DOS命令实现Vue项目的快速初始化

目录
源码
使用
源码
@REM 设置编码
chcp 65001
@echo off
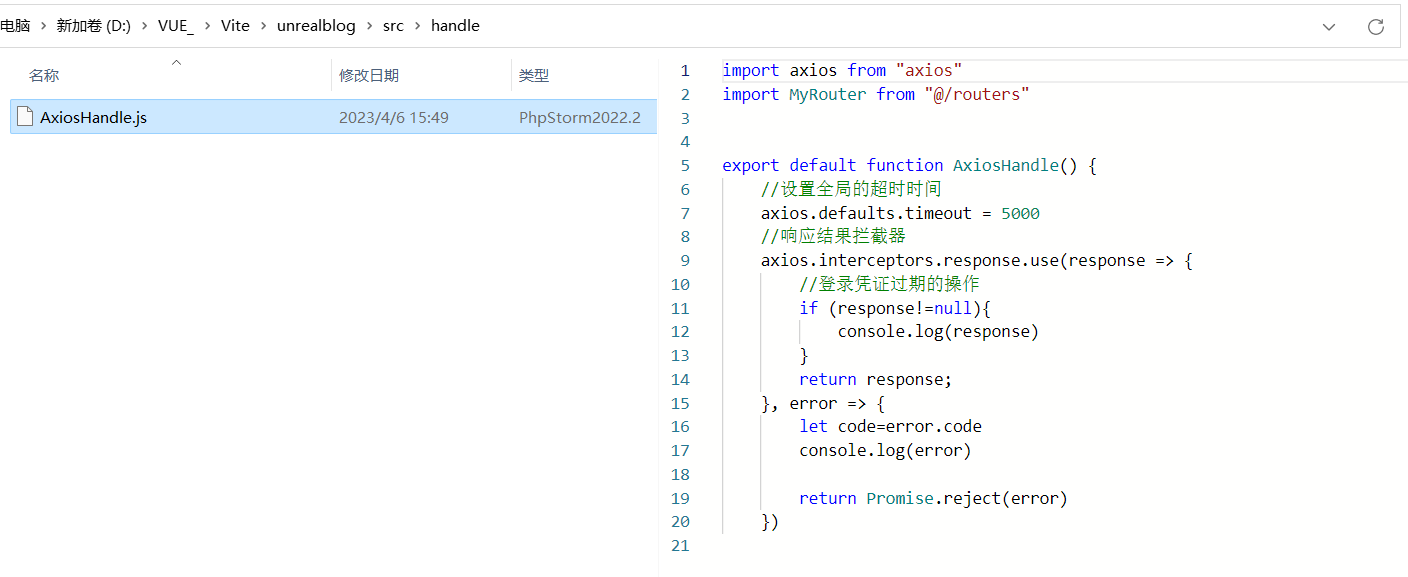
mkdir .\\src\\apimkdir .\\src\\routermkdir .\\src\\configmkdir .\\src\\utilsmkdir .\\src\\handlemkdir .\\src\\mixsmkdir .\\src\\assets\\imgmkdir .\\src\\assets\\videomkdir .\\src\\components\\MyPage\\pcmkdir .\\src\\components\\MyPage\\mobile::创建axios初始配置文件echo.import axios from "axios" > .\\src\\handle\\AxiosHandle.js
echo.import MyRouter from "@/routers" >> .\\src\\handle\\AxiosHandle.js
echo. >> .\\src\\handle\\AxiosHandle.js
echo. >> .\\src\\handle\\AxiosHandle.js
echo.export default function AxiosHandle() { >> .\\src\\handle\\AxiosHandle.js
echo. //设置全局的超时时间 >> .\\src\\handle\\AxiosHandle.js
echo. axios.defaults.timeout = 5000 >> .\\src\\handle\\AxiosHandle.js
echo. //响应结果拦截器 >> .\\src\\handle\\AxiosHandle.js
echo. axios.interceptors.response.use(response =^> { >> .\\src\\handle\\AxiosHandle.js
echo. //登录凭证过期的操作 >> .\\src\\handle\\AxiosHandle.js
echo. if (response!=null){ >> .\\src\\handle\\AxiosHandle.js
echo. console.log(response) >> .\\src\\handle\\AxiosHandle.js
echo. } >> .\\src\\handle\\AxiosHandle.js
echo. return response; >> .\\src\\handle\\AxiosHandle.js
echo. }, error =^> { >> .\\src\\handle\\AxiosHandle.js
echo. let code=error.code >> .\\src\\handle\\AxiosHandle.js
echo. console.log(error) >> .\\src\\handle\\AxiosHandle.js
echo. >> .\\src\\handle\\AxiosHandle.js
echo. return Promise.reject(error) >> .\\src\\handle\\AxiosHandle.js
echo. }) >> .\\src\\handle\\AxiosHandle.js
echo.}echo.export const ApiOrigin="http://localhost:8080" >.\\src\\config\\ApiOrigin.jsecho.import {ApiOrigin} from "./../config/ApiOrigin"; >.\\src\\api\\UserAPI.js
echo.import axios from "axios";>>.\\src\\api\\UserAPI.js
echo.>>.\\src\\api\\UserAPI.js
echo.//示例API>>.\\src\\api\\UserAPI.js
echo.export function getBook() {>>.\\src\\api\\UserAPI.js
