vue项目Agora声网实现一对一视频聊天Demo示例(Agora声网实战及agora-rtc-vue使用,新增在线预览地址)

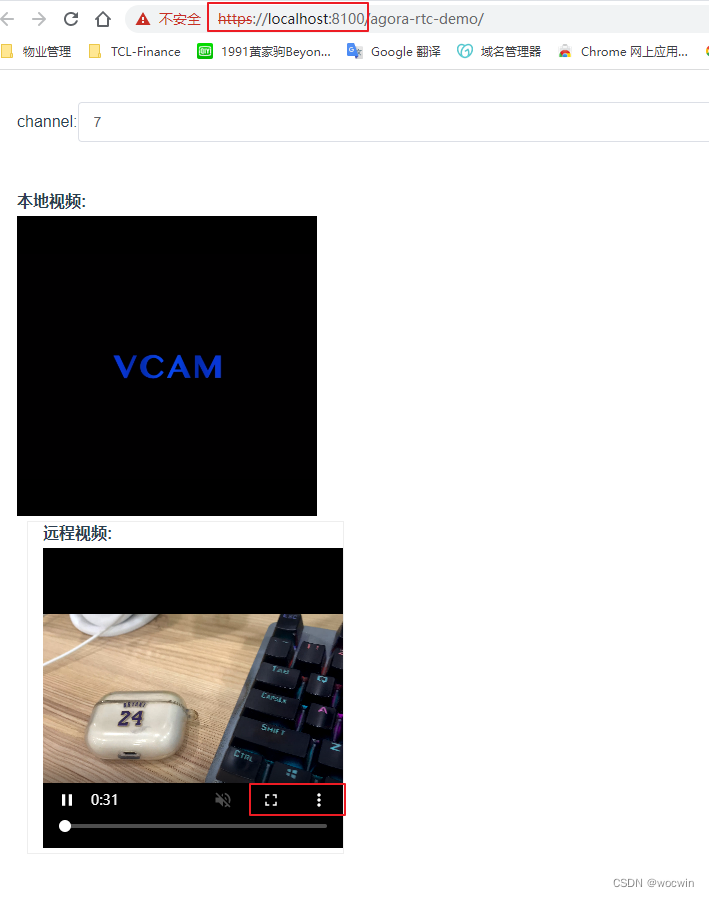
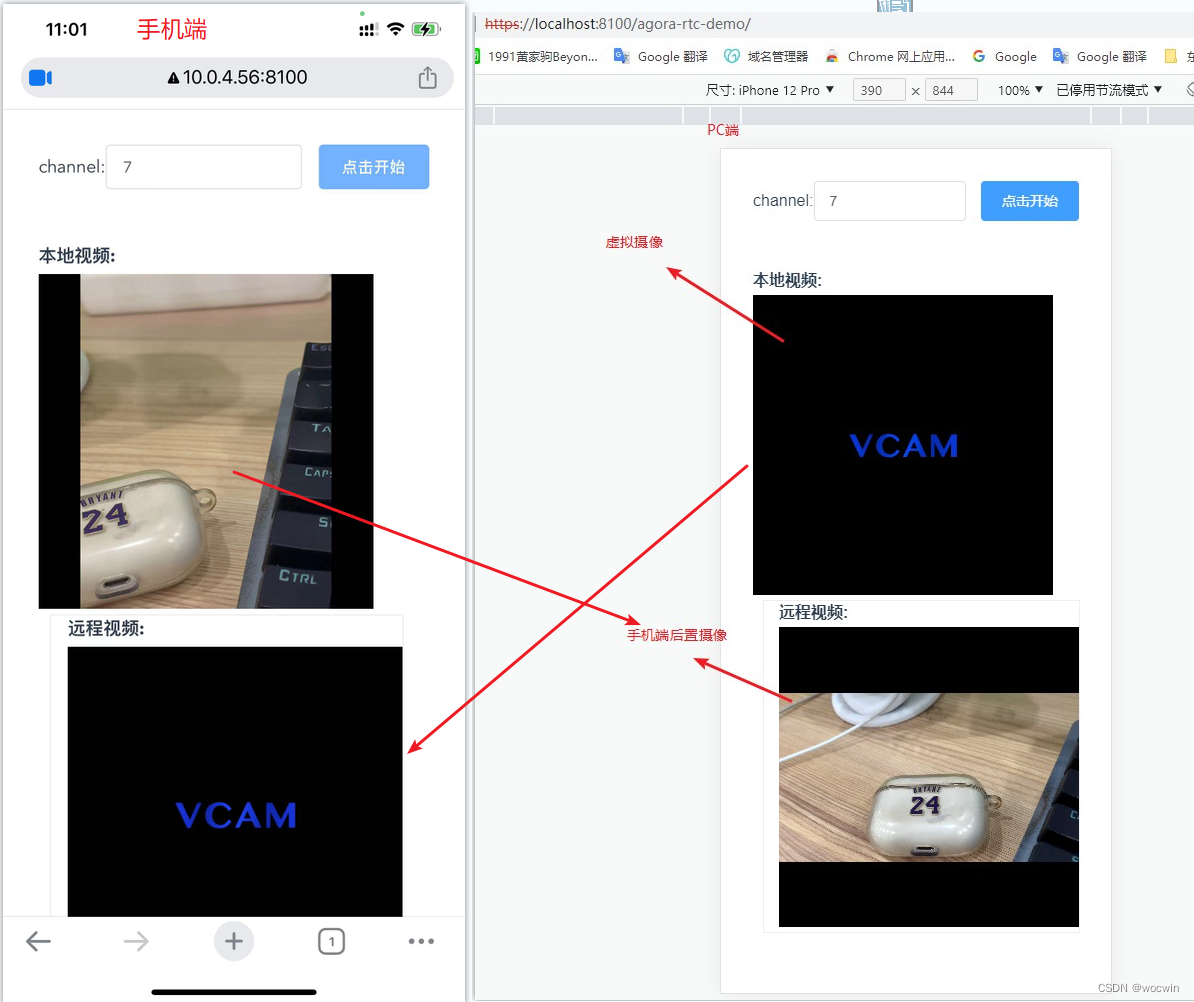
最终效果

在线预览地址
一、声网简介---->请查看官网
二、声网注册---->请自行百度(创建音视频连接需要在Agora注册属于您的appid)

三、具体实现视频聊天步骤
1、 实现音视频通话基本逻辑
1、创建对象
调用 createClient 方法创建 AgoraRTCClient 对象。
2、加入频道
调用 join 方法加入一个 RTC 频道,你需要在该方法中传入 App ID 、用户 ID、Token、频道名称 。
3、创建轨道
先调用createMicrophoneAudioTrack 通过麦克风采集的音频创建本地音频轨道对象;然后调用publish 方法,将本地音频轨道对象当作参数即可将音频发布到频道中。
4、订阅轨道
当用户加入频道并发布音频轨道时:
1、监听client.on(“user-published”) 事件。当 SDK 触发该事件时,在这个事件回调函数的参数中你可以获取远端用户 AgoraRTCRemoteUser 对象 。
2、调用 join subscribe 方法订阅远端用户 AgoraRTCRemoteUser 对象,获取远端用户的远端音频轨道 RemoteAudioTrack 对象。
3、调用 play 方法播放远端音频轨道。
第一种方式:基于以上基本步骤封装组件(可以参考官方示例代码对agora-rtc-sdk-ng进行封装)
第二种方式:通过agora-rtc-vue插件来实现
1、创建项目
我们使用@vue/cli 脚手架工具创建一个 Vue 2 版本的项目
vue create agora-demo
cd ./agora-demo
2、安装插件
npm i agora-rtc-sdk-ng agora-rtc-vue
3、在main.js中引入并添加如下代码
import AgoraRtcVue from 'agora-rtc-vue'
import 'agora-rtc-vue/lib/agora-rtc-vue.css'Vue.use(AgoraRtcVue, {appid: '09d2682bec254d8ebbb384c8ba0ac764' // Your App ID// token: 'null' // Your temp token
})
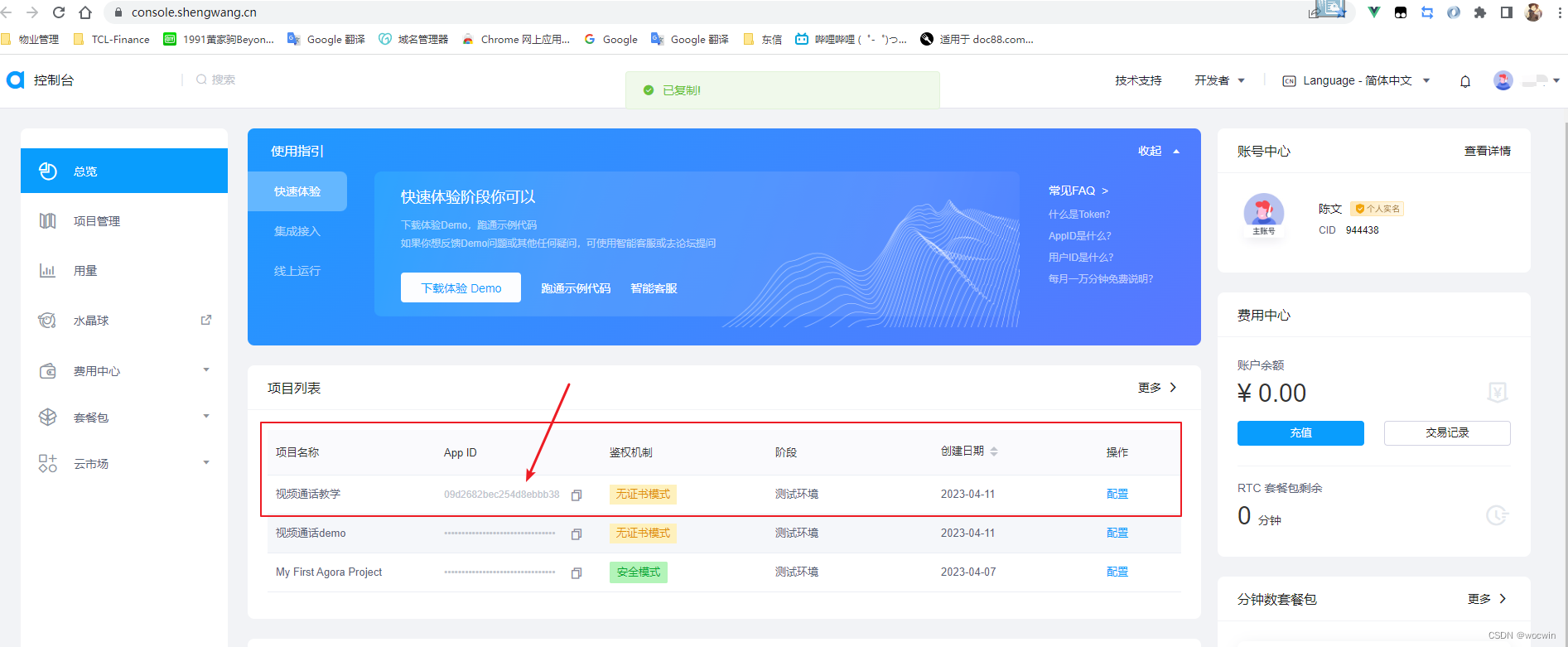
注意:AppID在你注册声网创建项目后会自动有(我使用的是:无证书模式,所以没有用token)
4、在页面使用
1、 注意点
1、设置本地视频流的清晰度及流程度需设置encoder属性,此属性继承Agora Web API VideoEncoderConfiguration属性
2、本地视频及远程视频设置了playerConfig:{mirror: false}也没有全屏及画中画功能(即video标签没有controls属性),需要在@video-ready事件中手动添加video标签的controls属性
3、channel:是频道名称 (相同的频道名称 可以存在多个远程视频——即多人视频聊天)
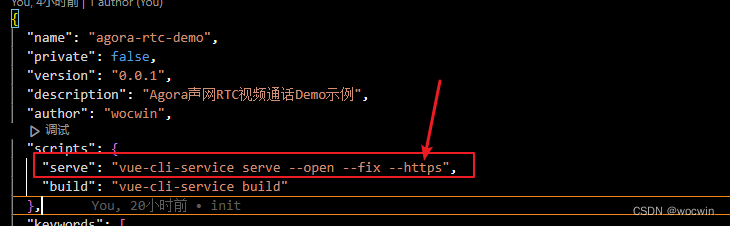
4、想要启动项目进行测试必须使用https协议或者本地localhost
2、完整代码
<template><t-layout-page><t-layout-page-item><div style="display: flex;align-items: center;"><label>channel:</label><el-input style="width: 60%" placeholder="请输入channel" v-model="channel"></el-input><el-buttonstyle="margin-left:15px;"type="primary":disabled="!channel"@click="isPlay=true">点击开始</el-button></div></t-layout-page-item><t-layout-page-item v-if="isPlay"><div class="container"><div class="user"><div class="local"><label>本地视频:</label><divv-if="localUserVideo"class="player user-player"ref="localVideo"v-player="localUserVideo"></div></div><div class="remote"><label>远程视频:</label><divclass="player user-player"v-for="video in remoteUserVideo"ref="remoteVideo":key="video.uid"v-player="video"></div></div></div><agora :channel="channel"><agora-video-sendertype="camera":config="{facingMode: 'environment'}":playerConfig="{ fit: 'contain', mirror: false }":encoder="encoderConfig"optimization="detail"@video-ready="handleLocalUserVideo"customizationPlayer></agora-video-sender><agora-video-receiver:playerConfig="{ fit: 'contain', mirror: false }"customizationPlayer@video-ready="handleRemoteVideoVideo"></agora-video-receiver></agora></div></t-layout-page-item></t-layout-page>
</template><script>
export default {data() {return {channel: '7',isPlay: false,localUserVideo: null,encoderConfig: { height: { max: 1920, min: 1920 }, width: { max: 1080, min: 1080 }, bitrateMax: 15000, bitrateMin: 15000, frameRate: { max: 15, min: 5 } },remoteUserVideo: [],filmUid: 999999}},mounted() {},methods: {// 获取本地视频流handleLocalUserVideo(video) {console.log('1111-----------', video)this.localUserVideo = videosetTimeout(() => {// // 获取video并添加controls属性// this.$refs.localVideo.children[0].children[0].controls = 'controls'const items = this.$refs?.localVideo?.getElementsByTagName('video') || []// console.log('----', items)for (let i = 0; i < items.length; i++) {items[i].controls = 'controls'}}, 0)},// 获取远程视频流handleRemoteVideoVideo(videos) {console.log('222-----------', videos)this.remoteUserVideo = videos.filter((v) => v.uid !== this.filmUid)setTimeout(() => {// 获取video并添加controls属性for (let index = 0; index < this.$refs.remoteVideo.length; index++) {const items = this.$refs.remoteVideo[index].getElementsByTagName('video')for (let i = 0; i < items.length; i++) {items[i].controls = 'controls'}}}, 0)}}
}
</script>
<style lang="scss" scoped>
.container {width: 100vw;height: 100vh;display: flex;justify-content: space-between;align-items: center;.player {overflow: hidden;background-color: black;}.user {display: flex;flex-direction: column;justify-content: flex-start;height: 100%;.local {display: flex;justify-content: flex-start;flex-direction: column;label {text-align: left;font-weight: 700;}}.remote {margin-left: 10px;padding-left: 15px;border: 1px solid #eee;display: flex;justify-content: flex-start;flex-direction: column;label {text-align: left;font-weight: 700;}}}.user-player {width: 300px;height: 300px;margin: 5px 0;}
}
</style>四、组件地址
gitHub组件地址
gitee码云组件地址
在线预览地址
五、相关文章
基于ElementUi或AntdUI再次封装基础组件文档
基于Element-plus再次封装基础组件文档(vue3+ts)