(七)手把手带你搭建精美简洁的个人时间管理网站—实现登录与注册的前端代码【源码】

🌟所属专栏:献给榕榕
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~
👉文章简介:登录注册页面的前端代码实现
👉系列文章
(一)手把手带你搭建精美简洁的个人时间管理网站(初步简略计划)_rchjr的博客-CSDN博客
(二)手把手带你搭建精美简洁的个人时间管理网站—项目准备_rchjr的博客-CSDN博客
(三)手把手带你搭建精美简洁的个人时间管理网站—Git项目管理_rchjr的博客-CSDN博客
(四)手把手带你搭建精美简洁的个人时间管理网站—相关产品调研_rchjr的博客-CSDN博客
(五)手把手带你搭建精美简洁的个人时间管理网站—基于Axure的首页原型设计_rchjr的博客-CSDN博客
(六)手把手带你搭建精美简洁的个人时间管理网站—首页的前端实现【源码】_rchjr的博客-CSDN博客
🔥前言回顾
上篇文章中我们实现了首页前端的实现,这篇文章我们继续完成登录与注册界面的原型设计和前端实现。
同时回顾一下上期完成时的项目文件夹

再看看这期完成预计的项目文件夹

是的,就增加了3个文件,两个前端html文件和一个css文件(因为可以登录与注册的css可以通用)。那么下面就让我们从原型设计开始吧。
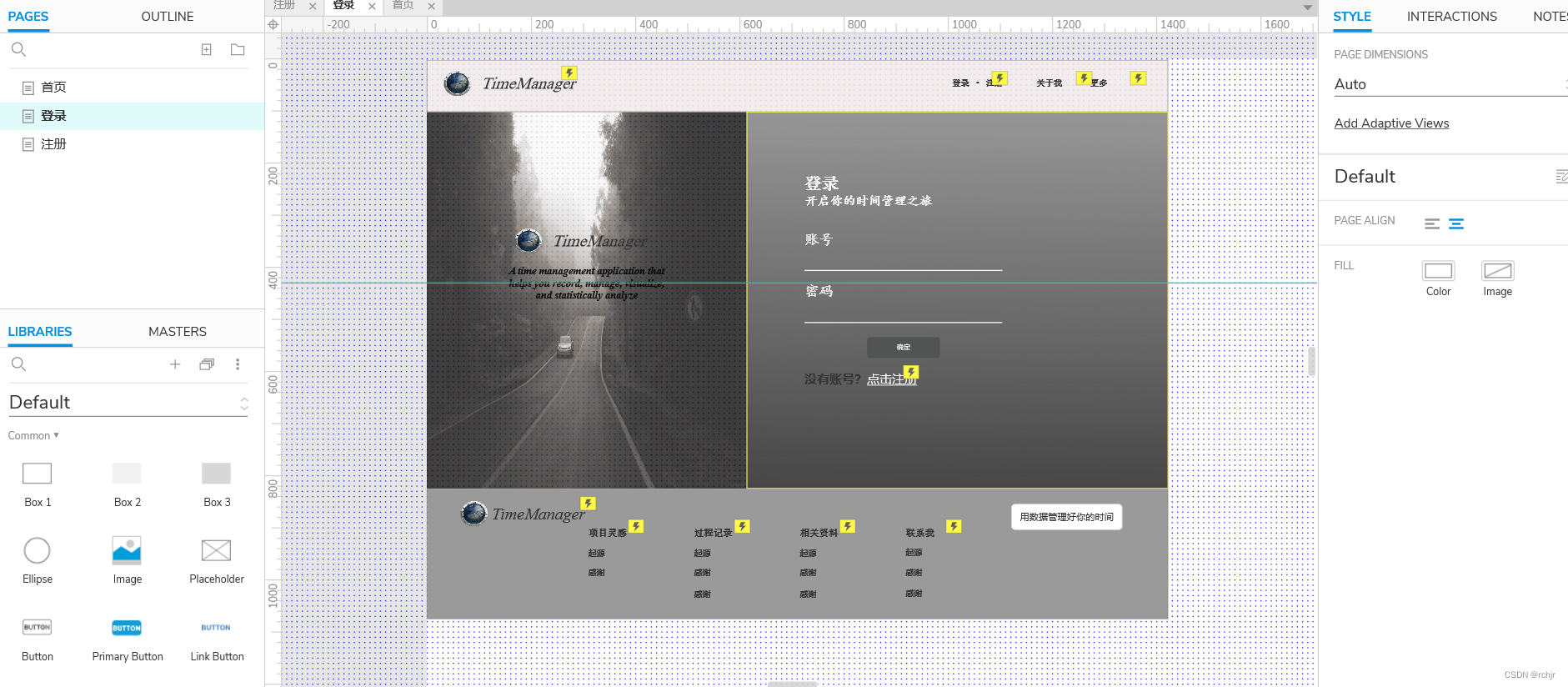
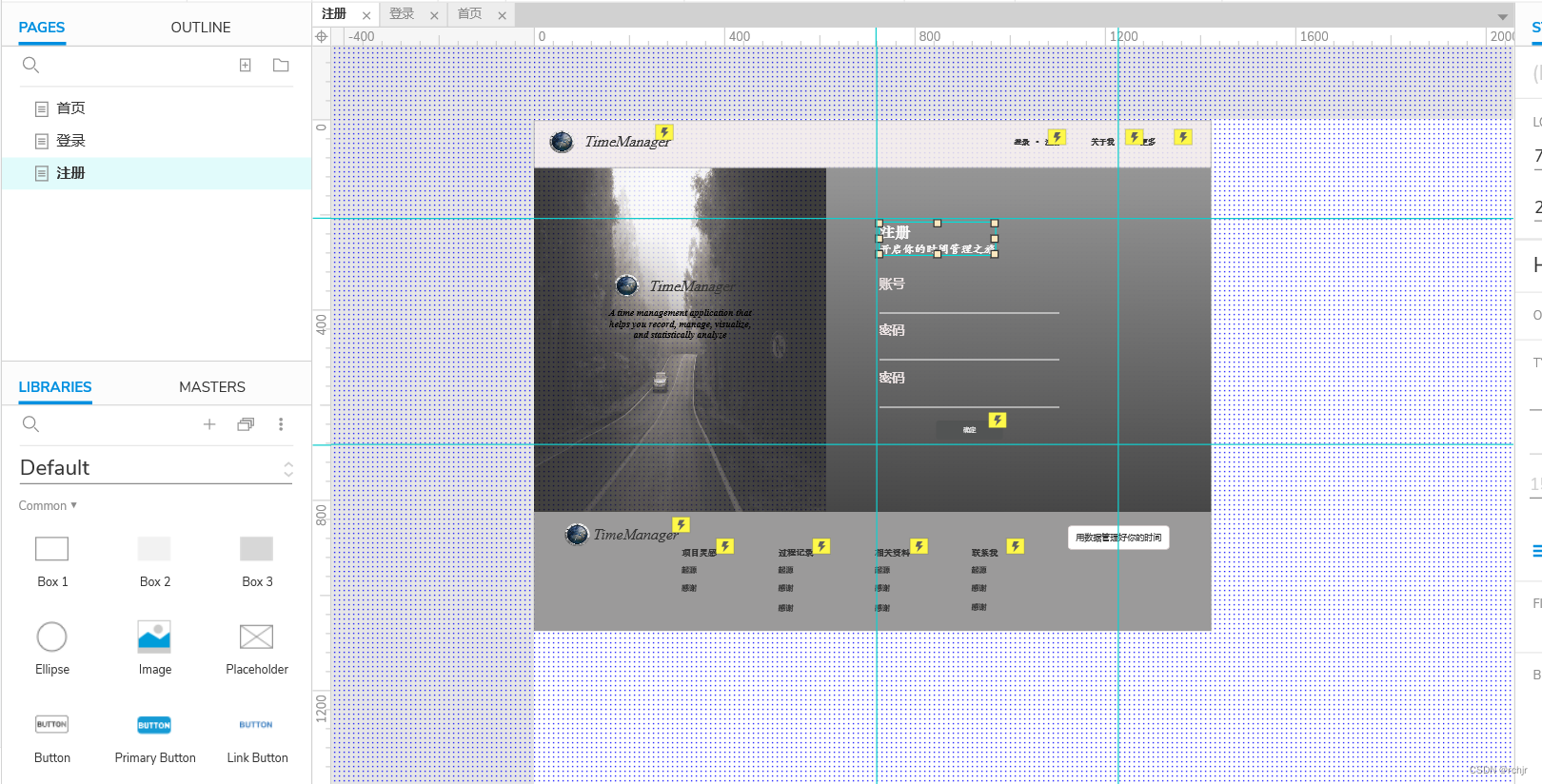
🔥原型设计
可以看到在顶部导航栏以及最后的版权部分我们都是沿用的首页的,所以需要设计的就是中间的部分,这里我采用左边一张图片加文字说明,右边登录或者注册的方式。


