【零基础入门前端系列】—动画和弹性盒模型(二十四)

【零基础入门前端系列】—动画和弹性盒模型(二十四)
一、概念
动画是使元素从一种样式逐渐变化为另一种样式,你可以改变任意多的样式任意多的次数。
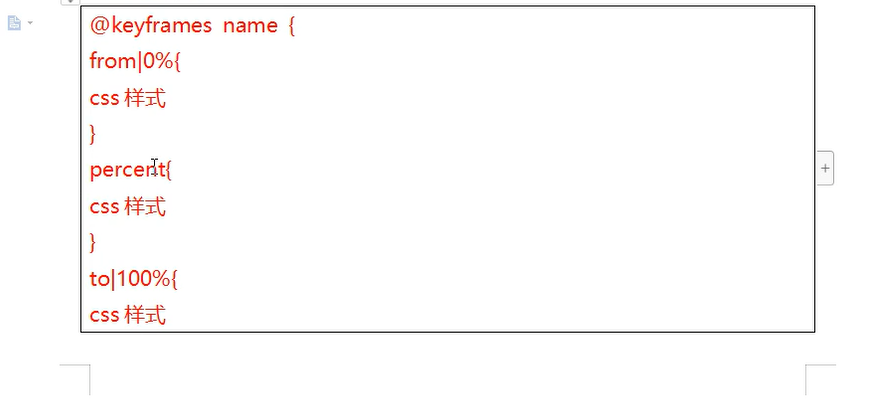
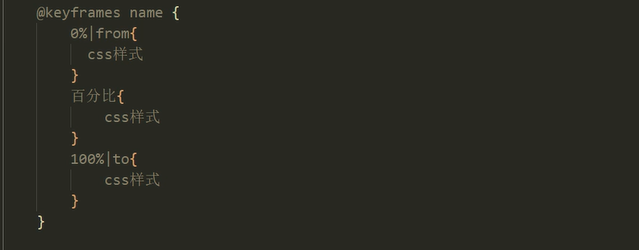
请用百分比来规定变化发生的时间,或用关键词from和to,等同0%和100%

二、定义动画



过渡和动画的区别
- 过渡只能制作简单的动画(没有过程),动画可以制作复杂的动画(控制过程)
- 过渡必须要有触发事件,动画可以没有
- 过渡只能执行一次,动画可以执行无数次
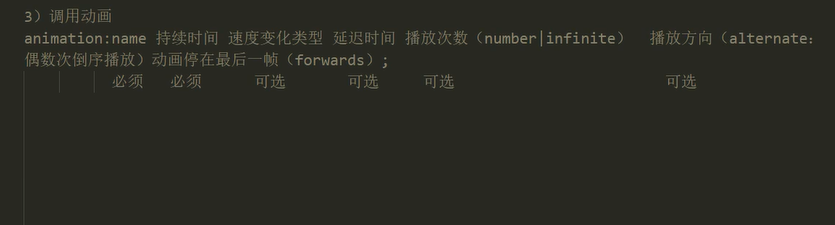
三、调用动画


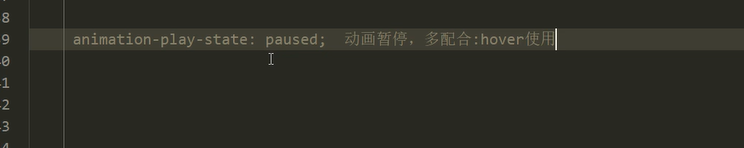
animation-play-state: paused;//通常配合鼠标悬停进行使用


