echarts柱状图

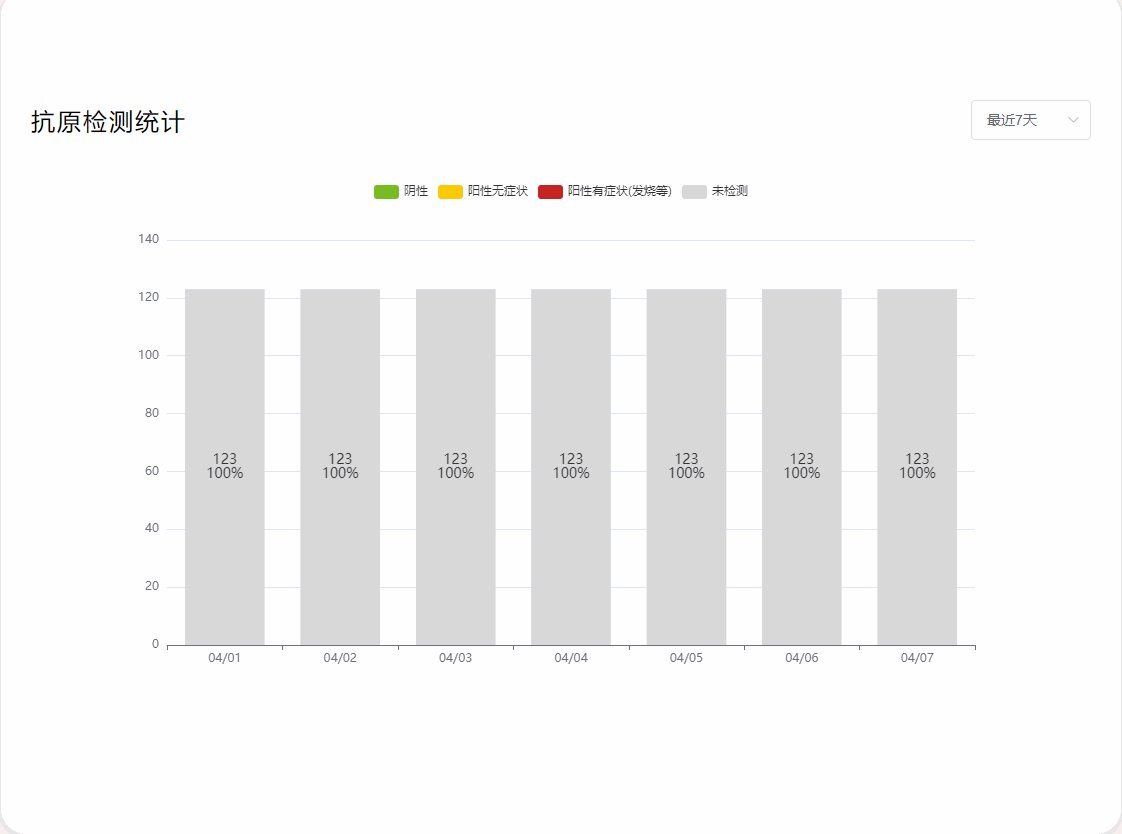
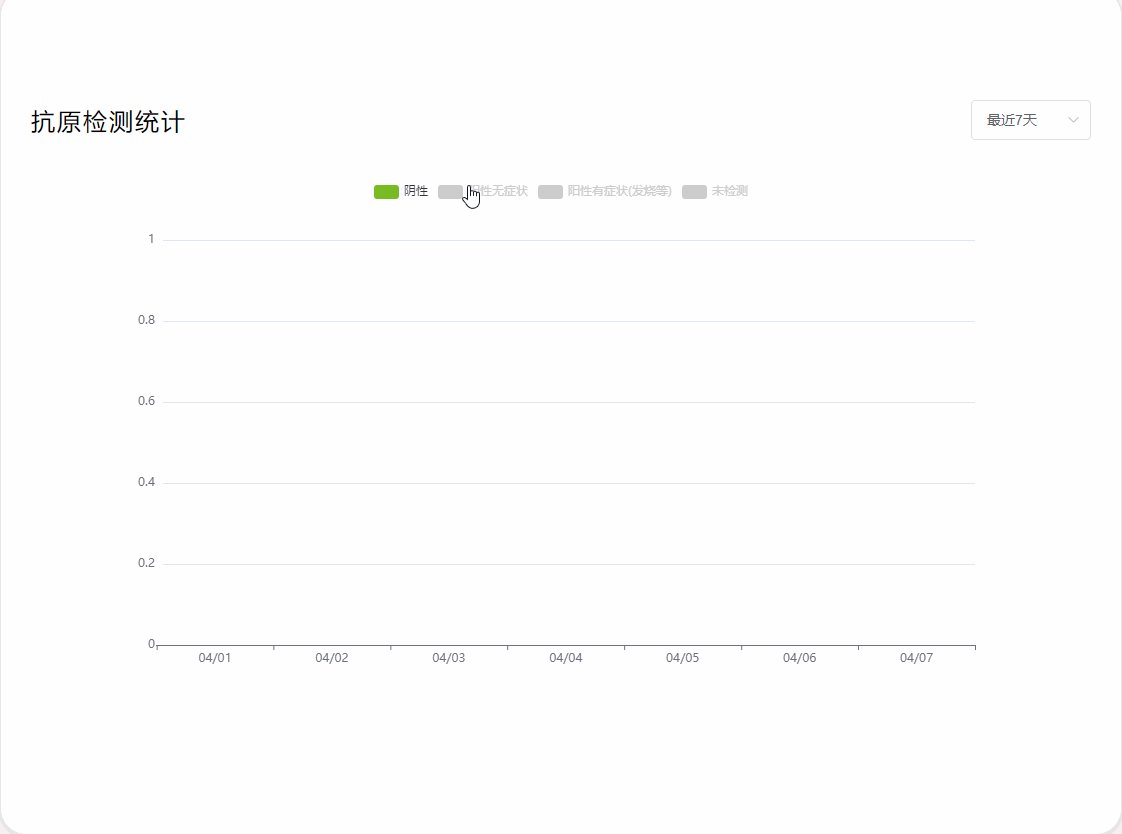
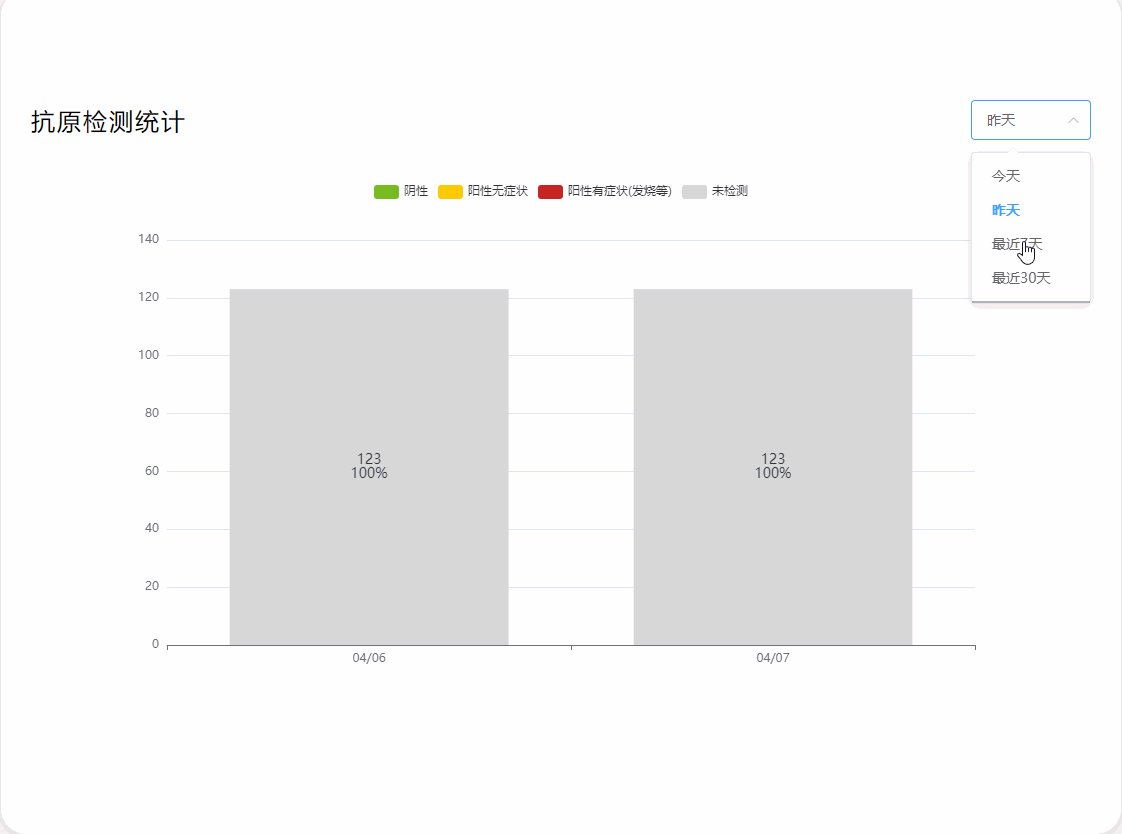
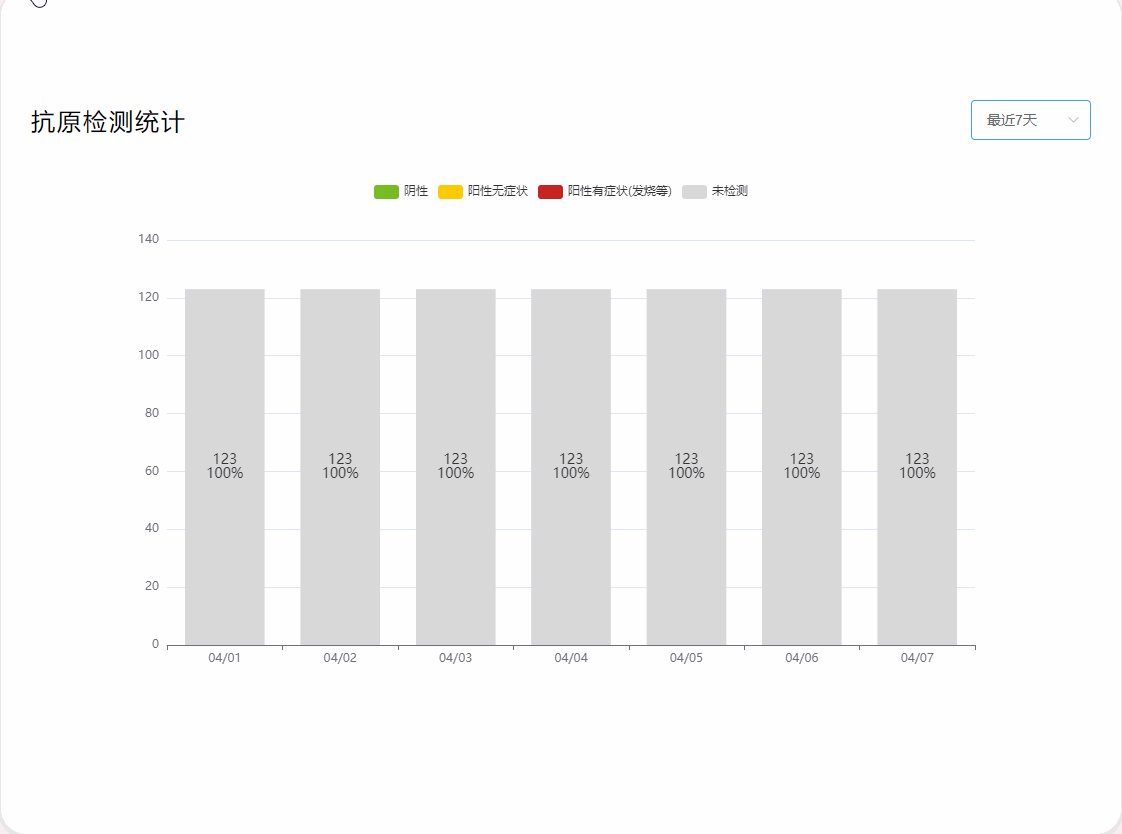
1、先展示效果图

2、直接上代码,copy代码进行调试便会懂(导入echarts插件看之前的文章)
<template><div class="antigen-container"><div class="top-content"><span class="top-title">抗原检测统计</span><el-select v-model="value" placeholder="请选择" @change="getData(value)"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></div><div id="antigen-detection-statistics"></div></div></template>
<script>import {getAntigenRecord} from '@/api/auth'import {getTheSpecifiedDate} from '@/utils/data.js'export default {name: 'AntigenDetectionStatistics',data() {return {options: [{value: '0',label: '今天'}, {value: '1',label: '昨天'}, {value: '6',label: '最近7天'}, {value: '29',label: '最近30天'}],value: '6',dateAbscissa: [], // 横坐标的日期negativeData: [], // 阴性数据PositiveWithoutSymptoms: [], // 阳性无症状PositiveWithSymptoms: [], // 阳性有症状ToBeTested: [], // 待检测total: null,chartBox: null // 将echarts赋值给他};},created() {this.getData(6)},mounted() {setTimeout(() => {this.echart()}, 500);},methods: {// 获取列表数据async getData(dateNumber) {let time = new Date()let currentDate = time.toLocaleDateString().split('/').join('-')let timeBegin = getTheSpecifiedDate(time.toLocaleDateString(), dateNumber) + ' 00:00'let timeEnd = currentDate + ' 23:59'let data = {sampleTimeBegin: timeBegin,sampleTimeEnd: timeEnd,pageNo: 1,pageSize: 10}await getAntigenRecord(data).then(res => {this.total = res.data.list[0].items[0].totalQuantitythis.dateAbscissa = []this.negativeData = []this.PositiveWithoutSymptoms = []this.PositiveWithSymptoms = []this.ToBeTested = []res.data.list.forEach(item => {this.dateAbscissa.push(item.dayValue)item.items.forEach(item2 => {if (item2.resultStatus == 10) {this.negativeData.push(item2.quantity)} else if (item2.resultStatus == 20) {this.PositiveWithoutSymptoms.push(item2.quantity)} else if (item2.resultStatus == 30) {this.PositiveWithSymptoms.push(item2.quantity)} else if (item2.resultStatus == 40) {this.ToBeTested.push(item2.quantity)}})})this.echart()}).catch(err => {console.log(err);})},// 2. echart图表echart() {const total = this.totalif (this.chartBox != null && this.chartBox != "" && this.chartBox != undefined) {this.chartBox.dispose() //销毁}this.chartBox = this.