Vue2-黑马(二)

目录:
(2)vue2-事件绑定
(3)vue2-双向绑定
(4)vue2-计算属性
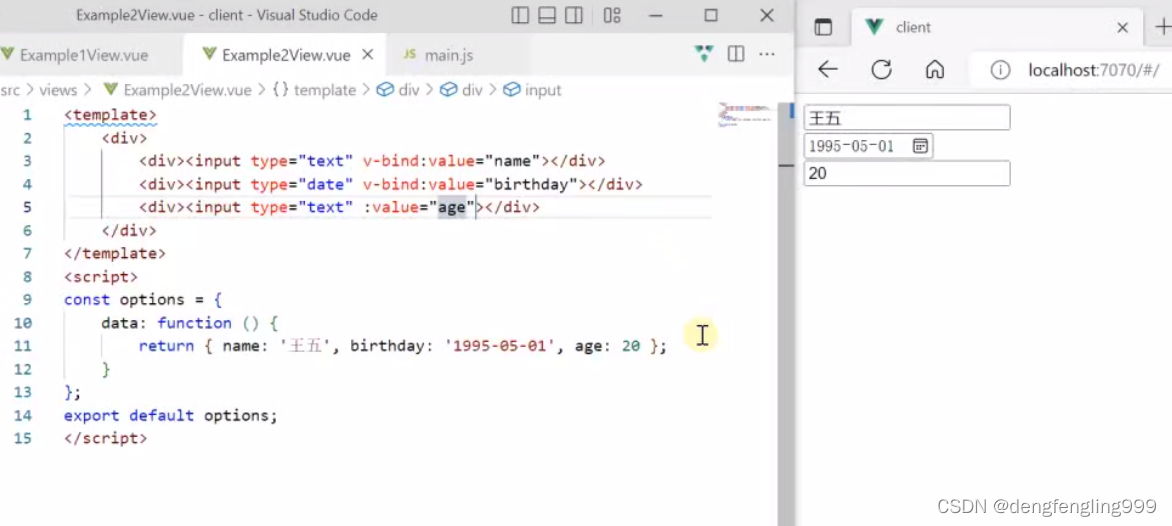
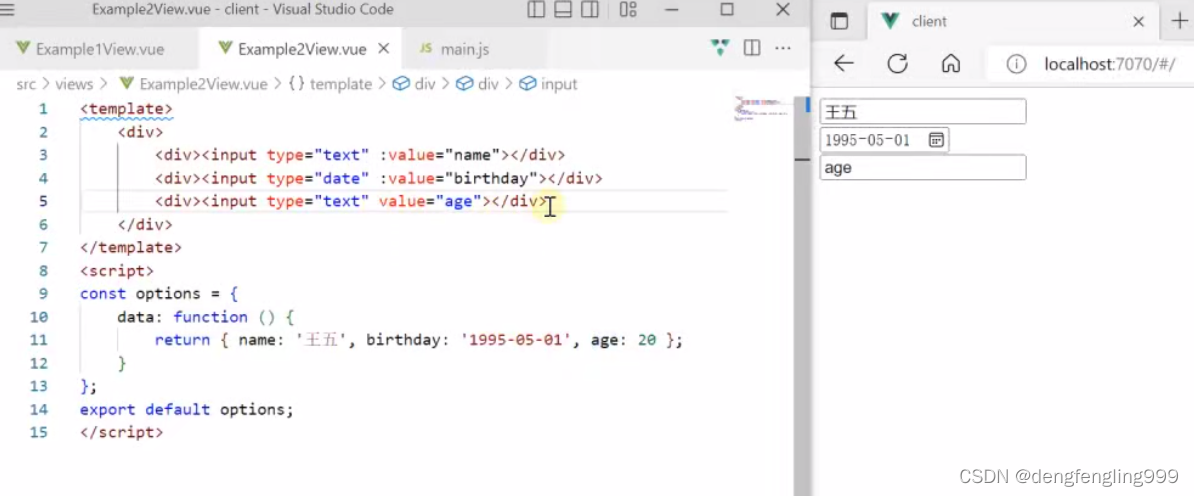
(1)vue2-基础-属性绑定


属性与js数据绑定:
