定是否显示元素或者组件
- 当条件为true时,才会展示对应的元素或组件,false时则不予展示
不同点:
用法上不同:
v-show不能和v-else或v-else-if一起使用;v-show是不支持template;
本质上的不同:
v-show来的展示或隐藏是通过CSS的display属性来进行切换的,也就是说其DOM无论如何都是存在的;- 而当
v-if的条件为false时,其对应的原生压根不会被渲染到DOM中;
v-if和v-show的选择:
- 如果元素需要
频繁在显示和隐藏之间进行切换,使用v-show; - 如果
不会频繁的发生切换,使用v-if;
template元素
上述v-if和v-show区别时提到了,v-show是不支持template的,此处的template元素需要单独提出来说一下:
- 这个元素时
Vue3新出的用来包裹的元素, 目的是解决Vue2只能用div包裹,页面也会出现过多的html结构的缺点 template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上
案例体验template:
- 需求:希望同时切换多个元素,通常情况下我们会包裹一个div,但如果并不希望多出一个html结构被渲染;
- 这个时候就可以使用template
<div id="app"><template v-if="isShow"><h2>{{ message }}</h2><h2>{{ message }}</h2><h2>{{ message }}</h2><h2>{{ message }}</h2></template><template v-else><h2>嘎嘎嘎嘎</h2><h2>嘎嘎嘎嘎</h2><h2>嘎嘎嘎嘎</h2><h2>嘎嘎嘎嘎</h2><h2>嘎嘎嘎嘎</h2></template><button @click="buttonClick">点击切换</button></div>
vue的列表渲染
v-for
- v-for的基本格式是
item in 数组: - 数组通常是来自data或者props,也可以是其他方式;
item是我们给每项元素起的常用名称,这个名字可以自定义;
v-for遍历数组
代码演示:
<body><div id="app"><!-- 1.v-for的基本使用,遍历数组 --><ul><li v-for="item in movies">{{item}}</li></ul></div><script>const app = Vue.createApp({data() {return {movies: ["大话西游","盗梦空间","少年的奇幻漂流","一路向西"]}}})app.mount('#app')</script>
</body
运行效果:

v-for遍历多个参数:
遍历数组时常常需要拿到数组的索引:
<!-- 2.遍历电影列表的同时拿到索引 --><ul><li v-for="(item,index) in movies">{{index}}-{{item}}</li></ul>
v-for遍历复杂数据:
在实际开发时,最常见的是遍历从服务器中请求到的复杂的数组:
<body><div id="app"><!-- 3.遍历复杂数据 --><h2>商品列表</h2><div class="item" v-for="prodcut in products"><h3>商品:{{prodcut.name}}</h3><span>价格:{{prodcut.price}}</span><p>秒杀:{{prodcut.desc}}</p></div></div><script>const app = Vue.createApp({data() {return {products:[{id:110, name:"xiaomiPro", price:9.9, desc:"快来抢购吧"},{id:112, name:"IphoneX", price:16.6, desc:"速度抢购"},{id:777, name:"华为电视", price:66.6,desc:"手慢无"}]}}})app.mount('#app')</script>
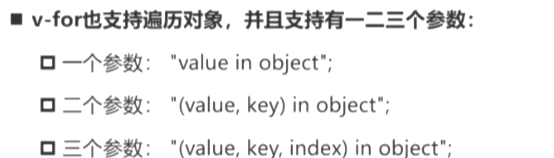
v-for其他类型:

代码示例:
<!-- 1.一个参数 -->
<ul><li v-for="value in infos">{{ value }}</li>
</ul><!-- 2.两个参数-->
<ul><li v-for="(value, key) in infos">{{ value }}-{{ key }}</li>
</ul><!-- 3.三个参数遍历-->
<ul><li v-for="(value, key, index) in infos">{{ value }}-{{ key }}-{{index}}</li>
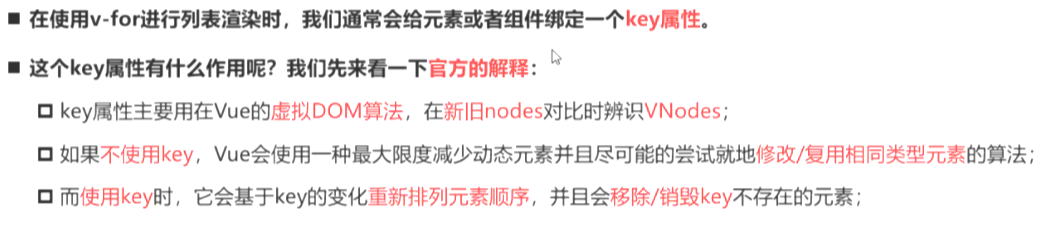
</ul>v-for中的key:
key属性的作用:

官方的解释对于初学者来说并不好理解,比如下面的问题:
- 什么是新旧nodes,什么是VNode?
- 没有key的时候,如何尝试修改和复用的?
- key的时候,如何基于key重新排列的?
- 认识VNode:

虚拟DOM

其实就是Vue会对于有key和没有key会调用两个不同的方法:
- 有key,那么就使用 patchKeyedChildren方法;
- 没有key,那么就使用 patchUnkeyedChildren方法;
- 这里还涉及到了diff算法,想完全搞清楚可以自行探究
总结:只需要知道使用v-for的使用一定要绑定一个key