$echarts.init(document.getElementById("antigen-detection-statistics"));const option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},yAxis: {type: 'value'},xAxis: {type: 'category',data: this.dateAbscissa},color: ['#77bc21', '#fcca00', '#c82323', '#d8d8d8'],series: [{name: '阴性',type: 'bar',stack: 'total',label: {show: true,fontSize: 14,formatter: function (val) {if (val.value == 0) {return ""}let proportion = ((val.value / total) * 100).toFixed(0) + '%'return val.value + '\\n' + proportion},},emphasis: {focus: 'series'},data: this.negativeData},{name: '阳性无症状',type: 'bar',stack: 'total',label: {show: true,fontSize: 14,formatter: function (val) {if (val.value == 0) {return ""}let proportion = ((val.value / total) * 100).toFixed(0) + '%'return val.value + '\\n' + proportion},},emphasis: {focus: 'series'},data: this.PositiveWithoutSymptoms},{name: '阳性有症状(发烧等)',type: 'bar',stack: 'total',label: {show: true,fontSize: 14,formatter: function (val) {if (val.value == 0) {return ""}let proportion = ((val.value / total) * 100).toFixed(0) + '%'return val.value + '\\n' + proportion},},emphasis: {focus: 'series'},data: this.PositiveWithSymptoms},{name: '未检测',type: 'bar',stack: 'total',label: {show: true,fontSize: 14,formatter: function (val) {if (val.value == 0) {return ""}let proportion = ((val.value / total) * 100).toFixed(0) + '%'return val.value + '\\n' + proportion},},emphasis: {focus: 'series'},data: this.ToBeTested}]};this.chartBox.setOption(option);// 根据页面大小自动响应图表大小// window.addEventListener("resize", function () {// this.chartBox.resize();// });},},};
</script><style lang="scss" scoped>.antigen-container {width: 100%;height: 100%;padding-top: 20px;display: flex;flex-direction: column;align-items: center;.top-content {display: flex;align-items: center;justify-content: space-between;width: 100%;margin-bottom: 40px;.top-title {margin-left: 30px;letter-spacing: 2px;font-size: 24px;}.el-select {width: 120px;margin-right: 30px;}}#antigen-detection-statistics {width: 900px;height: 500px;}}
</style>


