HTML3.1表格

一、表格标签(行+列的单元格方式整齐展示数据)
属性值:
| 标签名 | 说明 |
| table |
整体,包裹多个tr |
| tr | 行,包裹td |
| td | 单元格,包裹内容 |
注:标签嵌套关系:table>tr>td
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><tr><td>学生姓名</td><td>甲</td><td>乙</td></tr><tr><td>成绩</td><td>100</td><td>90</td></tr></table>
</body>
</html>页面效果展示:

表格相关属性:
| 属性名 | 属性值 | 效果 |
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
实际开发时针对于样式效果推荐用CSS设置。
加入表格相关属性后代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" heigth="1" width="1"><tr><td>学生姓名</td><td>甲</td><td>乙</td></tr><tr><td>成绩</td><td>100</td><td>90</td></tr></table>
</body>
</html>页面效果展示:

二、表格标题和表头单元格标签(表格中表示整体大标题和一列小标题)
| caption | 表格大标题 | 默认顶部居中显示 |
| th | 表头单元格 | 表格第一行,默认加粗居中 |
注:caption在table内部 th在tr内部(替换tr)
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1"><caption>学生成绩单</caption><tr><th>学生姓名</td><td>甲</td><td>乙</td></tr><tr><th>成绩</td><td>100</td><td>90</td></tr></table>
</body>
</html>页面效果展示:

三、表格结构标签(头、主、底部、使语义清晰)
| thead | 头 |
| tbody | 主体 |
| tfoot | 底部 |
使用表格结构标签目的:让表格内容结构分组,使语义更清晰。
优点:提升浏览器执行效率。
注:表格结构标签内部用于包裹tr。表格结构标签可以省略。
四、合并单元格(将水平或垂直单元格合并)
①跨行合并
②跨列合并
| rowspan | 合并单元格个数 | 跨行合并 |
| colspan | 合并单元格个数 | 跨列合并 |
合并步骤:
①明确合并;②左上原则;③设置单元格
注:只有同一结构标签中的单元格才能合并,不能跨结构合并(不能跨tbody、thead、tfoot)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
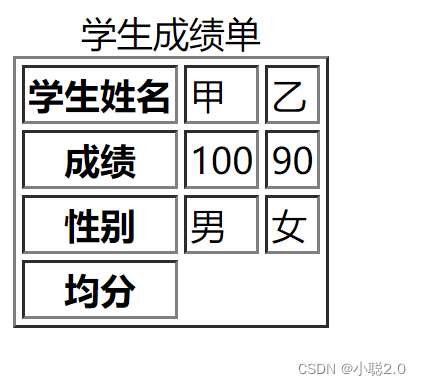
<body><table border="1"><caption>学生成绩单</caption><tr><th>学生姓名</td><td>甲</td><td>乙</td></tr><tr><th>成绩</td><td>100</td><td>90</td></tr><tr><th>性别</th><td>男</td><td>女</td></tr><tr><th>均分</th></tr></table>
</body>
</html>
若想合并均分后面两个表格,该如何添加合并单元格代码呢?
根据左上原则,我们应该寻找右下单元格,再判断是跨行合并还是跨列合并就好啦。
见代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1"><caption>学生成绩单</caption><tr><th>学生姓名</td><td>甲</td><td>乙</td></tr><tr><th>成绩</td><td>100</td><td>90</td></tr><tr><th>性别</th><td>男</td><td>女</td></tr><tr><th>均分</th><td colspan="2">95</td></tr></table>
</body>
</html>最后页面展示效果:



