Html5版飞机大战游戏中(Boss战)制作

内容在“60行代码,制作飞机大战游戏”的基础上,继续追加入了Boss战的功能。
boss的血量默认设置为100了,可以二次开发调整……(^_^)

玩起来有一定难度哈。 试玩地址:点击试玩
实现功能
- 添加玩家飞机,并进行控制
- Boss能够左右移动
- Boss发射三种子弹
- 子弹击中玩家飞机
- 子弹击中Boss,血量计算
项目源码:http://pro.youyu001.com
待优化的功能
1)内存优化,子弹图片需要回收
(随着子弹数量增多,计算量一直增大,会卡死,设备发热,
想拼机器性能可以长时间运行试试)
2)血条的制作
(根据血量数值,控制血条图片宽度)

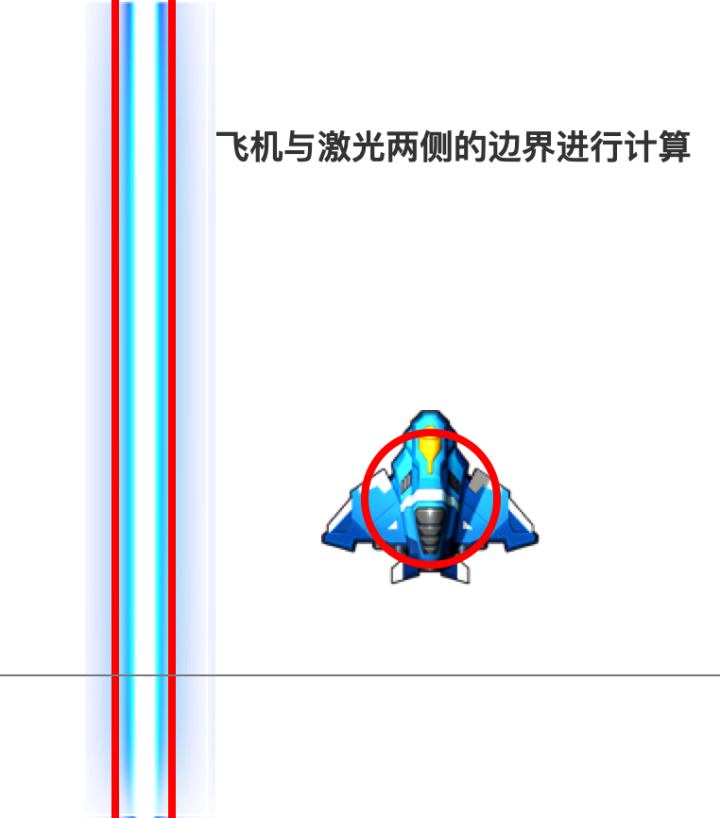
3)激光与玩家飞机的碰撞
(激光所在的区域范围,这里不能去)

代码说明
1)通过帧频计算时间相关
定义两个变量,用于记录帧频
var fireSpeed1 = 30;//boss发射子弹的间隔帧数
var fireSpeedSub1 = 0;//记录发射子弹后的帧数
在帧频函数中,执行下面代码。每0.5秒发射一次子弹
//boss定时发射子弹(方式1)
if(fireSpeedSub1 >= fireSpeed1) {boss_fire1();//发射子弹fireSpeedSub1 = 0;
}
fireSpeedSub1 ++;
2)发射多个子弹并控制
定义存放子弹图片的数组
var bulletList = [];//boss子弹存放在这个数组
当发射子弹时,将子弹图片push到数组中
function boss_fire1() {var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");bullet.anchor.set(0.5);//设置锚点为中心app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x;bullet.y = boss.y;
}
给子弹图片添加更多的属性,这样在子弹移动时可以做到差异化。(Javascript的特性)
bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度
bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度
在帧频函数中,让bulletList数组中的子弹进行移动
//boss子弹移动
for(var i = 0; i < bulletList.length; i ++) {var bullet = bulletList[i];bullet.y += bullet.speedY;if(bullet.speedX) { //判断如果子弹有x方向速度,则进行横向移动bullet.x += bullet.speedX;}if(bullet.speedR) { //判断如果子弹有旋转速度,则进行旋转bullet.rotation += bullet.speedR;//自转}
}
完整代码
<body></body>
<script src="pixi.js"></script>
<script>//# boss战 帧频控制 数组循环//散发子弹//1、boss左右移动//2、间隔一段时间发射子弹(两种子弹:直线、散弹)//3、利用数组循环处理多子弹//4、计算血量//创建应用var app = new PIXI.Application(512,768);document.body.appendChild(app.view);app.view.style.height = "100%";//添加背景var bg = new PIXI.Sprite.fromImage("res/bg/img_bg_level_3.jpg");app.stage.addChild(bg);//创建飞机图片var plane = new PIXI.Sprite.fromImage("res/plane_blue_01.png");app.stage.addChild(plane); //将图片放置到舞台plane.anchor.x = 0.5; //设置图片锚点为图片中心plane.anchor.y = 0.5;plane.x = 200; //设置图片的位置plane.y = 600;var planeBullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_13.png");app.stage.addChild(planeBullet);planeBullet.anchor.x = 0.5; //设置飞机图片锚点为图片中心planeBullet.anchor.y = 0.5;bg.interactive = true;//背景图片允许接受控制信息bg.on("pointermove", movePlane); //滑动控制function movePlane(event) {var pos = event.data.getLocalPosition(app.stage); //获取鼠标当前位置plane.x = pos.x;plane.y = pos.y;}//创建boss图片var boss = new PIXI.Sprite.fromImage("res/plane/main/img_plane_boss_12.png");app.stage.addChild(boss); //将图片放置到舞台boss.anchor.x = 0.5; //设置图片锚点为图片中心boss.anchor.y = 0.5;boss.x = 300; //设置图片的位置boss.y = 150;//Boss血量var bossHp = 100; var bossHpTxt = new PIXI.Text("Boss HP:" + bossHp);app.stage.addChild(bossHpTxt); //将文本添加到舞台var bossSpeed = 2;//boss左右移动速度var isGameOver = false; //是否游戏结束app.ticker.add(animate); //指定帧频函数function animate() {if(isGameOver == true) { //如果游戏结束,则不执行下面动画return;}//背景移动bg.y += 2;if(bg.y >= 0) {bg.y = -768;}//子弹移动planeBullet.y -= 40;if(planeBullet.y < -50) {planeBullet.x = plane.x;planeBullet.y = plane.y;}//击中Boss判断var pos = (planeBullet.x - boss.x) * (planeBullet.x - boss.x) + (planeBullet.y - boss.y) * (planeBullet.y - boss.y);if(pos < 100 * 100) { planeBullet.x = plane.x;planeBullet.y = plane.y;//boss -hpbossHp --;bossHpTxt.text = "Boss HP:" + bossHp;if(bossHp <= 0) {isGameOver = true;//通关if (confirm("Success!, restart?")==true){ window.location.reload();} }}//boss左右移动boss.x += bossSpeed;if(boss.x > 400) {bossSpeed = -2;}if(boss.x < 100) {bossSpeed = 2;}//boss定时发射子弹(方式1)if(fireSpeedSub1 >= fireSpeed1) {boss_fire1();//发射子弹fireSpeedSub1 = 0;}fireSpeedSub1 ++;//boss定时发射子弹(方式2)if(fireSpeedSub2 >= fireSpeed2) {boss_fire2();//发射子弹fireSpeedSub2 = 0;}fireSpeedSub2 ++;//boss定时发射子弹(方式3)if(fireSpeedSub3 >= fireSpeed3) {boss_fire3();//发射子弹fireSpeedSub3 = 0;}fireSpeedSub3 ++;//如果激光已经发射if(bulletLeft.visible == true) {if(fire3TimeSub >= fire3Time) {bulletLeft.visible = false;bulletRight.visible = false;fire3TimeSub = 0;}fire3TimeSub ++;}//boss子弹移动for(var i = 0; i < bulletList.length; i ++) {var bullet = bulletList[i];bullet.y += bullet.speedY;if(bullet.speedX) { //判断如果子弹有x方向速度,则进行横向移动bullet.x += bullet.speedX;}if(bullet.speedR) { //判断如果子弹有旋转速度,则进行旋转bullet.rotation += bullet.speedR;//自转}}//碰撞子弹Game Overfor(var i = 0; i < bulletList.length; i ++) {var bullet = bulletList[i];var pos = (bullet.x - plane.x) * (bullet.x - plane.x) + (bullet.y - plane.y) * (bullet.y - plane.y);if(pos < 30 * 30) { //这里调小一点,变的更简单//游戏结束标记isGameOver = true;//是否重玩if (confirm("Game Over, restart?")