【JSON学习笔记】3.JSON.parse()及JSON.stringify()

前言
本章介绍JSON.parse()及JSON.stringify()。
JSON.parse()
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
语法
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
JSON 解析实例
例如我们从服务器接收了以下数据:
{ "name":"csdn", "alexa":10000, "site":"www.csdn.com" }
我们使用 JSON.parse() 方法处理以上数据,将其转换为 JavaScript 对象:
var obj = JSON.parse('{ "name":"csdn", "alexa":10000, "site":"www.csdn.com" }');
解析前要确保你的数据是标准的 JSON 格式,否则会解析出错。
解析完成后,我们就可以在网页上使用 JSON 数据了:
实例
<p id="demo"></p><script>
var obj = JSON.parse('{ "name":"csdn", "alexa":10000, "site":"www.csdn.com" }');
document.getElementById("demo").innerHTML = obj.name + ":" + obj.site;
</script>
从服务端接收 JSON 数据
我们可以使用 AJAX 从服务器请求 JSON 数据,并解析为 JavaScript 对象。
实例
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {myObj = JSON.parse(this.responseText);document.getElementById("demo").innerHTML = myObj.name;}
};
xmlhttp.open("GET", "/try/ajax/json_demo.txt", true);
xmlhttp.send();
从服务端接收数组的 JSON 数据
如果从服务端接收的是数组的 JSON 数据,则 JSON.parse 会将其转换为 JavaScript 数组:
实例
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {myArr = JSON.parse(this.responseText);document.getElementById("demo").innerHTML = myArr[1];}
};
xmlhttp.open("GET", "/try/ajax/json_demo_array.txt", true);
xmlhttp.send();
异常
解析数据
JSON 不能存储 Date 对象。
如果你需要存储 Date 对象,需要将其转换为字符串。
之后再将字符串转换为 Date 对象。
实例
var text = '{ "name":"csdn", "initDate":"2013-12-14", "site":"www.csdn.com"}';
var obj = JSON.parse(text);
obj.initDate = new Date(obj.initDate);document.getElementById("demo").innerHTML = obj.name + "创建日期: " + obj.initDate;
我们可以启用 JSON.parse 的第二个参数 reviver,一个转换结果的函数,对象的每个成员调用此函数。
实例
var text = '{ "name":"csdn", "initDate":"2013-12-14", "site":"www.csdn.com"}';
var obj = JSON.parse(text, function (key, value) {if (key == "initDate") {return new Date(value);} else {return value;
}});document.getElementById("demo").innerHTML = obj.name + "创建日期:" + obj.initDate;
解析函数
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。
实例
var text = '{ "name":"csdn", "alexa":"function () {return 10000;}", "site":"www.csdn.com"}';
var obj = JSON.parse(text);
obj.alexa = eval("(" + obj.alexa + ")");document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa();
不建议在 JSON 中使用函数。
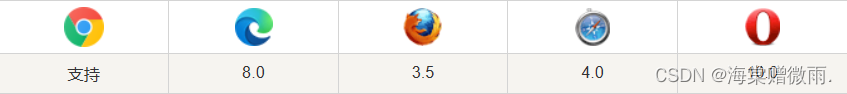
浏览器支持
主流浏览器都支持 JSON.parse() 函数:

旧版浏览器可以使用第三方库来支持:https://github.com/douglascrockford/JSON-js
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。 - replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回
undefined,则排除成员。根对象的键是一个空字符串:“”。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value参数也为数组时,将忽略 replacer 数组。 - space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\\t。
JavaScript 对象转换
例如我们向服务器发送以下数据:
var obj = { "name":"csdn", "alexa":10000, "site":"www.csdn.com"};
我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串:
var myJSON = JSON.stringify(obj);
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
实例
var obj = { "name":"csdn", "alexa":10000, "site":"www.csdn.com"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
JavaScript 数组转换
我们也可以将 JavaScript 数组转换为 JSON 字符串:
实例
var arr = [ "Google", "csdn", "Taobao", "Facebook" ];
var myJSON = JSON.stringify(arr);
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
实例
var arr = [ "Google", "csdn", "Taobao", "Facebook" ];
var myJSON = JSON.stringify(arr);
document.getElementById("demo").innerHTML = myJSON;
异常
解析数据
JSON 不能存储 Date 对象。
JSON.stringify() 会将所有日期转换为字符串。
实例
var obj = { "name":"csdn", "initDate":new Date(), "site":"www.csdn.com"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
之后你可以再将字符串转换为 Date 对象。
解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
实例
var obj = { "name":"csdn", "alexa":function () {return 10000;}, "site":"www.csdn.com"};
var myJSON = JSON.stringify(obj);document.getElementById("demo").innerHTML = myJSON;
我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生:
实例
var obj = { "name":"csdn", "alexa":function () {return 10000;}, "site":"www.csdn.com"};
obj.alexa = obj.alexa.toString();
var myJSON = JSON.stringify(obj);document.getElementById("demo").innerHTML = myJSON;
不建议在 JSON 中使用函数。
浏览器支持
主流浏览器都支持 JSON.stringify() 函数:
- Firefox 3.5
- Internet Explorer 8
- Chrome
- Opera 10
- Safari 4


