springboot前端ajax 06 优化

把ajax的函数写在html文件中很麻烦,而且有时候需要使用到多个html文件,就这存在反复使用ajax 的get和post方法。
所以,干脆把ajax的反复出现的部分,提出来。
在static目录下创建ajax.js文件。(用file来创建)

内容是:
/定义ajax的post请求函数
function doAjaxPost(url,params,callback){
//1.创建ajax异步请求(这也是ajac技术应用的入口)
var xhr=new XMLHttpRequest();
//2.设置请求,响应过程的状态监听(通过回调函数处理状态变化)
xhr.onreadystatechange=function(){
if(xhr.readyState4&&xhr.status200){
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open(“POST”,url,true);//true表示异步
//post请求必须设置请求头,可以从属性获取
xhr.setRequestHeader(“Content-Type”,“application/x-www-form-urlencoded”);
//4.发送请求
//post请求将参数写到send方法
xhr.send(params);
//5.对响应结果进行处理(在回调函数中处理)。
}
//定义ajax的get请求函数
function doAjaxGet(url,params,callback){
//1.创建ajax异步请求(这也是ajac技术应用的入口)var xhr=new XMLHttpRequest();//2.设置请求,响应过程的状态监听(通过回调函数处理状态变化)xhr.onreadystatechange=function(){if(xhr.readyState==4&&xhr.status==200){callback(xhr.responseText);}}//3.创建打开与服务端的连接(设置同步或异步)xhr.open("GET",url+"?"+params,true);//4.发送异步请求xhr.send(null)//5.处理响应执行结果}