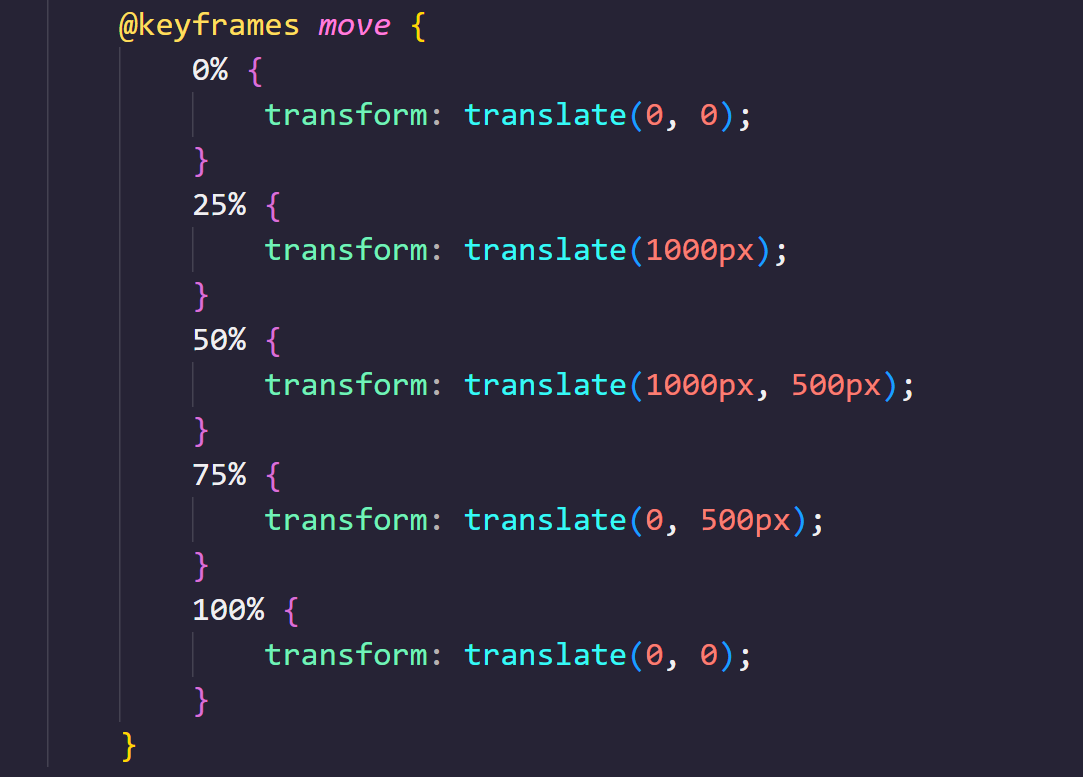
<style>.box {width: 60px;height: 60px;background-color: red;animation: move 4s;}@keyframes move {0% {transform: translate(0, 0);}25% {transform: translate(1000px);}50% {transform: translate(1000px, 500px);}75% {transform: translate(0, 500px);}100% {transform: translate(0, 0);}}</style>
</head><body><div class="box"></div></body>
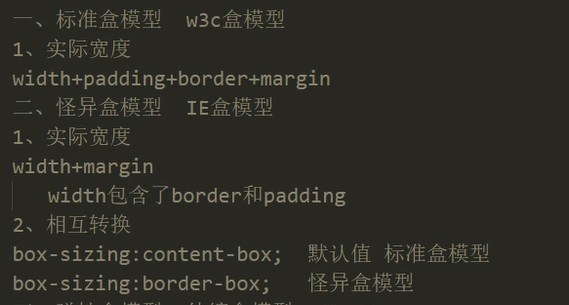
知识回顾:标准盒模型和怪异盒模型

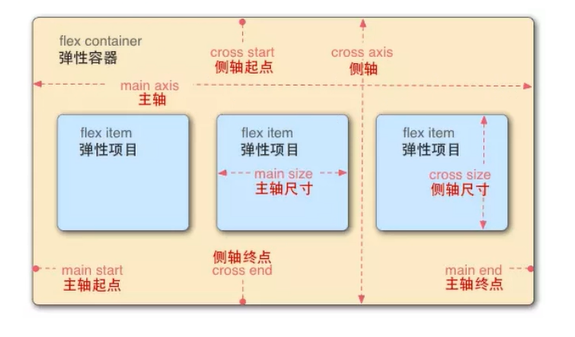
四、弹性盒模型
定义:弹性盒子是CSS3的一种新的布局模式。
CSS3弹性盒是一种页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的布局方式。
引入弹性布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
CSS3弹性盒内容
弹性盒子由弹性容器和弹性子元素组成。
弹性容器通过设置display属性的值为flex将其定义为弹性容器。
弹性容器内包含一个或多个弹性子元素。
注意:弹性容器外以及弹性子元素内是正常渲染的,弹性盒子只定义了弹性子元素如何在弹性容器内布局。