这里原型具体的设计细节我就不讲了,很简单,就是一张图片,几个标题,几个输入框和一个确定按钮就可以搞定。那么接下来看前端实现。
🔥前端实现
前端代码我们和首页一样,利用jinja2语法继承母版。然后在中间添加我们的登录或注册部分。
可以看到分为两个盒子,一个是左边的show,另一个是右边的login-box。然后里面分别用几个小盒子装我们的标题、logo、输入框等。
下面的是登录的html
{% extends 'base.html' %}{% block title %}登录
{% endblock %}
{% block body %}<div class="container"><div class="show"><div class="title"><img src="../static/images/logo.png" alt=""><h1>TimeManager</h1></div><p class="intro">A time management application <br>that helps you record, manage, visualize, <br>and statistically analyze</p></div><div class="login-box"><form action="" class="login-form"><h1>登录<br><span class="small">开启你的时间管理之旅</span></h1><span class="small">账号</span><br><input type="text"><br><span class="small">密码</span><br><input type="password"><br><input class="confirm" type="submit" value="确定"><p>没有账号?<a href="#">点击注册</a></p></form></div></div>
{% endblock %}再看看css部分,可以结合上面的h
tml来看,我就不做过多介绍了,懂的都懂~
/* 中间的通栏 */
.container {margin-top: 100px;width: 100%;height: 750px;background-image: linear-gradient(to bottom, #8e8e8e, #4e4e4e);
}/* 左边展示部分 */
.show {margin-left: 100px;float: left;height: 750px;width: 685px;background: url('../images/行走的黑白车.jpg') no-repeat rgba(255, 255, 255, 0.2);background-size: 685px 750px;}.show .title {margin: 223px auto auto;width: 300px;height: 50px;
}.show .title img {float: left;height: 50px;width: 54px;
}.show .title h1 {position: relative;top: 7px;left: 10px;font: oblique 32px 'Times New Roman';
