Vue2-黑马(七)

目录:
(1)router-路由嵌套
(2)router-路由跳转
(3)router-导航菜单
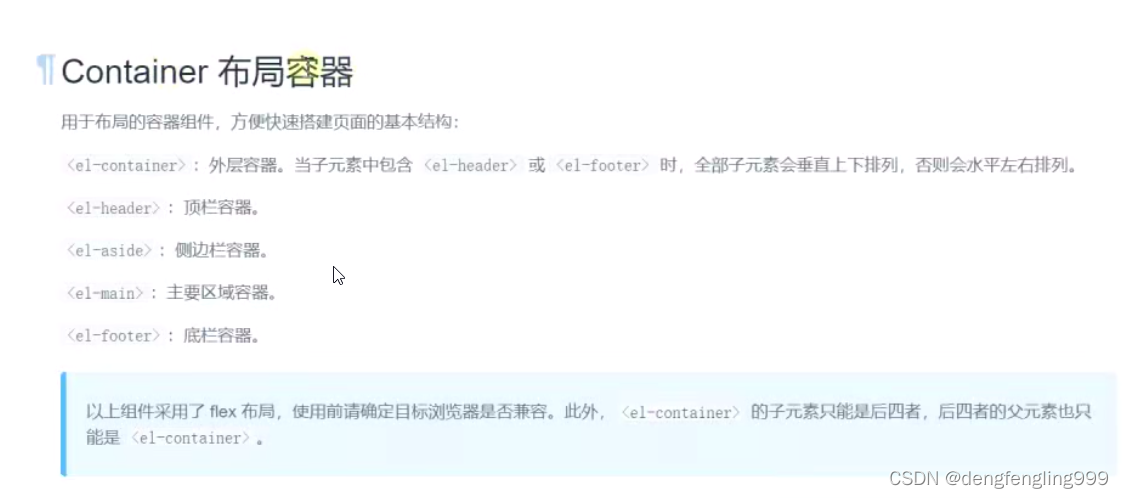
(1)router-路由嵌套
我们有这样的需求,我们已经显示了主页,但是主页里面有,更多的功能,比如说多个管理:学生管理、老师管理等等
这些功能也是一个个组件,这些组件需不需要再主页的某个区域进行切换,当进来的时候是某个管理的,将来点击某个超链接进行切换管理,就用到嵌套路由
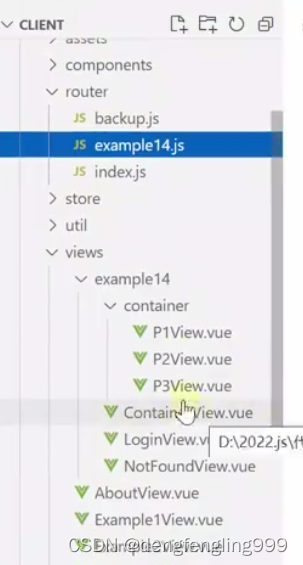
在创建几个组件:P1View.vue...这些是主页中需要嵌套的页面

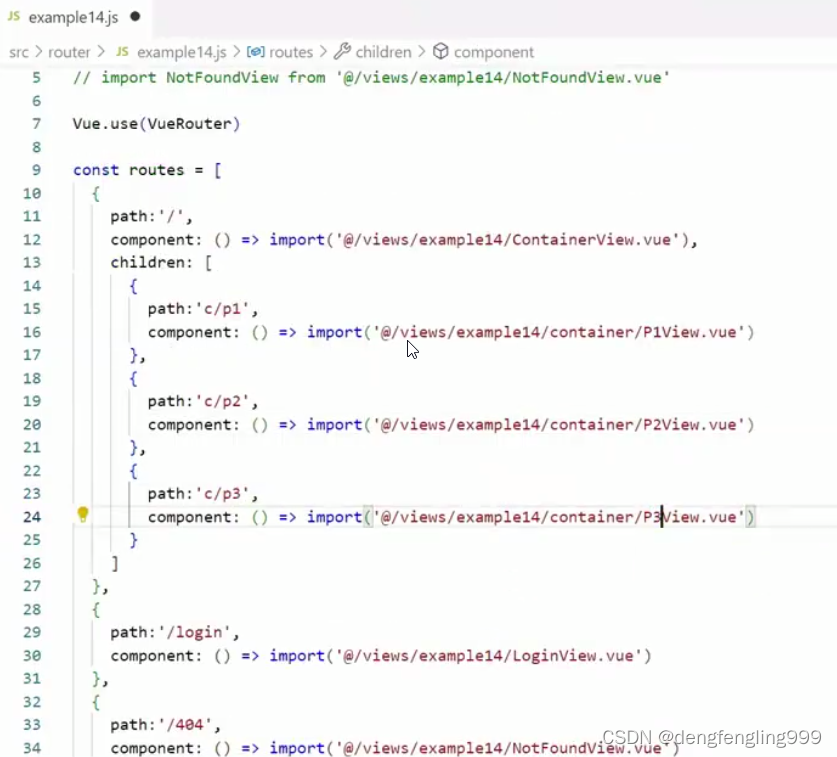
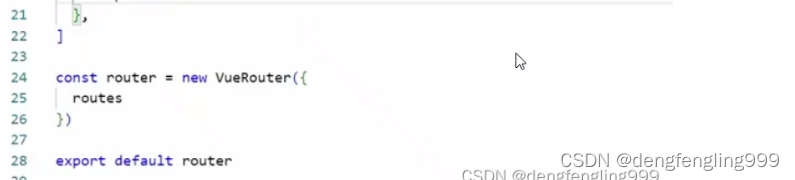
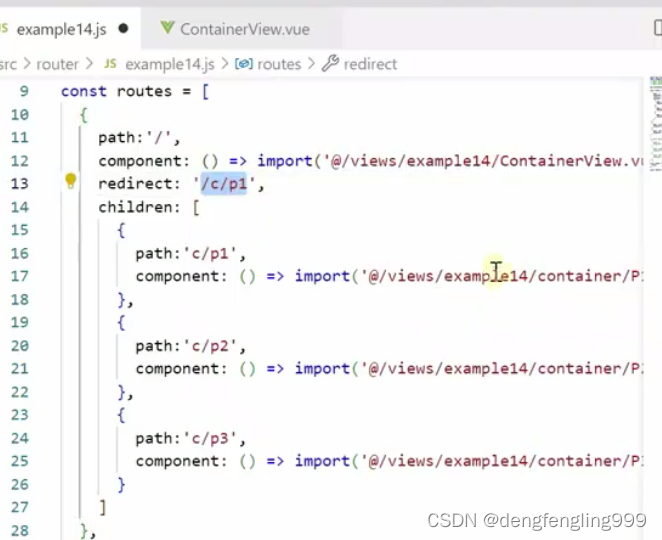
添加路由需要在路由中的主路由下面添加children的属性:子路由(嵌套路由)
在饱含一些路由的配置,这些路由对应的组件,切换的就是主页中的内容了


