Android UI

什么是 UI
- 用户界面(User Interface,简称 UI,亦称使用者界面)是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人类可以接受形式之间的转换。
- 软件设计可分为两个部分:编码设计与UI设计。
Android UI
布局
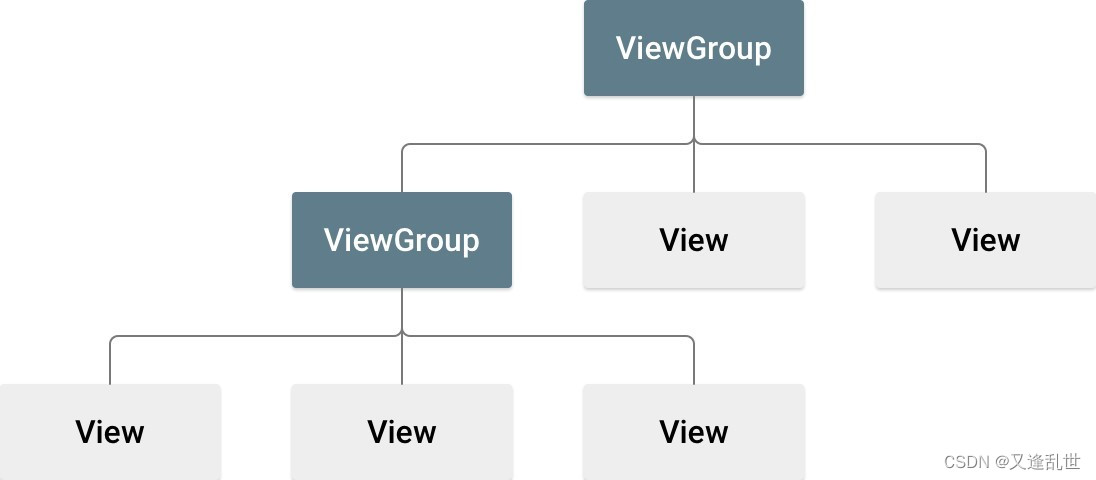
布局(layout)可定义应用中的界面结构(例如 Activity 的界面结构)。布局中的所有元素均使用 View 和 ViewGroup 对象的层次结构进行构建。View 通常绘制用户可查看并进行交互的内容。然而 ViewGroup 是不可见容器,用于定义 View 和其他 ViewGroup 对象的布局结构。
布局结构

- View 对象通常称为“微件”,可以是众多子类之一,例如 Button 或 TextView 。
- ViewGroup 对象通常称为“布局”,可以是提供其他布局结构的众多类型之一,例如 LinearLayout 或 ConstraintLayout 。
声明布局
- 在 XML 中声明界面元素,Android 提供对应 View 类及其子类的简明 XML 词汇,如用于微件和布局的词汇。也可以使用 Android Studio 的 Layout Editor,并采用拖放界面来构建 XML 布局。
- 在运行时实例化布局元素。可以通过编程的方式创建 View 对象和 ViewGroup 对象(并操纵其属性)。
编写XML
- 利用 Android 的 XML 词汇,按照在 HTML 中创建包含一系列嵌套元素的网页的相同方式快速设计UI 布局及其包含的屏幕元素
- 每个布局文件都必须只包含一个根元素,并且该元素必须是视图对象或 ViewGroup 对象
- 定义根元素后,可以子元素的形式添加其他布局对象或控件,从而逐步构建定义布局的视图层次结构
- 在 XML 中声明布局后,以 .xml 扩展名将文件保存在Android 项目的 res/layout/ 目录中。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextView android:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a TextView" /><Button android:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button" />
</LinearLayout>加载XML资源
当编译应用时,系统会将每个 XML 布局文件编译成 View 资源。在 Activity.onCreate() 回调
内,通过调用 setContentView() ,并以 R.layout.*layout_file_name* 形式向应用代码传
递布局资源的引用 ,加载应用代码中的布局资源。layout_file_name就是res/layout目录中的布局文件名。
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
}
属性
每个 View 对象和 ViewGroup 对象均支持自己的各种 XML 属性 。某些属性是 View 对象的特有属性(例如,TextView 支持 textSize 属性),但可扩展此类的任一 View 对象也会继承这些属性。某些属性是所有 View 对象的共有属性,因为它们继承自 View 根类(例如 id 属性)。此外,其他属性被视为“布局参数”,即描述 View 对象特定布局方向的属性,如由该对象的父 ViewGroup 对象定义的属性。
<TextView android:textSize="10" />ID
任何 View 对象均可拥有与之关联的整型 ID,用于在结构树中对 View 对象进行唯一标识。编译应用后,系统会以整型形式引用此 ID,但在布局 XML 文件中,系统通常会以字符串的形式在 id 属性中指定该 ID。这是所有 View 对象共有的 XML 属性(由 View 类定义),并且您会经常使用该属性。 ID 字符串名称,在同一布局中必须是唯一的,不能重名,不同布局中可以同名。
<TextView android:id="@+id/abc" />@ 符号的作用
字符串开头处的 @ 符号指示 XML 解析器应解析并展开 ID 字符串的其余部分,并将其标识为 ID 资源。加号 (+) 表示这是一个新的资源名称,必须创建该名称并将其添加到我们的资源(在 R.java文件中)内。Android 框架还提供许多其他 ID 资源。引用 Android 资源 ID 时,不需要加号,但必须添加 android 软件包命名空间。
@+id 和 @id 的区别
:@+id就是在R.java文件里新增一个id名称,如果之前已经存在相同的id名称,那么会覆盖之前的名称。而@id则是直接引用R.java文件的存在的id资源,如果不存在,会编译报错。
ID的作用
通过ID值创建我们视图对象的实例
<TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"android:textSize="24sp"/>TextView textView = (TextView) findViewById(R.id.tv);

