微信小程序开发 | API应用案例(下)

API应用案例(下)
- 6.1【案例5】模拟时钟
-
- 6.1.1 案例分析
- 6.1.2 前导知识
- 6.1.3 钟表页面布局
- 6.1.4 钟表页面绘制
- 6.2【案例6】罗盘动画
-
- 6.2.1 案例分析
- 6.2.2 前导知识
- 6.2.3 设计罗盘页面布局
- 6.2.4 手指触摸旋转罗盘
- 6.2.5 单击按钮操作罗盘
- 6.3【案例7】文件上传与下载
-
- 6.3.1 案例分析
- 6.3.2 前导知识
- 6.3.3 录音和上传
- 6.3.4 文件的下载
- 6.4【案例8】在线聊天系统
-
- 6.4.1 案例分析
- 6.4.2 前导知识
- 6.4.3 编写Node.js服务器端代码
- 6.4.4 实现通信功能
- 6.4.5 编写聊天页面
- 总结
6.1【案例5】模拟时钟
6.1.1 案例分析
模拟时钟任务需求:
- 使用canvas绘制时钟,实现模拟时钟的功能。
- 钟表时间与系统时间保持一致,刻度将24小时制转化为12小时制。
- 绘制中心圆
- 绘制外层大圆
- 绘制分针、时针、秒针。
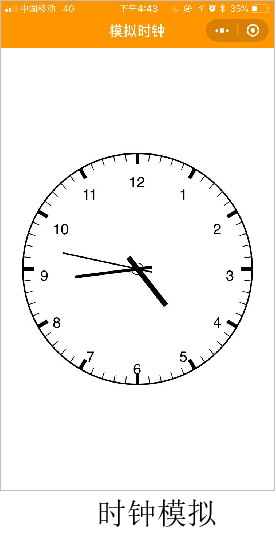
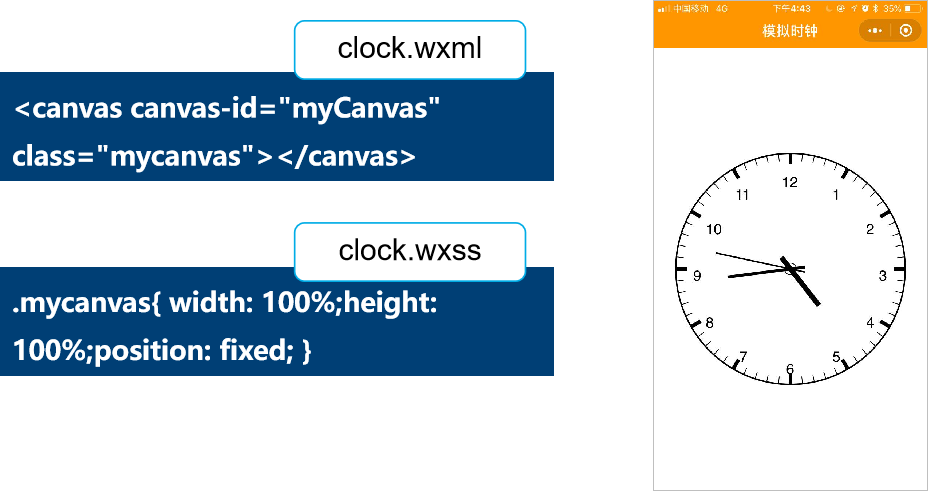
页面效果图:

6.1.2 前导知识
- canvas组件(原生组件,默认宽高为300px*225px)
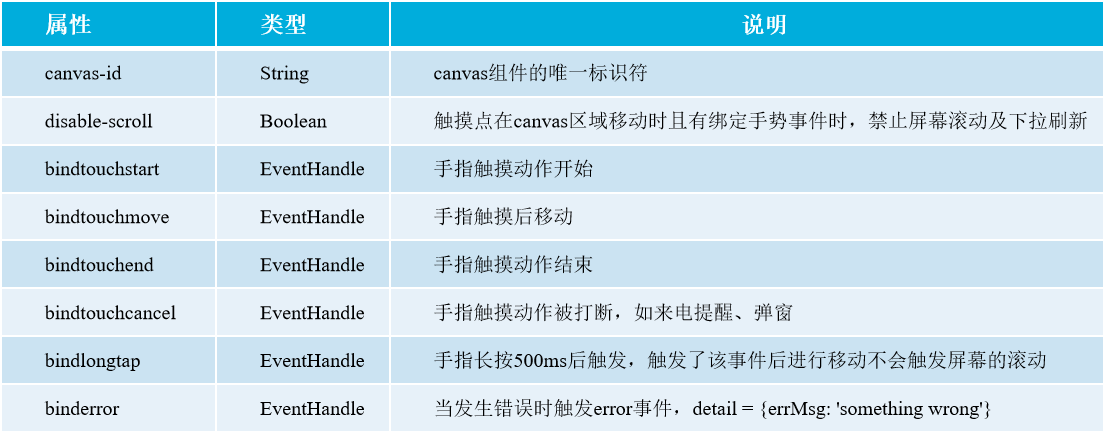
canvas 常用属性:

canvas用法:
- 创建canvas.wxml文件。

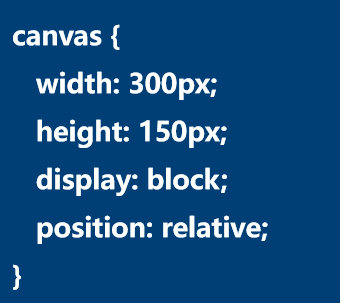
- canvas组件默认样式如下。

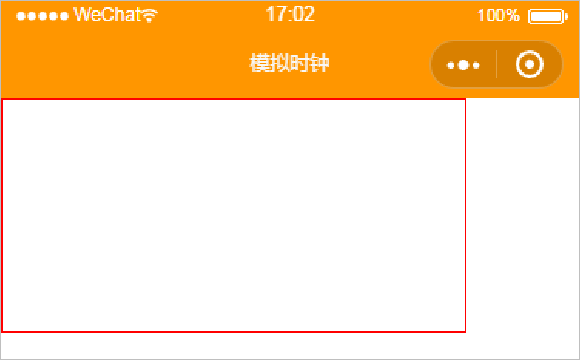
canvas组件默认效果图:

注意:
canvas组件是原生组件,它的层级是最高的,不能通过z-index设置层级,css动画对canvas组件无效。
- canvas绘制矩形,演示绘制的基本步骤
第1步:创建Canvas绘图上下文对象CanvasContext

第2步:使用Canvas绘图上下文进行绘图描述

第3步:画图

矩形效果图:

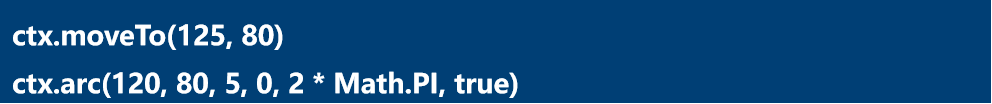
- canvas绘制笑脸,示例代码如下:
第1步:创建Canvas绘图上下文对象CanvasContext

第2步:设置线条颜色和线宽

第3步:移动画笔坐标位置,绘制(外部大圆)

第4步:移动画笔坐标位置,绘制(嘴巴线条)

第5步:移动画笔坐标位置,绘制(左眼圆圈)

第6步:移动画笔坐标位置,绘制(右眼圆圈)

第7步:画出当前路径的边框

第8步:移动画笔坐标位置,绘制(左眼圆圈)

笑脸效果图:

- canvas对象方法介绍:
CanvasContext.draw ():将之前在绘图上下文中的描述(路径、样式、变形)画到canvas中。
CanvasContext.arc():创建一条弧线。
CanvasContext.rect():创建一个矩形路径。
CanvasContext.lineTo():新增一个新点,用stroke方法来画线条。
CanvasContext.moveTo():把路径移动到画布中的指定点,不创建线条。
6.1.3 钟表页面布局