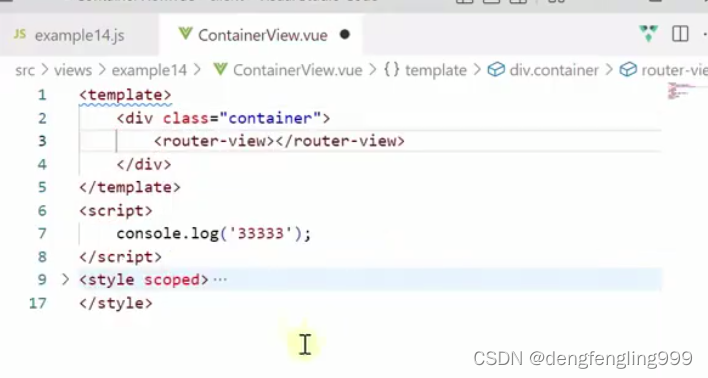
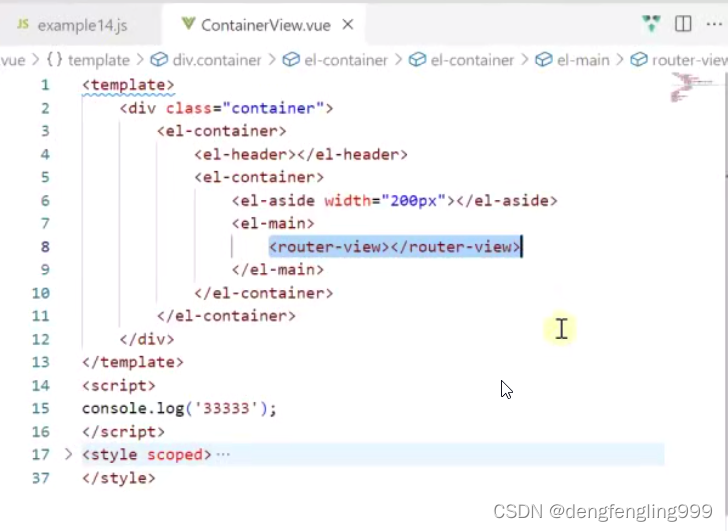
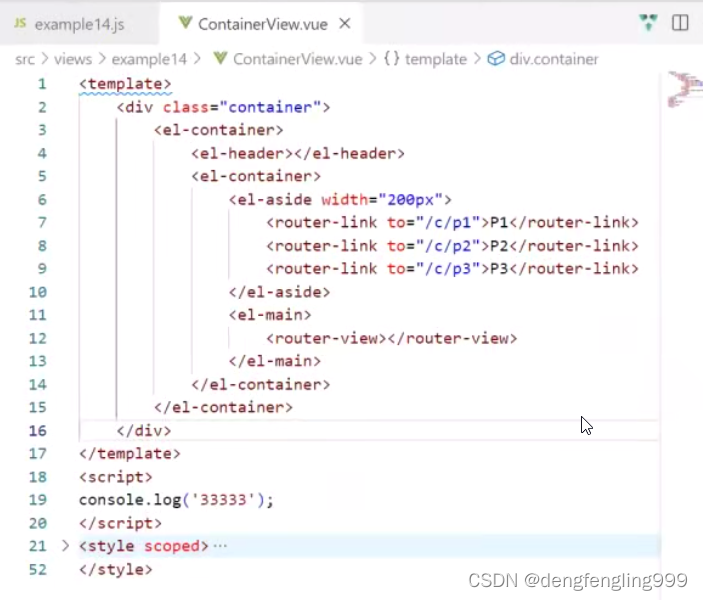
在主页面添加子路由显示的位置:router-view