v-bind:有一个简写方式: :

没有加冒号:显示里面的内容age:
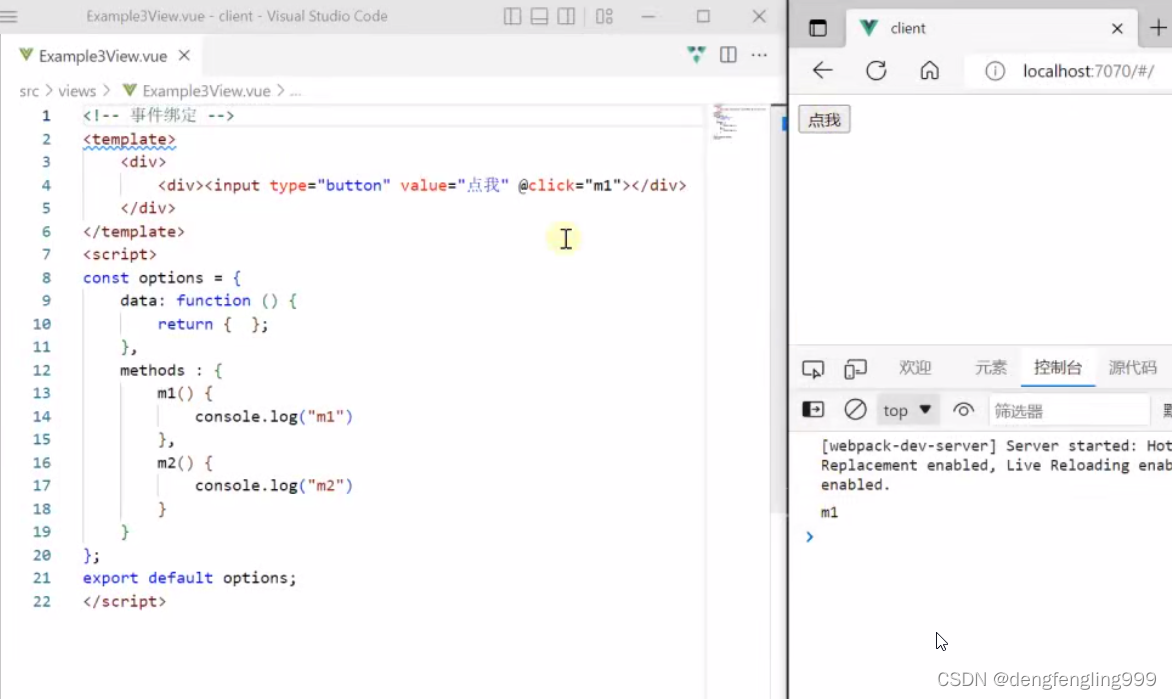
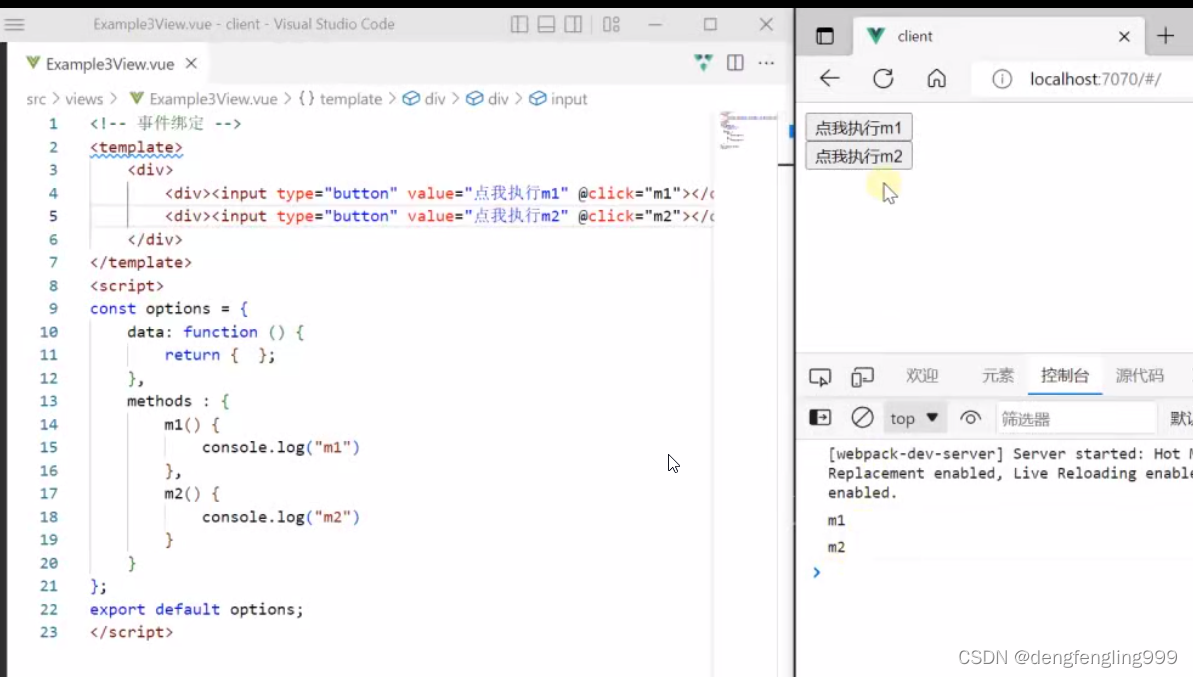
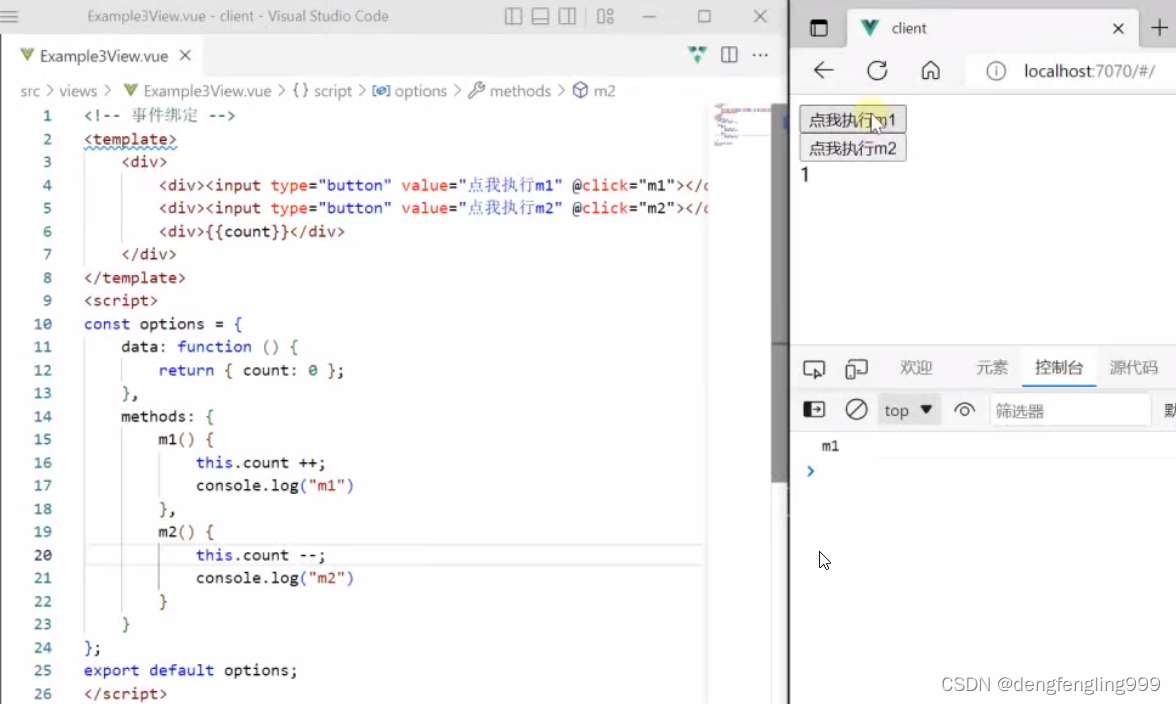
