NetSuite定制表格布局的要点

Form Layout (表格布局)是直接呈现给用户的程序界面,其美观与否跟顾问的态度有关,是追求细节的匠心体现。今朝分享一下常被忽略的几个UI参数,大家可以实践之。
首先,我们谈一下NetSuite布局的基本概念 - Field Group和Column。
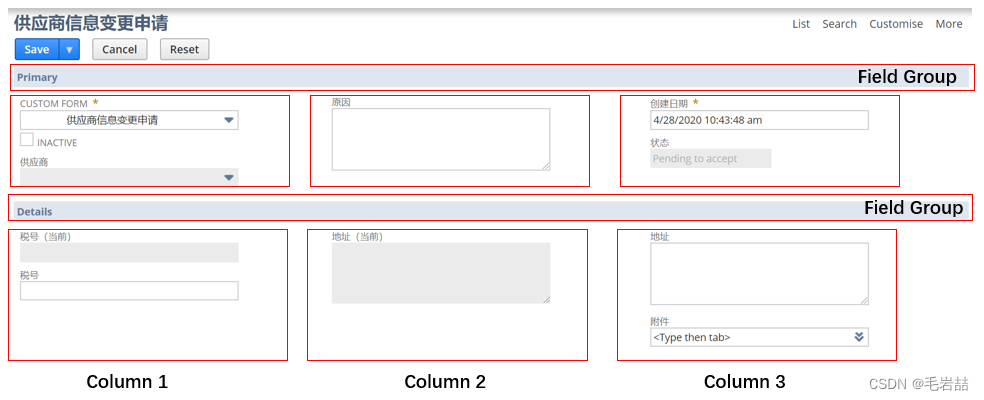