五、父元素上的属性
(一)、display属性
display:flex;开启弹性盒
display:flex;属性设置后子元素默认水平排列
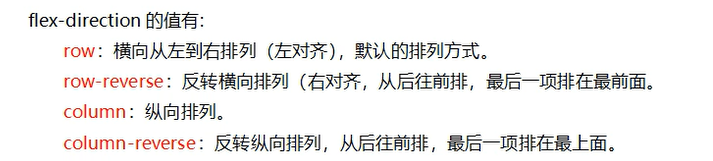
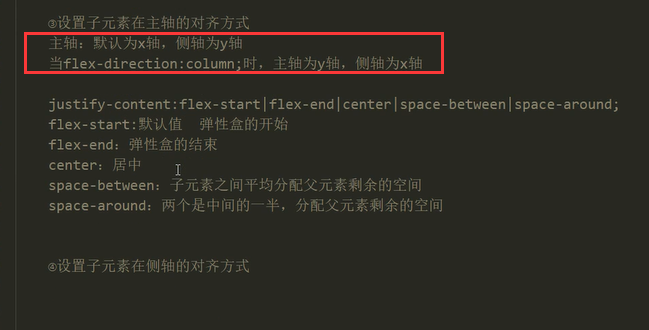
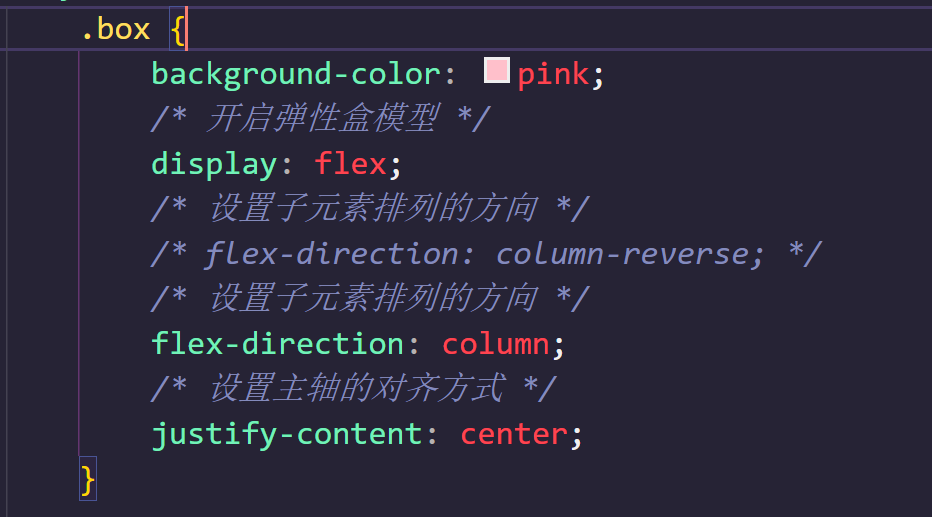
(二)、flex-direction属性
flex-direction属性指定了弹性子元素在父容器中的位置





