electron+vue3全家桶+vite项目搭建【六】集成vue-i18n 国际化

注意
已发现 9.2.2版本的vue-i18n 如果使用cnpm安装,打包会报错,使用npm或者pnpm安装依赖没有问题
引入
如果需要多语言支持,那么最好在项目搭建之初我们就集成好国际化
vue i18n官网
demo项目地址
1.引入依赖
npm install vue-i18n@9
2.集成vue i18n
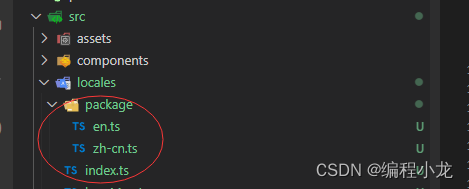
1.我们现在src下面创建locals目录,里面创建packages目录,然后分别创建en.ts和zh-cn.ts
// src\\locales\\package\\en.ts
export default {// app相关文本app: {title: 'demo'},
};
// src\\locales\\package\\zh-cn.ts
export default {// app相关文本app: {title: '精彩案例'},
};
2.我们在locals目录下创建index.ts
// src\\locales\\index.ts
import { createI18n } from 'vue-i18n';
import zhCn from './package/zh-cn';
import en from './package/en';
import CacheUtils from '@utils/cacheUtils';// 创建 i18n
const i18n = createI18n({legacy: false, // 解决Not available in legacy mode报错globalInjection: true, // 全局模式,可以直接使用 $tlocale: 'zhCn',messages: {zhCn,en}
});export default i18n;目录结构如图所示:

3.调整main.ts
// src\\main.ts
import i18n from './locales';// ...
// 配置国际化
app.use(i18n)
3.测试代码
接着我们在HelloWorld页面补充国际化代码:
// src\\components\\HelloWorld.vue
<template><h1>{{ $t('app.title') }}</h1>
</template>
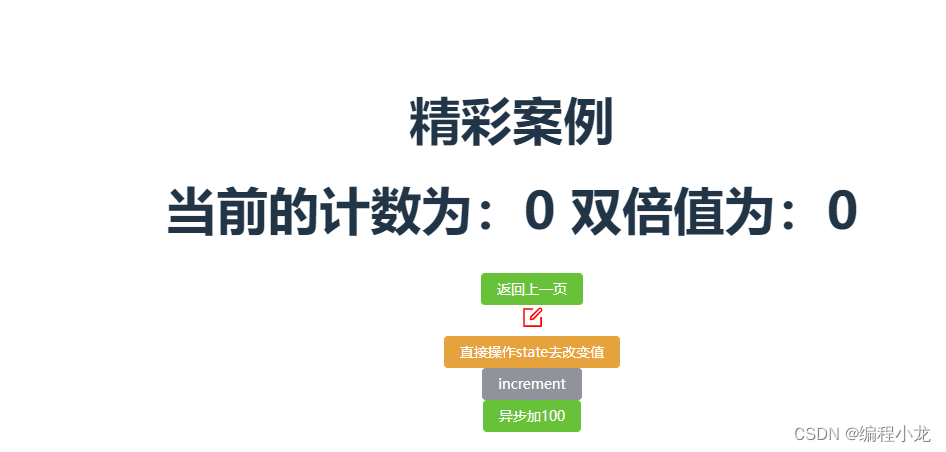
显示效果如图所示:
- 并且随着我们切换 i18n的 locale字段,可以看到文本自动变成对应语言

4.封装多语言切换组件
我们知道只要改变i18n的locale的值就能修改应用的语言,那么我们完全可以基于element-plus封装一个多语言切换的组件:
// src\\components\\Language.vue
<template><el-dropdown @command="handleCommand"><span class="el-dropdown-link">{{ currentLang == 'zhCn' ? '中文' : 'English' }}<el-icon class="el-icon--right"><arrow-down /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item command="zhCn" :disabled="currentLang == 'zhCn'">中文</el-dropdown-item><el-dropdown-item command="en" :disabled="currentLang == 'en'">English</el-dropdown-item></el-dropdown-menu></template></el-dropdown>
</template><script lang="ts" setup>
import { ArrowDown } from '@element-plus/icons-vue'
import { useI18n } from 'vue-i18n';
import { computed } from 'vue';const i18n = useI18n()// 计算属性获取i18n的值
const currentLang = computed(() => i18n.locale.value)// 切换语言
function handleCommand(command: string) {i18n.locale.value = command
}</script>
<style scoped>
.example-showcase .el-dropdown-link {cursor: pointer;color: var(--el-color-primary);display: flex;align-items: center;
}
</style>5.测试多语言切换
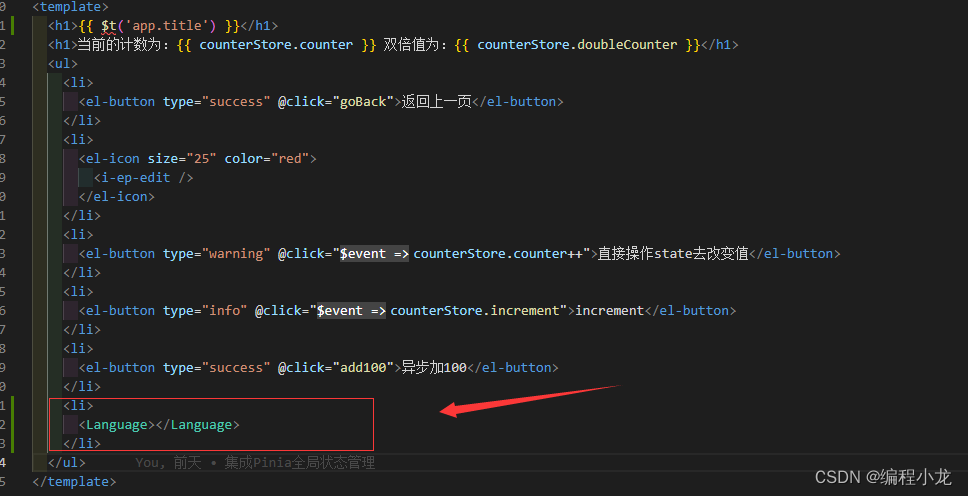
我们在HelloWorld.vue文件中引入多语言插件:

运行查看效果:

6.优化代码
我们可以发现不管是文本的使用还是组件的封装,都存在着大量的魔法值,假如后续调整了语言字段,改动将是巨大的,那么其实我们是可以正对映射关系封装一个kv对象的:
// src\\locales\\LangMap.tsexport default {/key - value 形式关联所有语言和对应描述 */languageMap: new Map([["zhCn", "中文"],["en", "English"],]),/所有属性路径描述 */app_title: 'app.title'
}
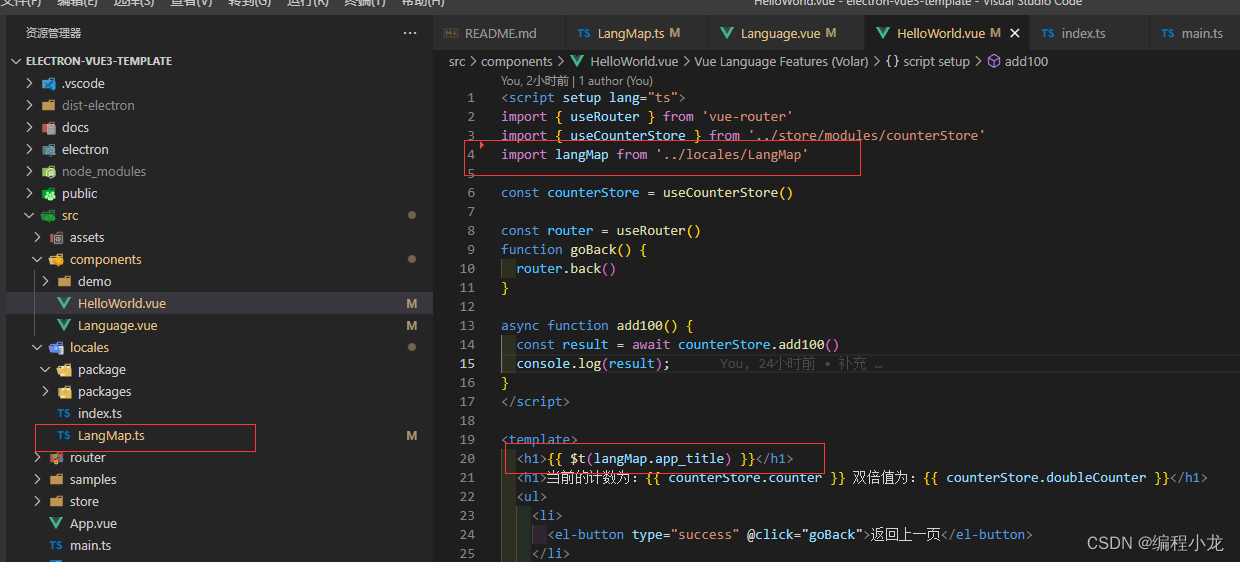
在helloWOrld中我们可以这样调用

我们调整语言切换组件
<template><el-dropdown @command="handleCommand"><span class="el-dropdown-link">{{ langMap.languageMap.get(currentLang) }}<el-icon class="el-icon--right"><arrow-down /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item :command="langEntry[0]" :key="langEntry[0]" :disabled="currentLang == langEntry[0]"v-for="langEntry in langMap.languageMap.entries()">{{langEntry[1] }}</el-dropdown-item></el-dropdown-menu></template></el-dropdown>
</template><script lang="ts" setup>
import { ArrowDown } from '@element-plus/icons-vue'
import { useI18n } from 'vue-i18n';
import { computed } from 'vue';
import langMap from '../locales/LangMap'const i18n = useI18n()
// 计算属性获取i18n的值
const currentLang = computed(() => i18n.locale.value)// 切换语言
function handleCommand(command: string) {i18n.locale.value = command
}</script>
<style scoped>
.example-showcase .el-dropdown-link {cursor: pointer;color: var(--el-color-primary);display: flex;align-items: center;
}
</style>