(2)vue2-事件绑定
定义方法可以简写:

绑定事件:v-on:click鼠标单击事件

v-on:简写形式:@


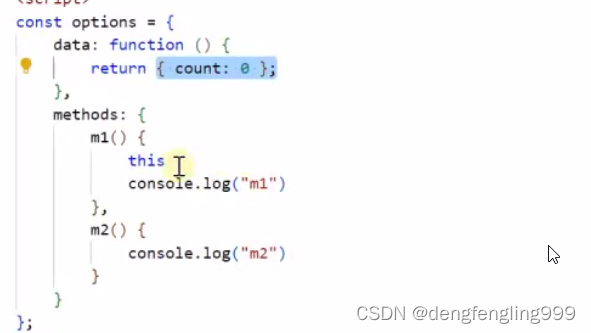
使用this代表方法中返回的数据 画出的部分对象

加:
减:

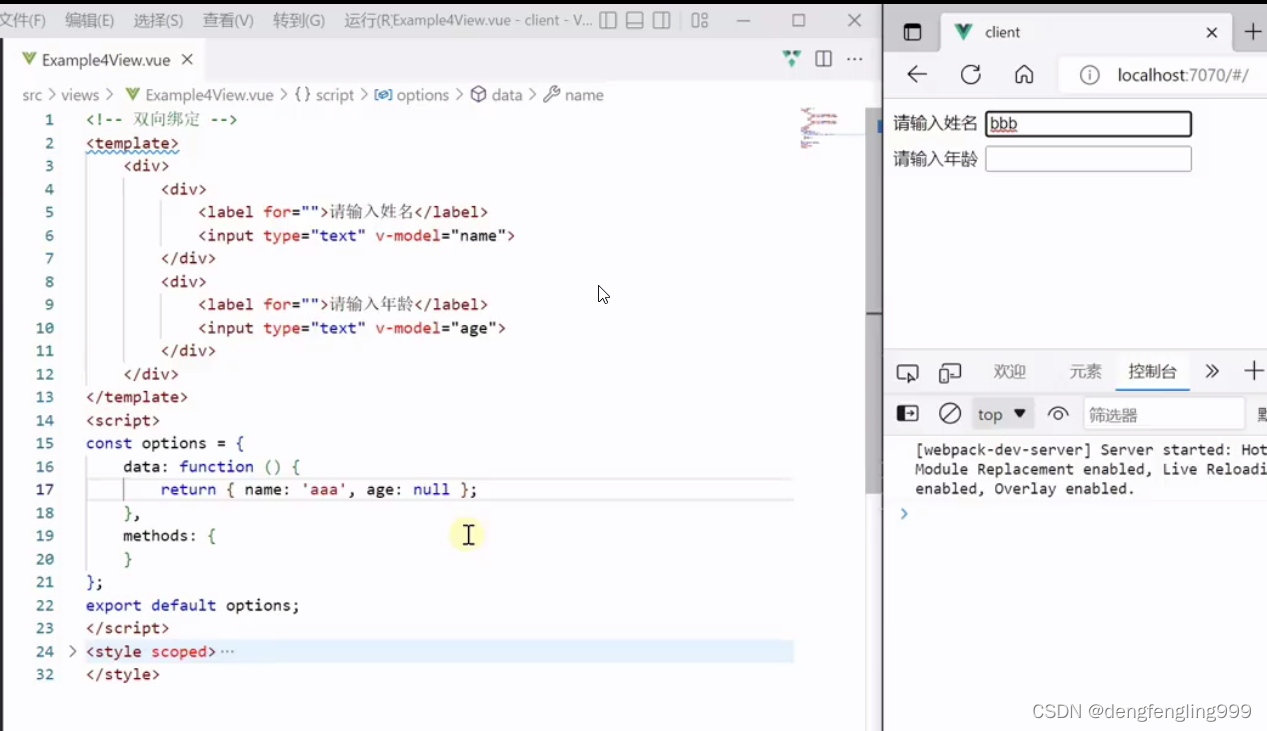
