【HTML+CSS】grid自适应网站布局之服务项目展示

🍀一、前言:
最近在网上了解grid布局时,发现了很多有意思的知识点,所以简单的写了一个服务项目展示的grid自适应网站布局,用来回顾与加强grid布局的掌握,代码还是很简单的,初学者用来练手还是很合适滴💪。
本项目的源码和相关图片打包如下:
grid网站自适应布局链接:https://pan.baidu.com/s/1JIdUdvbu3Cxx9DN6Iy99Zw?pwd=1231
提取码:1231复制这段内容打开「百度网盘APP 即可获取」
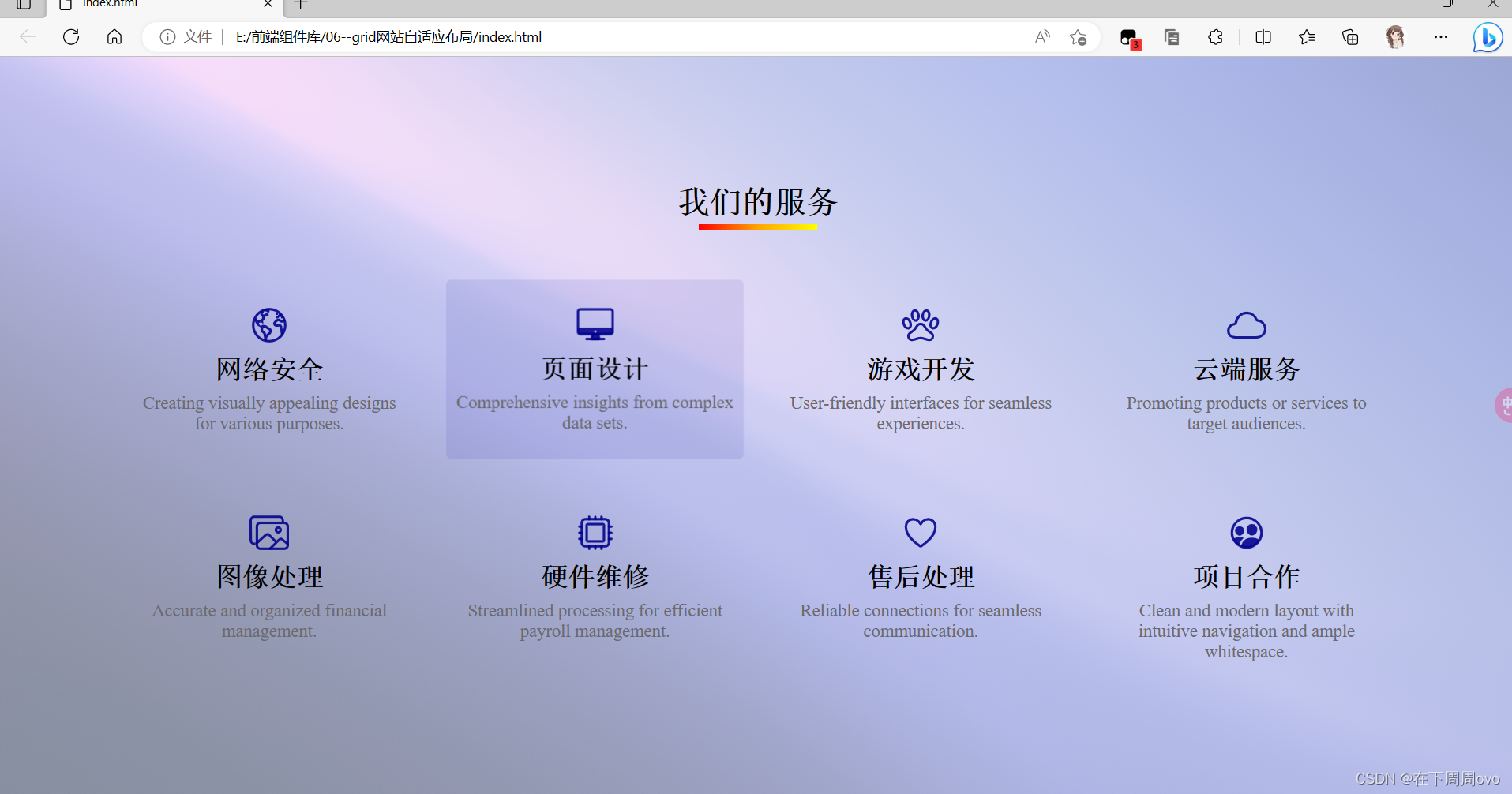
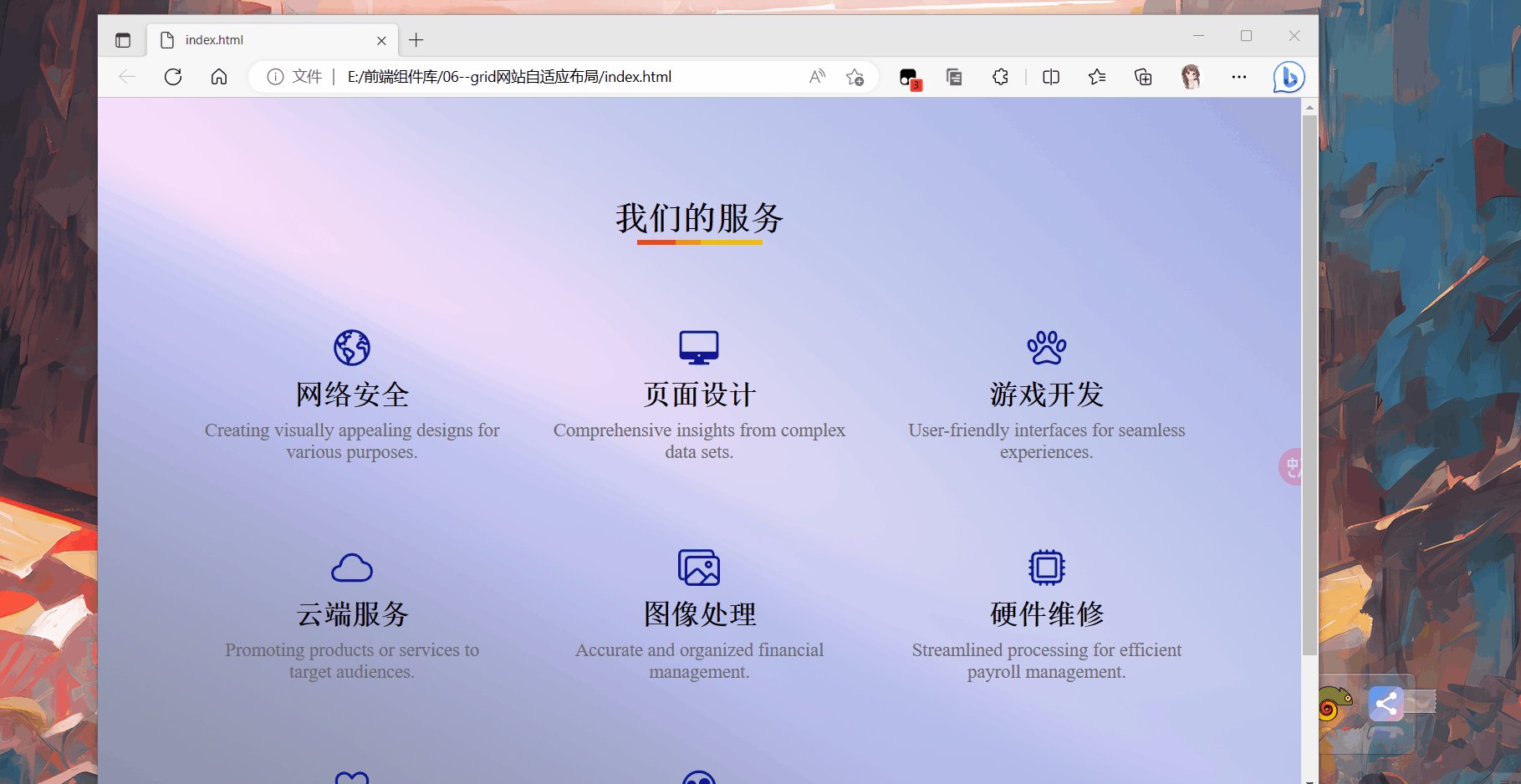
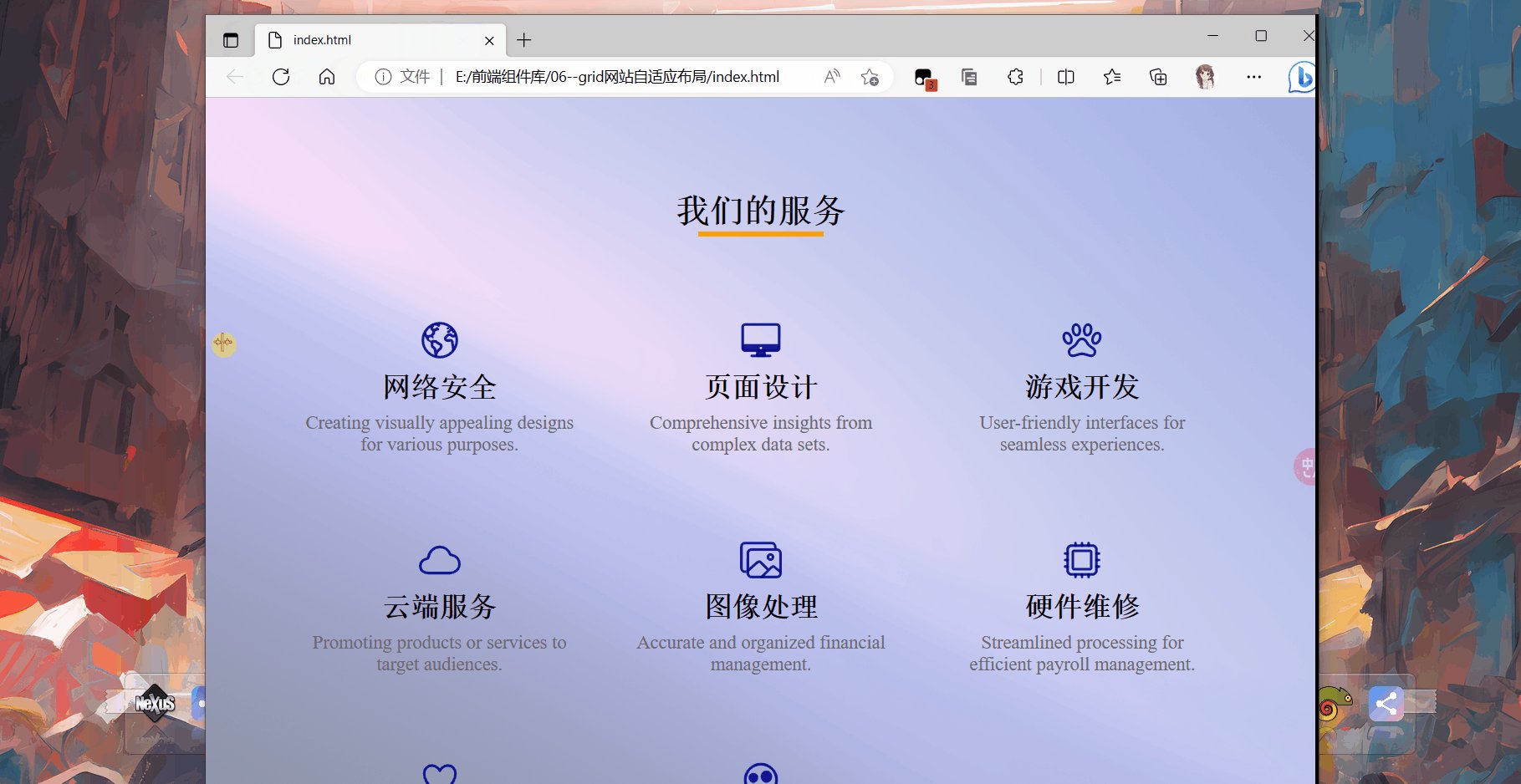
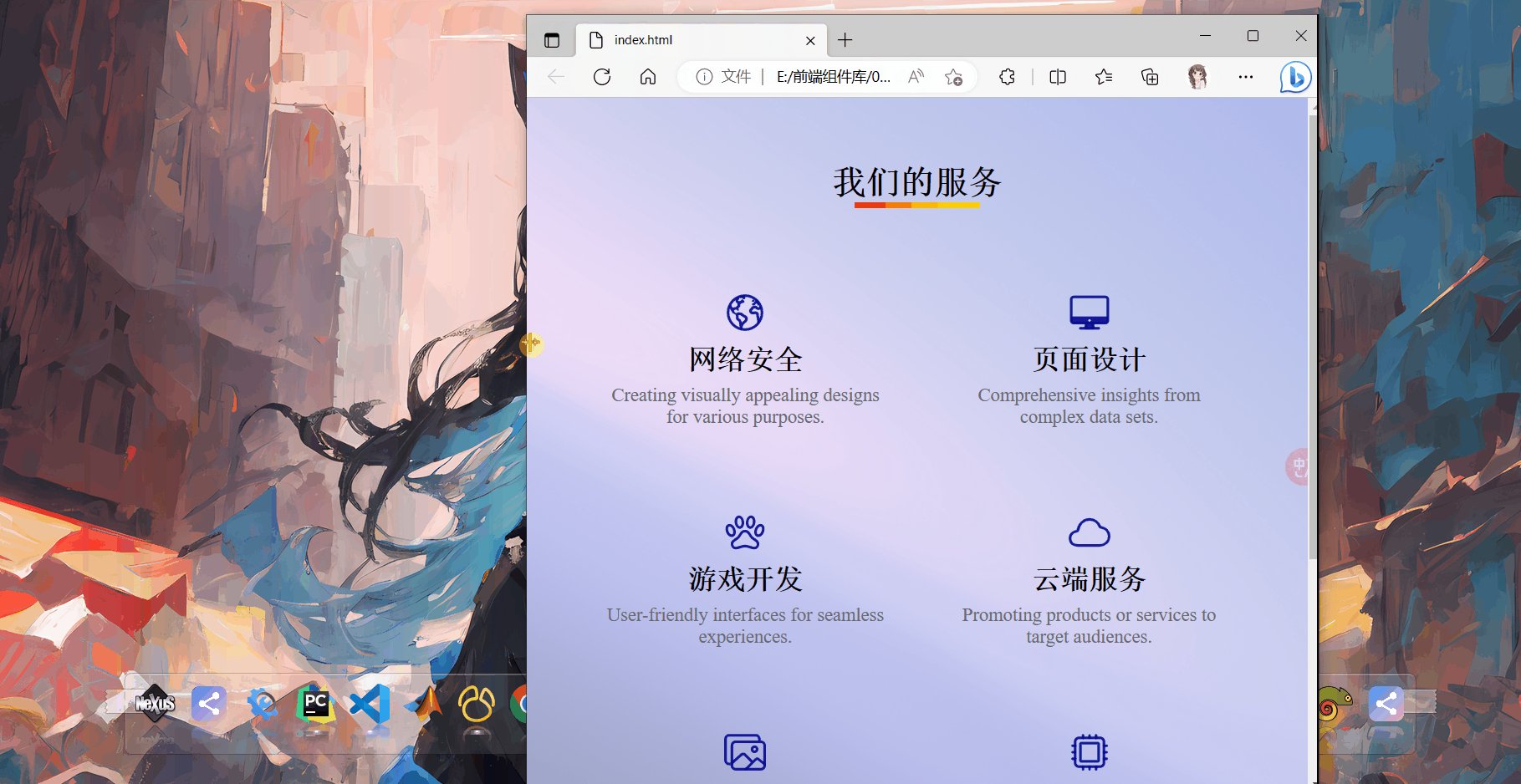
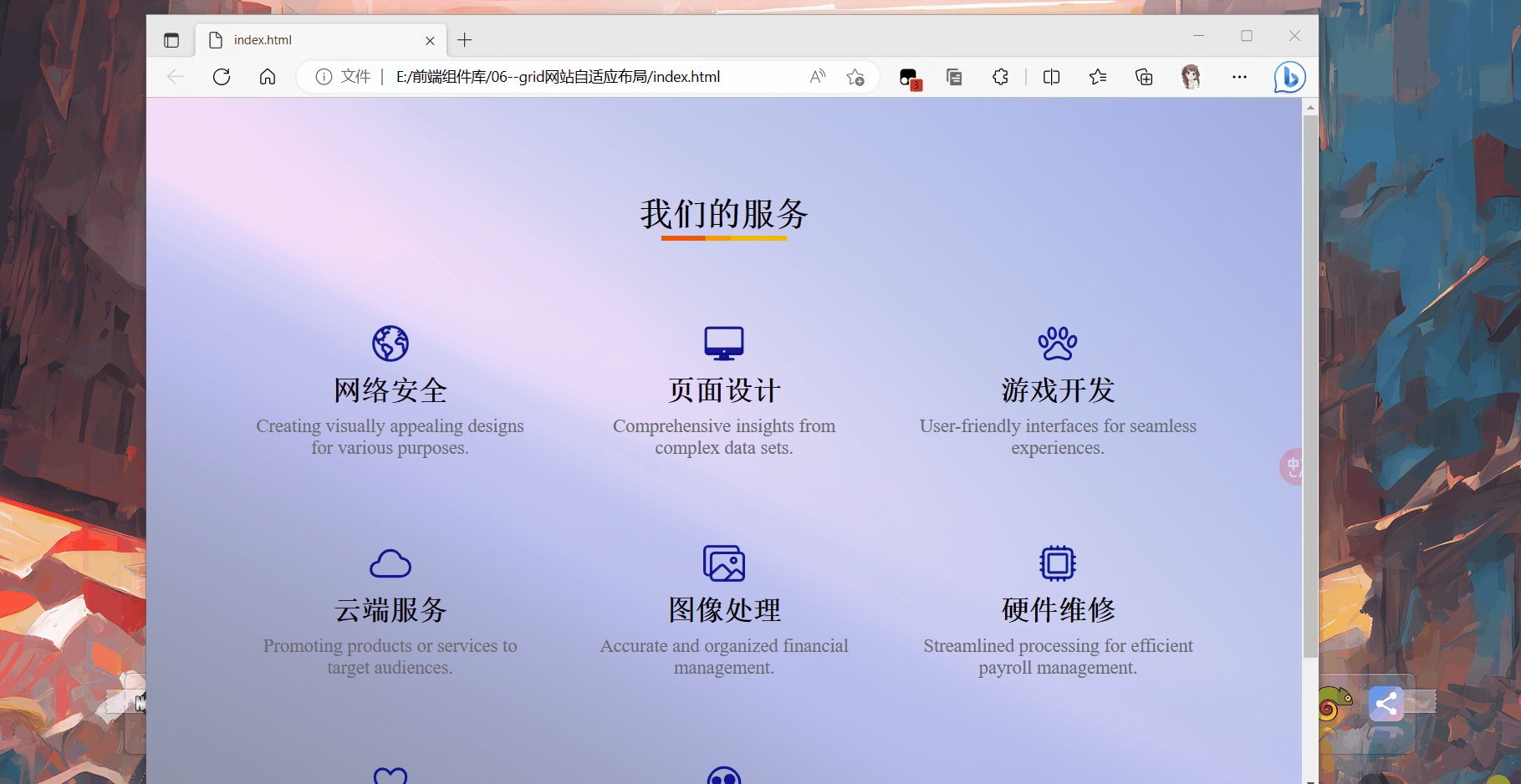
效果如下:
它可以根据界面的宽和高自适应的动态调整布局,这种界面还是比较常见的
🍀二、全部代码展示
🔥2.1、HTML代码
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="./style.css"><title>index.html</title> </head> <body><!-- 界面的主容器 --><div class="container"><!-- 界面的大标题 --><h1>我们的服务</h1><!