Vue ElementUI Axios 前后端

Vue
jQuery类库选择器
前端框架
1.Vue介绍
- Vue是一款新进式JavaScript框架,用来动态构建用户界面。
。遵循MVVM模式
。编码简洁、体积小、运行效率高,适合移动/PC端开发。
。本身只关注UI,可以轻松引入vue插件或其它第三库开发项目。
。国内大规范使用、生态系统完善。 - 宫网地址:https:/cn.vuejs.org
- 作者:尤雨溪,曾就职Google。
1.入门案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello Vue</title>
</head>
<body>
<div id="app">{{message}}
</div>
<!-- 是的,您的理解是正确的。new Vue({})是一个对象,{}花括号的内容也是一个对象。 -->
<script src="js/vue.js"></script>
<script>new Vue({el: '#app', //el属性这个new vue()括号内相当传入对象 {}在js表示一个对象,# 正好对应id选择器 这个vue对象el和上述div产生某种联系data: {message : "Hello Vue"}})
</script>
</body>
</html>
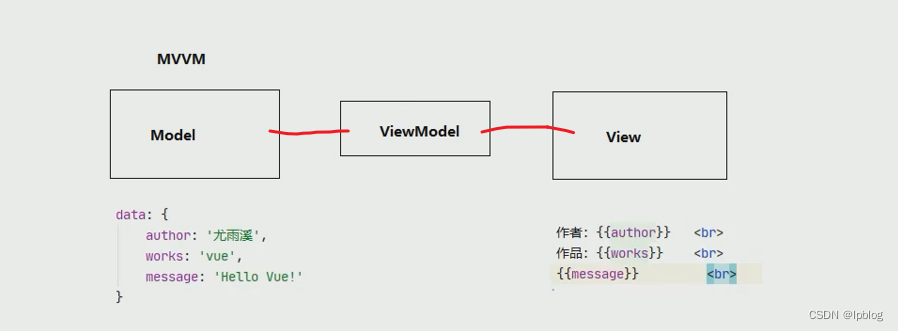
2.MVVM
中间

vue是如何做到将模型中数据渲染到视图中的呢 中间有个组件叫ViewModel
我:那也就是说将Model数据通过modelview传递给view中
new bing:是的,ViewModel是连接View和Model的桥梁,主要作用是对Model进行封装,提供给View使用。 ViewModel通过双向绑定将Model数据传递给View中,同时也将View中的数据传递给Model。