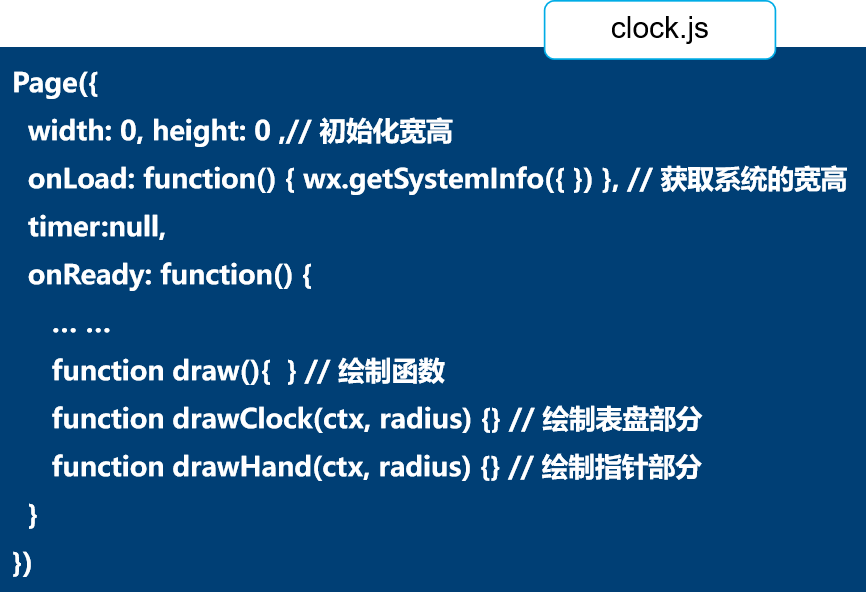
6.1.4 钟表页面绘制

6.2【案例6】罗盘动画
6.2.1 案例分析
风水罗盘动画任务需求:
- 实现旋转动画效果。
- 实现缩放动画效果。
- 实现移动动画效果。
- 实现倾斜动画效果。
- 实现旋转和缩放动画同时效果。
- 实现旋转后缩放动画效果。
6.2.2 前导知识
- wx.createAnimation()
wx.createAnimation() 参数对象的常用属性:

- animation动画对象
- animation.step():动画队列。
- animation.export():导出动画。
- animation.rotate(number angle):从原点顺时针旋转一个角度。
- animation.scale(number sx, number sy):缩放。
- animation.skew(number ax, number ay):倾斜
- animation.translate(number tx, number ty):平移变换。
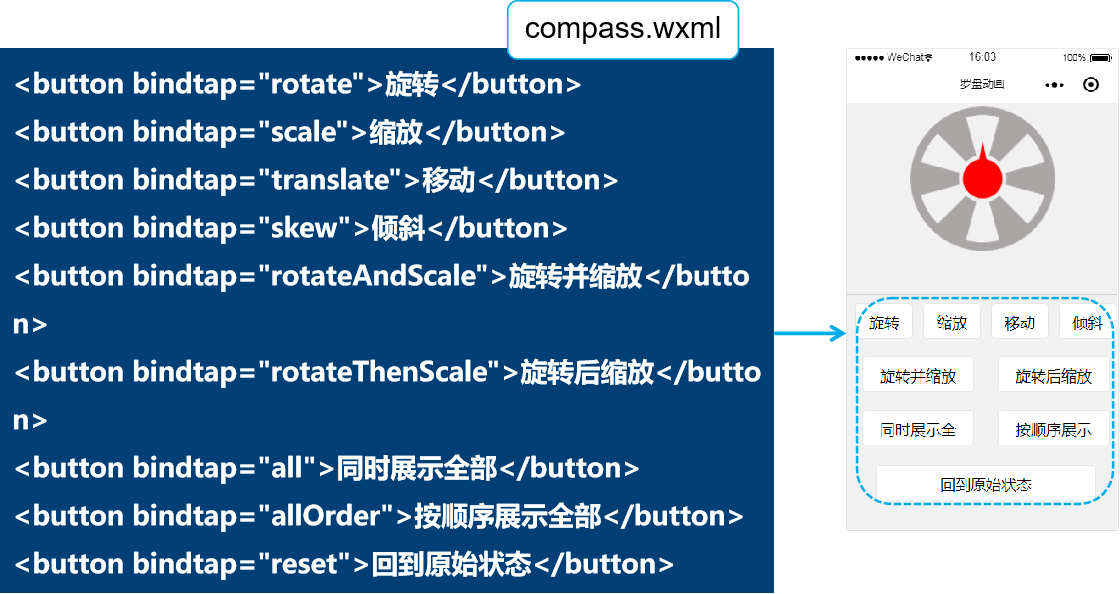
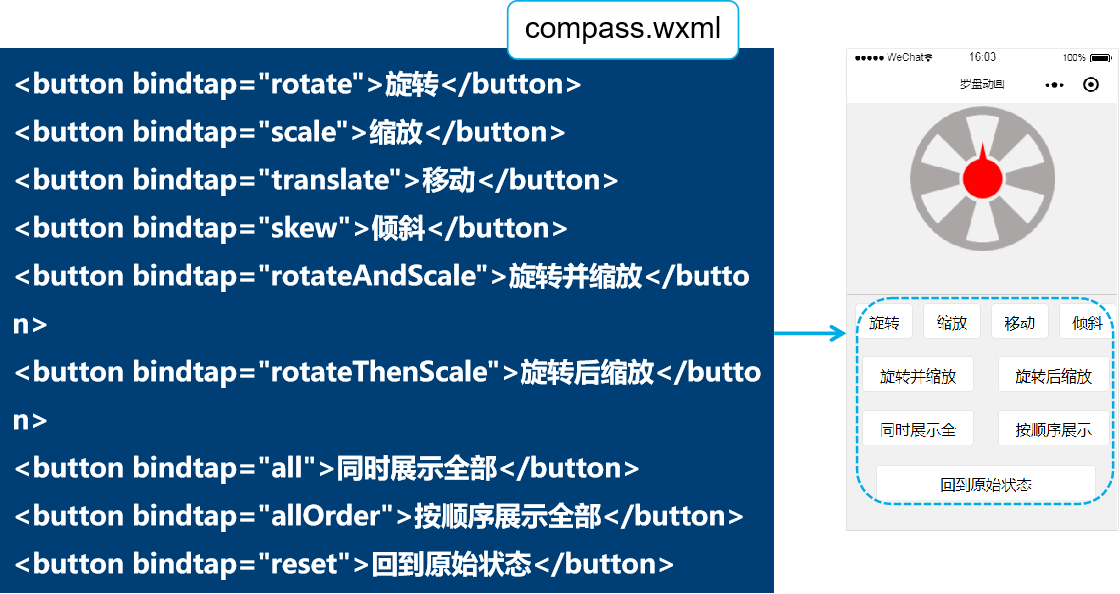
6.2.3 设计罗盘页面布局