-- 界面上项目左右列容器 --><div class="row"><!-- 每一个的服务部分 --><div class="server"><!-- 服务部分的标志,引用了外部图标 --><i><ion-icon name="earth-outline"></ion-icon></i><h2>网络安全</h2><p>Creating visually appealing designs for various purposes.</p></div><div class="server"><i><ion-icon name="desktop-outline"></ion-icon></i><h2>页面设计</h2><p>Comprehensive insights from complex data sets.</p></div><div class="server"><i><ion-icon name="paw-outline"></ion-icon></i> <h2>游戏开发</h2><p>User-friendly interfaces for seamless experiences.</p></div><div class="server"><i><ion-icon name="cloudy-outline"></ion-icon></i><h2>云端服务</h2><p>Promoting products or services to target audiences.</p></div><div class="server"><i><ion-icon name="images-outline"></ion-icon></i><h2>图像处理</h2><p>Accurate and organized financial management.</p></div><div class="server"><i><ion-icon name="hardware-chip-outline"></ion-icon></i><h2>硬件维修</h2><p>Streamlined processing for efficient payroll management.</p></div><div class="server"><i><ion-icon name="heart-outline"></ion-icon></i><h2>售后处理</h2><p>Reliable connections for seamless communication.</p></div><div class="server"><i><ion-icon name="people-circle-outline"></ion-icon></i><h2>项目合作</h2><p>Clean and modern layout with intuitive navigation and ample whitespace.</p></div></div></div><!-- 这是必要的,如果想要引入unpkg.com上的图标就必须加下面两段,文档上要求的 --><script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script> </body> </html>
