uniapp 之 小球根据当前时间 显示位置

目录
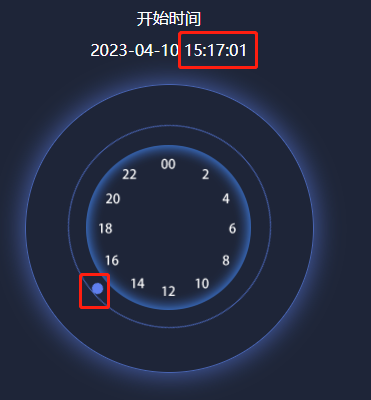
效果图
前言
总代码
1. template 代码
2. script 代码
3. js文件
4.样式
注解
1.小球运动代码
2. picker 时间选择器
补充
效果图

前言
最里面的是一张图片,并不是手写的样式,
总代码
1. template 代码
<uni-popup ref="appointmentPopup" :is-mask-click="false" type="bottom" safe-area background-color="#1e2538"style="color: #fff;"><view class="" style="height: 100vh; text-align: center;"><view class="" style="">定时充电</view><view style="margin: 40rpx 0 20rpx 0;">开始时间</view><picker mode="time" :value="time" :start="timeChange" @change="bindTimeChange"><text>{{dateTime}}</text></picker><view class="circleClock"><view class="left_box" :style="{transform: 'rotate('+lxl+'deg)'}"><view class="left_item"></view></view><image src="/static/images/clock.png" class="clock-img"></image></view><view @click="close">开始定时充电</view></view></uni-popup>2. script 代码
<script>import getDateTime from '@/common/time.js'export default {data() {return {timeChange: null,lxl: null, // 角度date: '', //起始日期endDate: '', //终止日期dateTime: '',time: '',}},methods: {bindTimeChange(e) {this.changeTime = e.detail.valuelet arr = this.dateTime.split(' ')this.dateTime = arr[0] + ' ' + this.changeTimeconsole.log('开始时间', this.dateTime);},close() {console.log(this.changeTime, this.timeChange, '比较');if (this.changeTime !== undefined && this.timeChange > this.changeTime) return uni.$showMsg('开始时间输入不对')console.log('执行关闭事件');// this.$refs.appointmentPopup.close()},},onLoad() {this.dateTime = getDateTime.hour(0) // 现在时间this.date = getDateTime.getDateStr(null, -1); //昨天this.endDate = getDateTime.dateTimeStr('y-m-d'); //今天let str = this.dateTime.split(' ')this.timeChange = str[1]let arr = str[1].split(':')// console.log(arr, str, 'arr');let hDeg = arr[0] / 24 * 360let mDeg = arr[1] / 24 / 60 * 360let sDeg = arr[2] / 24 / 60 / 60 * 360this.lxl = hDeg + mDeg + sDeg},}
</script>3. js文件
function dateTimeStr(str) {var date = new Date(),year = date.getFullYear(), //年month = date.getMonth() + 1, //月day = date.getDate(), //日hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(), //时minute = date.getMinutes() < 10 ? date.getMinutes() : date.getMinutes(), //分second = date.getSeconds() < 10 ? date.getSeconds() : date.getSeconds(); //秒month >= 1 && month <= 9 ? (month = "0" + month) : "";day >= 0 && day <= 9 ? (day = "0" + day) : "";hour >= 0 && hour <= 9 ? hour : "";minute >= 0 && minute <= 9 ? (minute = "0" + minute) : "";second >= 0 && second <= 9 ? (second = "0" + second) : "";if (str.indexOf('y') != -1) {str = str.replace('y', year)}if (str.indexOf('m') != -1) {str = str.replace('m', month)}if (str.indexOf('d') != -1) {str = str.replace('d', day)}if (str.indexOf('h') != -1) {str = str.replace('h', hour)}if (str.indexOf('i') != -1) {str = str.replace('i', minute)}if (str.indexOf('s') != -1) {str = str.replace('s', second)}return str;