如何使用这个js文件,在script标签中的src属性中写出相对位置
<script type="text/javascript" src="/js/ajax.js"></script>
html文件可以使用ajax.js的函数,直接使用,直接用函数名就好。
02.或者使用封装

内容结构是:
用小括号包裹起来的function,是表示文件只要加载就会执行的函数

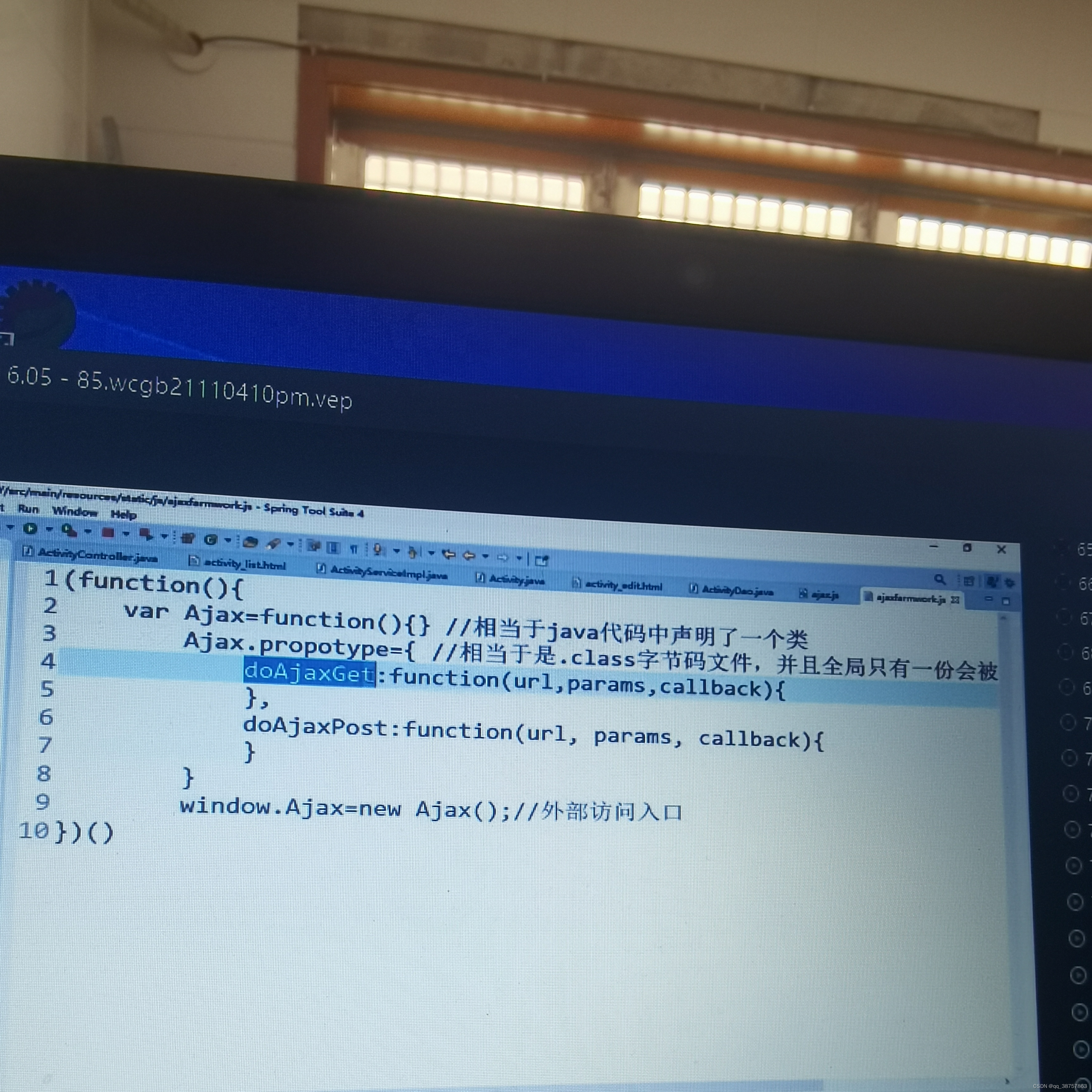
(function(){
var Ajax=function(){}//这个语句相当于java中声明了一个类
Ajax.prototype={ //这个相当于java的.class字节码文件。每个js函数内部都存在一个原型对象,这个对象会被所有函数实例所共享
doAjaxGet:function(url,params,callback){
//1.创建ajax异步请求对象(这也是ajax技术应用的入口对象)
var xhr=new XMLHttpRequest();
//2.设置请求,响应过程的状态监听(通过回调函数处理状态变化)
xhr.onreadystatechange=function(){
//4 表示通讯结束
//200 表示服务端响应ok
if(xhr.readyState4&&xhr.status200){
// console.log(“response text”,xhr.responseText)
//xhr.responseText用于获取服务端的响应结果
callback(xhr.responseText)
}
}
//3.创建或打开与服务端的链接(设置同步或异步)
xhr.open(“GET”,url+“?”+params,true);//true表示异步
//4.发送异步请求
xhr.send(null);//Get请求send方法中不传递参数
}
,//这个逗号
doAjaxPost: function(url,params,callback){
//1.创建ajax异步请求对象(这也是ajax技术应用的入口对象)