(3)vue2-双向绑定
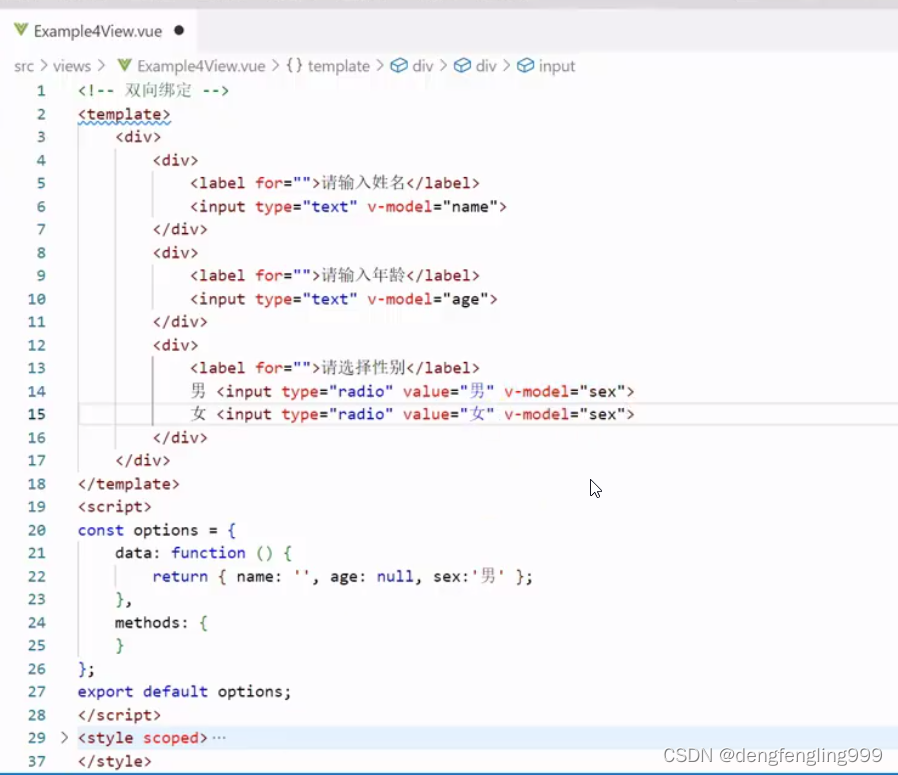
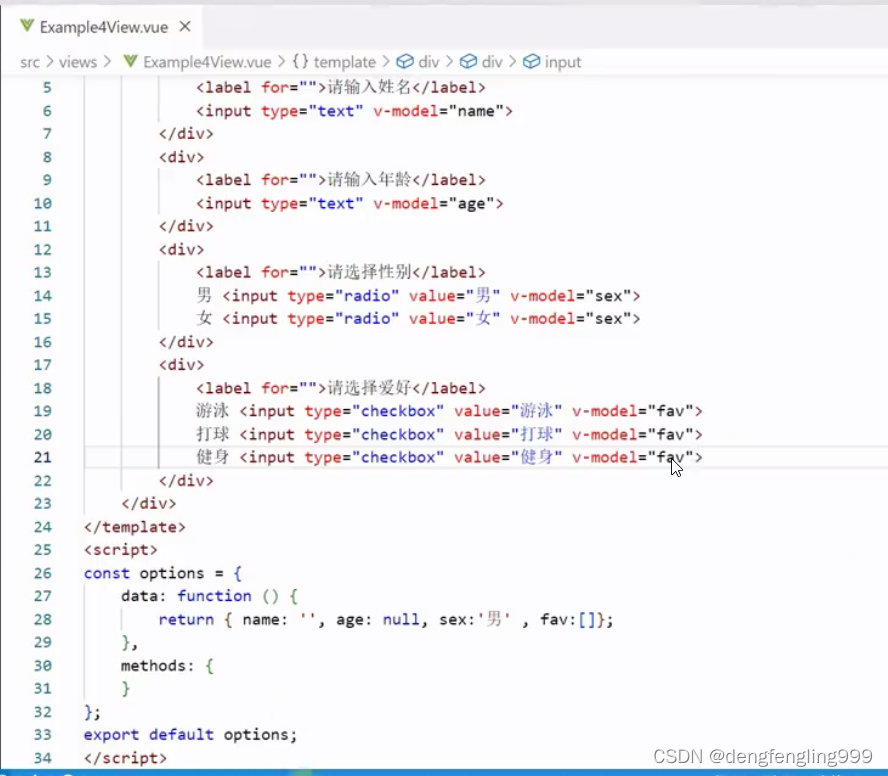
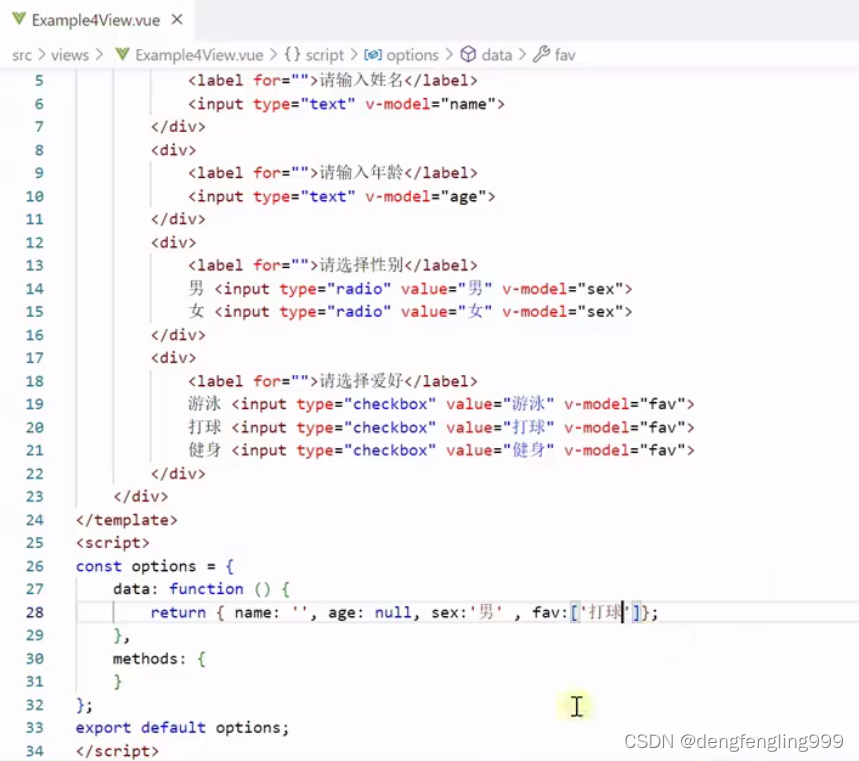
不使用v-binid:而使用v-model
