vue - 【最新】简单快捷的 element ui 组件库的主题色更改,批量统一覆盖替换解决方法,无需npm装包。(适用于新手小白的方法,很简单)
哎呀,这可真是个好消息!你知道吗,很多时候我们在使用Element UI的时候,都被那默认的蓝色主题搞得头大,特别是当你想换个颜色的时候,简直要翻遍整个网络才能找到解决办法。不过现在,不用再担心这个问题啦!这篇文章告诉我们,想要把蓝色的主题换成其他颜色,比如优雅的紫色,根本不用安装任何第三方包,真是省时又省力。
比如,如果你是个刚刚入门的小白,对npm安装包什么的还不是很熟,那这方法就显得特别贴心了。你可以想象一下,原本需要花好长时间来学习怎么安装包、怎么配置,现在只需要简单地修改几行样式代码,就能让整个页面焕然一新,是不是超棒?这种方法不仅让你的开发效率大增,还能让你的项目看起来更统一、更专业。
更有趣的是,这种方法还能让你在团队开发中显得特别牛逼。毕竟,谁还没遇到过需要快速调整主题色的时候呢?现在你只需要轻轻松松地改个颜色,就能让整个团队对你刮目相看。

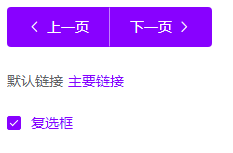
效果图
最新解决方案,简单便捷且不用npm安装任何第三方包就能搞定。
原来的主题色是蓝色  ,可以通过本篇博客提供的方法,统一变成其他主题颜色,比如下面的紫色:
,可以通过本篇博客提供的方法,统一变成其他主题颜色,比如下面的紫色:
下面就是真实的运行效果,保证可行~

这样就不用每个组件单独去写样式覆盖颜色了!