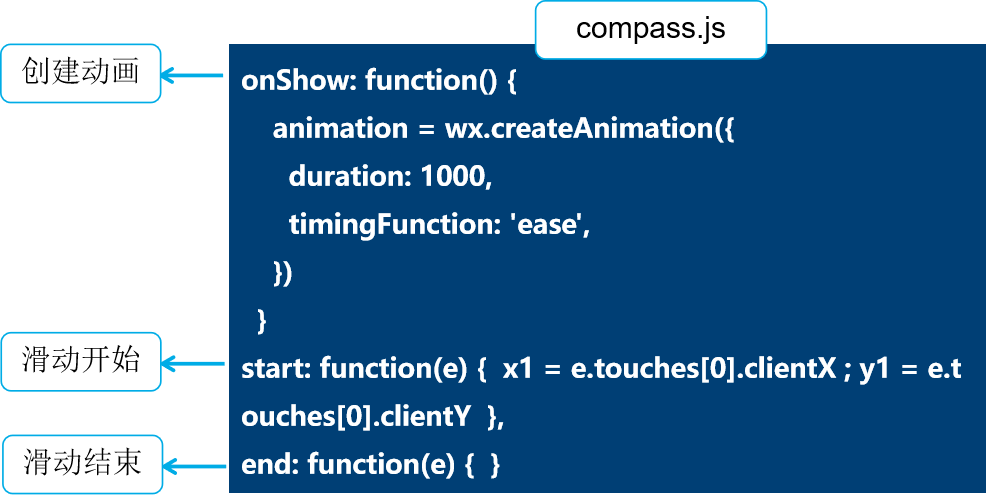
6.2.4 手指触摸旋转罗盘


6.2.5 单击按钮操作罗盘
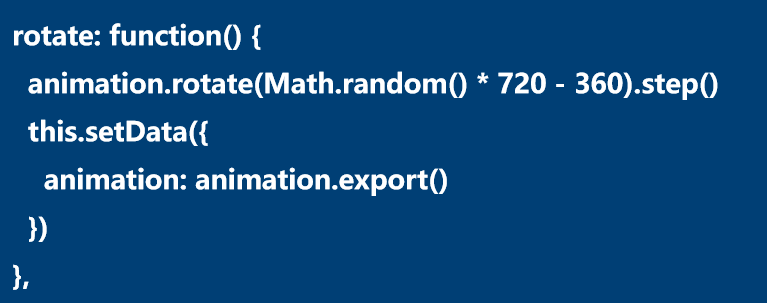
- 编写rotate()函数,实现从原点顺时针旋转一个角度