}.show .intro {text-align: center;margin-top: 24px;font: 700 oblique 20px 'Times New Roman';color: rgb(244, 240, 240);
}/* 右边登录部分 */
.login-box {margin-right: 100px;margin-left: 50px;float: right;height: 750px;width: 750px;
}.login-form {margin-top: 124px;margin-left: 104px;width: 500px;height: 440px;background: transparent;
}.login-box .login-form h1 {font: 32px '楷体';color: #fff;margin-bottom: 40px;
}.login-box .login-form .small {font: 24px '楷体';color: #fff;
}.login-box .login-form input {margin-bottom: 25px;width: 380px;height: 35px;outline: none;border: none;background-color: transparent;border-bottom: 2px solid #fff;
}.login-box .login-form .confirm {width: 140px;height: 40px;background-color: #525454;color: #fff;font: 13px "楷体";border: none;border-radius: 5px;outline: none;cursor: pointer;
}.login-form a {color: #fff;font-family: "楷体", "Rage Italic";text-decoration: underline;
}注册页面的html如下(css是同一个)
{% extends 'base.html' %}{% block title %}登录
{% endblock %}
{% block body %}<div class="container"><div class="show"><div class="title"><img src="../static/images/logo.png" alt=""><h1>TimeManager</h1></div><p class="intro">A time management application <br>that helps you record, manage, visualize, <br>and statistically analyze</p></div><div class="login-box"><form action="" class="login-form"><h1>注册<br><span class="small">开启你的时间管理之旅</span></h1><span class="small">账号</span><br><input type="text"><br><span class="small">密码</span><br><input type="password"><br><span class="small">密码</span><br><input type="password"><br><input class="confirm" type="submit" value="确定"></form></div></div>
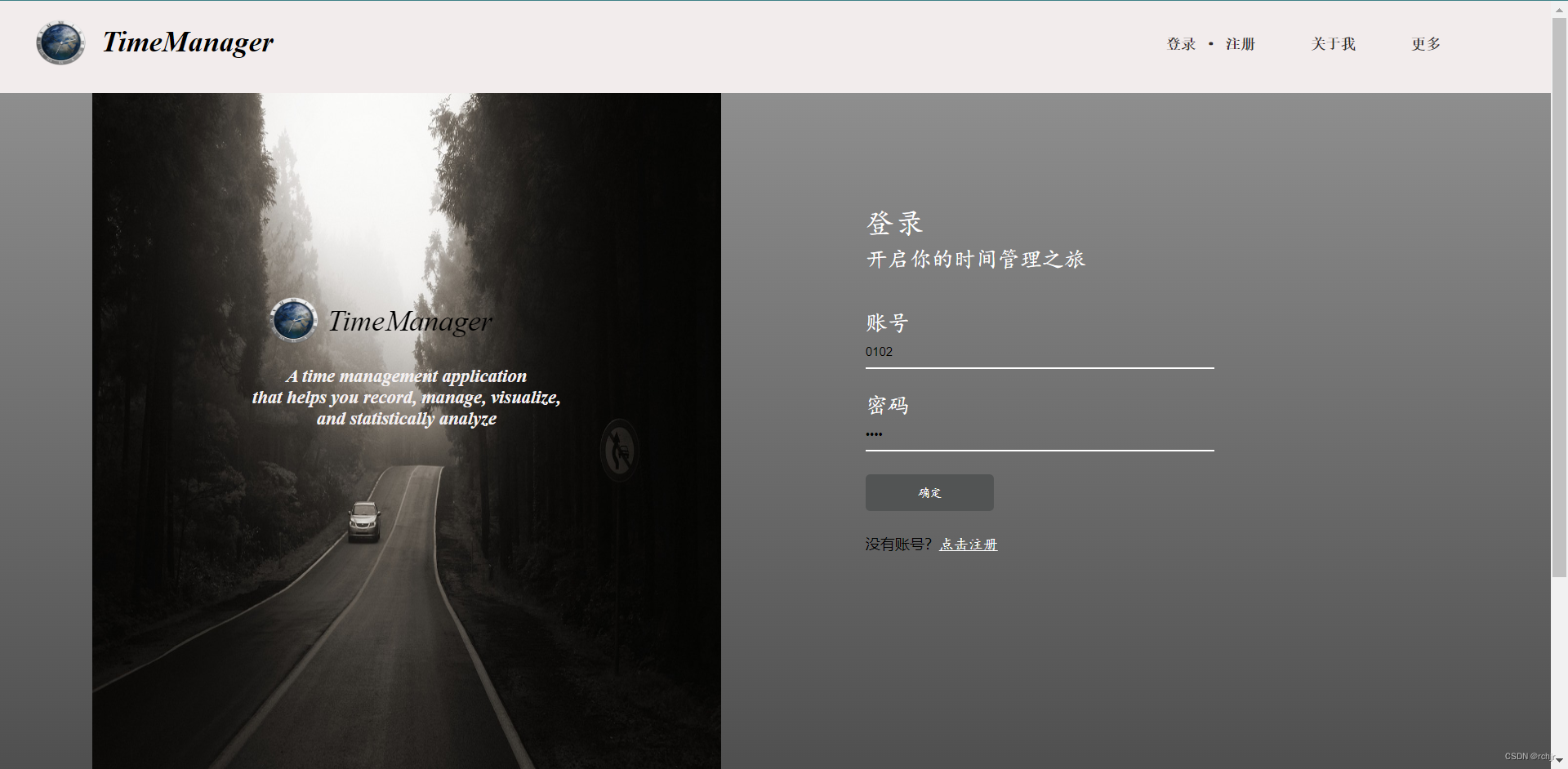
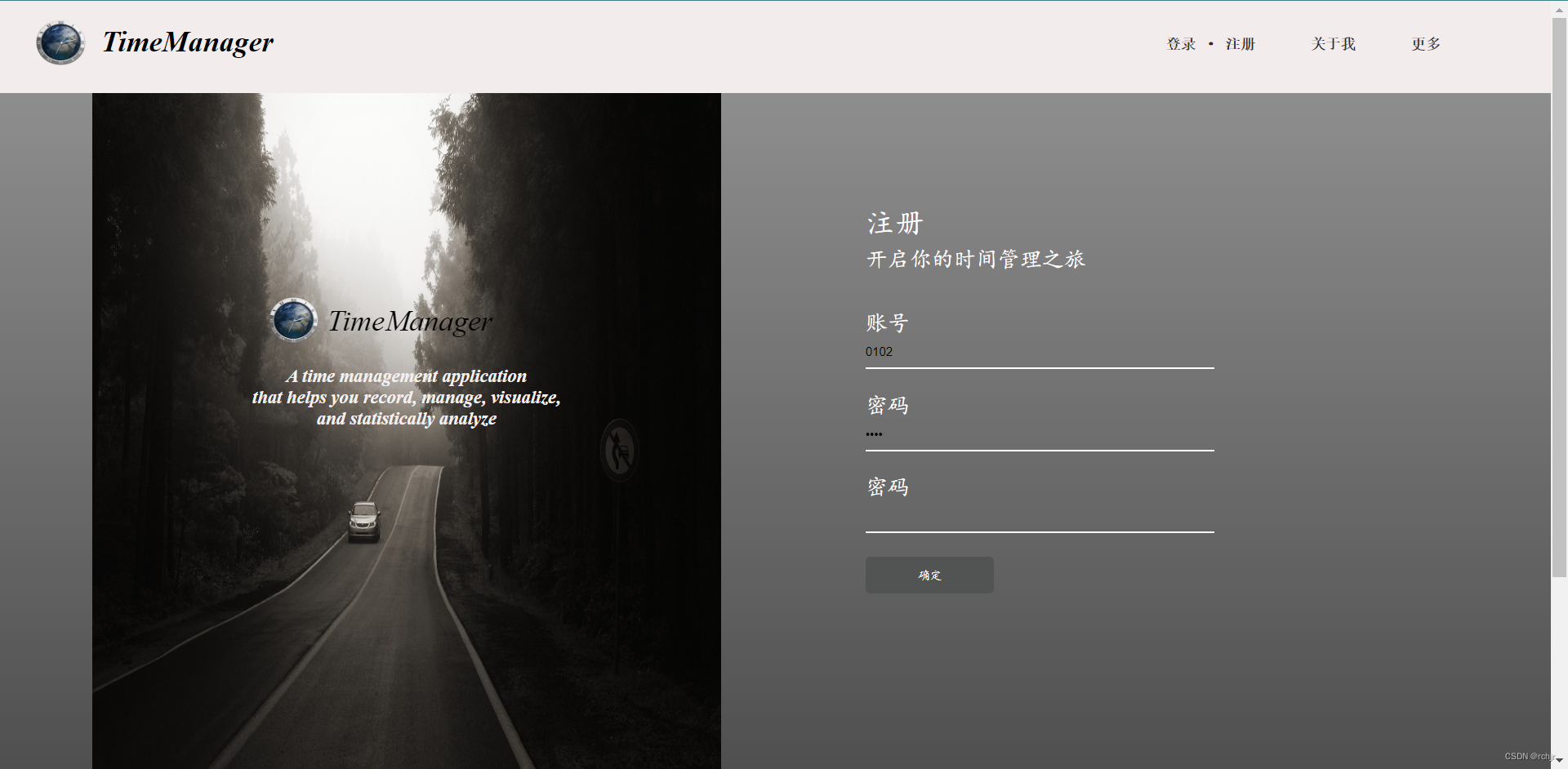
{% endblock %}🔥效果展示
下面是效果展示


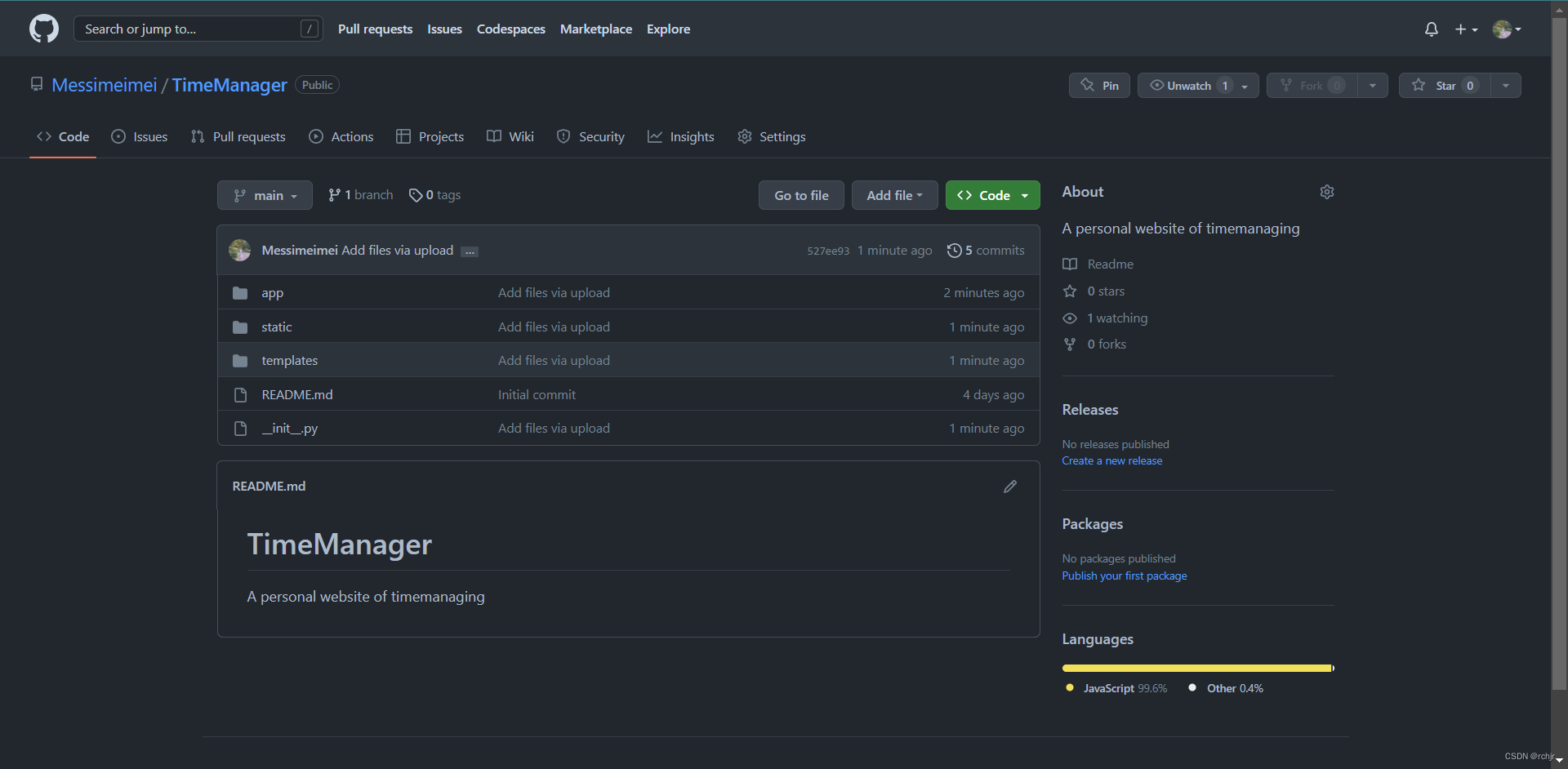
最后添加到github上(目前用cmd推送有网络问题,选择了本地上传的方式),另外给出本项目的git地址:
GitHub - Messimeimei/TimeManager: A personal website of timemanagingA personal website of timemanaging. Contribute to Messimeimei/TimeManager development by creating an account on GitHub.![]() https://github.com/Messimeimei/TimeManager
https://github.com/Messimeimei/TimeManager
💙这里是个人时间管理网站项目开发全流程记录,欢迎感兴趣的朋友关注我,关注《献给榕榕》专栏,让我们一起享受项目开发的过程吧!💙


