【Ant Design of Vue】重置密码 - RSA加解密与确认密码校验

一、需求
二、技术栈
- 前端框架:vue2
- 前端UI框架:Ant Design of Vue(v1.7.8)
- RSA加密:JSEncrypt
三、RSA加解密
安装依赖
-
npm i --save jsencrypt -
yarn add jsencrypt --save -
我这里使用的版本号是:
3.2.1
创建加解密js文件
- 在工具类
utils文件夹下新增rsaEncrypt.js文件
import { JSEncrypt } from 'jsencrypt'// 密钥对生成在线网址 http://web.chacuo.net/netrsakeypair// 加密公钥
// 公钥获取一般有两种方式: 1、找后端要密钥生成的接口; 2、让后端直接给你一个公钥字符串
const publicKey = 'MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEArkdFwy+UQmGwm8ksDV2EE9w59KWLkDbNVLFEUgB2IHQx8FgzfC1XV8QXSp136S3kr5QnbXgCWEsRRvyVUvPAfnZilO2S7w8AFyteX+gkWYTu0n6jueEVGZpKPdU1TdJDxDp5S5HjMxSZD4v7YYBBzn0iFGjP6ys2S5SgJRVP5uT71VYm1fy9N/jhjjrluabv0g+0afoodwNo+xRjXT1xtQ8idZseYHfvGXs3MyjLrdUKR2ps7c3ZSSNNy7obc3lO8lFMGEqAtGCXAFfcG+wu0dA5egz4l3NULHkhBFsJRCkNIZpsM57l5kxFt5+tormoid8qT0l7ifoIXJipY4Z09QIDAQAB'// 解密私钥
const privateKey = 'MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCuR0XDL5RCYbCbySwNXYQT3Dn0pYuQNs1UsURSAHYgdDHwWDN8LVdXxBdKnXfpLeSvlCdteAJYSxFG/JVS88B+dmKU7ZLvDwAXK15f6CRZhO7SfqO54RUZmko91TVN0kPEOnlLkeMzFJkPi/thgEHOfSIUaM/rKzZLlKAlFU/m5PvVVibV/L03+OGOOuW5pu/SD7Rp+ih3A2j7FGNdPXG1DyJ1mx5gd+8ZezczKMut1QpHamztzdlJI03LuhtzeU7yUUwYSoC0YJcAV9wb7C7R0Dl6DPiXc1QseSEEWwlEKQ0hmmwznuXmTEW3n62iuaiJ3ypPSXuJ+ghcmKljhnT1AgMBAAECggEAddt9MiJbAQlPhgrl36P+TfAAwZGycDSfZ0b6DPqC6C+sFf2P08pV5uSVW8Bh9y8yGAr5Hu6pp0wcwwTNduugoeUthcmkNEbQqNqLWBCFhISBfZhm4K12t3m/+1DUW2x2p51jqdde7oxfdkQUHDvARQQap/K5qS/v5+z64Bkpj9rs+GzAUTaP7ErPhVf9DX8rGwb9m8fgUy1ekvkXXL1rGH1DXLlKb9xKikYnUoyzfEt3QMkgYTPAMS0+RE+lm35SJHF8ulBYNOxqEpJKkWP92DUu8frdQBDLspHyo38ZkQwUM8FII3mAq4FWh5lMAGnyvlKVuEKE/8eJvDNIgjSZgQKBgQDdBiWOybzIj9C7Cn2MmQY4x5BfPnB2of/c73m2LXjlaIlIZ95gn7Z0st61FWGyT59VjWek/M/1Y2eINnpYQW4aw/ZoAGRVE6sJxF17IzwiZz/wybKB6jXuJ+OCn//e8uzmzqZzZNqsBjMi1HPdDOX0QE6rjOo+kKRCSs/d8LRwvwKBgQDJ22zklRURGvir377QIZLlGV1deMSuKfXO+UbOUJgjPueBCUiER8Jy/2hlLKMGaQgOzXKGYosgpU8hFk2eEJkOQ395wbHmaiebhcLjiMdQii7zSGhZ0pE6ZycyhlhTj61BQMm/VYJ+Tl4mbMAren1fLvQ8wd0yBiJmyLIjUTTSwKBgQC0pEBv+iukE/550DIahjrSjzBM16BdJTwUG1lzbqi/fnetSM80U3Rw3nwsrgQCExdbec26x7FDknHcnwHRPfC6SW0LRT67Ve7VdbsdWAfe6loU9xRBH+Xh9pH4gcJDOnIqlbzu1P/v1sVWcyMbCF6tCR4DEZGlftvxHmnTr9YZywKBgDTPfYvIHTzea5S78vYM8puRqUWdJQfT3oK6kNQwhNcxy1qqBvUEubQcdHzjpFrXEoOEOixnxiii+Vxd2+FOUUBbVPfKi5GI9/6LGuhhBXrQJkwL/PJ3TYz9+YVjsoQsrmc5qnt26B2v4INW4ugYmA8r1Q9zpc290/2cYttJampFAoGAA5PP6Rw1INjIr5QDccmL+ffV05tS5JhbL4L3ZVmvLnoorWxc8kN5M5FS9gqTI5vZ5jMHUghJ7iNoPzvTGUNZTsu9HZcy8f9d7NuYuaTUXnHwE7BBiablBFlPCLAT/DR9hQ6bThu0gA3okCGN/E/l15XU0GH2KH2Joof9Pl8qRyk='// 加密