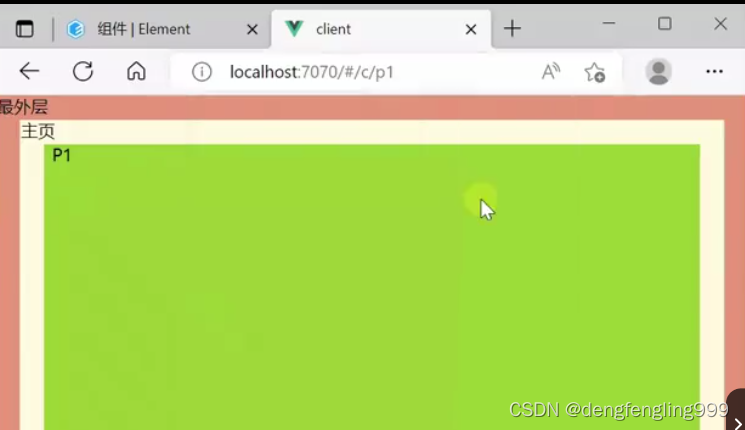
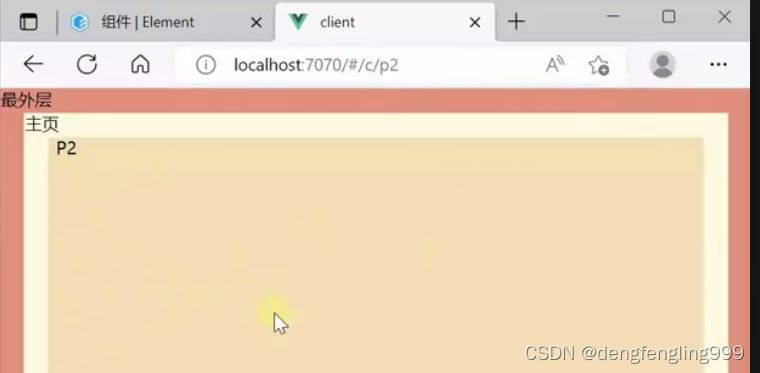
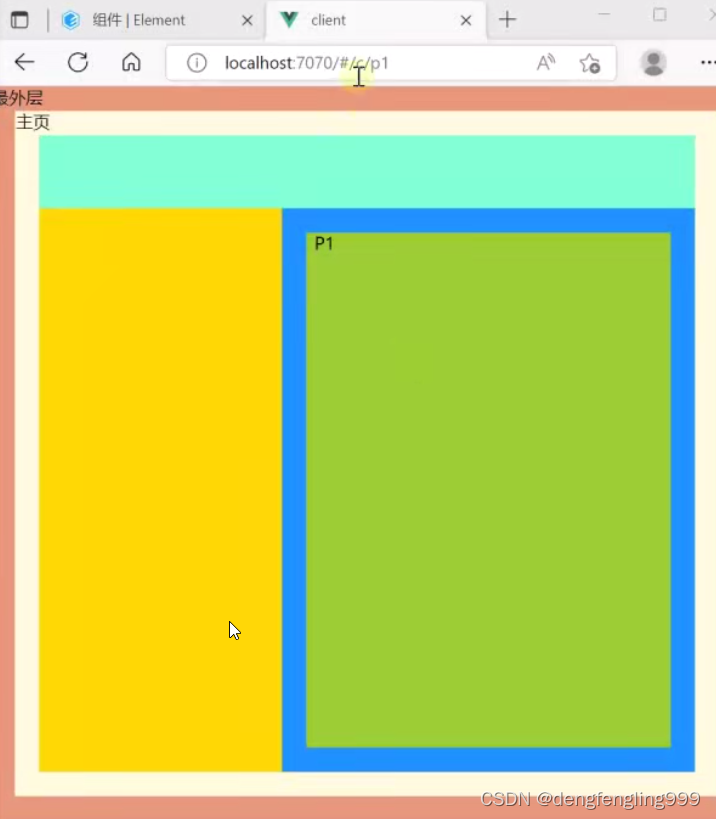
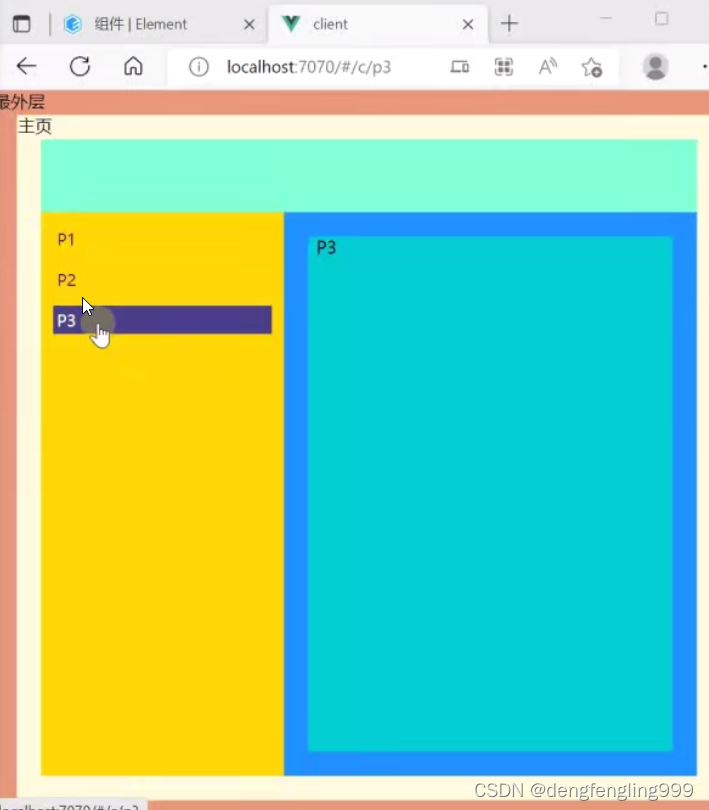
访问子路由:p1、p2、p3
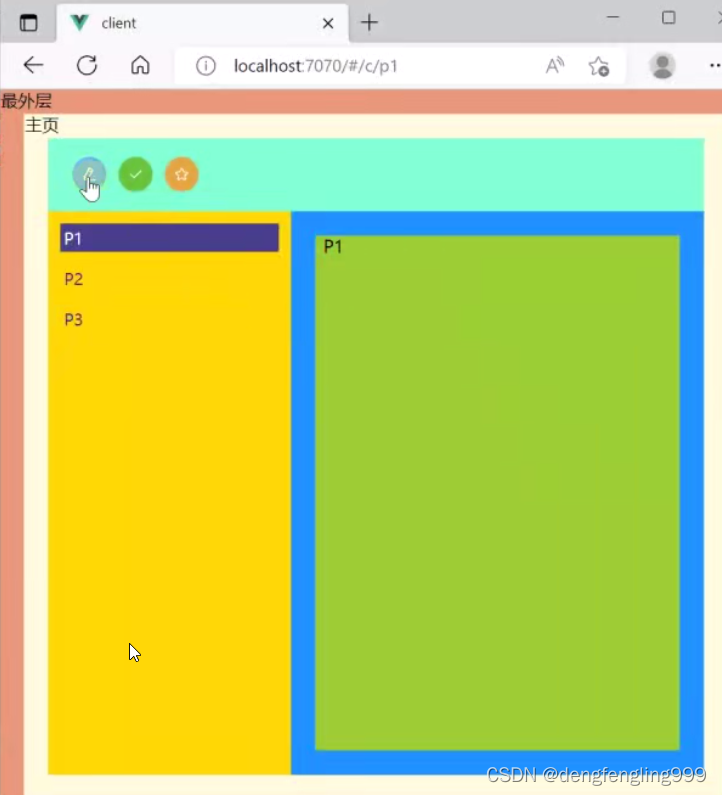
主页保持不变,切换它里面的内容