🔥2.2、CSS代码
* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Times New Roman', Times, serif; } .container {width: 100%;min-height: 100vh;padding: 0px 8%;position: relative; }/* 加这个的作用是使得只有背景图片的透明度发生改变,其他元素透明度不变 */ .container::after {content: "";background: url('./img/3.png') no-repeat center;opacity: .5;background-size: cover;position: absolute;left: 0;top: 0;right: 0;bottom: 0;z-index: -1; } /* 设置主容器h1的样式 */ .container h1 {text-align: center;padding-top: 10%;margin-bottom: 60px;font-weight: 600;/* 将它设置为绝对定位 */position: relative; }/* 为主容器h1设置一个下滑线的效果 */ .container h1::after {content: "";background: linear-gradient(to right,red, orange 50%, yellow);width: 120px;height: 5px;position: absolute;bottom: -5%;left: 50%;/* 表示元素沿着x轴向左平移它自身长度的一半 */transform: translateX(-50%); }/* 这个是实现响应式布局的关键代码 */ .row {display: grid;/* 这是实现自适应的关键代码*/grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));gap: 30px; }.server {text-align: center;padding: 25px 10px;border-radius: 5px;font-size: 18px;/* 将光标移动到该div上变为小手的样子 */cursor: pointer;/* 设置背景颜色为透明 */background: transparent;transition: transform 0.5s, background 0.5s; }.server i {font-size: 40px;margin-bottom: 15px;color: rgba(1, 1, 141, 0.883); } /* 设置每一个服务项标题的样式 */ .server h2 {font-weight: 600px;margin-bottom: 8px; }.server p {color: rgb(106, 106, 112); }/* 设置鼠标移动到上面的样式 */ .server:hover {background: rgb(1, 1, 141, 0.883);color: #fff;transform: scale(1.05); }/* 设置鼠标移动到上面图标样式 */ .server:hover i {color: #fff; }/* /* 设置鼠标移动到上面p标签的样式 */ .server:hover p {color: rgb(242, 242, 166); }
🍀结语
CSS中.container::after选择器下的 【grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));】这是本项目实现自适应的核心代码,作用如下:
grid-template-columns 是 CSS Grid 布局中定义网格布局列的属性。该属性默认值为 none,必须使用grid-template-rows属性与其共同使用。该属性值可以使用像素、百分比、fr、auto等来表述网格布局列。repeat() 函数则可以简化这个列表并缩短我们的CSS。
repeat(auto-fit, minmax(250px, 1fr))表示网格布局的每一列都具有最小宽度为 250 像素,最大宽度为 1 个等分比例的宽度,而 auto-fit 的意思是根据自适应容器宽度去动态变化列数,在能够容纳一列的情况下尽可能多的叠加列,以上组合表达式表示列数自适应且不能小于 250 像素,且列宽最多等分容器的可用空间。它的效果就是,当网格容器宽度变化时,自动地增加或减少列数,以尽可能地填满网格容器的宽度,同时在每个列最小为 250px,最大等分当前可用宽的量下进行设置。