echo. return axios.get(ApiOrigin + "/Blog/getBook")>>.\\src\\api\\UserAPI.js
echo.}>>.\\src\\api\\UserAPI.jsecho.import {ApiOrigin} from "./../config/ApiOrigin"; >.\\src\\api\\AdminAPI.js
echo.import axios from "axios";>>.\\src\\api\\AdminAPI.js
echo.>>.\\src\\api\\AdminAPI.js
echo.//示例API>>.\\src\\api\\AdminAPI.js
echo.export function getAllUser(token) {>>.\\src\\api\\AdminAPI.js
echo. return axios.get(ApiOrigin + "/Admin/getAllUser", {headers: {"token": token}})>>.\\src\\api\\AdminAPI.js
echo.}>>.\\src\\api\\AdminAPI.jsecho.const StatusMes = { >.\\src\\mixs\\StatusMes.js
echo. data() { >>.\\src\\mixs\\StatusMes.js
echo. return { >>.\\src\\mixs\\StatusMes.js
echo. //成功的 >>.\\src\\mixs\\StatusMes.js
echo. SAVE_OK: 20001, >>.\\src\\mixs\\StatusMes.js
echo. DELETE_OK: 20002, >>.\\src\\mixs\\StatusMes.js
echo. UPDATE_OK: 20003, >>.\\src\\mixs\\StatusMes.js
echo. GET_OK: 20004, >>.\\src\\mixs\\StatusMes.js
echo. PASSWORD_OK: 20005, >>.\\src\\mixs\\StatusMes.js
echo. PASSWORD_OK_ADMIN: 20006, >>.\\src\\mixs\\StatusMes.js
echo. //用户存在 >>.\\src\\mixs\\StatusMes.js
echo. USER_OK: 20007, >>.\\src\\mixs\\StatusMes.js
echo. //退出登陆 >>.\\src\\mixs\\StatusMes.js
echo. Cancel_OK: 20008, >>.\\src\\mixs\\StatusMes.js
echo. REGISTER_OK: 20009, >>.\\src\\mixs\\StatusMes.js
echo. PAGE_OK: 20004, >>.\\src\\mixs\\StatusMes.js
echo. //失败的 >>.\\src\\mixs\\StatusMes.js
echo. SAVE_ERR: 10001, >>.\\src\\mixs\\StatusMes.js
echo. DELETE_ERR: 10002, >>.\\src\\mixs\\StatusMes.js
echo. UPDATE_ERR: 10003, >>.\\src\\mixs\\StatusMes.js
echo. GET_ERR: 10004, >>.\\src\\mixs\\StatusMes.js
echo. PASSWORD_ERR: 10005, >>.\\src\\mixs\\StatusMes.js
echo. //用户不存 >>.\\src\\mixs\\StatusMes.js
echo. USER_ERR: 10006, >>.\\src\\mixs\\StatusMes.js
echo. //登录凭证失效 >>.\\src\\mixs\\StatusMes.js
echo. LOGIN_LAPSE: 10017, >>.\\src\\mixs\\StatusMes.js
