响应式布局

文章目录
- 响应式布局
-
- 概述
- viewport 视口
- CSS 常用单位
- CSS 媒体查询
-
- 语法
- 直接使用
- 使用style标签
- 使用link引入
- 自适应布局
- 栅格系统
- 响应式布局案例
- rem+媒体查询
响应式布局
概述
响应式布局是指网站或应用程序可以自适应不同的屏幕尺寸和设备类型,简而言之就是一个网站兼容多种终端。
viewport 视口
- viewport:视口,控制页面的尺寸和缩放。
- width:设置视口的宽度,可以指定一个具体的值,如600,可以是由关键字组成的特殊值,如 device-width 就表示设备的宽度。
- initial-scale:初始缩放比例,也就是页面第一次加载时的缩放比例。
- minimum-scale:表示允许用户缩放的最大比例,范围0~10.0。
- maximum-scale:表示允许用户缩放的最小比例,范围0~10.0。
- user-scalable:表示用户是否可以手动缩放,yes表示允许,no表示禁止。
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
CSS 常用单位
| 单位 | 说明 |
|---|---|
| px | 像素。在大多数情况下,1像素等于1个显示器上的物理像素。例如,如果您将一个元素的宽度设置为100px,则它将在屏幕上占据100个像素的宽度。 |
| % | 百分比。百分比是相对于父元素的单位。例如,如果您将一个元素的宽度设置为50%,则它将占据其父元素宽度的50%。 |
| em | em是相对于元素的字体大小的单位。例如,如果您将一个元素的字体大小设置为16px,则1em等于16px。如果您将一个元素的宽度设置为2em,则它将占据其父元素字体大小的2倍的宽度。 |
| rem | rem是相对于根元素(即HTML元素)的字体大小的单位。例如,如果您将根元素的字体大小设置为16px,则1rem等于16px。如果您将一个元素的宽度设置为2rem,则它将占据根元素字体大小的2倍的宽度。 |
| vw和vh | vw和vh是相对于视口宽度和高度的单位。例如,如果您将一个元素的宽度设置为50vw,则它将占据视口宽度的50%。 |
CSS 媒体查询
CSS 媒体查询可以根据指定的条件,针对不同的媒体类型(screen print)定义不同的 CSS 样式。
语法
| 媒体类型 | 说明 |
|---|---|
| all | 默认值,宿友设备 |
| screen | 屏幕设备 |
| 打印设备 | |
| speech | 屏幕阅读器,一般供残障人士使用 |
| 媒体逻辑 | 说明 |
|---|---|
| and | 与 |
| , | 或 |
| not | 非 |
直接使用
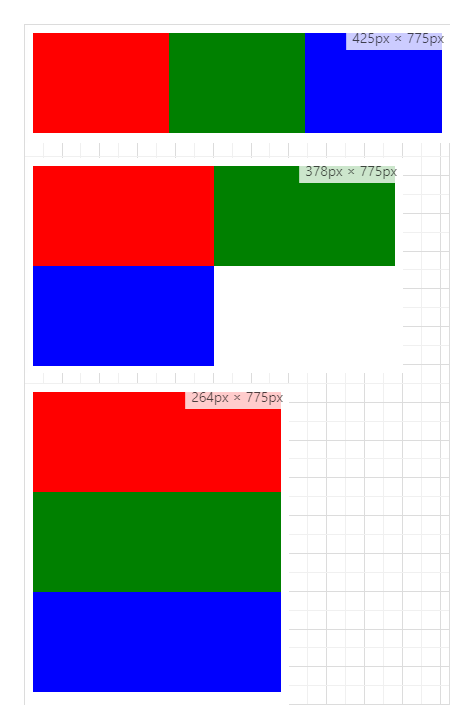
场景:当屏幕大于等于400px时,一行显示3个;当屏幕大于等于300px并且小于等于399px时,一行显示2个;当屏幕小于等于299px时,一行显示1个。

<!doctype html>
<html><head><meta charset="utf-8"><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>响应式布局</title><style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}#div0 div:first-child {background-color: red;}#div0 div:nth-child(2) {background-color: green;}#div0 div:last-child {background-color: blue;}/* >=400px */@media screen and (min-width:400px) {#div0 div {width: 33.3%;}}/* >=300px 并且 <=399px */@media screen and (min-width:300px) and (max-width:399px) {#div0 div {width: 50%;}}/* <=299px */@media screen and (max-width:299px) {#div0 div {width: 100%;}}</style></head><body><div id="div0"><div></div><div></div><div></div></div></body>
</html>
使用style标签
<head><meta charset="utf-8"><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>响应式布局</title><style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}#div0 div:first-child {background-color: red;}#div0 div:nth-child(2) {background-color: green;}#div0 div:last-child {background-color: blue;}</style><!-- >=400px --><style media="screen and (min-width:400px)">#div0 div {width: 33.3%;}</style><!-- >=300px 并且 <=399px --><style media="screen and (min-width:300px) and (max-width:399px)">#div0 div {width: 50%;}</style><!-- <=299px --><style media="screen and (max-width:299px)">#div0 div {width: 100%;}</style>
</head>
使用link引入
<head><meta charset="utf-8"><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>响应式布局</title><style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}#div0 div:first-child {background-color: red;}#div0 div:nth-child(2) {background-color: green;}#div0 div:last-child {background-color: blue;}</style><!-- 大于等于400px --><link rel="stylesheet" href="css/css1.css" media="screen and (min-width:400px)"><!-- 大于等于300px,并且小于等于399px --><link rel="stylesheet" href="css/css2.css" media="screen and (min-width:300px) and (max-width:399px)"><!-- 小于等于299px --><link rel="stylesheet" href="css/css3.css" media="screen and (max-width:299px)">
</head>
css1.css:
#div0 div {width: 33.3%;
}
css2.css
#div0 div {width: 50%;
}
css3.css
#div0 div {width: 100%;
}
自适应布局
根据判断不同设备平台跳转不同的页面。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>自适应布局</title><script>var redirect = () => {//获取设备信息let userAgent = navigator.userAgent.toLowerCase();let device = /ipad|iphone|midp|rv: 1.2.3.4|ucweb|android|windows ce|windows mobile/;if (device.test(userAgent)) {window.location.href = "mobile.html";} else {window.location.href = "pc.html";}}redirect();</script></head><body></body>
</html>
栅格系统
栅格系统是一种用于响应式网页设计的布局系统,它将页面分成若干列和行,使得页面可以在不同设备上以不同的屏幕尺寸和分辨率正确显示。
在栅格系统中,页面被分成若干列,每列的宽度可以是固定的像素值,也可以是相对于父元素的百分比值。每行可以包含若干列,每列之间可以设置间距和偏移量。通过使用栅格系统,可以轻松地创建响应式布局,使得页面可以在不同设备上以正确的大小和比例显示。
栅格系统通常使用CSS框架(如Bootstrap)来实现。
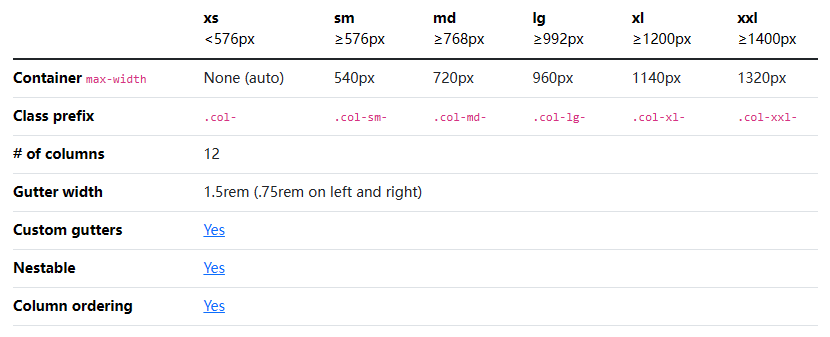
Bootstrap中的栅格系统:

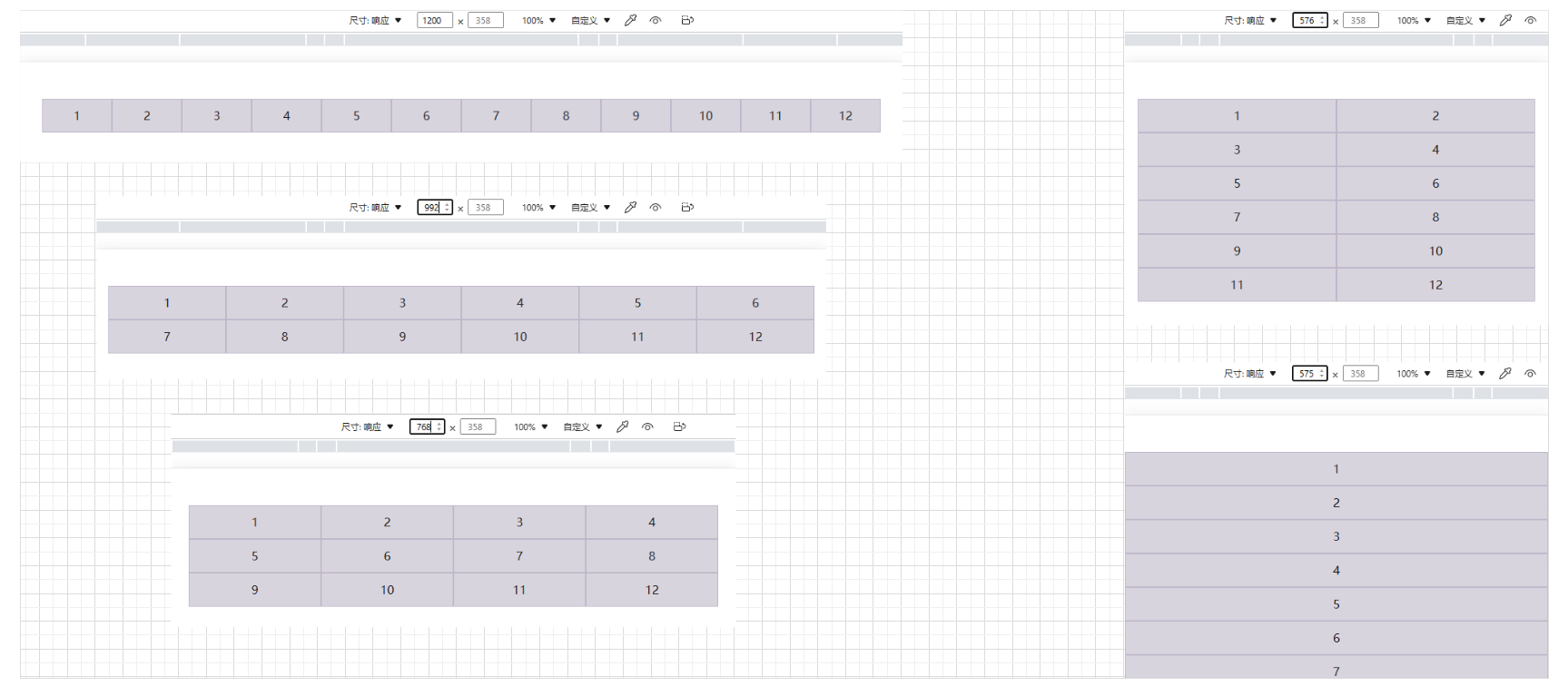
使用:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}</style><linkhref="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"rel="stylesheet"integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD"crossorigin="anonymous" /><style>.container {margin-top: 50px;background-color: #eee;}div[class*="col"] {padding-top: 10px;padding-bottom: 10px;background-color: rgba(86, 61, 124, 0.15);border: 1px solid rgba(86, 61, 124, 0.2);}</style></head><body><div class="container text-center"><div class="row"><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">1</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">2</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">3</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">4</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">5</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">6</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">7</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">8</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">9</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">10</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">11</div><div class="col col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">12</div></div></div><scriptsrc="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"crossorigin="anonymous"></script></body>
</html>
说明:
- 特大屏幕(>=1200px):每个单元格占1列。
- 大屏幕(>=992px):每个单元格占2列。
- 中等屏幕(>=768):每个单元格占3列。
- 小屏幕(>=576):每个单元格占6列。
- 特小屏幕:每个单元格占12列。

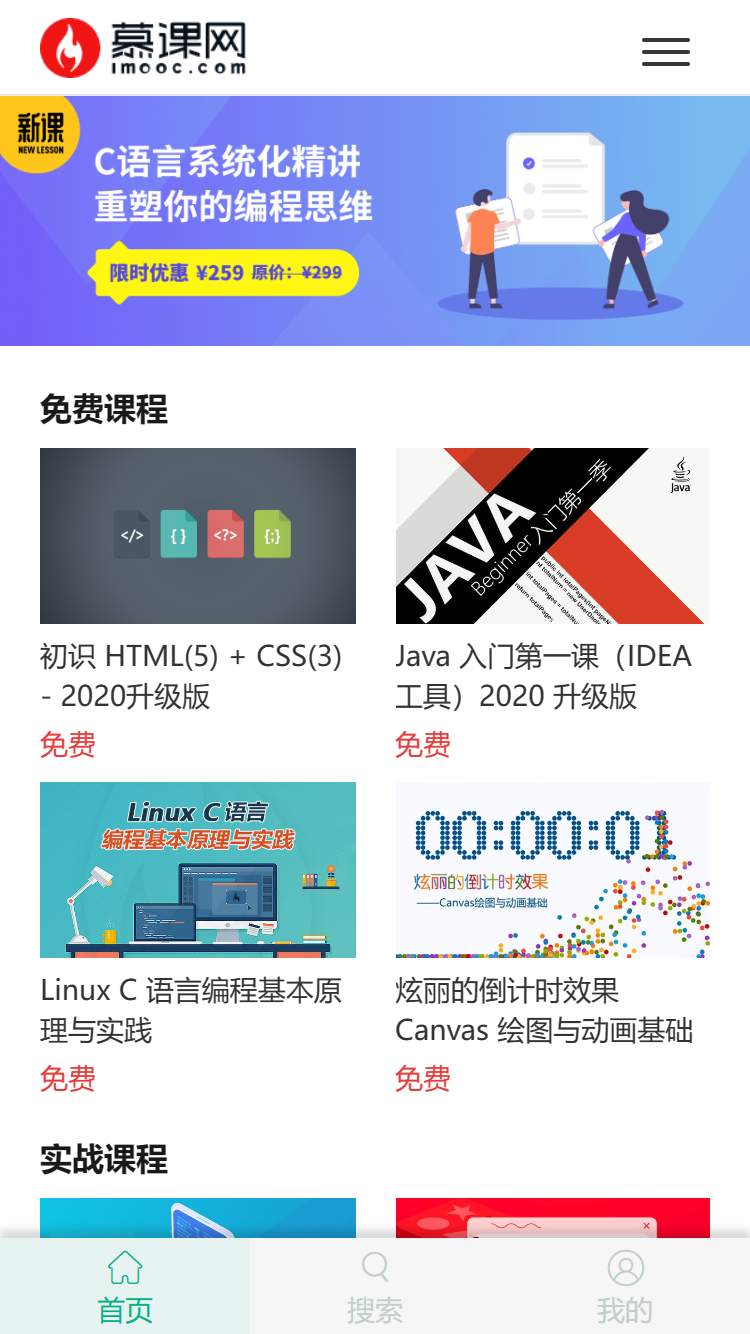
响应式布局案例



html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>响应式布局</title><link rel="stylesheet" href="./css/reset.css" /><link rel="stylesheet" href="./css/index.css" /><link rel="stylesheet" href="./css/responsive.css" /></head><body><div class="header"><div class="header_wrap"><div href="javascript:;">hello</div><button class="toggle" id="toggle"><span class="toggle_line"></span><span class="toggle_line"></span><span class="toggle_line"></span></button><nav class="nav" id="nav"><ul class="nav_list"><li><a href="javascript:;" class="nav_link">首页</a></li><li><a href="javascript:;" class="nav_link">热门新闻</a></li><li><a href="javascript:;" class="nav_link">职业规划</a></li><li><a href="javascript:;" class="nav_link">专栏/手记/关注</a></li><li><a href="javascript:;" class="nav_link">教程</a></li></ul></nav></div></div><div class="main"><ul class="box_list"><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li><li class="box_item"><img src="./images/2.jpg" /></li></ul></div><script>let toggle = document.getElementById("toggle");let nav = document.getElementById("nav");toggle.onclick = function () {this.classList.toggle("toggle_active");nav.classList.toggle("nav_extended");};</script></body>
</html>
reset.css:
* {box-sizing: border-box;padding: 0;margin: 0;-webkit-tap-highlight-color: transparent;
}ul,
li {list-style: none;
}
index.css:
body {display: flex;flex-direction: column;height: 100vh;
}.header {position: relative;flex-shrink: 0;width: 100%;height: 48px;border-bottom: 1px solid #e8e8e8;background: #fff;
}.header_wrap {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100%;padding: 0 20px;
}.toggle {padding: 10px;border: none;border-radius: 4px;background-color: #fff;
}.toggle .toggle_line {display: block;width: 24px;height: 4px;background-color: #363636;border-radius: 2px;
}.toggle_active {background-color: #f1f1f1;
}.toggle_active .toggle_line {background-color: #000000;
}.toggle_line+.toggle_line {margin-top: 4px;
}.nav {overflow: hidden;position: absolute;top: 48px;left: 0;width: 100%;height: 0;transition: height 0.5s;background-color: #fff;
}.nav_extended {height: 200px;
}.nav_list .nav_link {display: block;height: 40px;line-height: 40px;padding: 0 20px;color: #363636;font-size: 14px;font-weight: bold;
}.nav_list .nav_link:hover {color: red
}.main {flex-grow: 1;margin: 20px 0;
}.main .box_list {display: flex;flex-wrap: wrap;padding-right: 20px;
}.box_item {width: 50%;padding: 0 0 10px 20px;
}.box_item img {width: 100%;
}
responsive.css:
.box_item {width: 100%;
}@media(min-width:576px) {.box_item {width: 50%;}
}@media(min-width:768px) {.box_item {width: 33.333333%;}.toggle {display: none;}.nav {position: static;height: auto;}.nav .nav_list {display: flex;justify-content: end;}
}@media(min-width:992px) {.box_item {width: 25%;}
}@media(min-width:1200px) {.box_item {width: 16.666667%;}
}
rem+媒体查询
代码下载