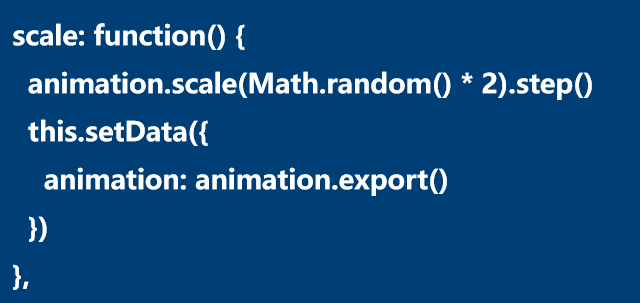
- 编写scale()函数,实现缩放效果

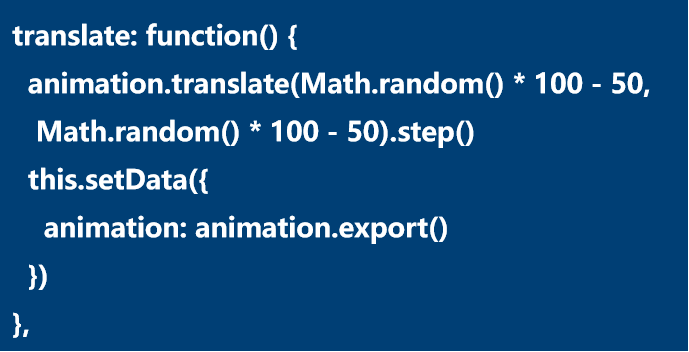
- 编写translate()函数,实现平移变换

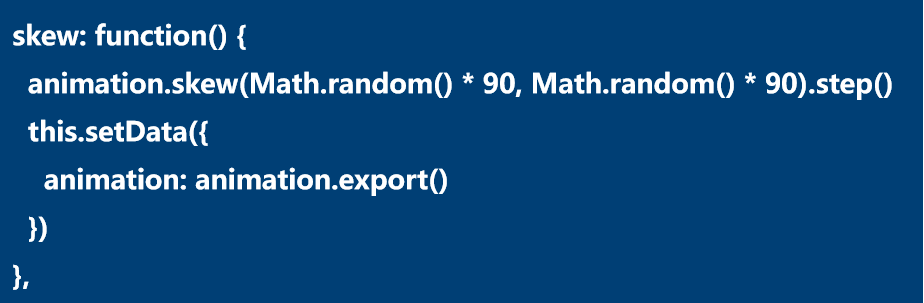
- 编写skew()函数,实现对 X、Y 轴坐标进行倾斜

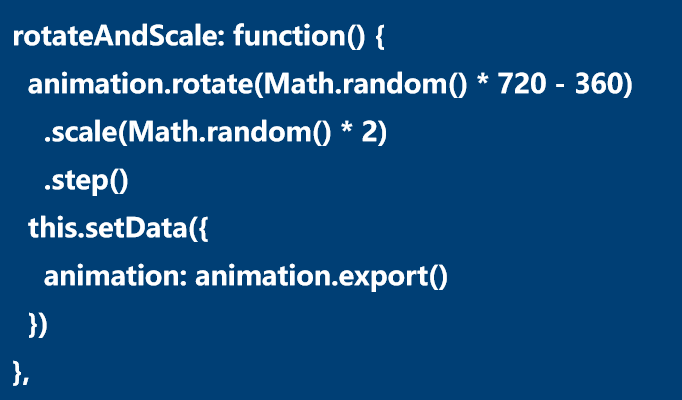
- 编写rotateAndScale()函数,实现旋转和缩放同时进行

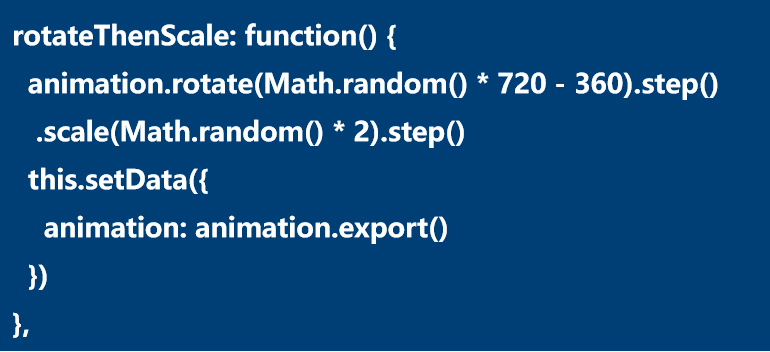
- 编写rotateThenScale()函数,实现旋转之后再缩放

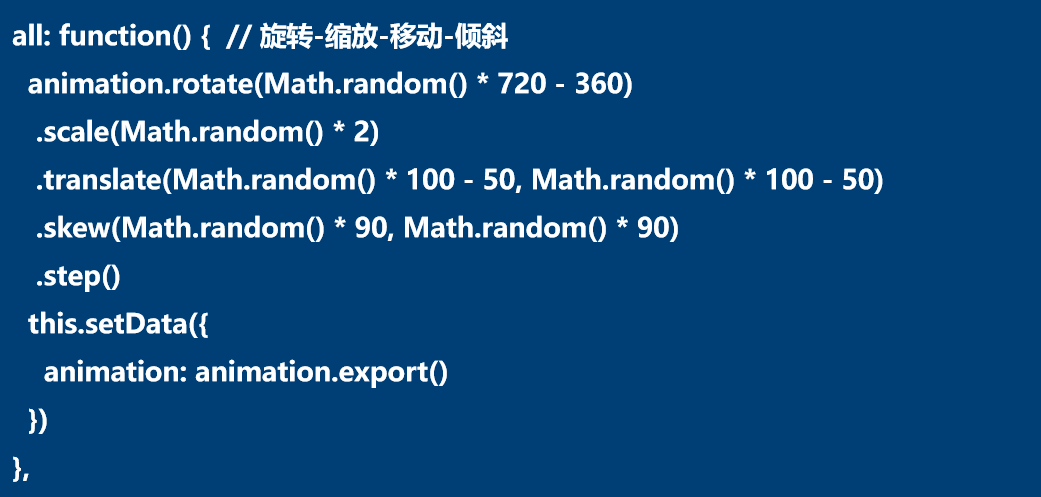
- 编写all()函数,实现同时展示全部动画

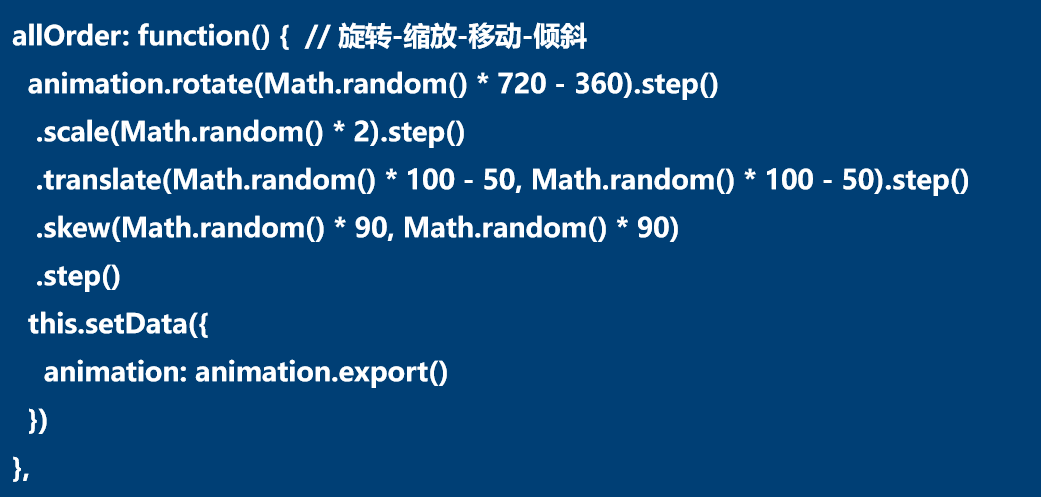
- 编写allOrder()函数,实现按顺序展示全部动画

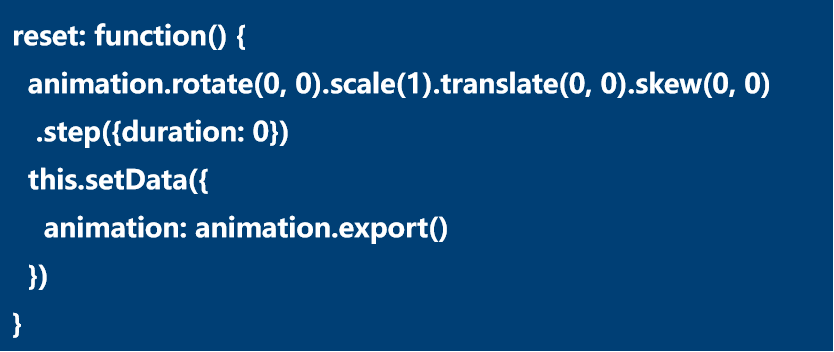
- 编写reset()函数,实现回到原始状态

6.3【案例7】文件上传与下载
6.3.1 案例分析
文件上传、下载案例任务需求:
- 实现了请求服务器文件的上传与下载。
- 实现调起设备录音功能。
- 实现停止录音功能。
- 实现播放录音功能。
- 实现上传录音文件到服务器的功能
6.3.2 前导知识
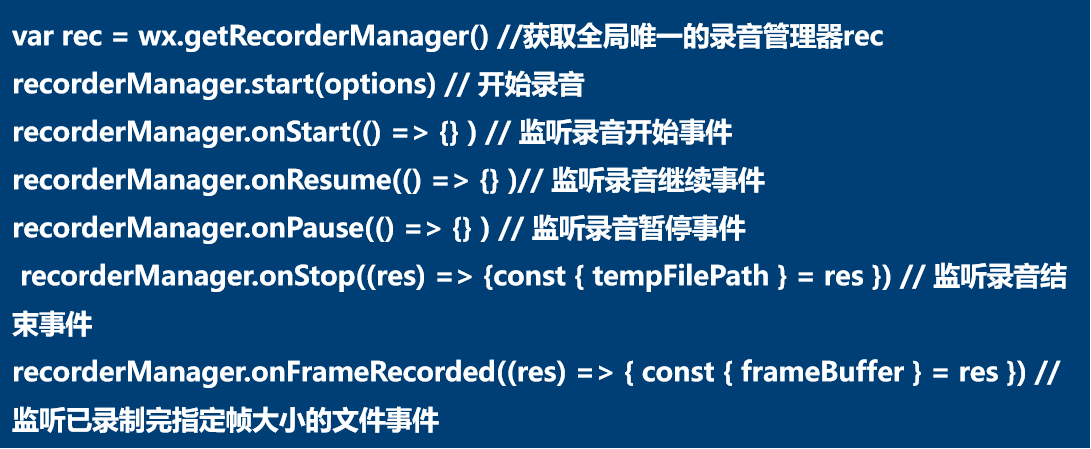
- 录音API