export function encrypt (param) {const encryptor = new JSEncrypt() // 创建jsencrypt加密对象encryptor.setPublicKey(publicKey) // 设置公钥return encryptor.encrypt(param) // 对需要加密的数据进行加密
}// 解密
export function decrypt (msg) {const decrypt = new JSEncrypt()decrypt.setPrivateKey(privateKey)return decrypt.decrypt(msg)
}
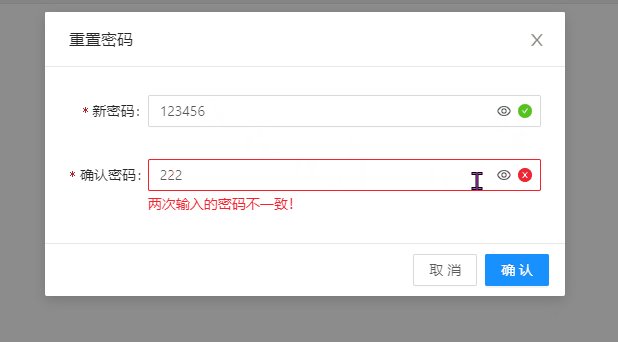
四、确认密码校验
// 自定义校验规则
validatePass2(rule, value, callback) {if (value === '') {callback(new Error('确认密码不能为空'));} else if (value !== this.ruleForm.password) {callback(new Error('两次输入的密码不一致!'));} else {callback();}
},
五、完整代码
<template><a-modal title="重置密码" :visible="visible" ok-text="确认" cancel-text="取消" @ok="handleOk" @cancel="handleCancel"><a-form-model ref="ruleForm" :model="ruleForm" :rules="rules" v-bind="layout"><a-form-model-item has-feedback label="新密码" prop="password"><a-input-password v-model="ruleForm.password" type="password" autocomplete="off" placeholder="请输入新密码"/></a-form-model-item><a-form-model-item has-feedback label="确认密码" prop="checkPass"><a-input-password v-model="ruleForm.checkPass" type="password" autocomplete="off" placeholder="请重新输入新密码"/></a-form-model-item></a-form-model></a-modal>
</template><script>
// 引入加密方法
import { encrypt } from '@/utils/rsaEncrypt';
// 引入接口请求方法
import { updatePasWord } from '@/api/system'
export default {data() {return {visible: false,ruleForm: {password: '',checkPass: '',},layout: {labelCol: { span: 4 },wrapperCol: { span: 20 },},rules: {password: [{ required: true, message: '新密码不能为空', trigger: 'blur' }],checkPass: [{ required: true, validator: this.validatePass2, trigger: 'change' }],},};},methods: {handleOk() {this.$refs.ruleForm.validate((valid) => {if (valid) {const params = {// 加密oriPassWord: encrypt(this.ruleForm.password),newPassWord: encrypt(this.ruleForm.checkPass),};// 接口请求updatePasWord(params).then((res) => {})} else {return false;}});},handleCancel() {this.$refs.ruleForm.resetFields();this.visible = false;},// 自定义校验规则validatePass2(rule, value, callback) {if (value === '') {callback(new Error('确认密码不能为空'));} else if (value !== this.ruleForm.password) {callback(new Error('两次输入的密码不一致!'));} else {callback();}},},
};
</script><style></style>
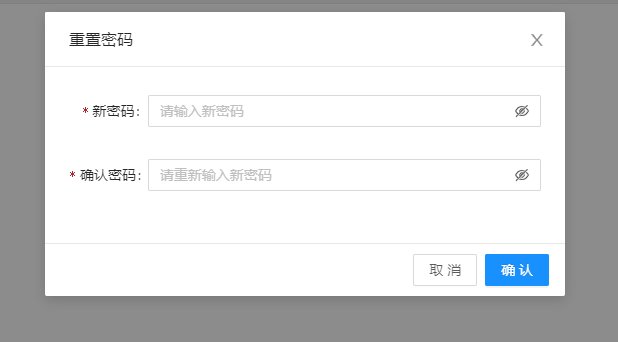
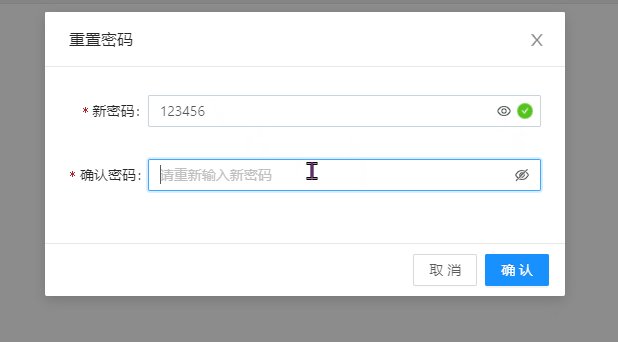
六、效果

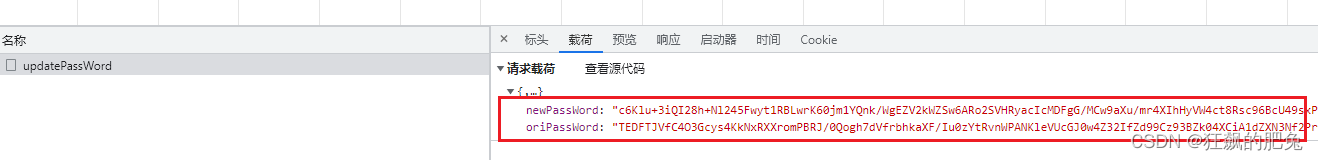
接口传参如下,可以看到密码已经被加密