实现双向绑定:

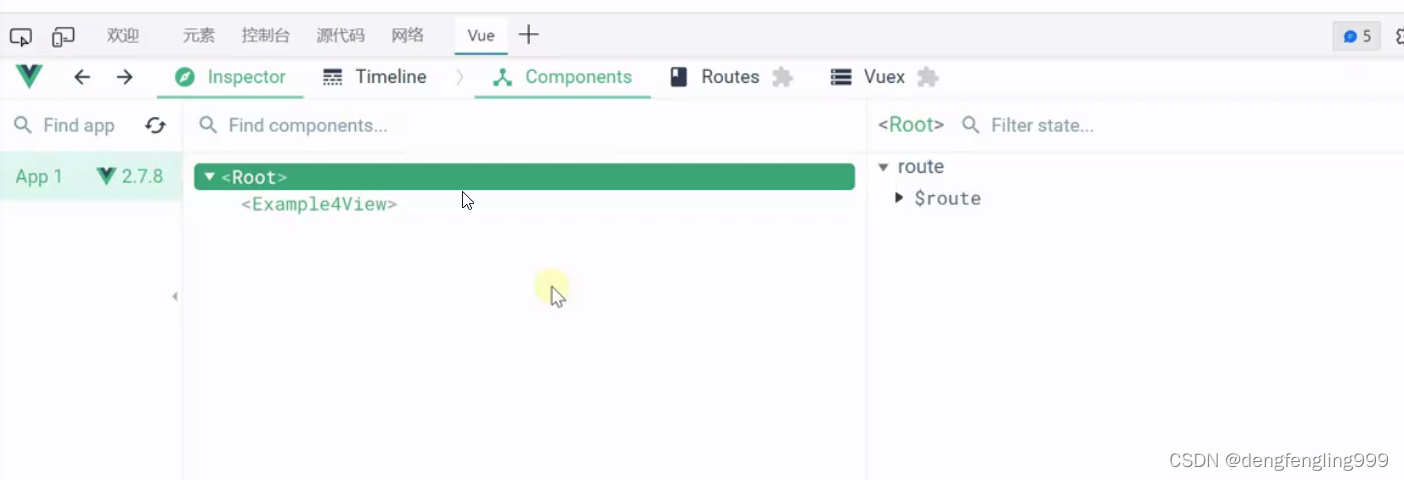
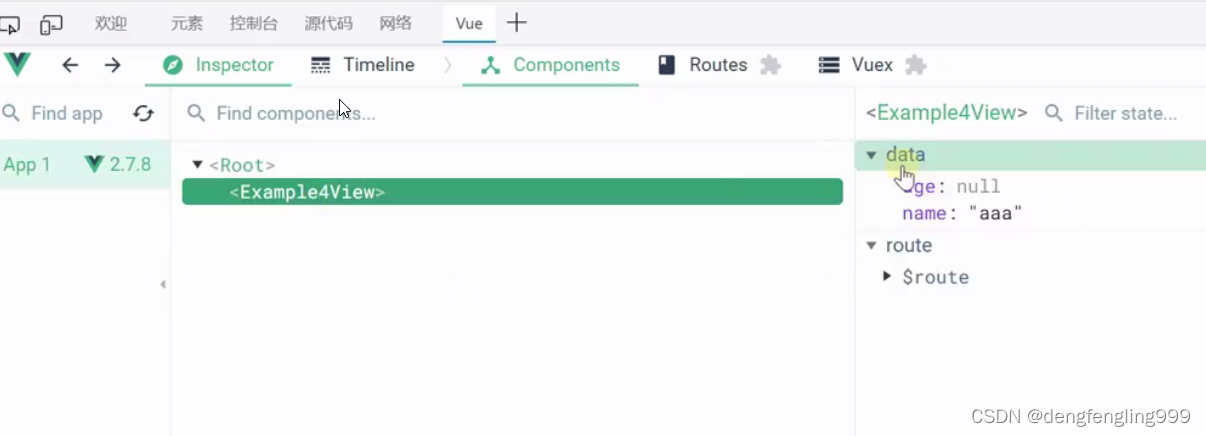
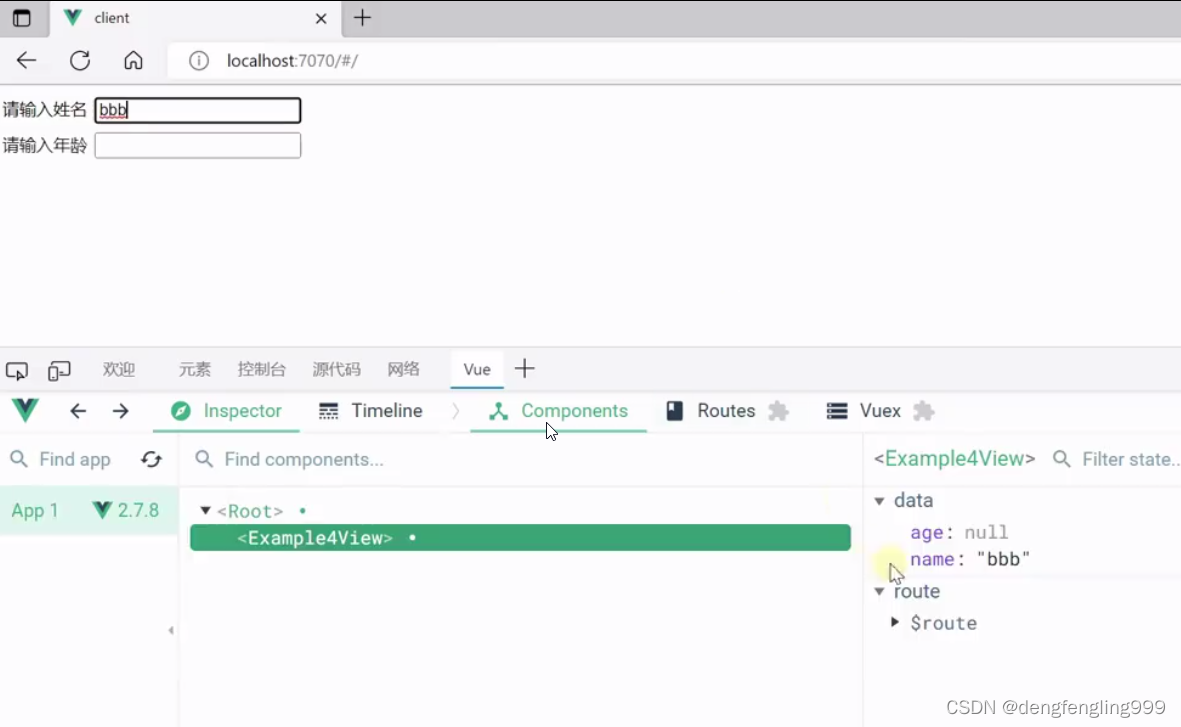
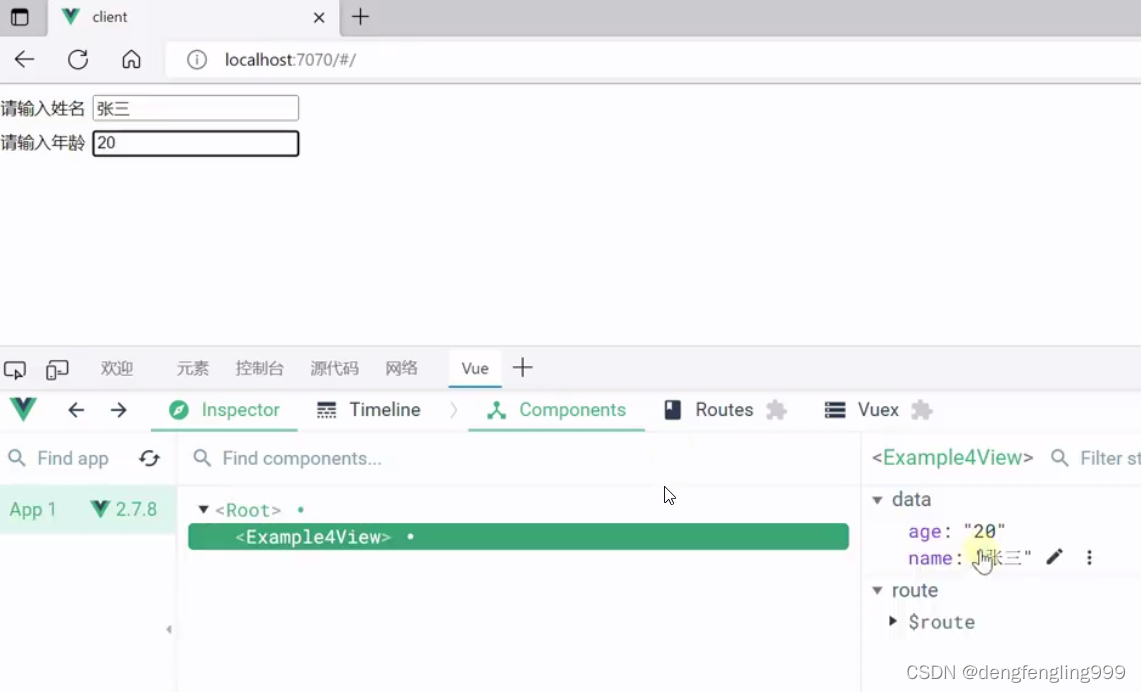