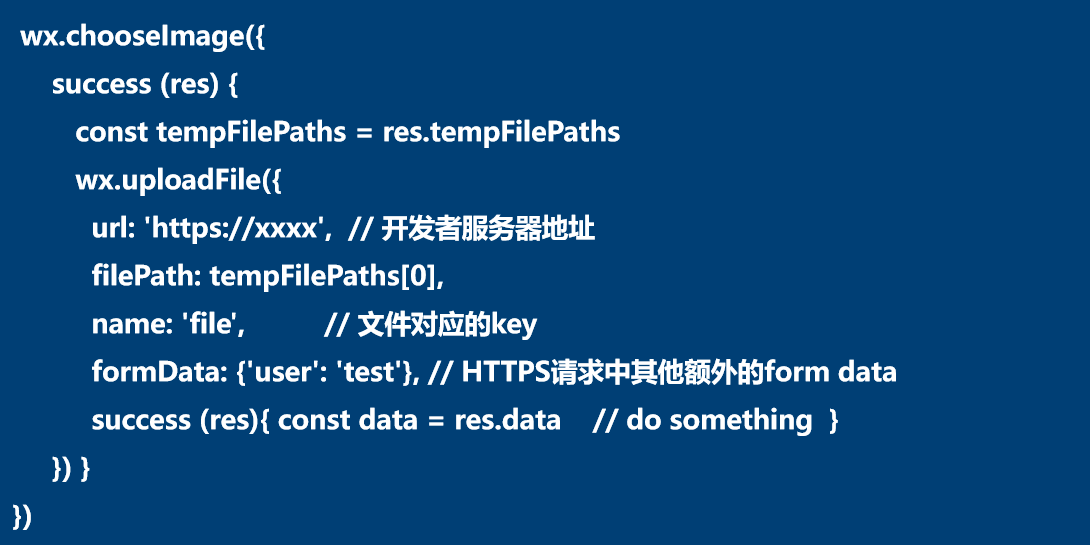
- 文件上传API

- 文件下载API

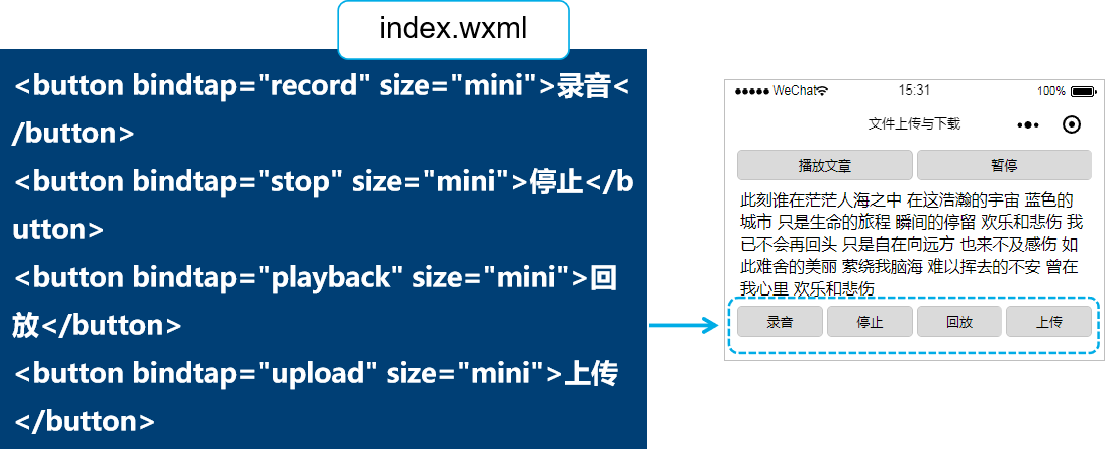
6.3.3 录音和上传

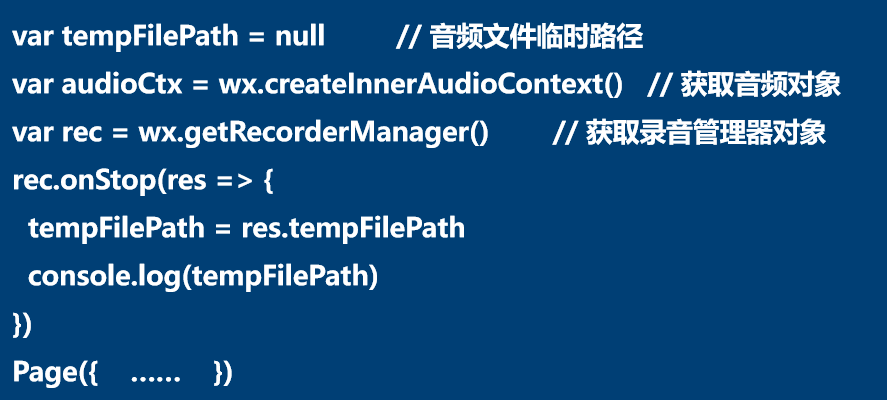
在Page()前面编写代码,获取音频实例对象和录音管理器对象,并在录音完成后保存音频文件的临时路径

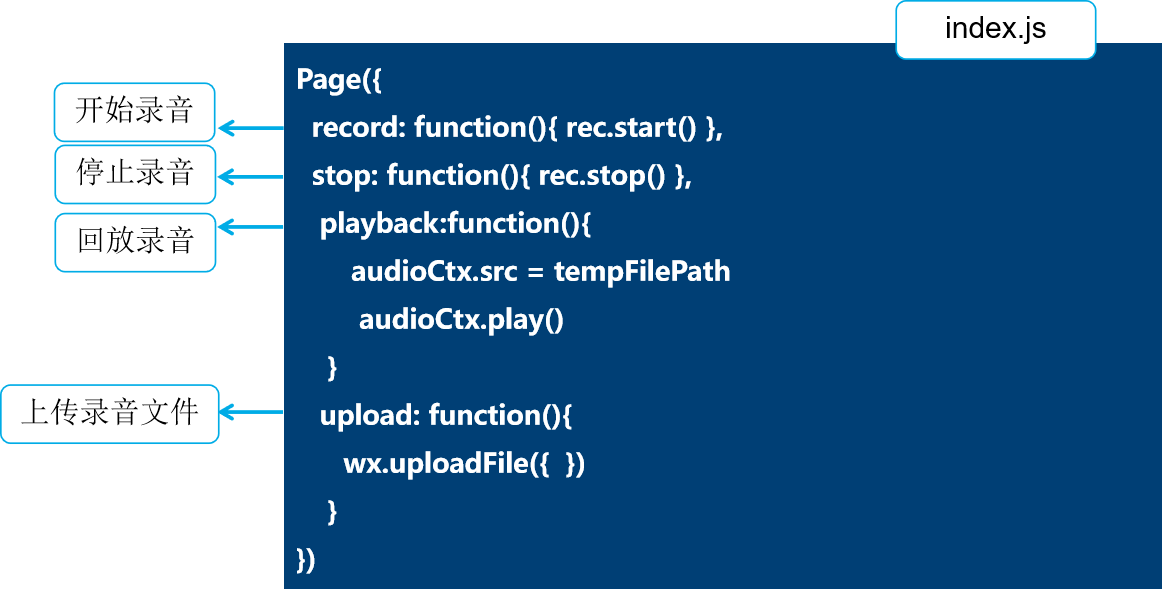
在Page()中编写代码:

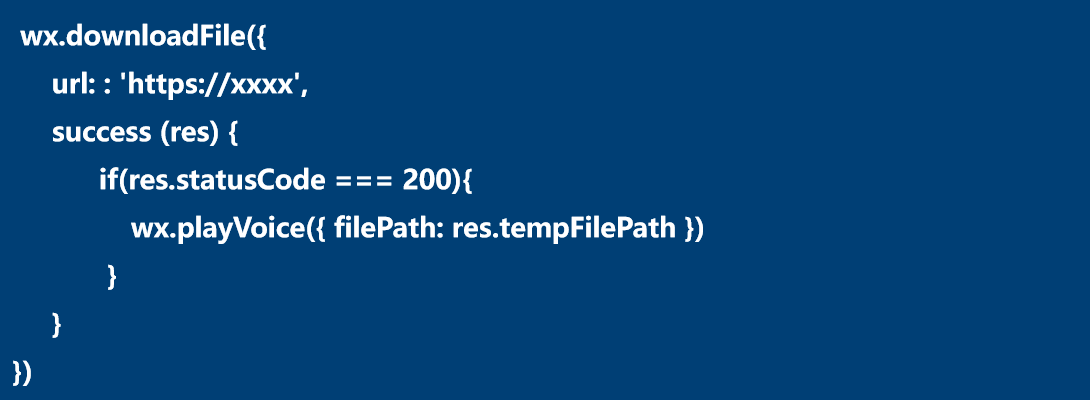
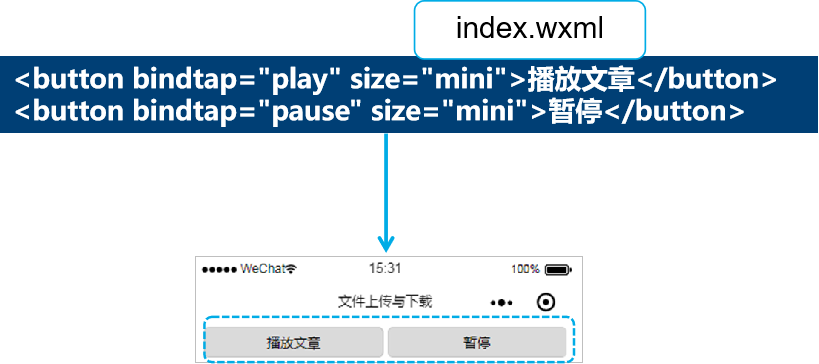
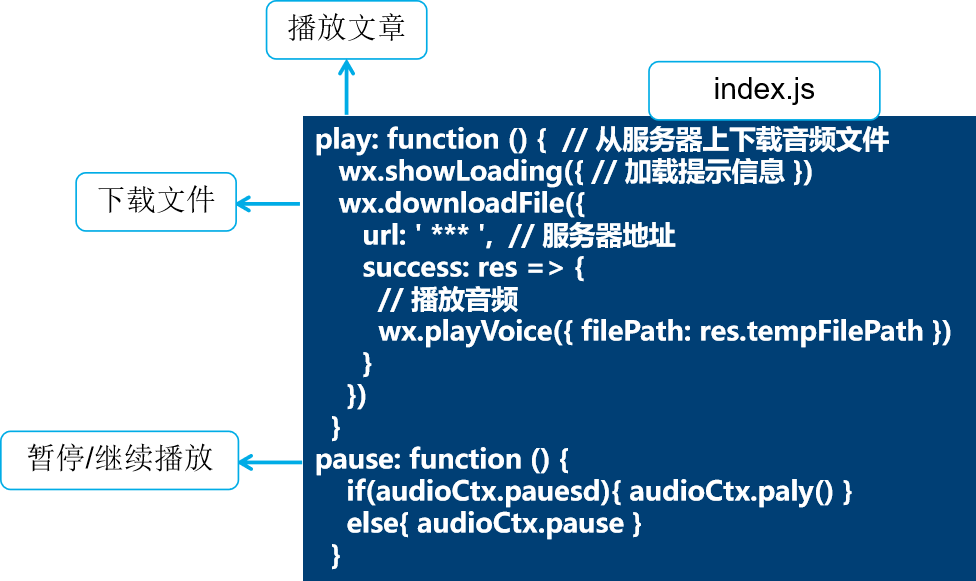
6.3.4 文件的下载
文件的下载任务需求:
- 用户单击“播放文章”按钮,调用wx.downloadFile()方法。
- 把服务器文件下载到本地。
- 接口调用成功后,在success()回调函数中播放音频文件。