==true){ window.location.reload();}}}}var bulletList = [];//boss子弹存放在这个数组//子弹1var fireSpeed1 = 30;//boss发射子弹的间隔帧数var fireSpeedSub1 = 0;//记录发射子弹后的帧数//boss子弹发射方式1function boss_fire1() {var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");bullet.anchor.set(0.5);//设置锚点为中心app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x;bullet.y = boss.y;bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");bullet.anchor.set(0.5);//设置锚点为中心app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x;bullet.y = boss.y;bullet.speedX = 1; //利用javascript对象的特性,临时记录下子弹x方向的速度bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");bullet.anchor.set(0.5);//设置锚点为中心app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x;bullet.y = boss.y;bullet.speedX = -1; //利用javascript对象的特性,临时记录下子弹x方向的速度bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度}//boss子弹发射方式2var fireSpeed2 = 60;//boss发射子弹的间隔帧数var fireSpeedSub2 = 0;//记录发射子弹后的帧数function boss_fire2() {var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_15.png");bullet.anchor.set(0.5);//设置锚点为中心bullet.rotation = Math.PI;app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x + 100;bullet.y = boss.y + 60;bullet.speedY = 8; //利用javascript对象的特性,临时记录下子弹y方向的速度var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_15.png");bullet.anchor.set(0.5);//设置锚点为中心bullet.rotation = Math.PI;app.stage.addChild(bullet);bulletList.push(bullet);bullet.x = boss.x - 100;bullet.y = boss.y + 60;bullet.speedY = 8; //利用javascript对象的特性,临时记录下子弹y方向的速度}//boss子弹发射方式3 激光var fireSpeed3 = 600;//boss发射子弹的间隔帧数var fireSpeedSub3 = 0;//记录发射子弹后的帧数var fire3Time = 300;//激光发射时长var fire3TimeSub = 0;//记录激光发射后的帧数var bulletLeft = new PIXI.Sprite.fromImage("res/bullet/img_bullet_laser_01.png");bulletLeft.anchor.x = 0.5;//设置锚点为中心bulletLeft.anchor.y = 1;//设置锚点为中心bulletLeft.scale.x = 2;bulletLeft.scale.y = 2;bulletLeft.rotation = Math.PI;boss.addChild(bulletLeft); //添加到boss图片上bulletLeft.x = 180;//隐藏激光图片bulletLeft.visible = false;var bulletRight = new PIXI.Sprite.fromImage("res/bullet/img_bullet_laser_01.png");bulletRight.anchor.x = 0.5;//设置锚点为中心bulletRight.anchor.y = 1;//设置锚点为中心bulletRight.scale.x = 2;bulletRight.scale.y = 2;bulletRight.rotation = Math.PI;boss.addChild(bulletRight); //添加到boss图片上bulletRight.x = -180;//隐藏激光图片bulletRight.visible = false;function boss_fire3() {bulletRight.visible = true;bulletLeft.visible = true;}</script>