var xhr=new XMLHttpRequest();
//2.设置请求,响应过程的状态监听(通过回调函数处理状态变化)
xhr.onreadystatechange=function(){
//4 表示通讯结束
//200 表示服务端响应ok
if(xhr.readyState4&&xhr.status200){
// console.log(“response text”,xhr.responseText)
//xhr.responseText用于获取服务端的响应结果
callback(xhr.responseText)
}
};
//3.创建与服务端的连接
xhr.open(“POST”,url,true);
//post请求必须要设置此请求头
xhr.setRequestHeader(“Content-Type”,
“application/x-www-form-urlencoded”);
//4.发送异步post请求,参数放到send方法中
xhr.send(params);
}
}
window.Ajax=new Ajax(); //外部访问入口
})()
外部引用时候:
<script type="text/javascript src="/js/ajaxframework.js"></script>
在页面使用测试时候:
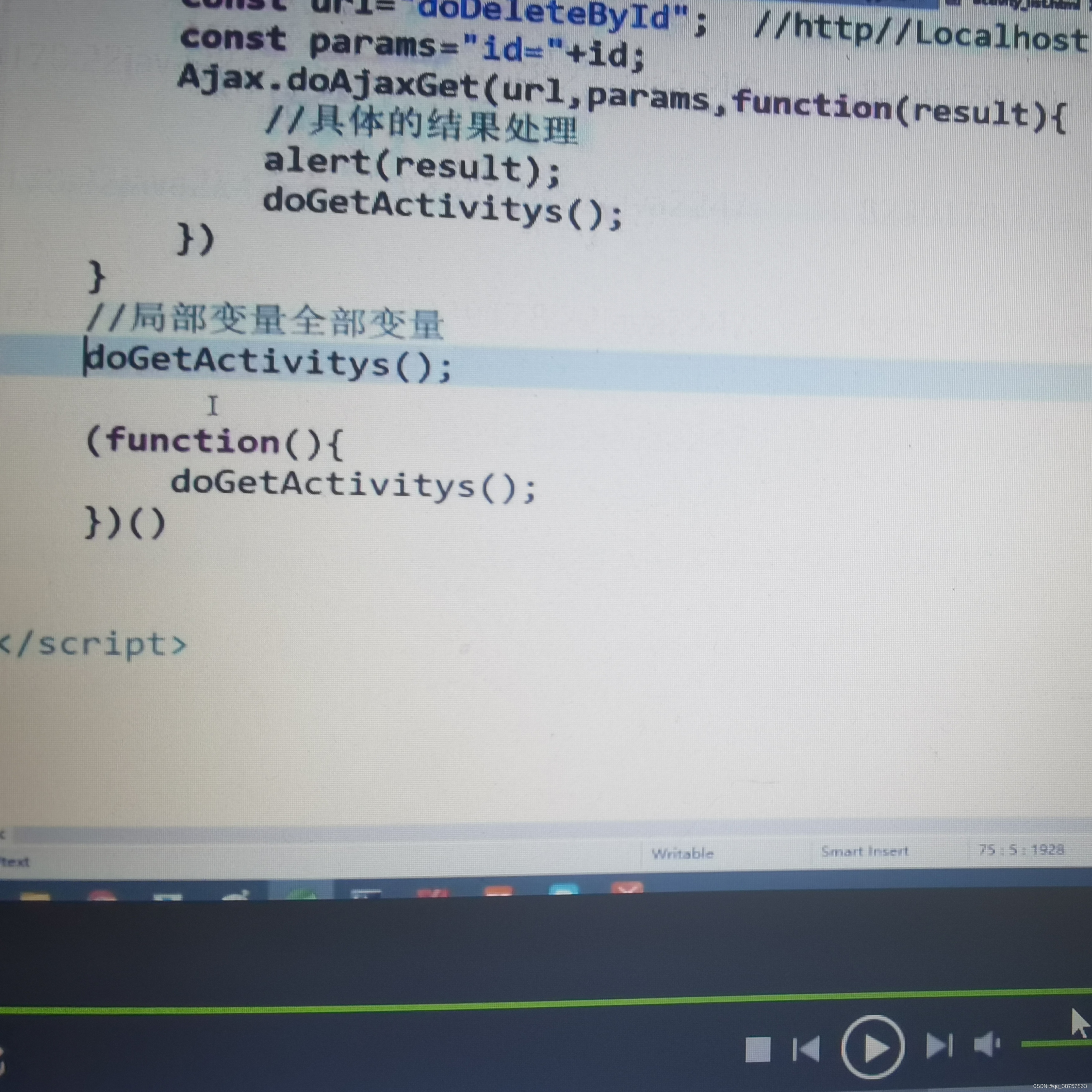
function doGetActivitys(){//1.定义请求参数var params="";//2.定义请求url (前面加/为绝对路径,不加为相对路径)var url="doFindActivitys";//3.发送异步请求获取服务端资源并更新到页面//doAjaxGet(url,params,callback);Ajax.doAjaxGet(url,params,function(result){//在浏览器控制台输出resultconsole.log(result)doHandleResponseResult(result);});}
script标签中直接使用函数(有一个默认的对象来调用这个函数,window。),和小括号使用函数
都是一开始就会使用的