6.4【案例8】在线聊天系统
6.4.1 案例分析
在线聊天案例实现了客户端和服务器端的对话聊天,服务器端用Node.js来搭建服务,客户端通过小程序中的WebSocket API来实现。
在线聊天系统任务需求:
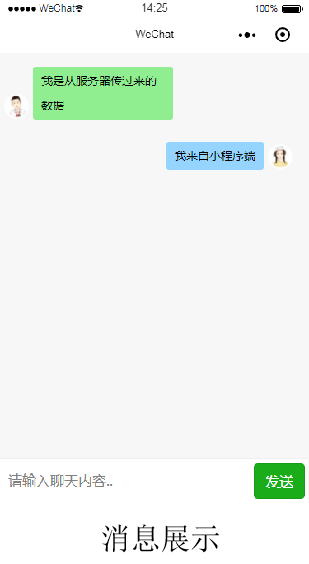
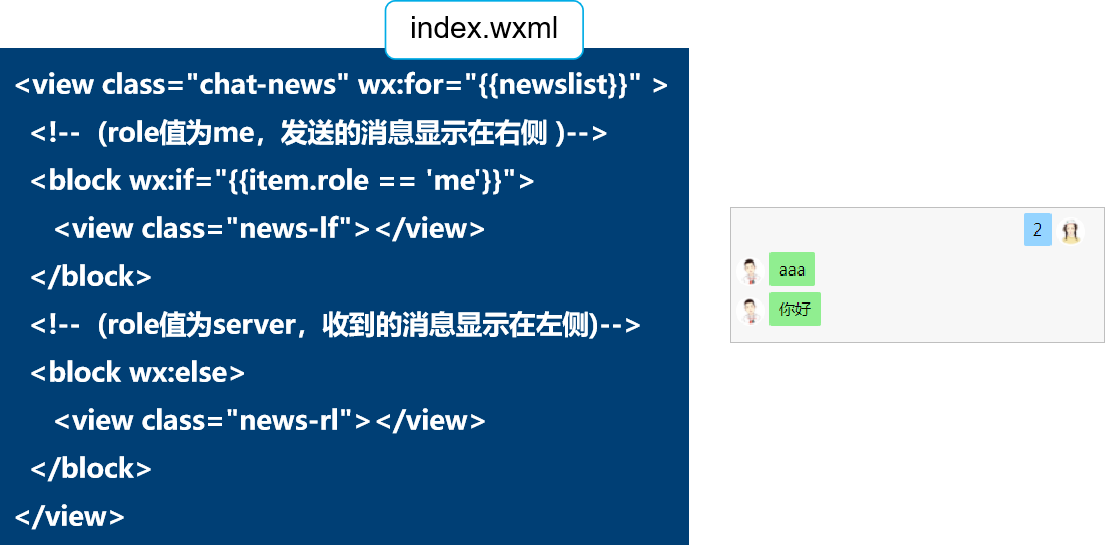
- 服务器向小程序发送消息,展示在聊天界面的左侧。
- 小程序向服务器发送信息,展示在聊天界面的右侧。
- 小程序发送消息,服务器端收到后自动回复消息返送给小程序。
页面效果图:

6.4.2 前导知识
- WebSocket
WebSocket作用:- 实现了浏览器和服务器的全双工通信。
- 是客户端与服务器之间专门建立的一条通道。
- 建立连接后,就可以从通道中实时获取服务器的数据。
注意事项:WebSocket的协议是以ws或wss开头的,在小程序中,正式项目必须使用wss协议,在开发模式下可以使用ws协议。
- wx.connectSocket(),创建一个WebSocket连接:

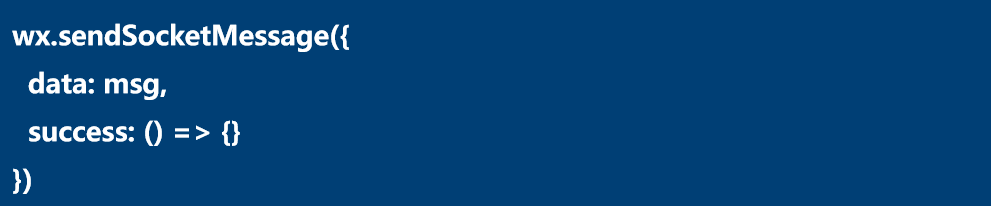
- wx.sendSocketMessage(),通过WebSocket连接发送数据:

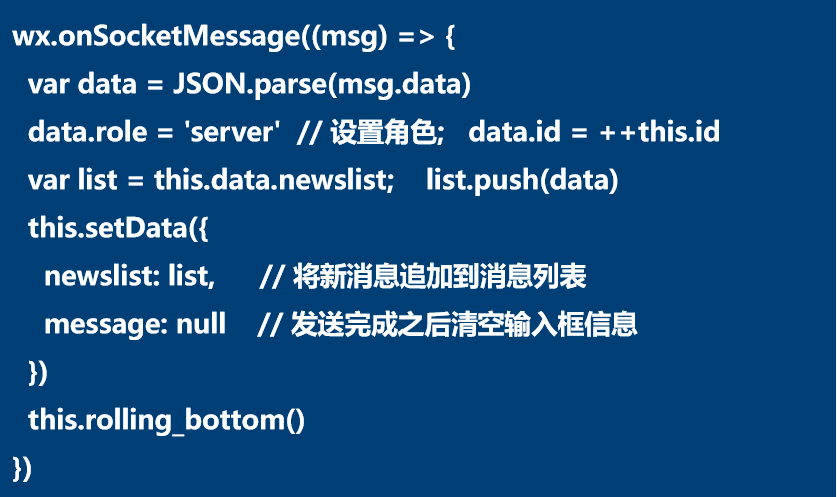
- wx.onSocketMessage(),监听WebSocket接受到服务器的消息事件:

6.4.3 编写Node.js服务器端代码
本节选择使用Node.js搭建开发者服务器,安装Node.js,创建项目:
- 初始化项目,将会自动创建package.json配置文件。