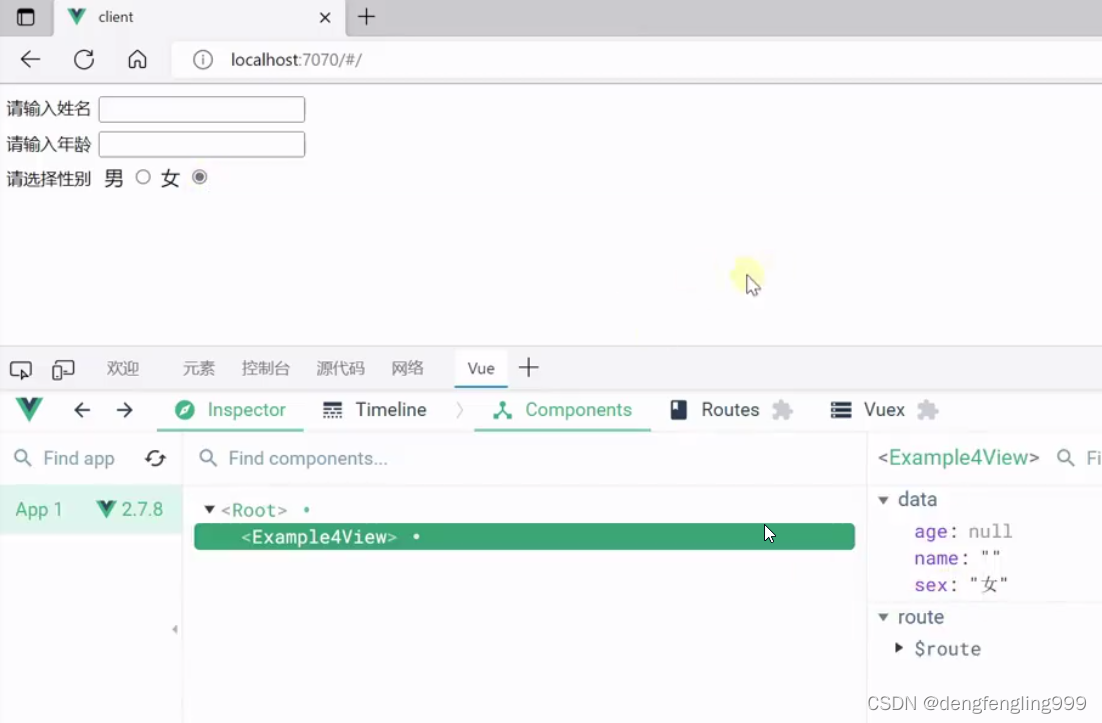
使用vue的调试工具检测js中的数据的改变:


改变值;







v-model:主要跟表单标签配合使用,其他表签不使用,如果是文本内容使用{{}} ,如果是文本属性使用v-bind:
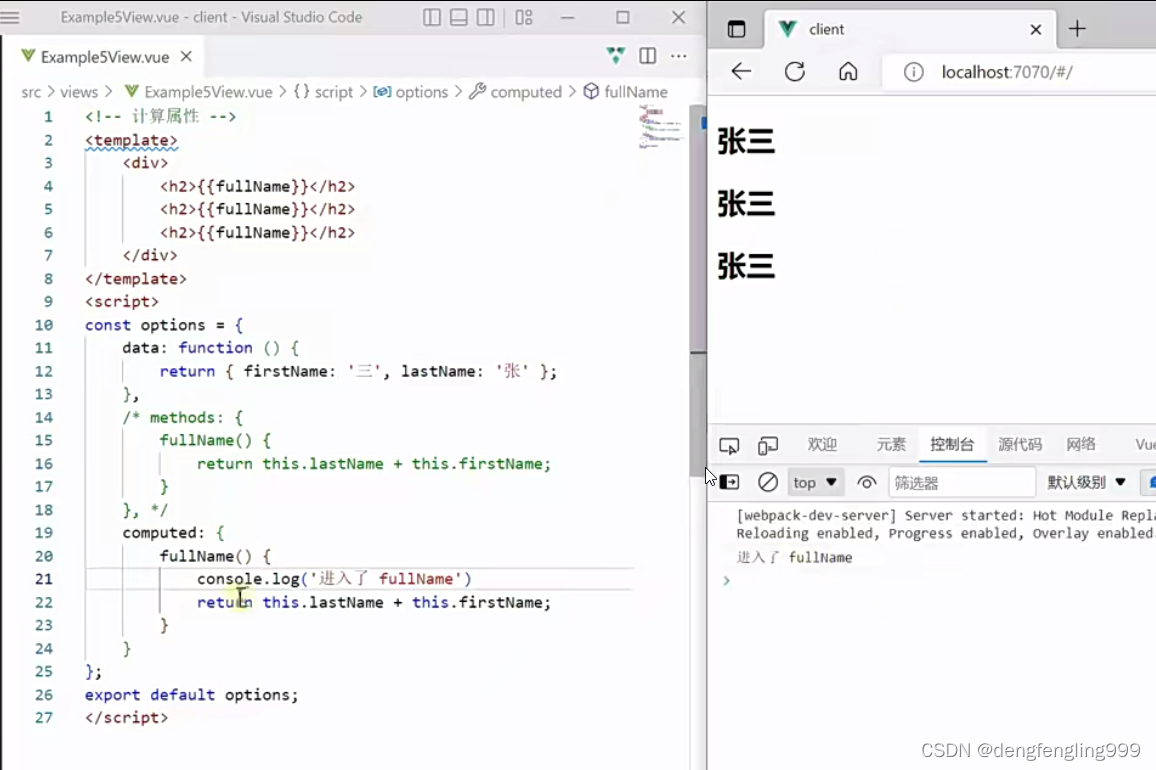
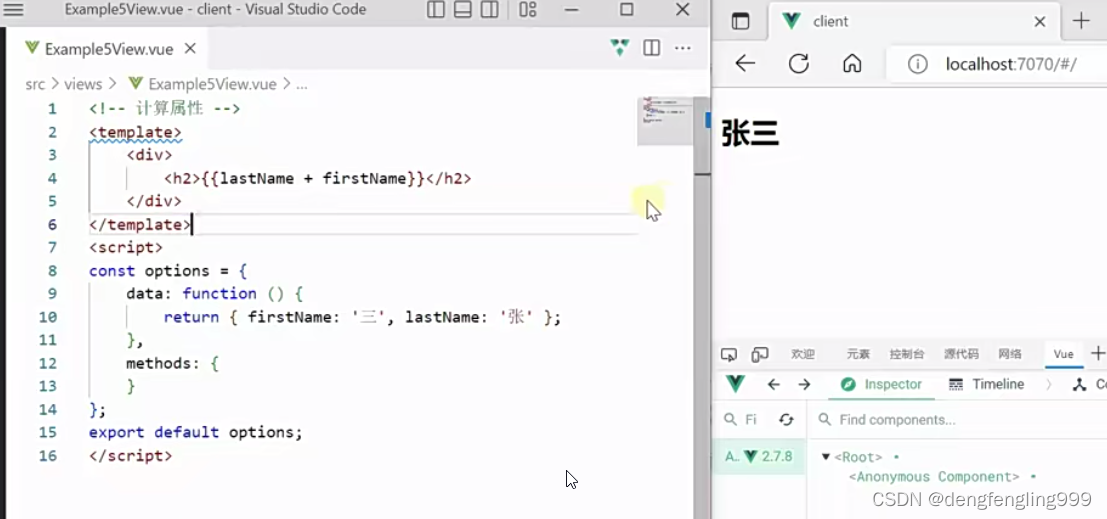
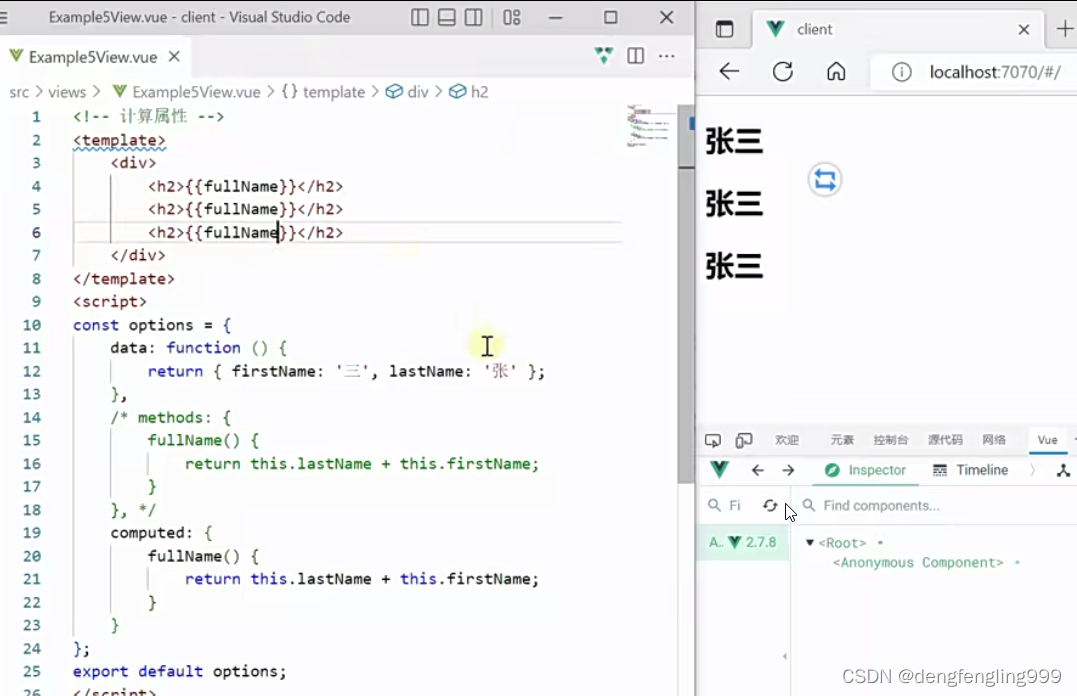
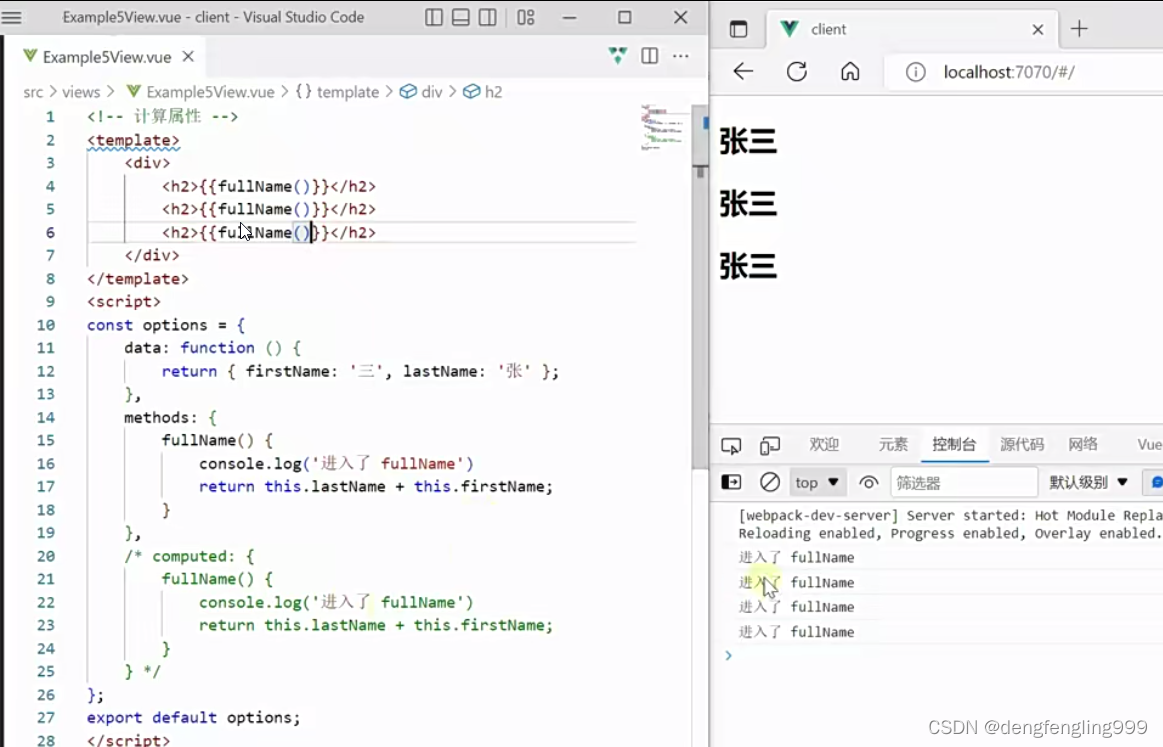
(4)vue2-计算属性
我们说过{{}} 里面只能跟一个属性,但是我们可以把它当成一个表达式,他们都是字符串,可以做字符串拼接,整个字符串做拼接:


计算属性:computed:


计算属性:优势:它是有缓存的,就是数据没有发生变化,在第一次使用的时候才会计算执行,后面几次,不会调用这个而是走缓存:

只打印一次进入了:第一次计算出来,第二次不用重新计算,而是走缓存