}//获取日期的今天,明天,后天 -1是昨天,0是今天,1是后一天
function getDateStr(today, addDayCount) {let date;if (today) {date = new Date(today);} else {date = new Date();}date.setDate(date.getDate() + addDayCount); //获取AddDayCount天后的日期 let y = date.getFullYear();let m = date.getMonth() + 1; //获取当前月份的日期 let d = date.getDate();if (m < 10) {m = '0' + m;};if (d < 10) {d = '0' + d;}console.log(y + "-" + m + "-" + d)return y + "-" + m + "-" + d;
}function hour(e) {// 判断是少一个小时还是多一个小时if (e < 0) {e = e * (-1)hourDown(e)return}return hourUp(e)
}function hourUp(e) {// 比现在多几个小时var end = Date.now()var start = 1000 * 60 * 60 * evar interval = end + start; //结束 - 开始 = 毫秒值var a = new Date(interval);var y = a.getFullYear();var m = a.getMonth() + 1;m = m < 10 ? "0" + m : m;var d = a.getDate();d = d < 10 ? "0" + d : d;var h = a.getHours();h = h < 10 ? "0" + h : h;var mm = a.getMinutes();mm = mm < 10 ? "0" + mm : mm;var s = a.getSeconds();s = s < 10 ? "0" + s : s;return y + '-' + m + '-' + d + ' ' + ' ' + h + ':' + mm + ':' + s}function hourDown(e) {// 少多少个小时var end = Date.now()var start = 1000 * 60 * 60 * evar interval = end - start; //结束 - 开始 = 毫秒值var a = new Date(interval);var y = a.getFullYear();var m = a.getMonth() + 1;m = m < 10 ? "0" + m : m;var d = a.getDate();d = d < 10 ? "0" + d : d;var h = a.getHours();h = h < 10 ? "0" + h : h;var mm = a.getMinutes();mm = mm < 10 ? "0" + mm : mm;var s = a.getSeconds();s = s < 10 ? "0" + s : s;return y + '/' + m + '/' + d + ' ' + h + ':' + mm + ':' + s;
}
module.exports = {dateTimeStr: dateTimeStr,getDateStr: getDateStr,hour: hour
}4.样式
<style lang="scss">page {width: 100%;height: 100%;color: #fff;button::after {border: none}background: #1e2538 !important;}
</style>
<style lang="scss" scoped>$color : #4763b5;.circleClock {width: 287px;height: 287px;border-radius: 50%;border: 1px solid $color;margin: 44rpx auto;position: relative;box-shadow: 0 0 50rpx $color;.clock-img {width: 300rpx;height: 300rpx;position: absolute;left: 138rpx;top: 110rpx;}}.left_box {margin: 74rpx auto;width: 365rpx;height: 365rpx;border: 1px solid $color;overflow: hidden;z-index: 1;border-radius: 50%;animation: loading_left 86400s linear;}// 小球.left_item {width: 20rpx;height: 20rpx;border-radius: 50%;background-color: #5e7ef2;margin: 0 auto;}/* 动画 */@keyframes loading_left {to {transform: rotate(1turn);}}</style>注解
1.小球运动代码
<view class="left_box" :style="{transform: 'rotate('+lxl+'deg)'}"><view class="left_item"></view></view>最开始没认真看代码 直到后面 我才发现 其实小球没有动画效果,不运动,而运动的是父盒子,
所以 动画角度: transform : rotate(xxdeg)加在父盒子身上
2. picker 时间选择器
时间选择器有个 start 属性,这个属性就是 当滑动时间进行选择时 它能一下跳到当前时间,而它之前的时间不能进行选择
但 这个属性有个弊端 若我不进行滑动 直接点击确定 它的时间会变成00点,然后你在进行选择的话,任何时间都能进行选择,所以在点击开始定时充电的按钮的close事件里 进行时间的一个比较


补充
如果比较简单的方法,或更好的方法,或觉得我这需要改进的, 请在下面留言,让我们一起共同进步


