三分钟带你搭建第一个TypeScript环境

三分钟带你搭建第一个TypeScript环境
文章目录
- 三分钟带你搭建第一个TypeScript环境
-
- @[TOC](文章目录)
- 前言
- 一、安装Node.js
- 二、使用npm全局安装typescript
- 总结
文章目录
- 三分钟带你搭建第一个TypeScript环境
-
- @[TOC](文章目录)
- 前言
- 一、安装Node.js
- 二、使用npm全局安装typescript
- 总结
前言
TypeScript逐渐成为前端工程师必备的技能之一,本文将指导你如何搭建TypeScript环境。
一、安装Node.js
- node.js下载地址
- 地址: https://nodejs.org/en/download/
- 安装
- 测试是否安装成功
进入命令行,输入下面的命令:node -v看到如图所示内容即为安装成功。

- npm配置国内镜像源
-
这里使用的是淘宝的镜像:
npm config set registry https://registry.npm.taobao.org
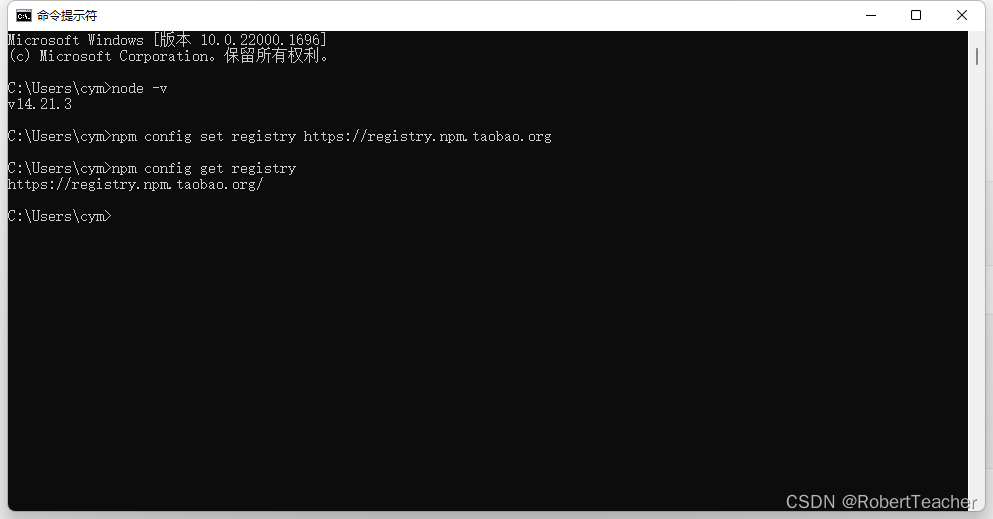
配置之后可以验证是否成功(返回刚刚设置的地址即成功):
npm config get registry看到如图所示内容,镜像配置成功。

-
二、使用npm全局安装typescript
- 进入DOS界面
- 输入下面的命令:
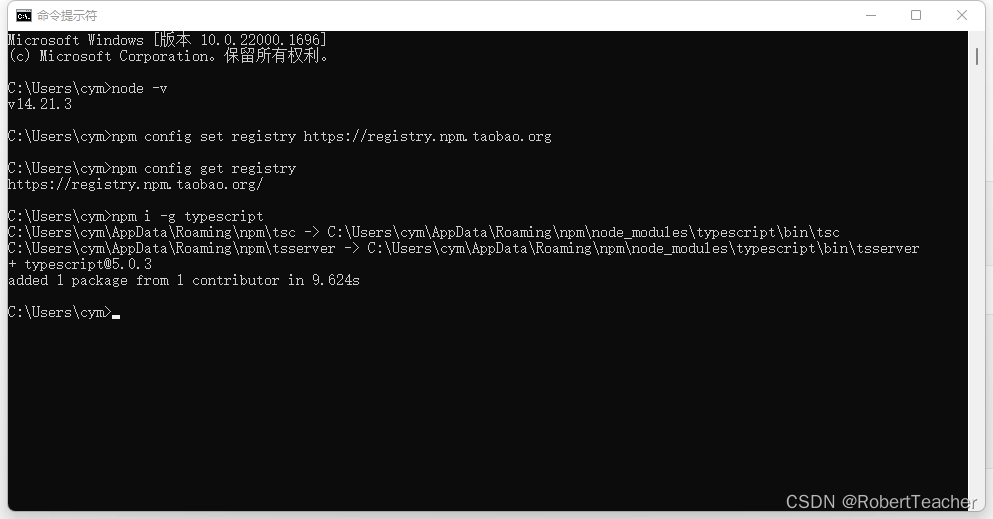
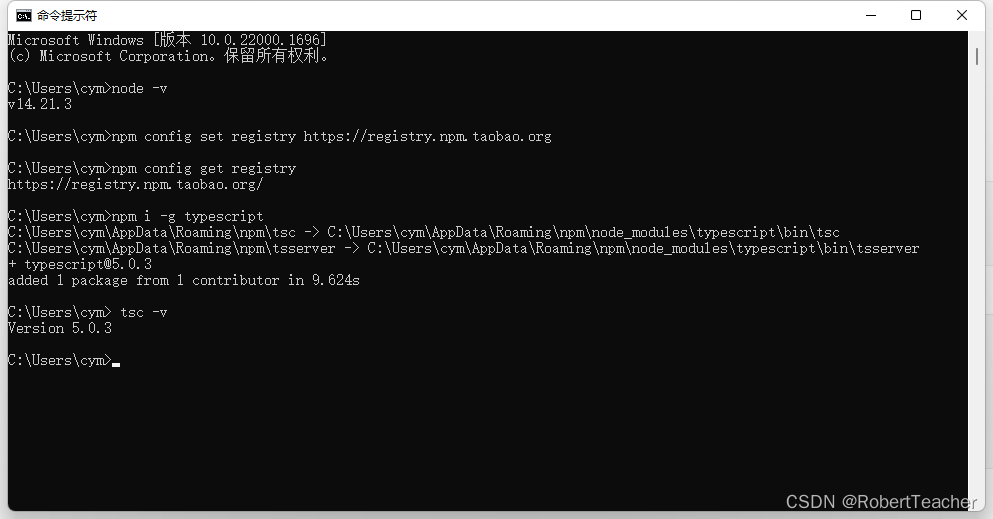
npm i -g typescript
看到如图所示内容,typescript安装成功。
- 输入下面的命令进行验证:
tsc -v
安装成功,内容如图所示。

总结
以上就是如何搭建TypeScript环境的全部内容、感兴趣的话点一个关注,我会不定期的更新技术分享,你的鼓励是我创作的动力。