echo. //异常处理 >>.\\src\\mixs\\StatusMes.js
echo. SYSTEM_ERR: 10001, >>.\\src\\mixs\\StatusMes.js
echo. SYSTEM_TIMEOUT_ERR: 10002, >>.\\src\\mixs\\StatusMes.js
echo. SYSTEM_UNKNOW_ERR: 19999, >>.\\src\\mixs\\StatusMes.js
echo. BUSINESS_ERR: 11002, >>.\\src\\mixs\\StatusMes.js
echo. >>.\\src\\mixs\\StatusMes.js
echo. //上传成功 >>.\\src\\mixs\\StatusMes.js
echo. UPLOAD_OK: 2005, >>.\\src\\mixs\\StatusMes.js
echo. UPLOAD_ERR: 10005, >>.\\src\\mixs\\StatusMes.js
echo. } >>.\\src\\mixs\\StatusMes.js
echo. }, >>.\\src\\mixs\\StatusMes.js
echo. methods: { >>.\\src\\mixs\\StatusMes.js
echo. >>.\\src\\mixs\\StatusMes.js
echo. } >>.\\src\\mixs\\StatusMes.js
echo.} >>.\\src\\mixs\\StatusMes.js
echo.export default StatusMes >>.\\src\\mixs\\StatusMes.js@REM 路由文件初始化
echo.import VueRouter from "vue-router"; >.\\src\\router\\index.js
echo.import axios from "axios"; >>.\\src\\router\\index.js
echo.import {data} from "./details"; >>.\\src\\router\\index.js
echo.//创建路由器 >>.\\src\\router\\index.js
echo.const MyRouter = new VueRouter(data) >>.\\src\\router\\index.js
echo.// 解决:Uncaught (in promise) NavigationDuplicated; >>.\\src\\router\\index.js
echo.// 先保存一份 VueRouter.prototype.push方法 >>.\\src\\router\\index.js
echo.let originalPush = VueRouter.prototype.push; >>.\\src\\router\\index.js
echo.let originalRepace = VueRouter.prototype.replace; >>.\\src\\router\\index.js
echo. >>.\\src\\router\\index.js
echo.VueRouter.prototype.push = function push(location) { >>.\\src\\router\\index.js
echo. return originalPush >>.\\src\\router\\index.js
echo. // call(); 篡改上下文 >>.\\src\\router\\index.js
echo. .call(this, location) >>.\\src\\router\\index.js
echo. // catch(); 捕获异常 >>.\\src\\router\\index.js
echo. .catch(e =^> e); >>.\\src\\router\\index.js
echo.} >>.\\src\\router\\index.js
echo.VueRouter.prototype.replace = function replace(location) { >>.\\src\\router\\index.js
