vite+vue3+ts开发流程

目录
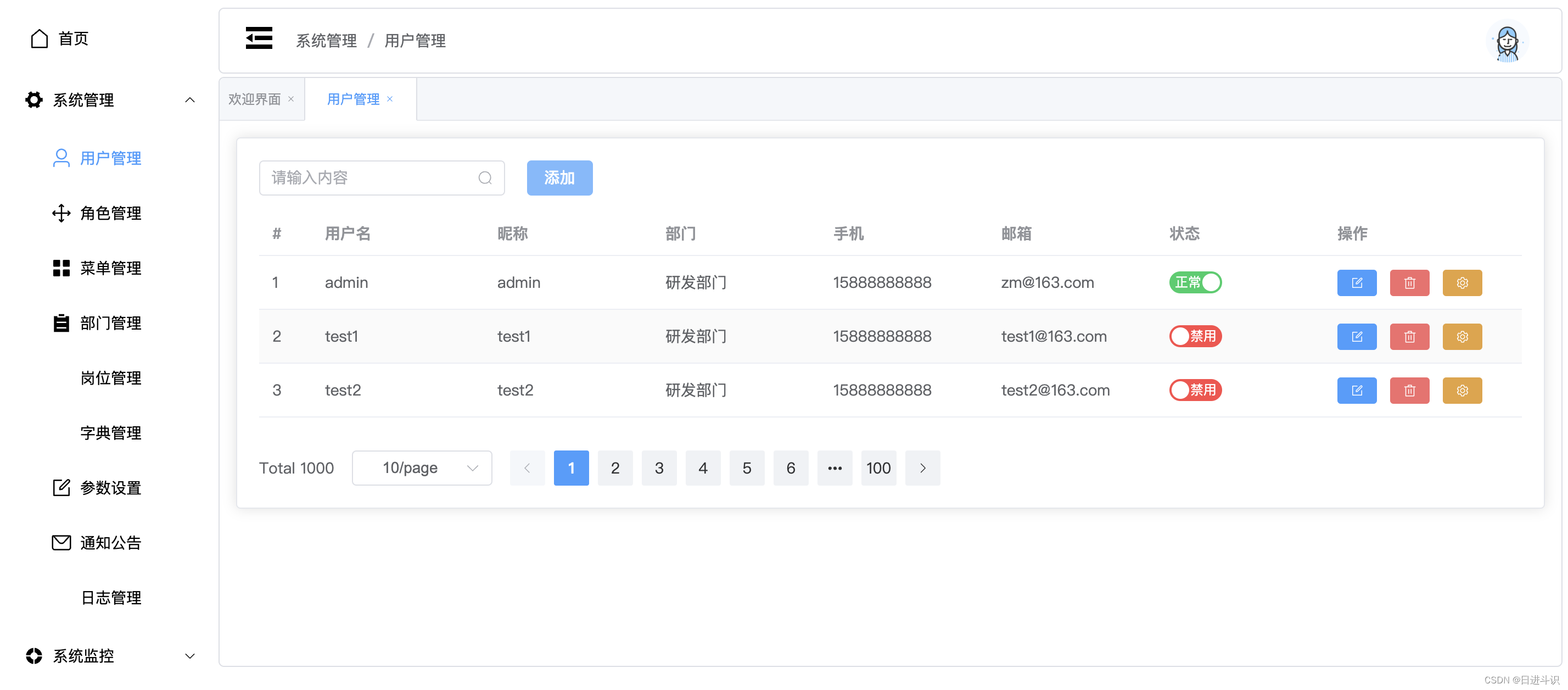
vue页面开发
数据类型开发
组件开发
API开发
页面中使用组件、API、数据类型
-
vue页面开发
-
<template><!-- 卡片区域--><el-card style="padding:0px;"><!-- 搜索与添加区域--><div style="margin-bottom: 15px;"><el-row :gutter="20"><el-col :lg="5" :xs="15" :md="5" :sm="5"><el-input placeholder="请输入内容" :suffix-icon="Search" v-model="queryInfo.obj.userName" :clearable="true"v-permission="{ action: 'system:user:query' }" @clear="clear()"><component class="icon" @click="search" :is="Search" /></el-input></el-col><el-col :lg="5" :xs="5" :md="5" :sm="5"><el-button type="primary" @click="addBtn" v-permission="{ action: 'system:user:add' }">添加</el-button></el-col></el-row></div><!-- 用户列表区--><el-table :data="list" stripe><el-table-column type="index" label="#"></el-table-column><el-table-column label="用户名" prop="userName"></el-table-column><el-table-column label="昵称" prop="nickName"></el-table-column><el-table-column label="部门" prop="deptName"></el-table-column><el-table-column label="手机" prop="phonenumber"></el-table-column><el-table-column label="邮箱" prop="email"></el-table-column><el-table-column label="状态" prop="status"><template #default="scope"><el-switch v-model="scope.row.status" class="ml-2" inline-prompt active-value="0" inactive-value="1"style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949" active-text="正常"inactive-text="禁用" /></template></el-table-column><el-table-column label="操作" width="180px"><template #default="scope"><el-button type="primary" :icon="Edit" size="small" @click="editBtn(scope.row)"v-permission="{ action: 'system:user:add' }"></el-button><el-button type="danger" :icon="Delete" size="small" @click="deleteBtn(scope.row)"v-permission="{ action: 'system:user:add' }"></el-button><el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false"><el-button type="warning" :icon="Setting" size="small" @click="grantBtn(scope.row)"v-permission="{ action: 'system:user:add' }"></el-button></el-tooltip></template></el-table-column></el-table><div style="padding-top: 30px;"><el-pagination background layout="total, sizes, prev, pager, next, jumpe" :total="1000" /></div></el-card><addUser ref="addUserRef"></addUser> </template><script lang="ts" setup true> import { Delete, Edit, Search, Setting } from '@element-plus/icons-vue'; import addUser from './addUser.vue'; import tableList from './tableList';const { queryInfo, list, addUserRef, search, clear, addBtn, editBtn, deleteBtn, grantBtn } = tableList()</script><style scoped></style>
-
-
数据类型开发
-
export type UserModel = {code: number,msg: string,page: {list: {userName: string,nickName: string,email: string,sex: string,status: string,phonenumber: string,deptName: string},totalCount: number} } export type QueryInfoModel = {pageNum: number,pageSize: number,total: numberobj: {userName: string,email: string,phonenumber: string} }export type AddUserMode = {userName: string,nickName: string,email: string,password: string,sex: string,status: string,phonenumber: string,deptId: string,deptName:string,remark: string }
-
-
组件开发
-
import { onMounted, reactive, ref } from "vue"; import { QueryInfoModel } from "@/api/model/user/userModel"; import { getListAPI } from "@/api/model/user"; //表格相关的业务处理 export default function tableList() {const addUserRef = ref<{ show: () => void }>()const queryInfo = reactive<QueryInfoModel>({pageNum: 1,pageSize: 10,total: 0,obj: {userName: '',email: '',phonenumber: ''}})const list = ref([] as any)//列表const getList = async () => {let res = await getListAPI(queryInfo)console.info(res)if (res && res.code == 200) {list.value = res.page.listqueryInfo.total = res.page.totalCount}}//搜索const search = () => {}//清除const clear = () => {}//添加const addBtn = () => {addUserRef.value?.show()}//修改const editBtn = (row: any) => {}//删除const deleteBtn = (row: any) => {}//授权const grantBtn = (row: any) => {}onMounted(() => {getList()})return {queryInfo,list,addUserRef,getList,search,clear,addBtn,editBtn,deleteBtn,grantBtn} }
-
-
API开发
-
import http from "../../http"; import { UserModel, QueryInfoModel, AddUserMode } from "./userModel"; //list export const getListAPI = (params: QueryInfoModel) => {return http.post<UserModel>('admin/sysUser/list', params) } //add export const addUserAPI = (params: AddUserMode) => {return http.post<UserModel>('admin/sysUser/addUser', params) }
-
-
页面中使用组件、API、数据类型
-
<script lang="ts" setup true> import { Delete, Edit, Search, Setting } from '@element-plus/icons-vue'; import addUser from './addUser.vue'; import tableList from './tableList';const { queryInfo, list, addUserRef, search, clear, addBtn, editBtn, deleteBtn, grantBtn } = tableList()</script><style scoped></style>
-