- 安装webSocket库。

- 安装nodemon监控文件修改(如果已经安装则跳过此步)。

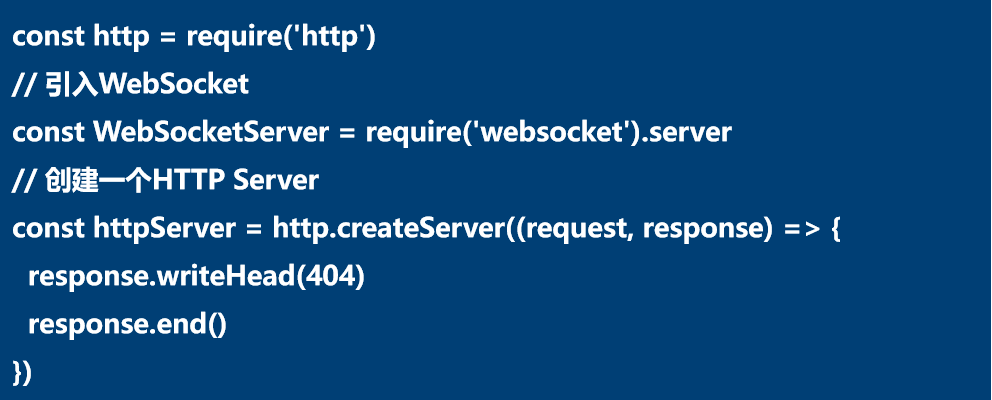
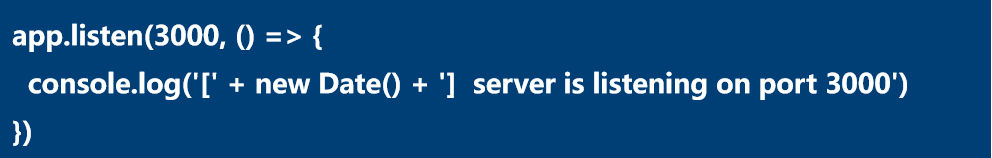
执行上述命令后,在项目目录下创建socket.js文件,编写代码如下:
- 引入http模块和WebSocket库。

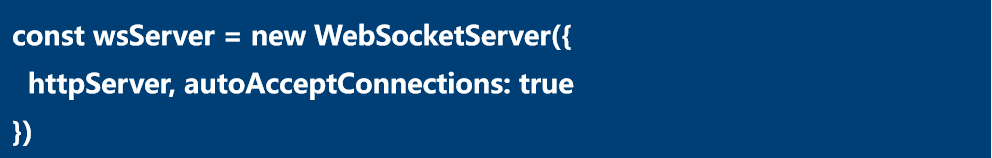
- 创建一个webSocket Server。

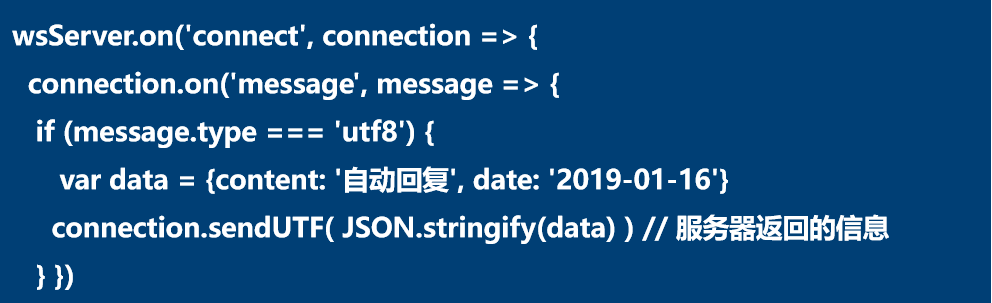
- 事件监听。

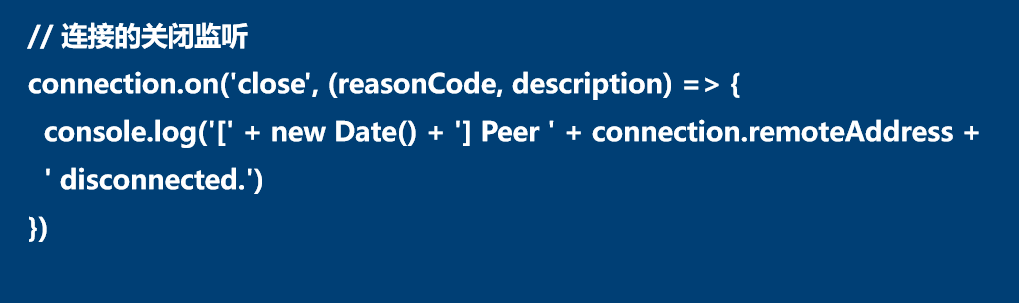
- 连接的关闭监听。

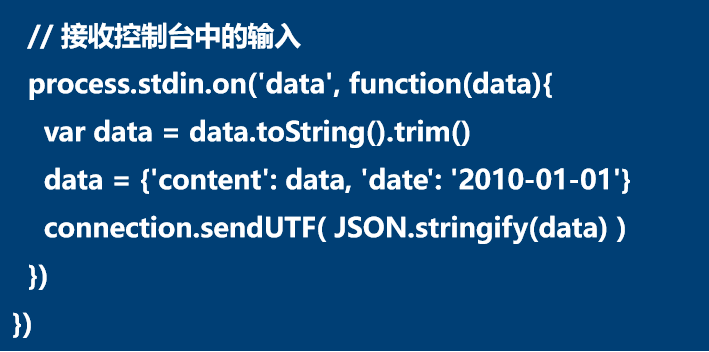
- 接收控制台中的输入。

- 暴露对外访问接口地址。

- 保存上述代码后,执行如下命令,启动服务器。

6.4.4 实现通信功能
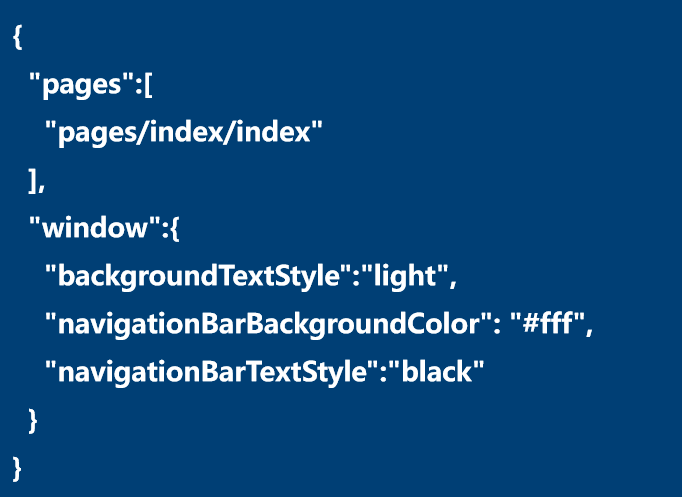
- 创建空白项目,在app.json中添加页面路径。

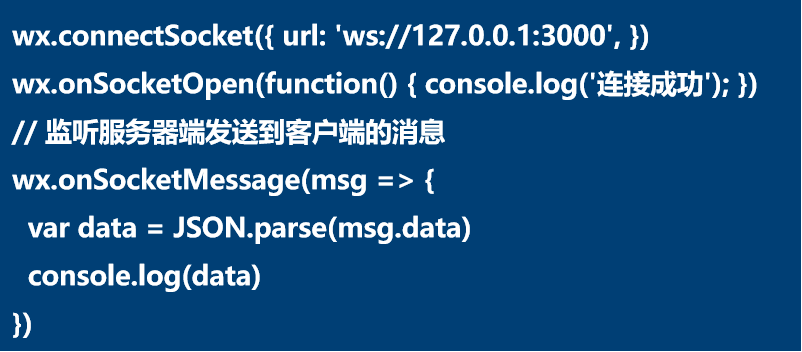
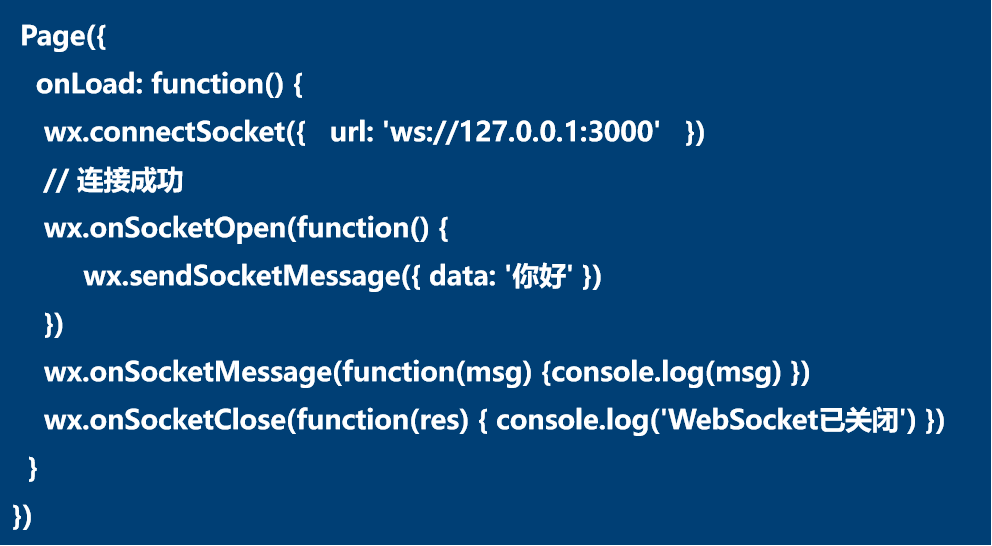
- 进入index.js中,连接服务器测试。

