Day15-二维数组字符串

文章目录
- 一 二维数组
- 二 字符串
-
- 案例1
- 案例2
- 案例3-随堂练习
- 案例4-输入-类型转换
- 案例5
- 案例6
- 案例7
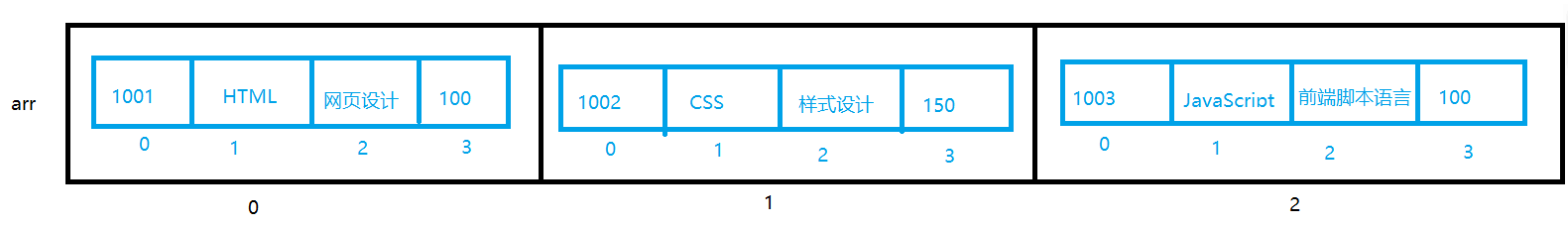
一 二维数组

<script>// 书:编号 名称 描述 价格/* 二维数组* */let arr = [ [1001,"HTML","网页设计",100],[1002,"CSS","样式设计",150] ,[1003,"JavaScript","前端脚本语言",100] ]//查询二维数组的数据console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr[0][0]);console.log(arr[0][1]);console.log(arr[0][2]);console.log(arr[0][3]);console.log("------------------");console.log(arr[1][0]);console.log(arr[1][1]);console.log(arr[1][2]);console.log(arr[1][3]);console.log("------------------");console.log(arr[2][0]);console.log(arr[2][1]);console.log(arr[2][2]);console.log(arr[2][3]);console.log("-------------");// 循环的嵌套for(let i=0;i<3;i++){for(let j=0;j<4;j++){console.log(i,j);}}console.log("-------------------------");//二维数组的遍历for(let i=0;i<arr.length;i++){for(let j=0;j<arr[i].length;j++){console.log(arr[i][j]);}}console.log("----------二维数组的增删改查---------------");// 新增一本书籍let book = [1004,"H5实战","移动端开发",300]//向二维数组的末尾追加元素arr.push(book)// 修改第二本书的价格为188arr[1][3] =188// 查看第四本书的信息console.log(arr[3]);// 删除第三本书籍arr.splice(2,1)console.log(arr);</script>
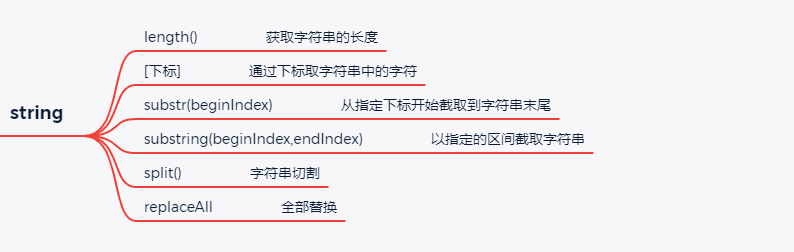
二 字符串

<script>let str = "aa-bb-cc"// 1字符串的长度let len = str.lengthconsole.log(len);// 2通过下标取字符串中的某个字符console.log(str[0]);// 3字符串截取//从指定的下标截取到字符串的末尾let s1 = str.substr(4)console.log(s1);//根据指定的下标区间截取字符串let s2 = str.substring(1,7)console.log(s2);// 4字符串的分割,分割后得到数组let arr = str.split("-")console.log(arr);// 5字符串替换 replaceAll(old,new)let s3 = str.replaceAll("-","#")console.log(s3);</script>
案例1
let str=“at7cH63OPbQ81”;
一共由多少字符组成?
其中数字有几个?
<script>let str="at7cH63OPbQ81";//一共由多少字符组成?let len = str.lengthconsole.log("共由",len,"个字符组成");//其中数字有几个?/* isNaN(字符串) 用来判断非数字* 非数字 结果为true* 数字 结果为false* */let count = 0//1遍历字符串for(let i=0;i<str.length;i++){// 2.使用if语句判断if(!isNaN(str[i])){count = count + 1}}console.log("数字有",count,"个");</script>
知识点:
获取字符串长度
通过下标取字符串中的字符
判断某个字符是不是非数字
案例2
let str=“王婧,苏小雨,唐纯莉,王璐苑,姜藤椒”;
一共有多少人?
第三个人是谁?
姓王的人有哪些?
姓王的人有几个?
将 苏小雨 更名为 苏晓宇
<script>let str="王婧,苏小雨,唐纯莉,王璐苑,姜藤椒";//字符串切割let arr = str.split(",") console.log(arr);//1一共有多少人?let len = arr.lengthconsole.log("一共有",len,"个人");//2第三个人是谁?console.log("第三个人是",arr[2]);//3姓王的人有哪些?for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) == "王"){console.log(arr[i]);}}//4姓王的人有几个?let count = 0for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) == "王"){count = count + 1}}console.log("姓王的人有",count,"个");//将 苏小雨 更名为 苏晓宇let newStr = str.replaceAll("苏小雨","苏晓宇")console.log(newStr);</script>
知识点:
字符串切割
字符串截取
字符串替换
案例3-随堂练习
let arr = [“姜刚”,“董天启”,“董成”,“王显菊”,“董存瑞”,“万清”];
请问姓董的成员有几个?
姓董的3字名人员有哪些
姓董的人员,或者3字名人员有哪些
不姓董的人员有哪些
<script>let arr = ["姜刚","董天启","董成","王显菊","董存瑞","万清"];//请问姓董的成员有几个?let count = 0for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) == "董"){count = count + 1}}console.log("姓董的有",count,"个");//姓董的3字名人员有哪些for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) == "董" && arr[i].length == 3){console.log(arr[i]);}}//姓董的人员,或者3字名人员有哪些for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) == "董" || arr[i].length == 3){console.log(arr[i]);}}//不姓董的人员有哪些for(let i=0;i<arr.length;i++){if(arr[i].substring(0,1) != "董" ){console.log(arr[i]);}}</script>
巩固已学知识点
案例4-输入-类型转换
从键盘输入两个数字求和
<script>/* 输入* 用户在浏览器上输入的所有数据,都是字符串类型* */let n = prompt("请输入第一个数")let m = prompt("请输入第二个数")// 字符串转整数let a = parseInt(n)// 字符串转小数let b = parseFloat(m)let sum = a + bconsole.log(sum);</script>
知识点
输入
字符串转整数
字符串转小数
案例5
let arr = [“亚瑟”, “安琪拉”, “兰陵王”, “百里守约”, “周瑜”, “诸葛亮”] ;
键盘输入英雄名字的长度,查询匹配的英雄.
从键盘输入姓氏,查询匹配的名单.
<script>let arr = ["亚瑟", "安琪拉", "兰陵王", "百里守约", "周瑜", "诸葛亮"];//键盘输入英雄名字的长度,查询匹配的英雄.let n = prompt("请输入英雄名字的长度")for (let i = 0; i < arr.length; i++) {if (arr[i].length == n) {console.log(arr[i]);}}//从键盘输入姓氏,查询匹配的名单.let firstName = prompt("请输入姓氏")for (let i = 0; i < arr.length; i++) {if (arr[i].substring(0, 1) == firstName) {console.log(arr[i]);}}</script>
巩固已学知识点
案例6
let arr = [3,5,1,7,6]
用户输入一个整数,在数组中查找此整数,找到输出下标,没找到给出找不到。
解法1
<script>let arr = [3,5,1,7,6]//用户输入一个整数,在数组中查找此整数,找到输出下标,没找到给出找不到。let n = prompt("请输入一个数")//把n转整数n = parseInt(n)let index = arr.indexOf(n)if(index == -1){console.log("找不到");}else{console.log("找到了,下标是",index);}</script>
答案2
<script>let arr = [3,5,1,7,6]//用户输入一个整数,在数组中查找此整数,找到输出下标,没找到给出找不到。let n = 5;//创建一个变量,存储下标let index = -1for(let i=0;i<arr.length;i++){if(arr[i] == n){index = i//当下标找到后,使用break结束循环break}}//在循环的外面判断结果if(index == -1){console.log("找不到");}else{console.log(index);}</script>
案例7
用户输入一个书籍编号,在数组中查找相应的书籍,找到输出下标,没找到给出找不到。
<script>let arr = [ [1001,"HTML","网页设计",100],[1002,"CSS","样式设计",150] ,[1003,"JavaScript","前端脚本语言",100] ]// 用户输入一个书籍编号,在数组中查找相应的书籍,找到输出下标,没找到给出找不到。let id = 1004let index = -1for(let i=0;i<arr.length;i++){if(arr[i][0] == id){index = ibreak}}if(index == -1){console.log("找不到");}else{console.log(index);}</script>