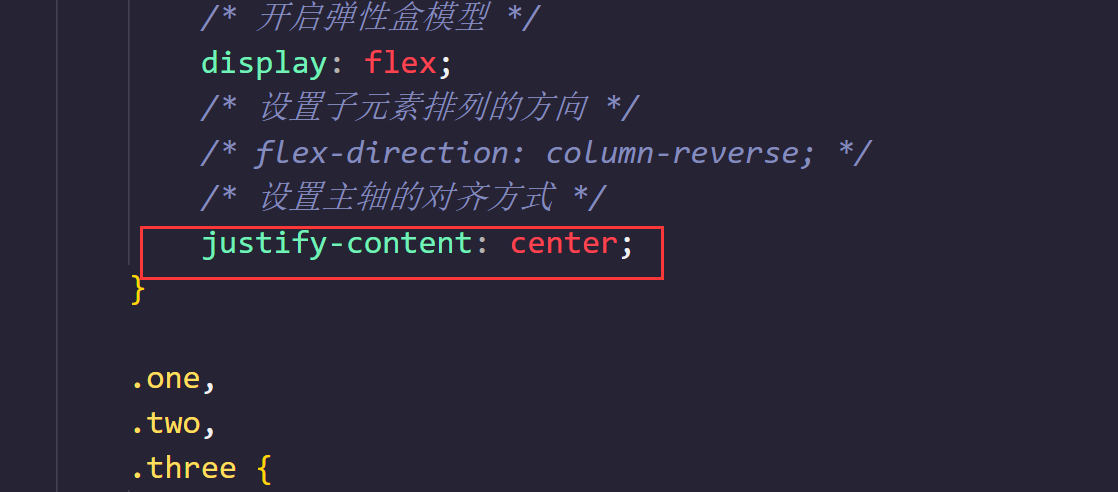
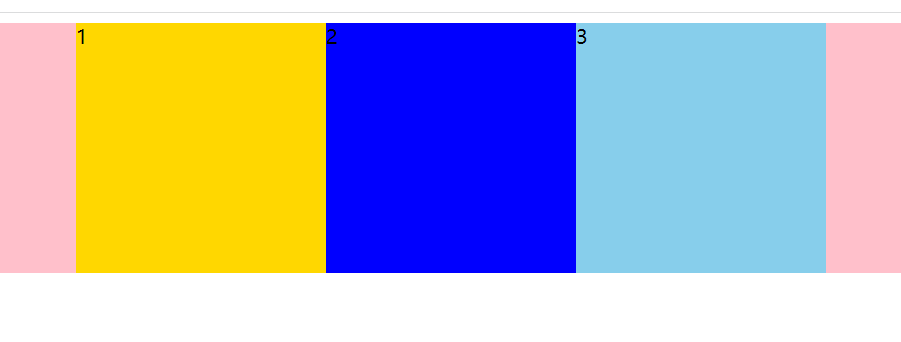
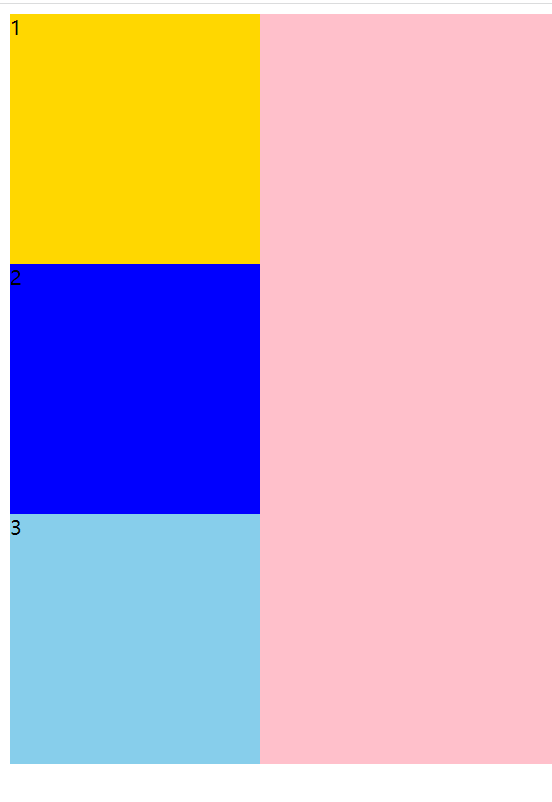
<style>.box {background-color: pink;/* 开启弹性盒模型 */display: flex;/* 设置子元素排列的方向 *//* flex-direction: column-reverse; *//* 设置主轴的对齐方式 */justify-content: center;}.one,.two,.three {width: 200px;height: 200px;/* float: left; */}.one {background-color: gold;}.two {background-color: blue;}.three {background-color: skyblue;}</style>
</head><body><div class="box"><div class="one">1</div><div class="two">2</div><div class="three">3</div></div>
</body>