主页一开始并没有包含其中的一个子组件,那么能不能让它一开始就包含其中的一个组件呢?
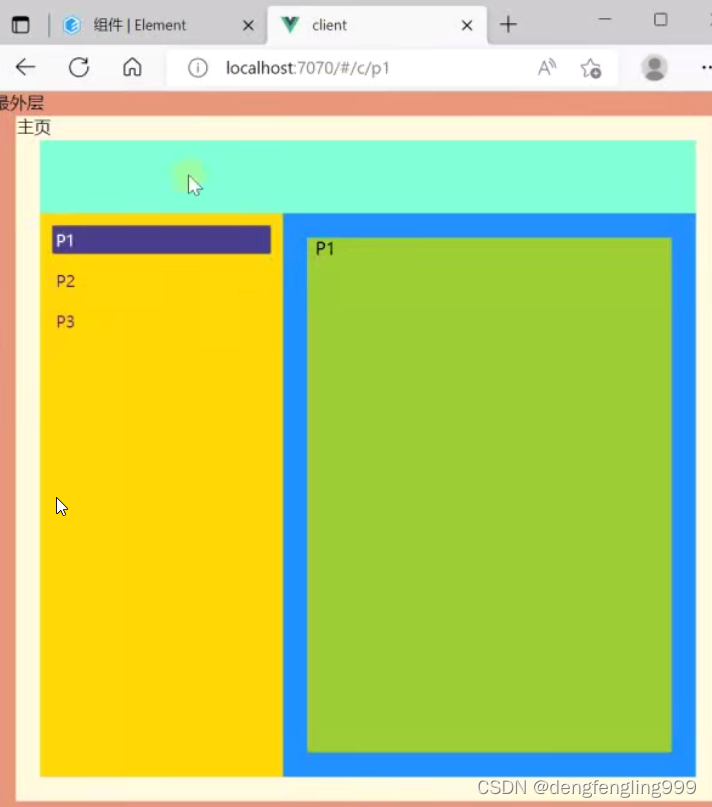
比如说一开始就包含p1

需要设置重定向:redirect:使用重定向让它访问主页是们默认显示其中的p1子组件

输入:/ 跳转到p1的位置

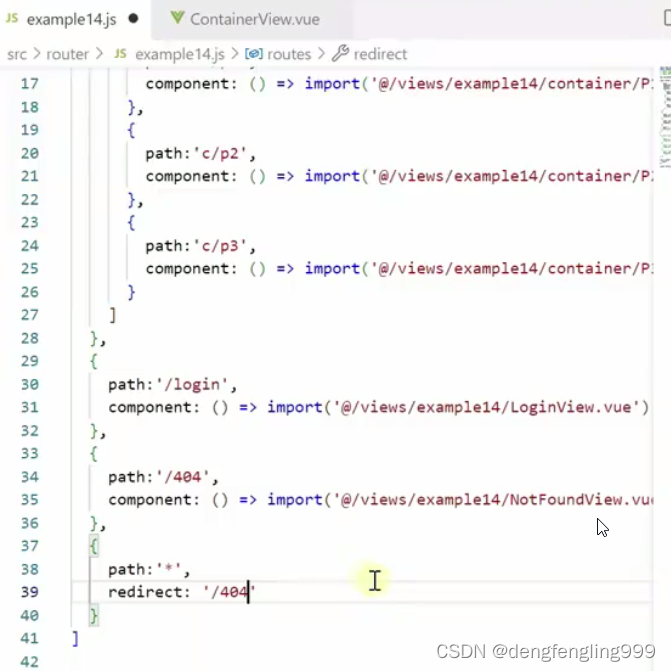
当输入不存在的路径默认什么也不显示:这种情况下,合理的做法让它跳转到404组件页面:

修改路由:

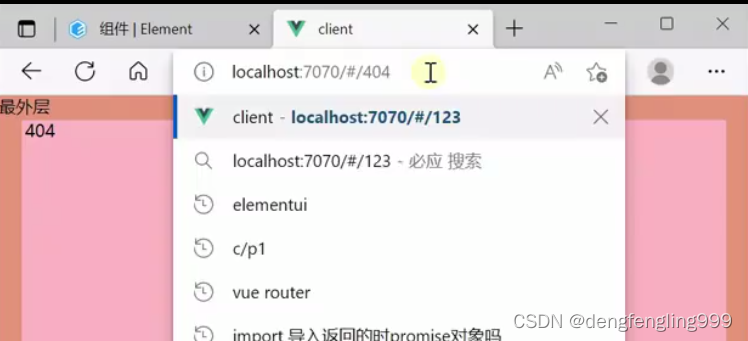
输入不存在路径123:自动跳转到404组件

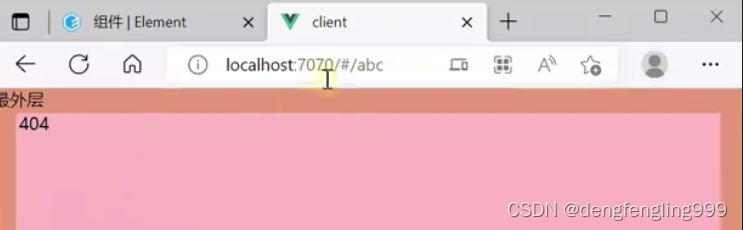
那么我们为什么不直接把404的组件页面修改为*呢:它也能实现相应的显示

当我们访问不存在的路径abc时:路径没有发生改变,这样显示不好
(2)router-路由跳转
以后主页不会值包含内容,需要把主页划分多个区域,多个区域有各自的功能
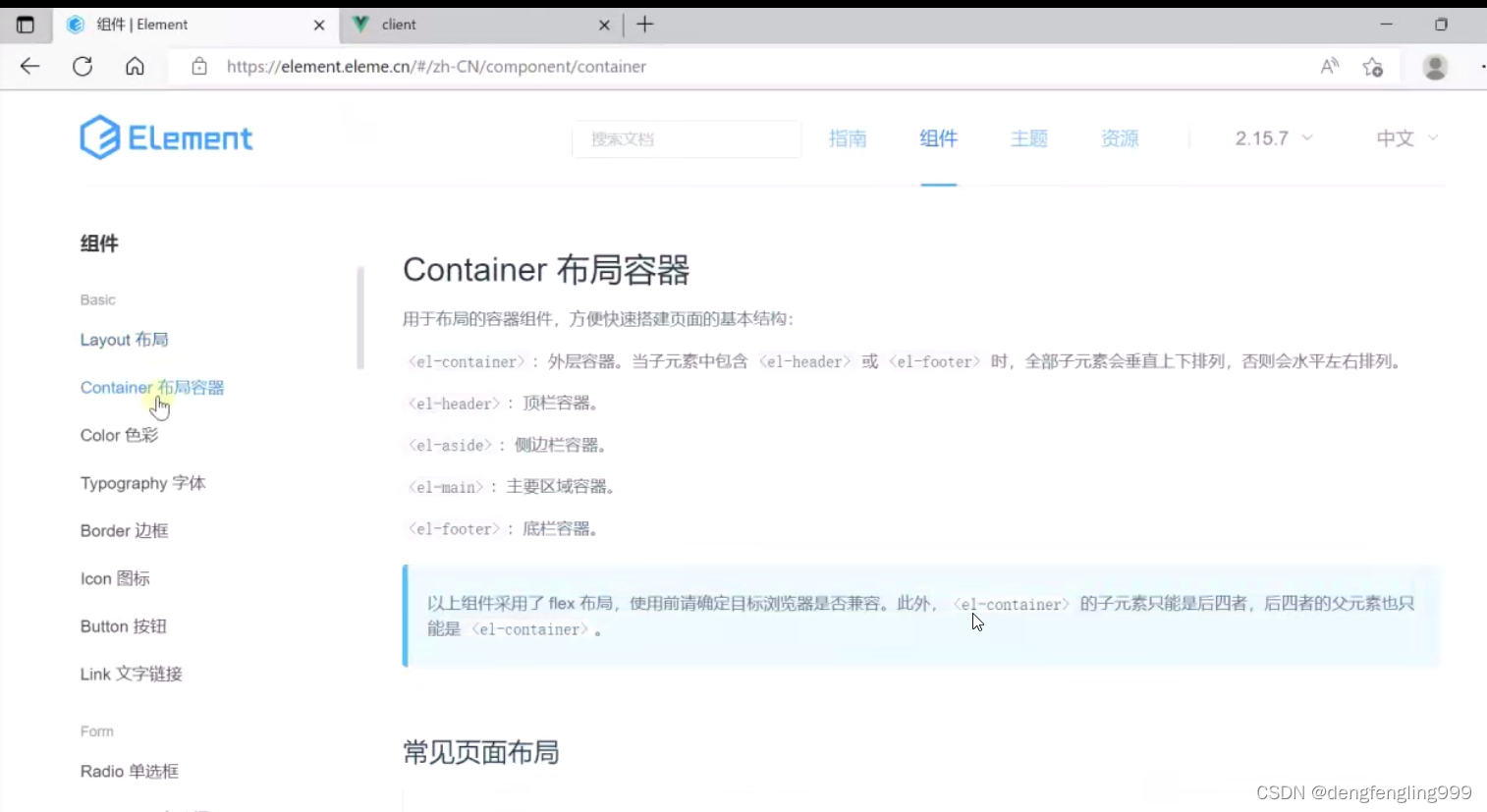
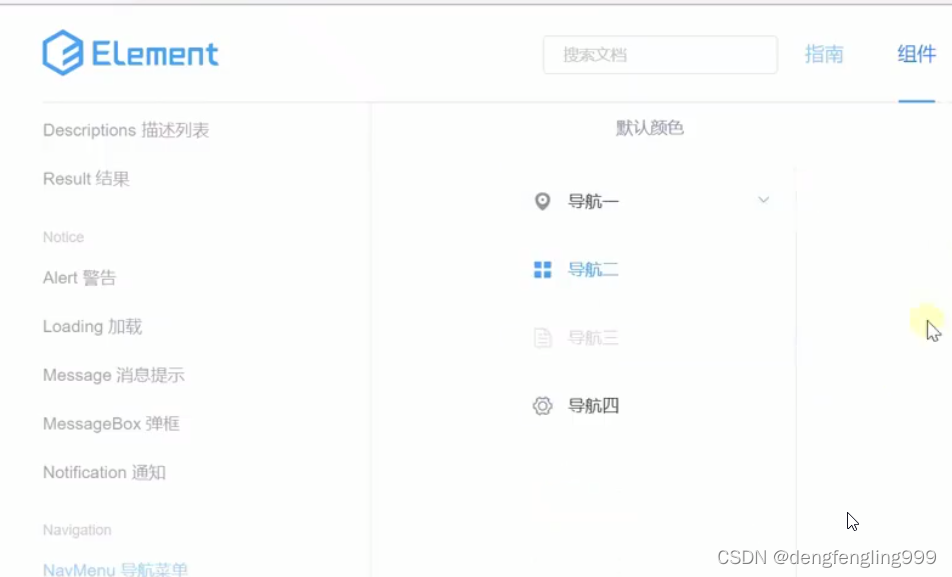
就想element ui的网站主页页面一样划分的多个区域:
划分页面区域的技术,叫做页面布局,我们可以直接使用element ui给我们提供的布局容器:

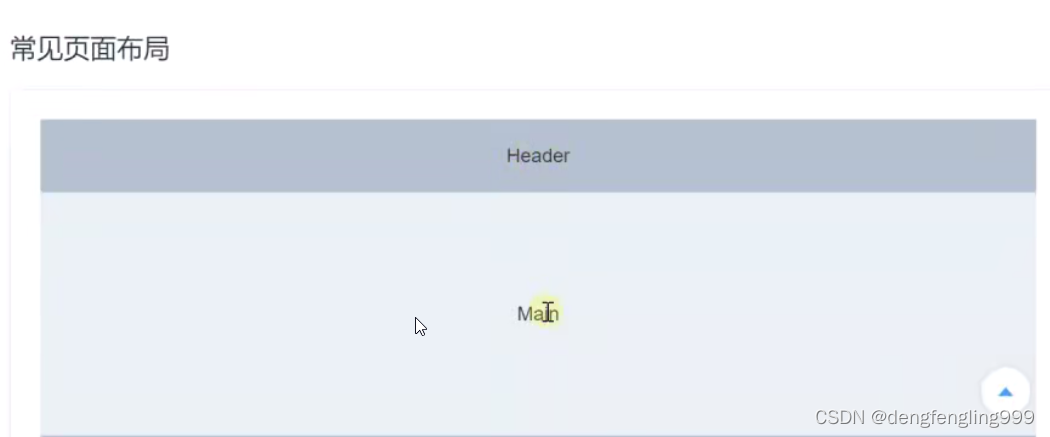
上下的:

<el-container><el-header>Header</el-header><el-main>Main</el-main>
</el-container>
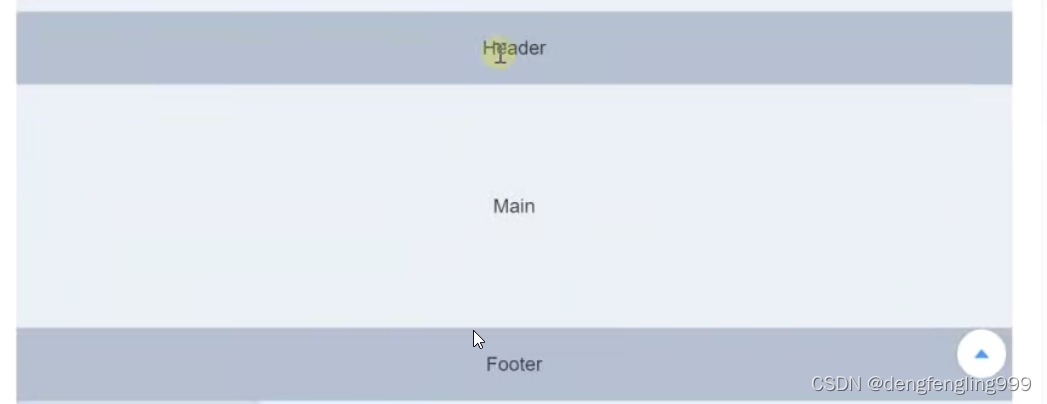
上中下:

<el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer>
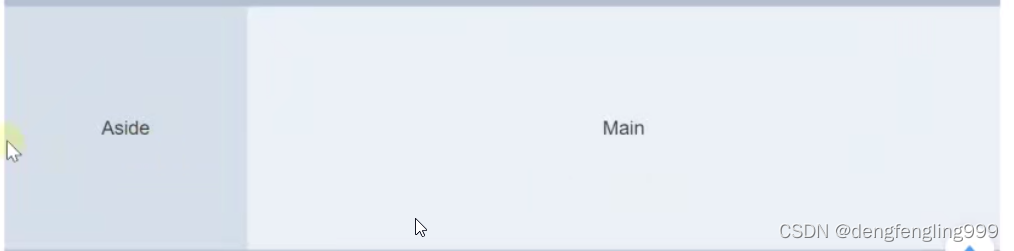
</el-container> 左右: 
<el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer>
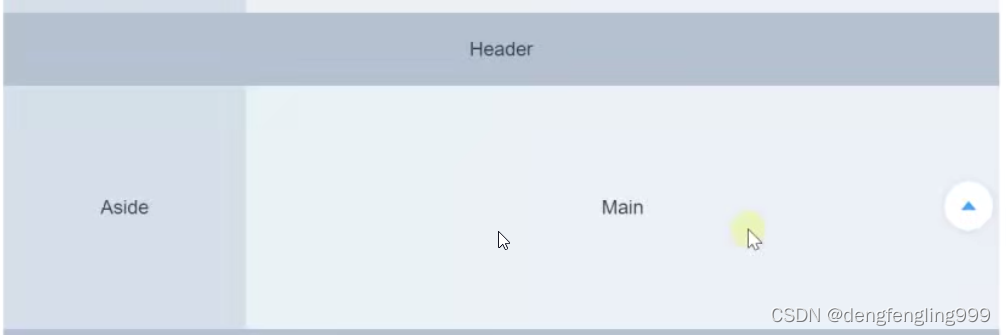
</el-container> 上左右:
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
</el-container>

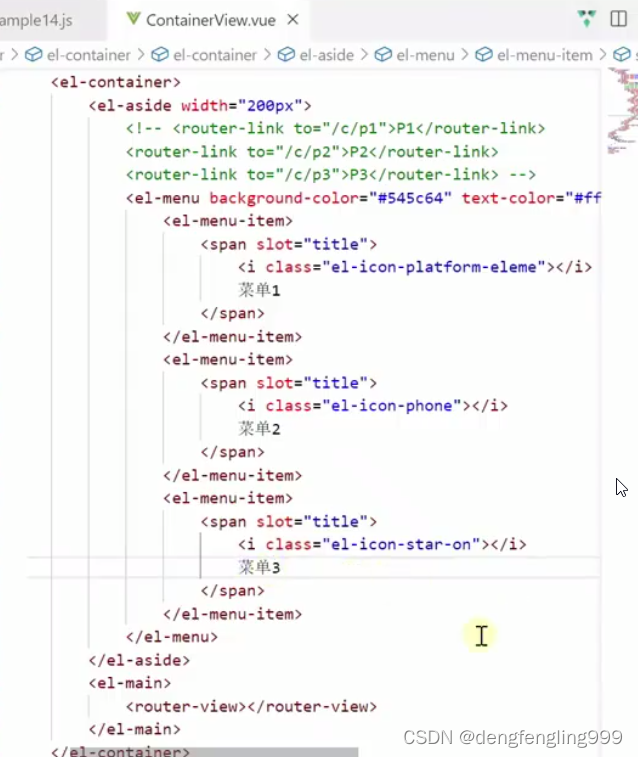
在aside部分添加侧边栏,加一些超链接:
使用router-link标签:



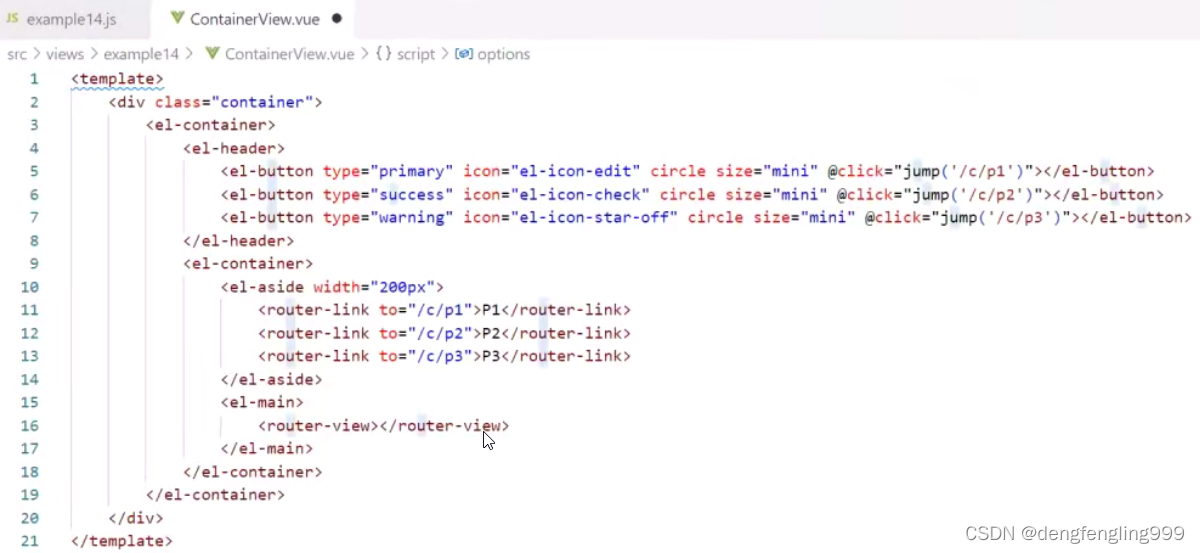
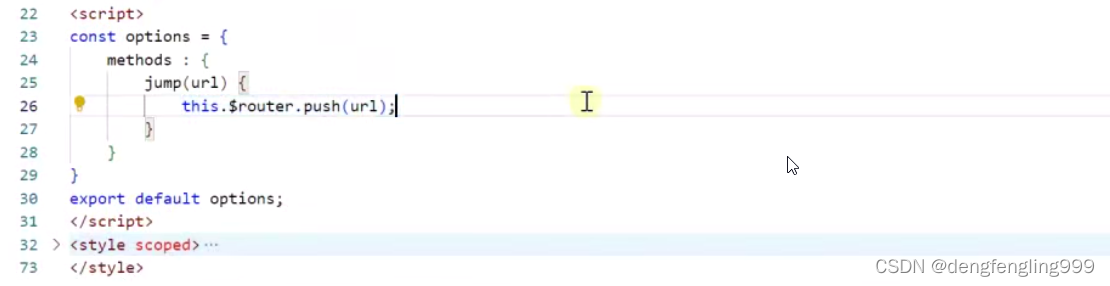
还可以通过写代码实现跳转:
让按钮实现跳转:给按钮添加点击事件:

 点击按钮:
点击按钮:

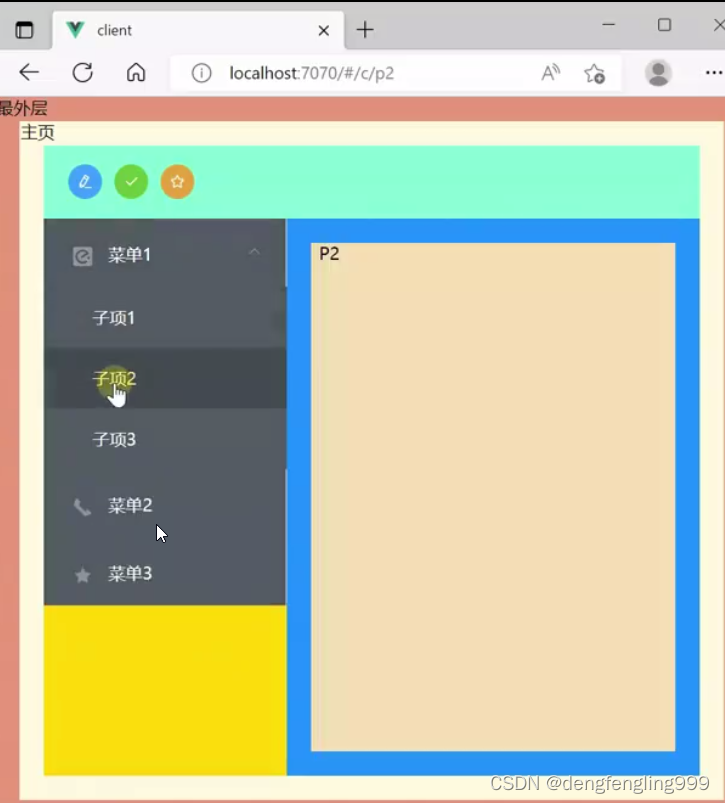
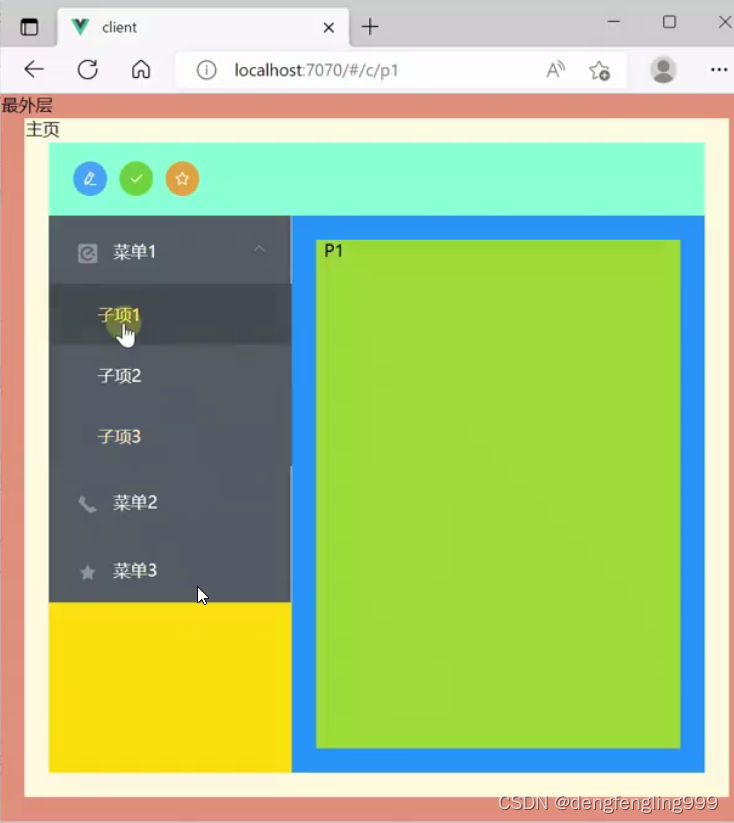
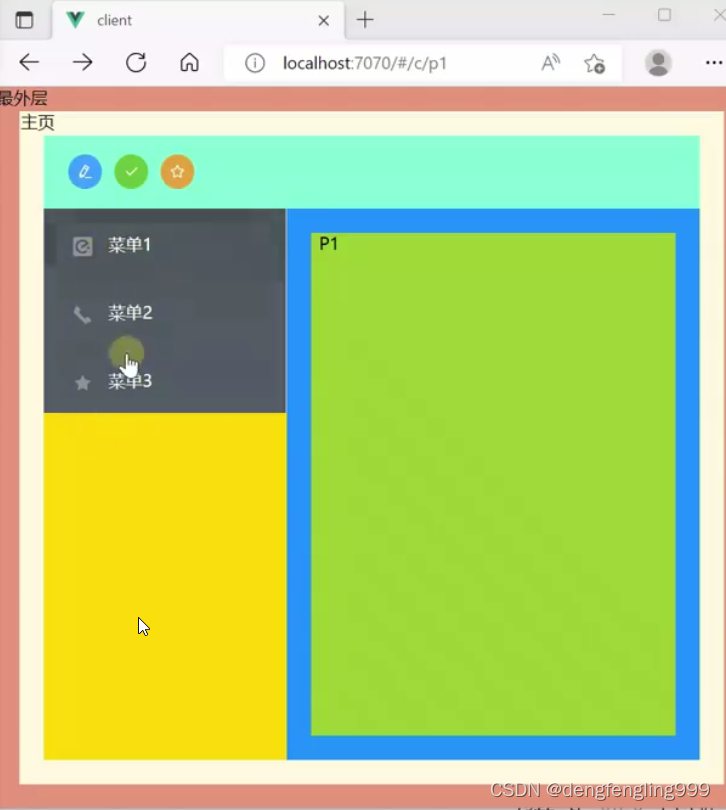
(3)router-导航菜单