执行上述代码,在服务器控制台看到输出结果。

小程序端控制台接收消息结果,如下图所示:

6.4.5 编写聊天页面


进入index.js文件,监听服务器发送给客户端的消息,并将消息显示在页面中。

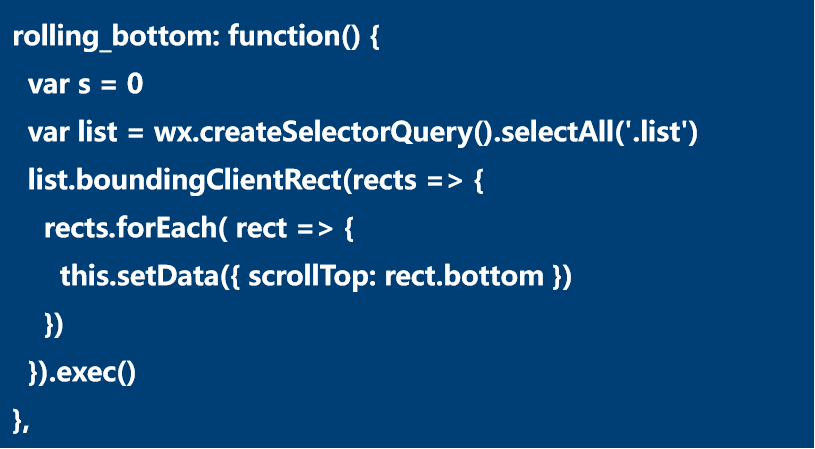
编写rolling_bottom()方法,使聊天内容始终显示在最底端。

初始化data:{}数据。

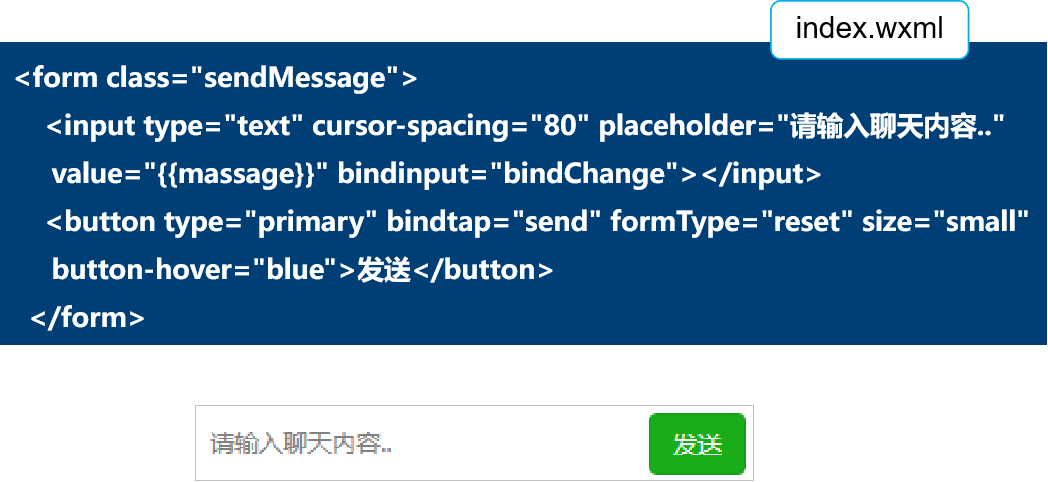
编写input输入框绑定事件bindChange()函数,监听input值的改变。

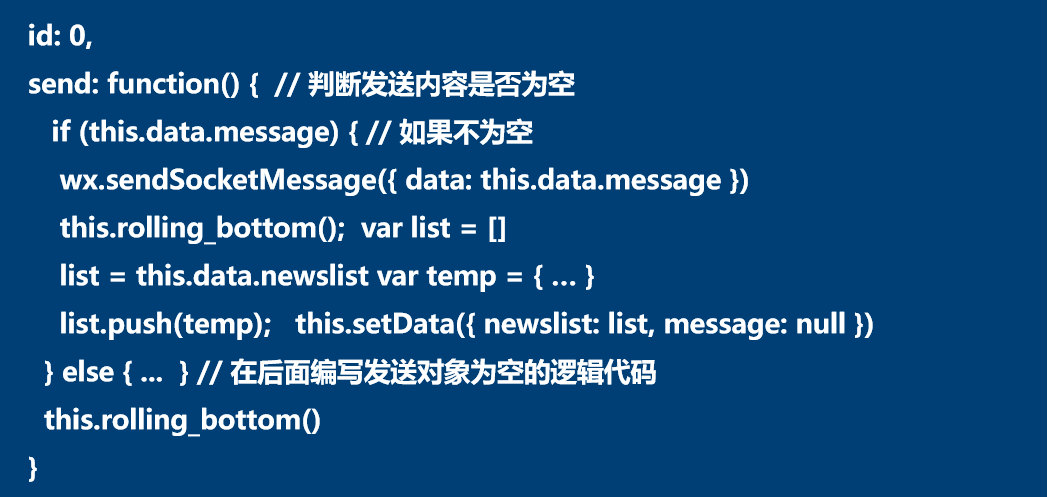
编写“发送”按钮绑定事件send()函数,判断发送内容是否为空。

编写temp对象。

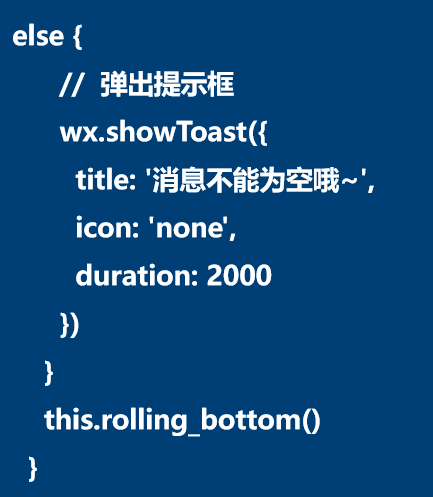
编写发送对象为空的逻辑代码。

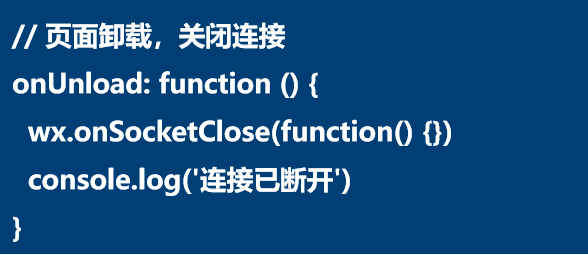
编写关闭页面的onUnload()函数,关闭WebSocket连接。

总结
本章讲解了canvas绘图、animation动画、文件上传与下载、录音与播放,以及通过WebSocket实现在线聊天系统。通过本章学习,读者应掌握这些技术的使用,能够利用canvas来绘制各种图形;能够使用animation动画实现移动、旋转、移动、缩放等效果;能够根据实际需求开发文件上传、下载、录音、在线聊天等功能。


