【JavaScript】Fetch使用说明

fetch 方法是一种用于发送和接收网络请求的新 API,返回一个
promise。
可替代传统的XMLHttpRequest对象,具有更简单、更灵活和更强大的功能。
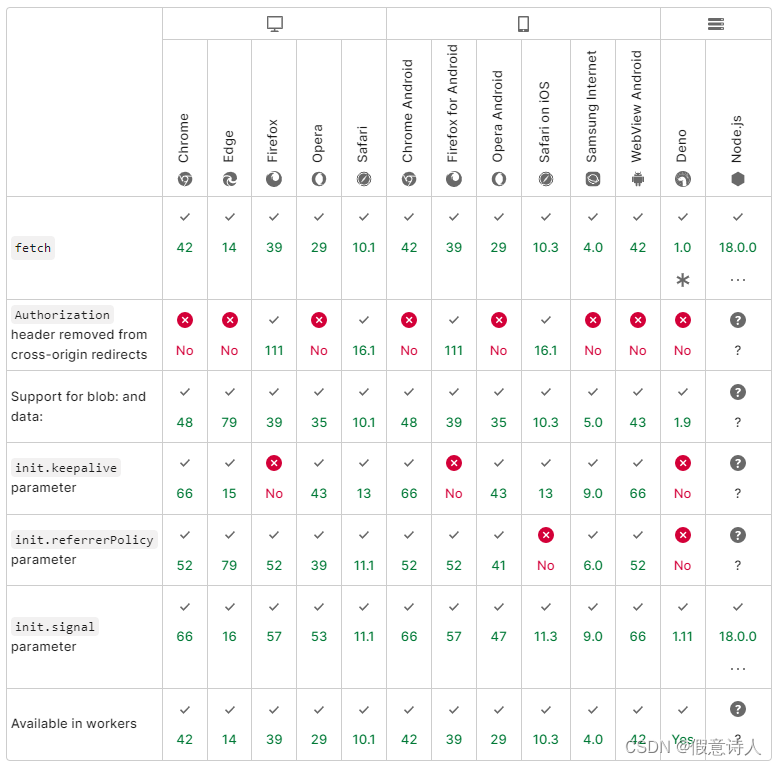
兼容性

语法
Promise<Response> fetch(input[, init]);
返回值
一个 Promise,resolve 时回传 Response 对象。
- 例外
| 类型 | 描述 |
|---|---|
| AbortError | 请求被AbortController.abort()终止。 |
| TypeError | 从Firefox 43 (en-US)开始,如果fetch()接收到含有用户名和密码的 URL(例如http://user:password@example.com),它将会抛出一个TypeError 。 |
参数
| 参数名 | 是否必填 | 说明 |
|---|---|---|
| input | 是 | 一个 USVString 字符串,包含要获取资源的 URL(一些浏览器会接受 blob: 和 data: 作为 schemes). 一个 Request 对象。 |
| init | 否 | 一个配置项对象,包括所有对请求的设置。可选的参数参考下表 |
init参数表
| 参数名 | 说明 |
|---|---|
| method | 请求使用的方法,如 GET、POST。 |
| headers | 请求的头信息,形式为 Headers 的对象或包含 ByteString 值的对象字面量。 |
| body | 请求的 body 信息:可能是一个Blob、BufferSource、FormData、URLSearchParams或者USVString对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。 |
| mode | 请求的模式,如 cors、no-cors 或者 same-origin。 |
| credentials | 请求的 credentials,如 omit、same-origin 或者 include。为了在当前域名内自动发送 cookie,必须提供这个选项,从 Chrome 50 开始,这个属性也可以接受 FederatedCredential (en-US) 实例或是一个 PasswordCredential (en-US) 实例。 |
| cache | 请求的 cache 模式:default、 no-store、 reload 、 no-cache、 force-cache 或者 only-if-cached。 |
| redirect | 可用的 redirect 模式:follow (自动重定向), error (如果产生重定向将自动终止并且抛出一个错误),或者 manual (手动处理重定向)。在 Chrome 中默认使用 follow(Chrome 47 之前的默认值是 manual)。 |
| referrer | 一个 USVString 可以是 no-referrer、client 或一个 URL。默认是 client。 |
| referrerPolicy | 指定了 HTTP 头部 referer 字段的值。可能为以下值之一:no-referrer、 no-referrer-when-downgrade、origin、origin-when-cross-origin、 unsafe-url。 |
| integrity | 包括请求的 subresource integrity 值(例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=)。 |
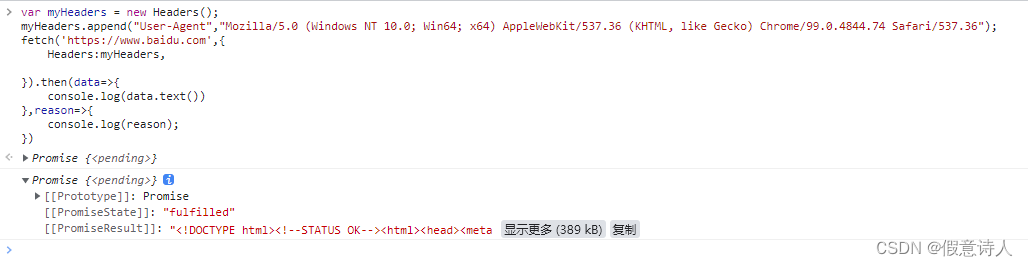
示例
var myHeaders = new Headers();
myHeaders.append("User-Agent","Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.74 Safari/537.36");
fetch('https://www.baidu.com',{Headers:myHeaders,}).then(data=>{console.log(data.text())
},reason=>{console.log(reason);
})