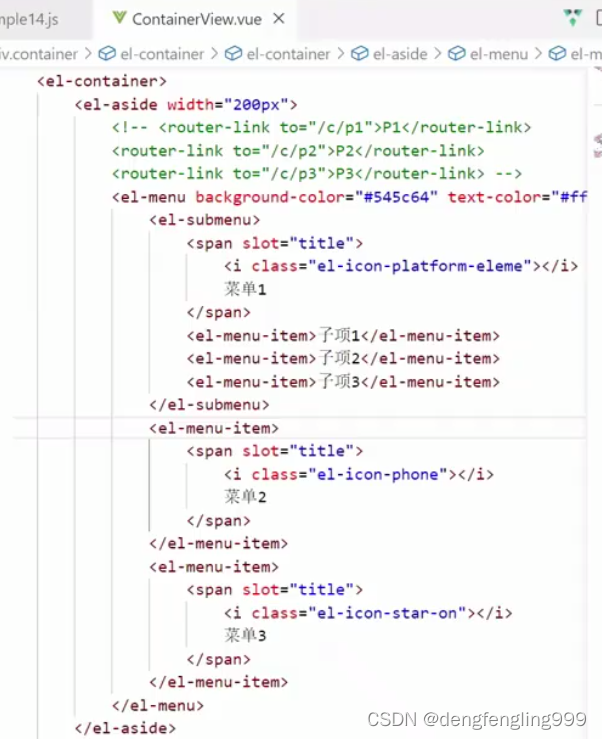
第一级表签ei-menu:
菜单项:el-menu-item
图标:i标签


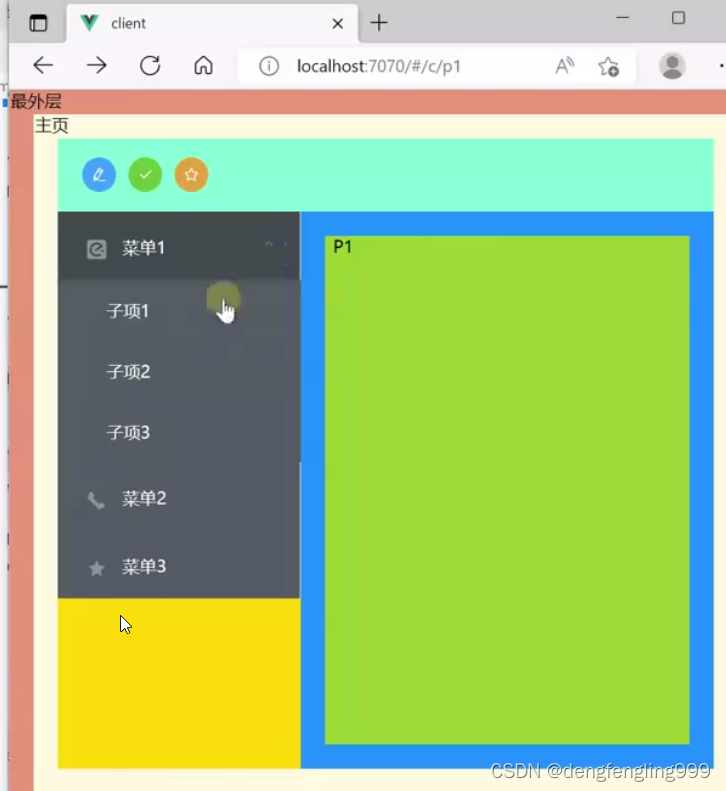
二级菜单:el-submenu:


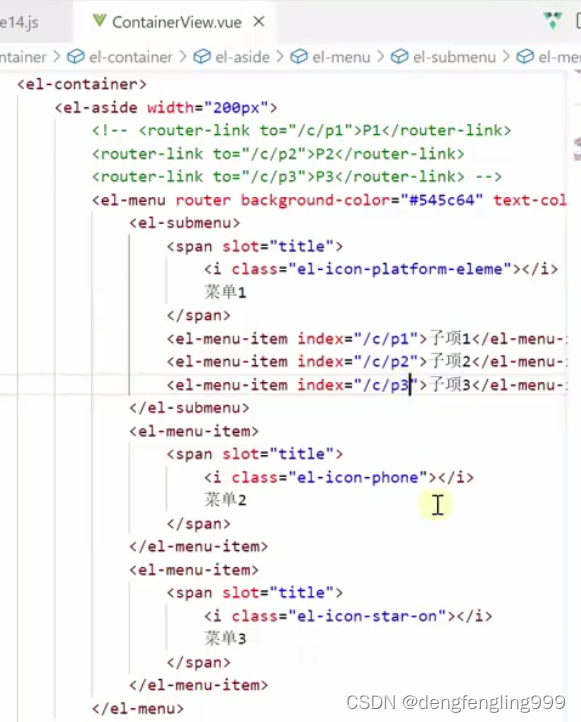
在导航菜单el-menu后面加router属性,相当于导航菜单,跟路由关联起来啦,在给子项加index属性:

点击子项2: