第五章 Vite4+Vue3+Vtkjs 自定义按键组合

一、介绍
因为Vtk.js在按键和按键组合上默认就指定了对应的事件处理,但是我们在使用其他软件的时候可能已经养成了一种习惯,然后也希望使用Vtk.js的时候按键对应的事件也是一致的。比如右键是平移模型,或者说shift+鼠标右键是平移,不管是什么按键的组合,对应的事件是我们自己去配置的,从而达到一个操作上的舒适感。

二、官网介绍
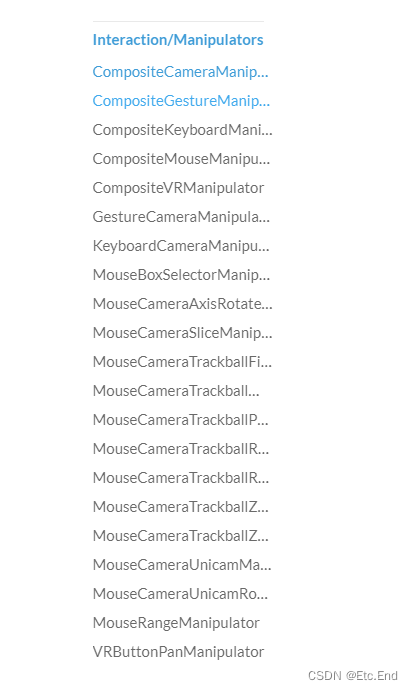
vtk.js考虑到我们会对按键组合的定义做更改,也是很贴心的提供了各种API,我们可以重置按键对应的事件,还可以去添加自定义按键组合,并且官网上面也提供了案例。
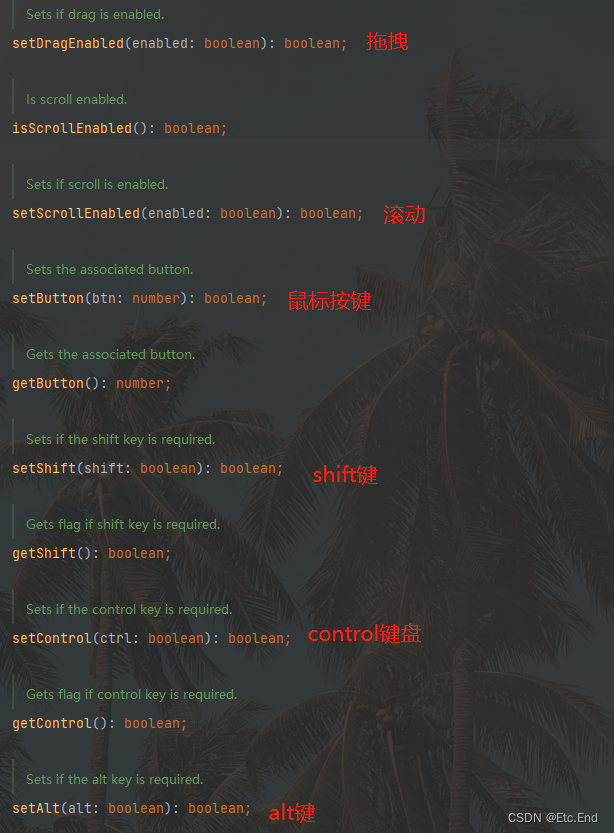
1、事件列表

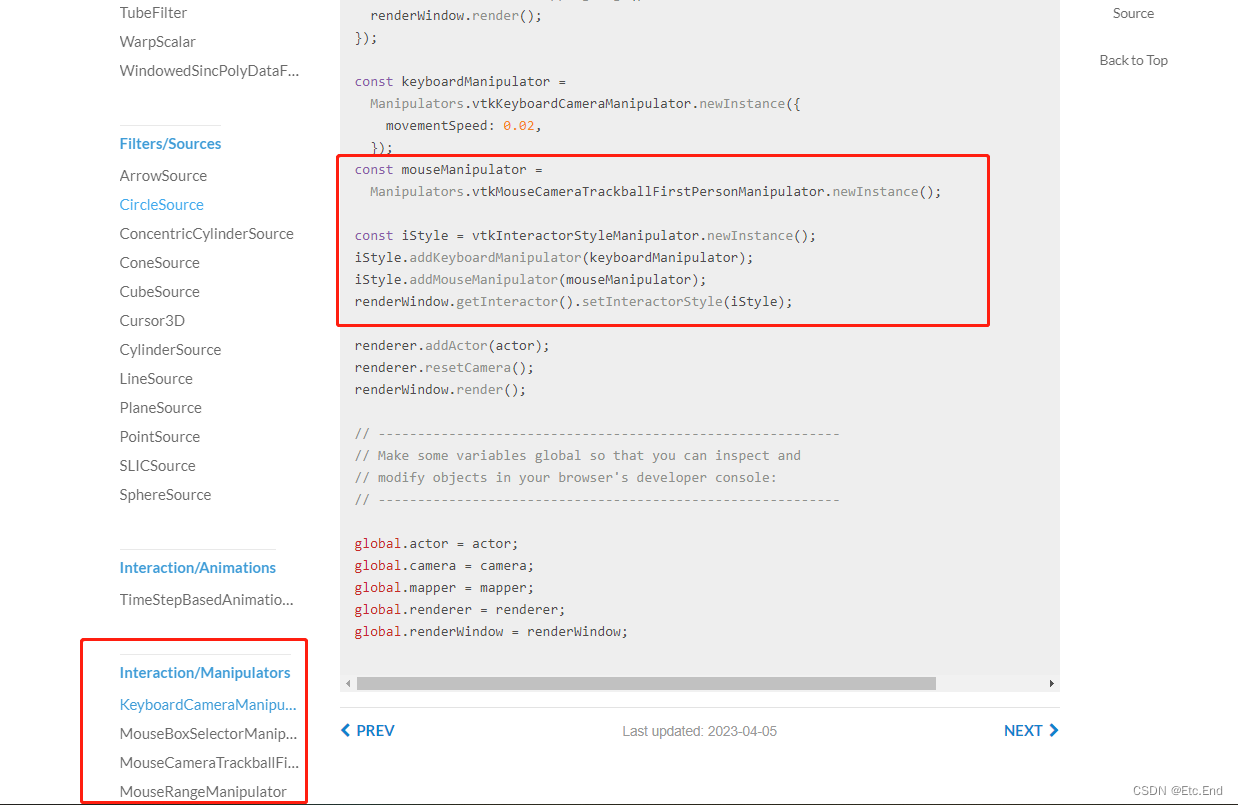
2、案例

三、开始编程
1、新建src/utils/vtk/customActionBars.ts文件
这个文件主要存放我们的自定义按键对象和对应的事件对象。代码中都有注释,鼠标分为1、2、3,分别代码左中右,其他按键对应的就是名称。handle对应的就是具体调用的处理事件方法。