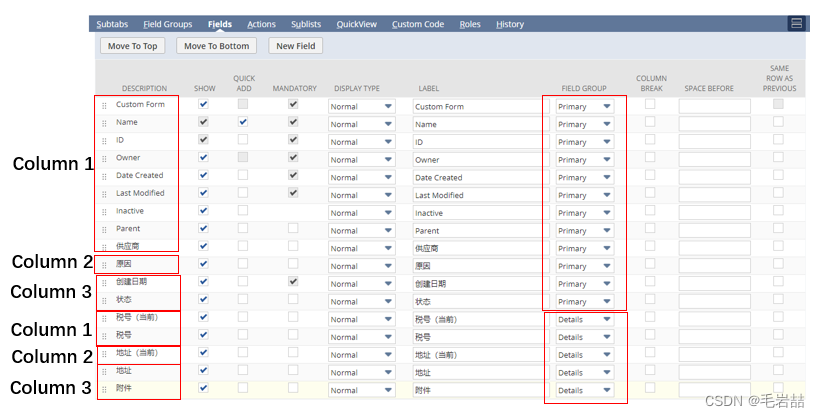
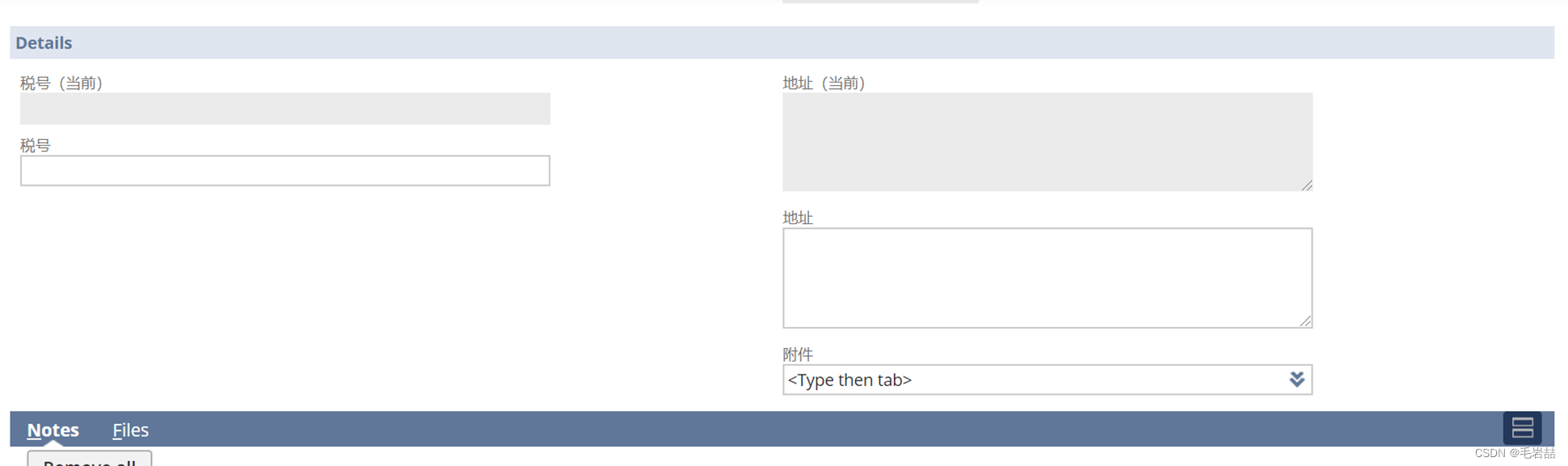
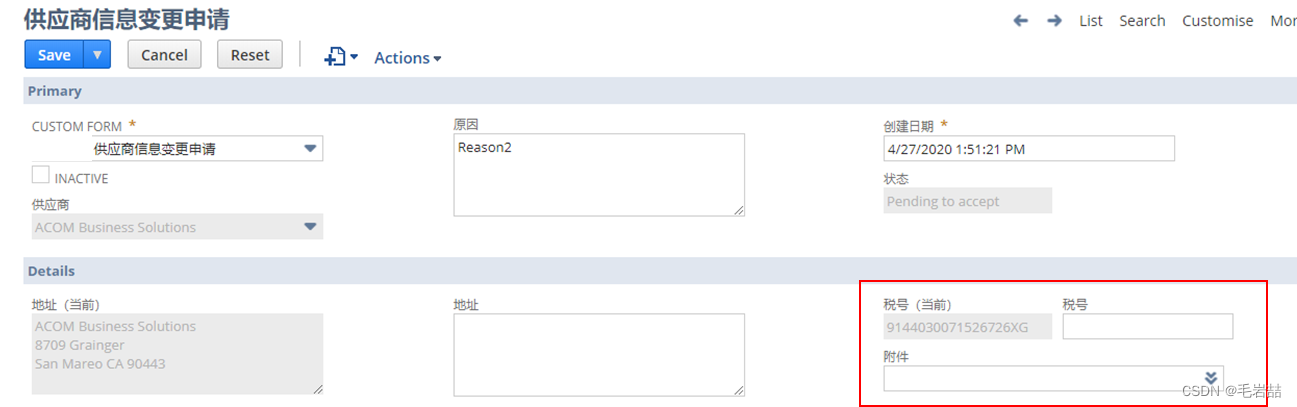
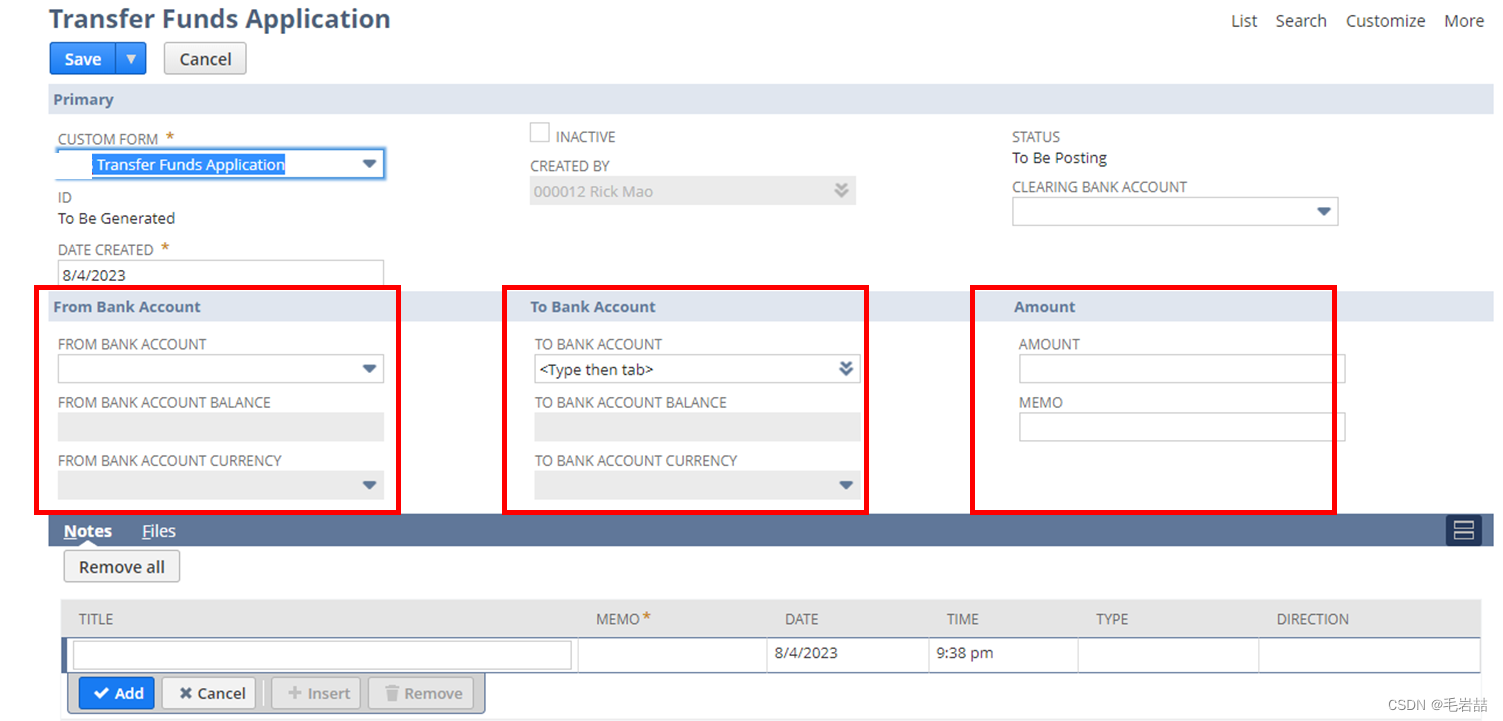
NS的字段布局原则,是按照Field Group来分区,然后依照Column从左到右,从上到下排列字段的。如下图所示,这个Form包含两个Field Group,每个Field Group分为3个Column。

一个Field Group中的多个Fields,按顺序平均的分配到Columns中。

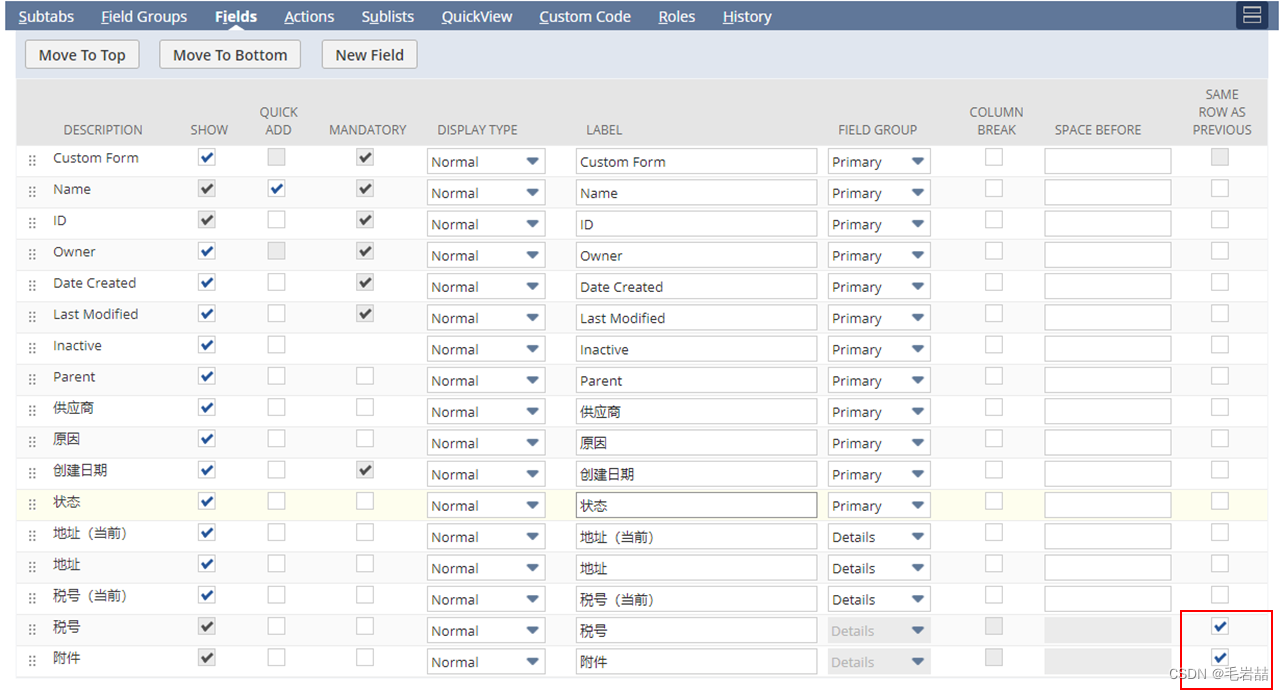
如果想在上面的样式上做些改变。在目前UI框架下,我们能做的不多,只能通过如下的4个参数进行调配:
- Column Break
- Same Row As Previous
- Space Before
- Single Column
我们下面逐个用图例来演示这些参数的用途。
•1. Column Break
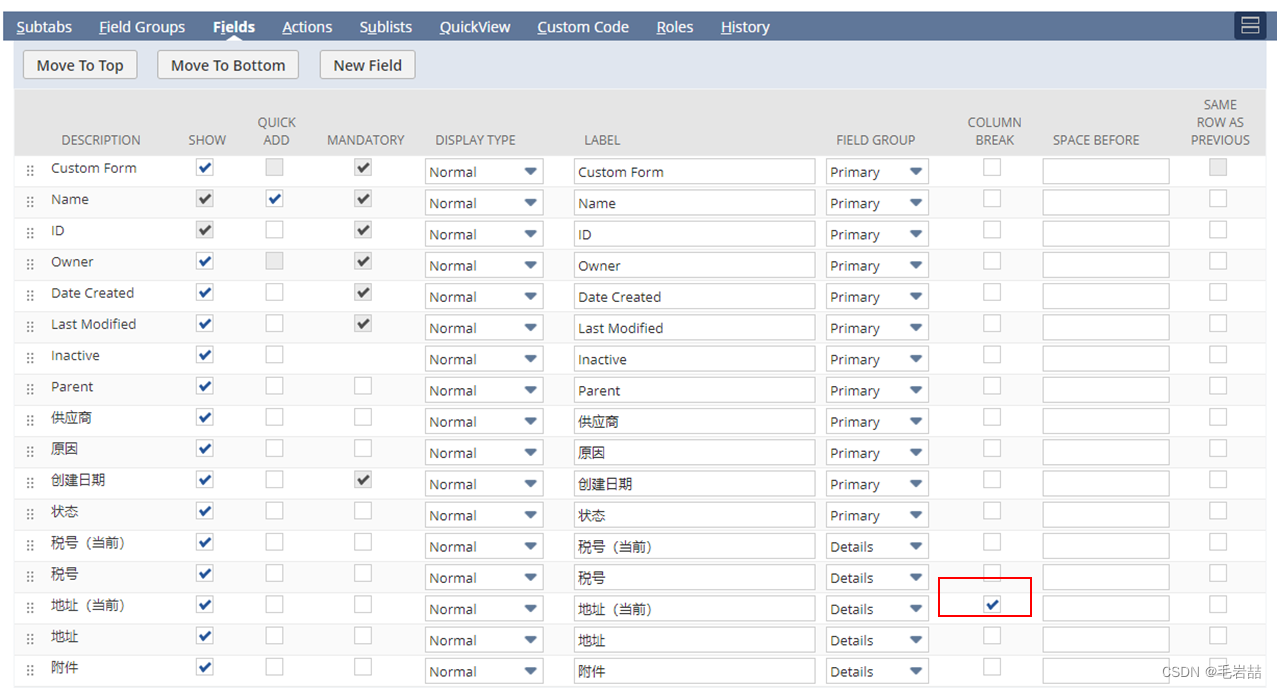
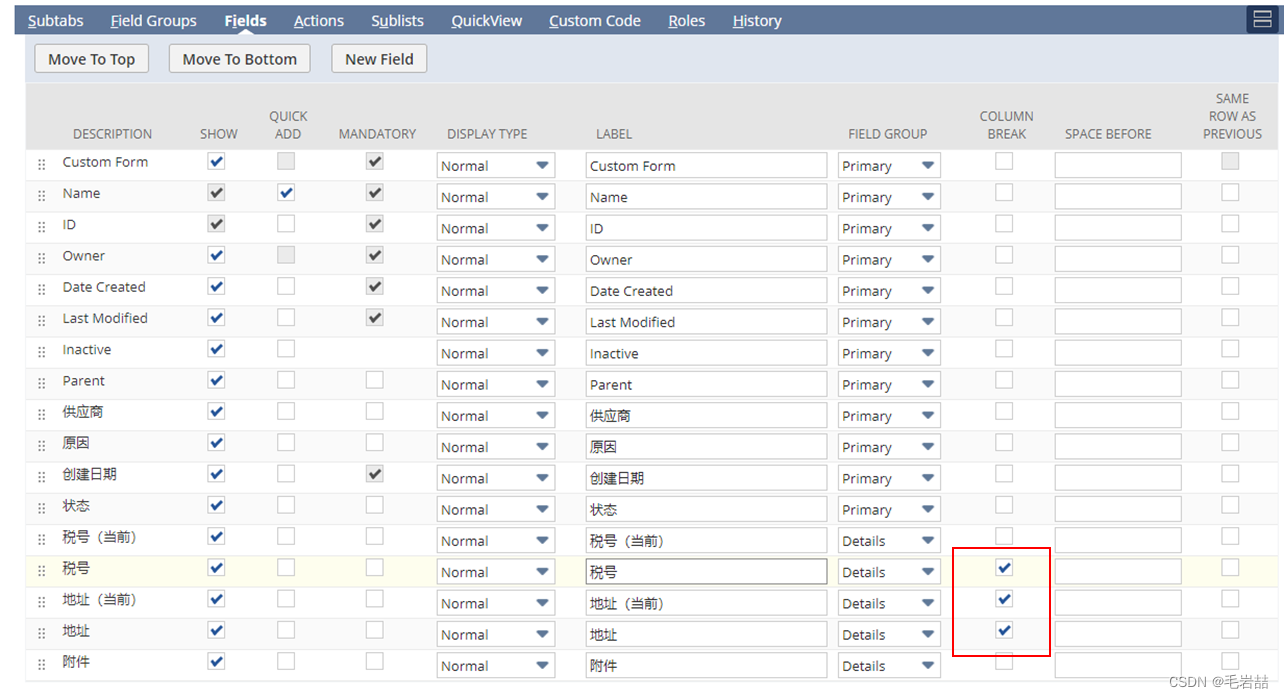
由于字段是按照从上到下顺序分配排列的,Column Break的含义是结束系统默认的列,开启新的列。
以下图为例,地址(当前)字段如果勾选了Column Break,则意味着从这个字段开始变为一个新Column。


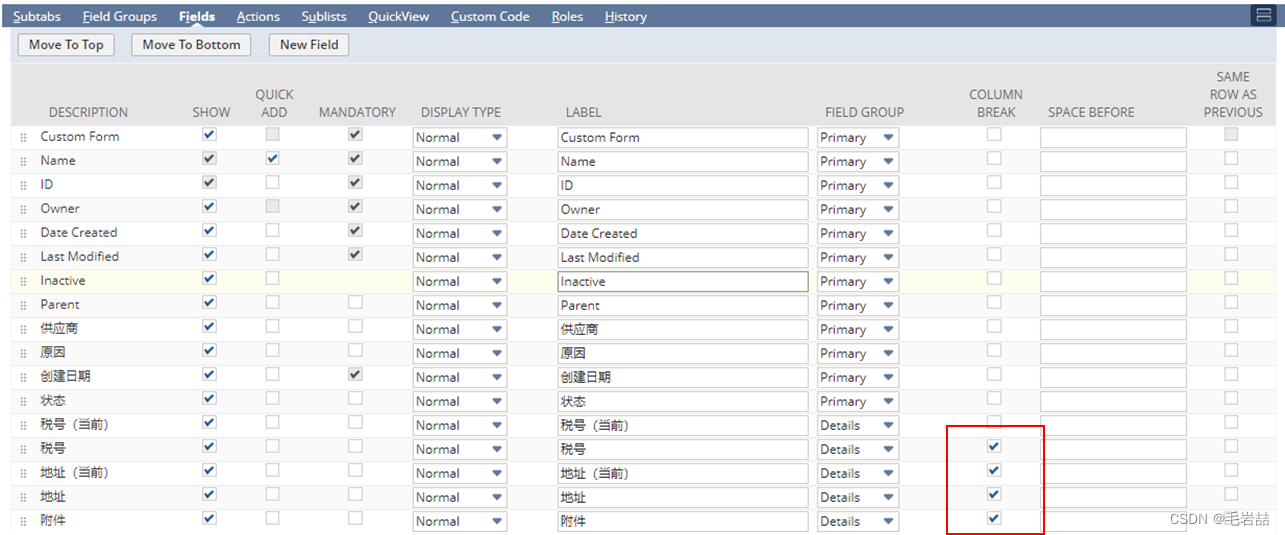
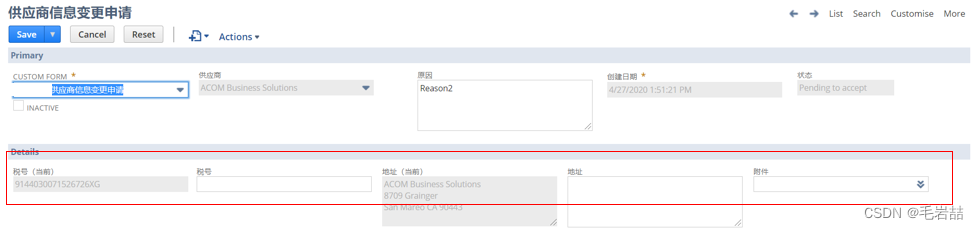
通过Column Break,强制分列,突破原始的3列布局,从而建立多Column布局。
4列样式:


5列样式:


2. Same Row As Previous
顾名思义,强制排在一行上,牺牲字段控件的宽度。


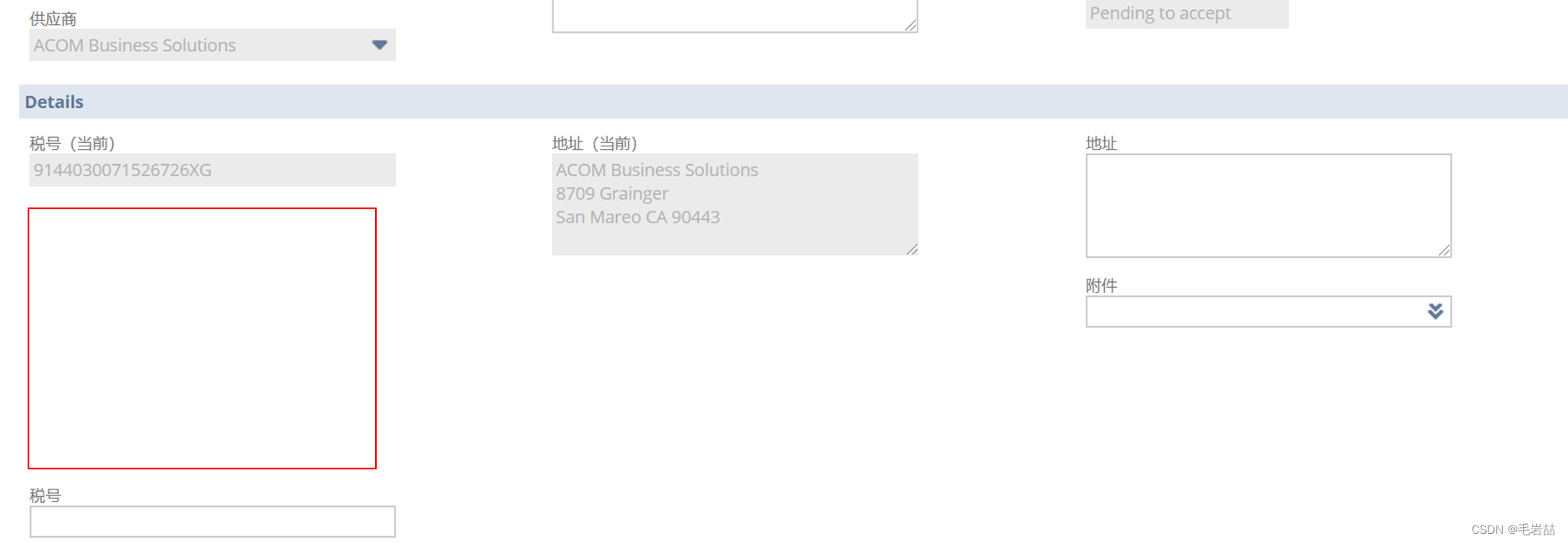
3. Space Before
在同一Column中,两个Field之间的行距。
以下图为例,两个字段间被隔开了10行。


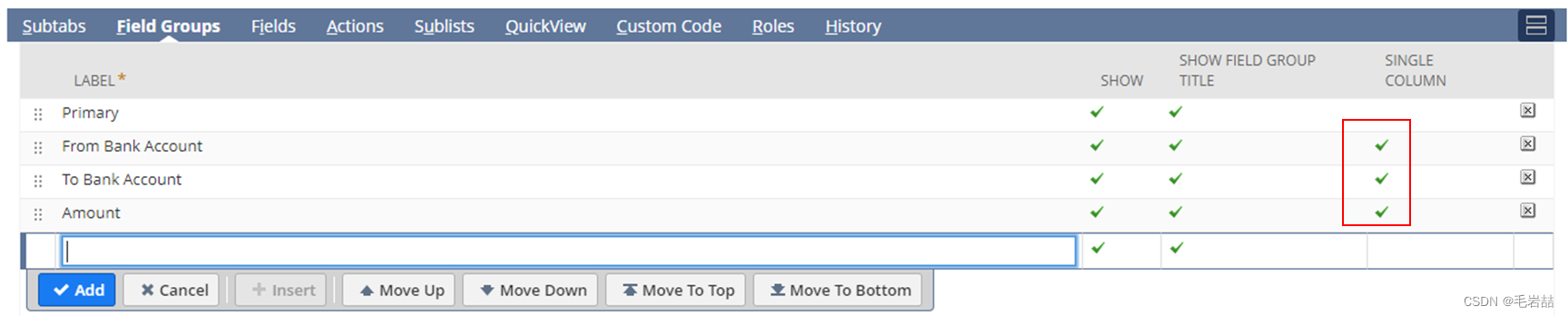
4. Single Column
多个Field Groups水平分布。 

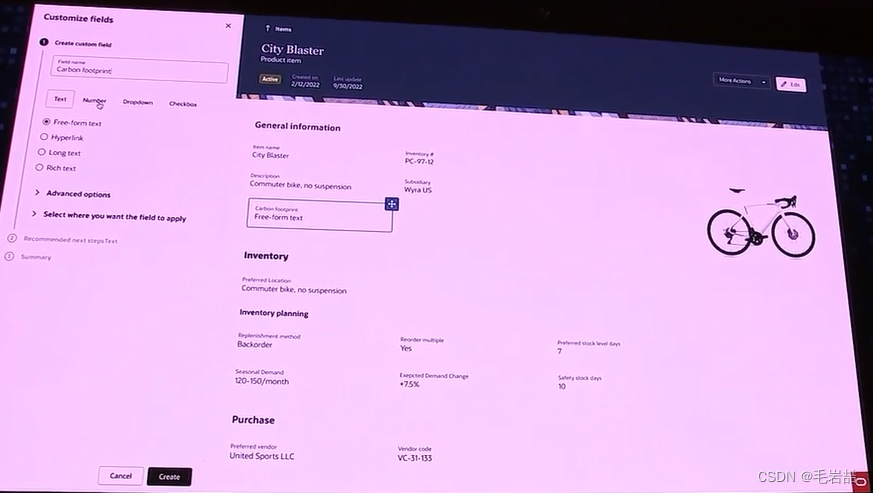
截止到目前的23.1版本,Form的布局还是由以上的几个参数来支配的。但是,根据22年9月底SuiteWorld 2022的未来展望来看。UI会被重构,布局逻辑完全改变。我们拭目以待吧。