动力节点王鹤SpringBoot3笔记——第七章 视图技术Thymeleaf

目录
第七章 视图技术Thymeleaf
前言
7.1 表达式
7.2 if-for
第七章 视图技术Thymeleaf
前言
Thymeleaf 是一个表现层的模板引擎, 一般被使用在 Web 环境中,它可以处理 HTML, XML、 JS 等文档,简单来说,它可以将 JSP 作为 Java Web 应用的表现层,有能力展示与处理数据。Thyme leaf 可以让表现层的界面节点与程序逻辑被共享,这样的设计, 可以让界面设计人员、业务人员与技术人员都参与到项目开发中。
这样,同一个模板文件,既可以使用浏览器直接打开,也可以放到服务器中用来显示数据,并且样式之间基本上不会存在差异,因此界面设计人员与程序设计人员可以使用同一个模板文件,来查看静态与动态数据的效果。
Thymeleaf作为视图展示模型数据,用于和用户交互操作。JSP的代替技术。比较适合做管理系统,是一种易于学习,掌握的。我们通过几个示例掌握Thymeleaf基础应用。
创建新的Spring Boot项目Lession19-Admin, Maven构建工具,JDK19。 Spring Web, Thymeleaf , Lombok依赖。包名称:com.bjpowernode.tpl
7.1 表达式
表达式用于在页面展示数据的,有多种表达式语法,最常用的是变量表达式、链接表达式。
| 表达式 | 作用 | 例子 |
|---|---|---|
| $ {...} | 变量表达式,可用于获取后台传过来的值 | <p th:text="${userName}">中国</p> |
| @ {...} | 链接⽹址表达式 | th:href="@{/css/home.css}" |
step1:创建首页在static/mian.html
静态资源默认放在static目录,Spring Boot按约定,可直接访问。main.html就是普通的HTML文件。
<html lang="en">
</head>
<body><div style="margin-left: 200px">1.<a href="exp">表达式</a> <br/></div>
</body>
</html>
step2:创建Controller,提供数据给页面
@Controller
public class ThymeleafController {@GetMapping("/exp")public String exp(Model model){model.addAttribute("name","动力节点IT培训");model.addAttribute("address","北京的大兴区");return "exp";}@GetMapping("/link")public String link(Integer id, String name,Model model){model.addAttribute("id",id);model.addAttribute("myname",name);return "link";}
}
step3:templates/目下创建Thymeleaf的文件
exp.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h3>表达式</h3><div th:text="${name}"></div><div th:text="${address}"></div><br/><a th:href="@{http://www.baidu.com}">连接到百度</a> <br/><a th:href="@{/link}">连接表达式无参数</a> <br/><a th:href="@{/link(id=111,name=lisi)}">连接表达式传递参数</a> <br/></body>
</html>
link.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h3>表达式</h3>id:<div th:text="${id}"></div>姓名:<div th:text="${myname}"></div>
</body>
</html>
7.2 if-for
Thymeaf同样支持if,for语句的使用。
| 表达式 | 作用 | 例子 |
|---|---|---|
| th:if=“boolean表达式” | th:if 当条件满足时,显示代码片段。 条件常用boolean表示,true满足,反之不满足。 | <div th:if=“10>2”> 显示此内容 </div> |
| <tr th:each=”成员遍历:${表达式}”> <td th:text=”${成员}”> 列 </td> </tr> | th:each处理循环,类似jstl中的<c:foreach> | <table> <tr th:each=“item:${list}”> <td th:text=“${item}”> </tr> </table> |
main.html
增加连接
2.<a href="if-for">if和for</a>
创建UserVO
@Data
@AllArgsConstructor
public class UserVO {private Integer id;private String name;private Integer age;
}
创建控制器方法
@GetMapping("if-for")
public String ifFor(Model model){UserVO userVO = new UserVO(10, "李四",20);model.addAttribute("user", userVO);List<UserVO> users = Arrays.asList(new UserVO(11, "张三",21),new UserVO(12, "周行",22));model.addAttribute("users",users);return "base";
}
创建base.html模板页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
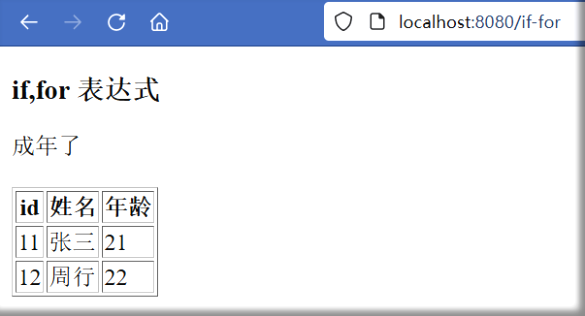
<body><h3>if,for 表达式</h3><div th:if="${user.age > 18}">成年了</div><br/><table border="1"><thead><th>id</th><th>姓名</th><th>年龄</th></thead><tbody><tr th:each="u:${users}"><td th:text="${u.id}"></td><td th:text="${u.name}"></td><td th:text="${u.age}"></td></tr></tbody></table></body>
</html>
浏览器访问