echo. return originalRepace.call(this, location).catch(e =^> e); >>.\\src\\router\\index.js
echo.} >>.\\src\\router\\index.js
echo. >>.\\src\\router\\index.js
echo.//前置路由守卫,和后端的过滤器有点像,next()放行 >>.\\src\\router\\index.js
echo.MyRouter.beforeEach((to, from, next) =^> { >>.\\src\\router\\index.js
echo. console.log(to) >>.\\src\\router\\index.js
echo. console.log(from) >>.\\src\\router\\index.js
echo. next(); >>.\\src\\router\\index.js
echo.}) >>.\\src\\router\\index.js
echo. >>.\\src\\router\\index.js
echo.//后置路由守卫,实现网页标题联动效果>>.\\src\\router\\index.js
echo.MyRouter.afterEach((to) =^> {>>.\\src\\router\\index.js
echo.document.title=to.meta.title ^|^| "幻梦博客">>.\\src\\router\\index.js
echo.}) >>.\\src\\router\\index.js
echo.export default MyRouter; >>.\\src\\router\\index.js@REM 路由详细路由初始化
echo.// 如果是移动端,给 .vue 的命名特殊处理 >.\\src\\router\\details.js
echo.const path = navigator.userAgent.match(/(phone^|pad^|pod^|iPhone^|iPod^|ios^|iPad^|Android^|Mobile^|BlackBerry^|IEMobile^|MQQBrowser^|JUC^|Fennec^|wOSBrowser^|BrowserNG^|WebOS^|Symbian^|Windows Phone)/i) ? 'mobile/' : 'pc/' >>.\\src\\router\\details.js
echo.console.log(path) >>.\\src\\router\\details.js
echo.export const data={ >>.\\src\\router\\details.js
echo. routes: [ >>.\\src\\router\\details.js
echo. { >>.\\src\\router\\details.js
echo. name: "index", >>.\\src\\router\\details.js
echo. path: "/", >>.\\src\\router\\details.js
echo. component: MyIndex=^>{require([`@/components/MyPage/${path}MyIndex`],MyIndex)}, >>.\\src\\router\\details.js
echo. meta: {title: "xx"} >>.\\src\\router\\details.js
echo. }] >>.\\src\\router\\details.js
echo.}>>.\\src\\router\\details.js
使用
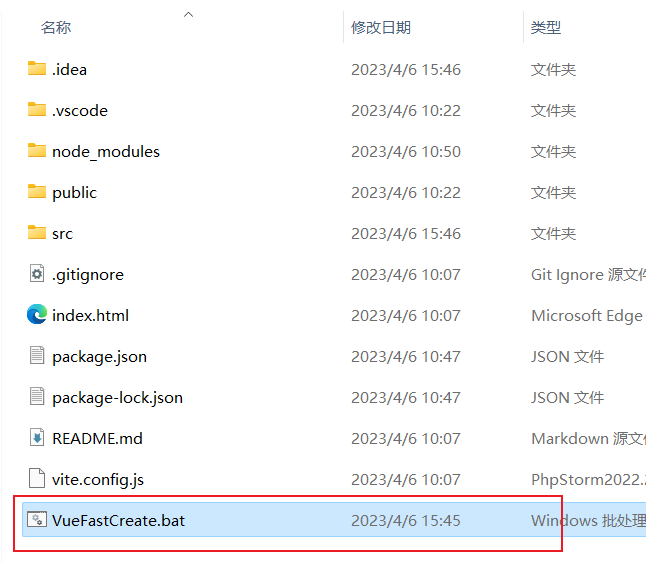
新建文本文件,将以上代码复制进去,保存好修改后缀为.bat,然后将此文件,放在Vue项目的更目录,运行即可了。

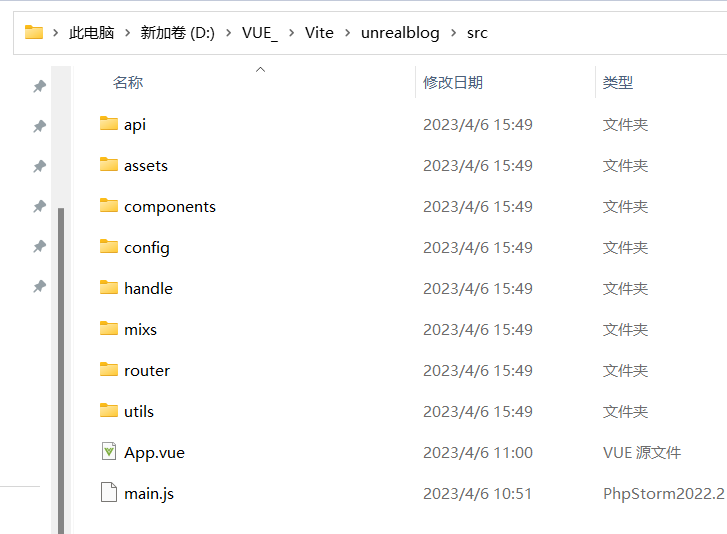
运行完成即可,脚本创建了,这些常用的文件夹与配置文件