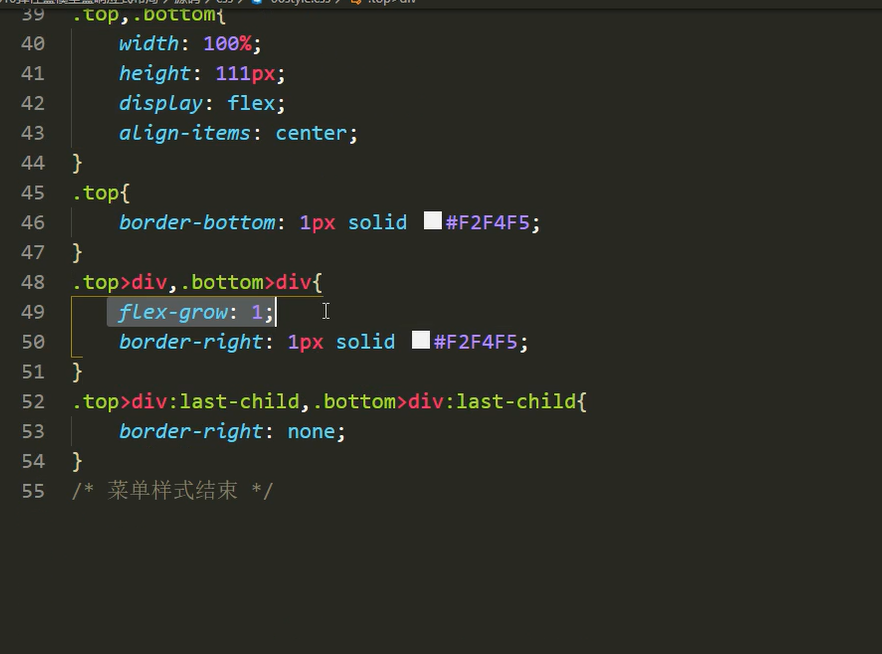
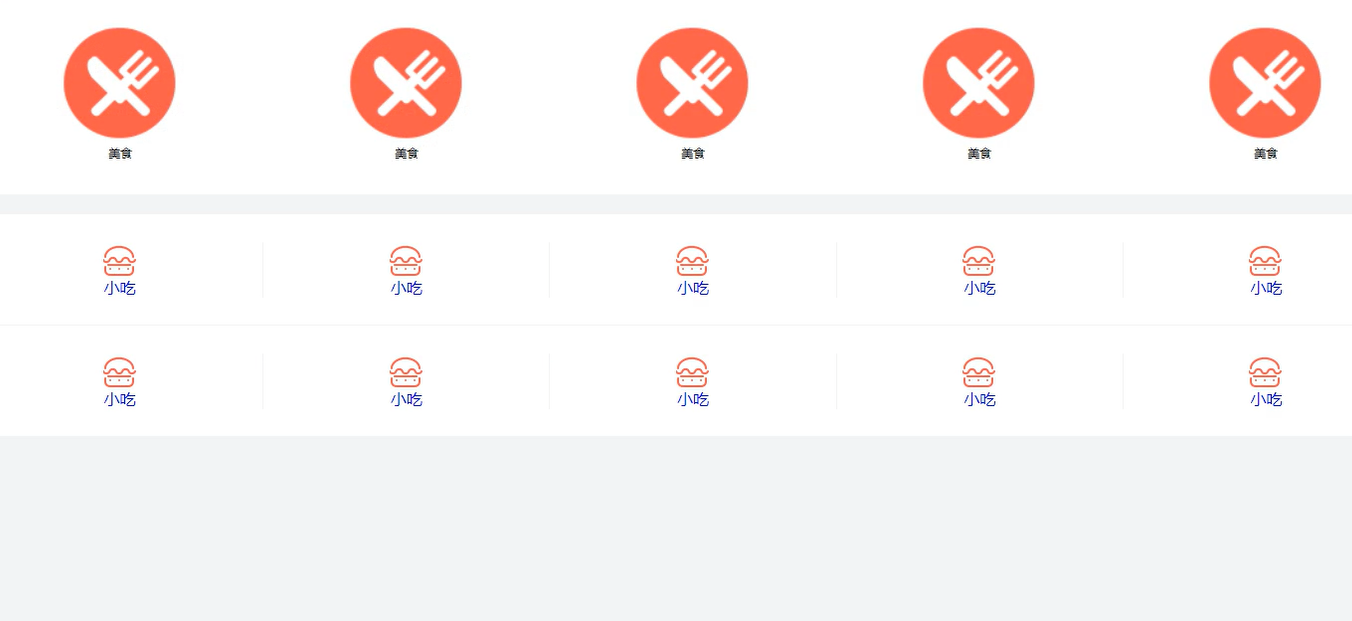
子元素上的属性(flex-grow)
flex-grow根据弹性盒子元素所设置的扩展因子作为比率来分配剩余的空间
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%。