抽象轻松web


不管是求最大值,还是最小值,无论是整数还是小数,数据类型是不是一样的
它们的本质上都是判断,在判断的基础上不断的变换,增加判断条件,增加判断过程罢了
判断需要两个本质
1 :两个以上的元素
2 :判断结果
3 :符号如(<、>、==、?:、===)
用这套模型写一个
编写一个JS函数,接受一个数值参数n,如果n为正数则返回"正数",如果n为负数则返回"负",如果n为0则返回"0"。
事件的叶千奇百怪,根只有一个
判断一个数是不是正数
1 :两个以上的元素
2 :判断结果
3 : 符号
代码就是 变量 n > 0 结果 是正数
如果n为负数则返回"负"
代码就是 变量 n < 0 结果 是整数
如果为0 变量 n = 0 结果是0
有了上面的条件那么开始写了
第一种写法
<script>
function Num(n) {//函数命if( n > 0 ) return "正数" // 返回值为整数,结果else if( n < 0 )return "负数" //返回值为负数,结果else if( n == 0)return "0" //返回值为0 ,结果
}
console.log(Num(1)); //当n = 1 时结果为正数
console.log(Num(-1));//当n = -1 时结果为负数
console.log(Num(0));// n = 0 时结果为0 注意注意 一个= 代表赋值 == 为等于 === 为全等于数据类型也要相等
</script>第二种写法
<script>
function Num(n) {//函数命if( n > 0 ) return "正数" // 返回值为整数,结果if( n < 0 )return "负数" //返回值为负数,结果if( n == 0)return "0" //返回值为0 ,结果
}
console.log(Num(1)); //当n = 1 时结果为正数
console.log(Num(-1));//当n = -1 时结果为负数
console.log(Num(0));// n = 0 时结果为0 注意注意 一个= 代表赋值 == 为等于 === 为全等于数据类型也要相等
</script>第三种写法
<script>
function Num(n) {//函数命const nub = n > 0 ? "整数" : ( n == 0)? "0" :"负数"//当你想在三目运算中在添加一个三目运算那么在// :后面添加一个括号后面?:即可return nub
}
console.log(Num(1)); //当n = 1 时结果为正数
console.log(Num(-1));//当n = -1 时结果为负数
console.log(Num(0));// n = 0 时结果为0 注意注意 一个= 代表赋值 == 为等于 === 为全等于数据类型也要相等
</script>第四种
<script>
function Num(n) {//函数命if ( n > 0)return "正数"else {let yy = n == 0 ? "0" : "负数"return y}
}
console.log(Num(1)); //当n = 1 时结果为正数
console.log(Num(-1));//当n = -1 时结果为负数
console.log(Num(0));// n = 0 时结果为0 注意注意 一个= 代表赋值 == 为等于 === 为全等于数据类型也要相等
</script>万变不离其中,本质上是判断,那么不管它怎么变,上面只写了四种,如果水平高至少可以写出上百种同结果不同过程的判断语句
说到结果上面的结果统统一样

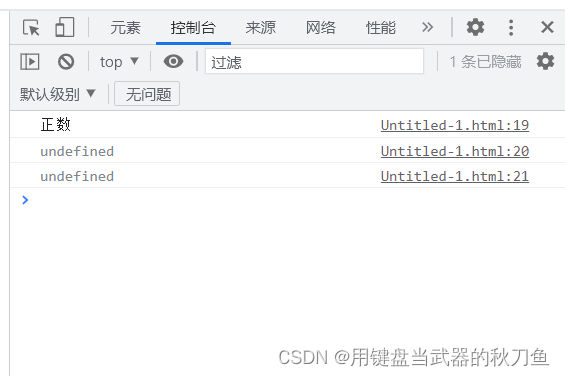
注意:一定要写return,如果没写return会出现这种效果如下

就是undefined这个
第二个注意 一个等于,两个等于,三个等于的区别
一个等于赋值
两个等于相等
三个等于全等
用路程和位移来理解三个等于和两个等于的区别
两个等于 就是位移, 位移是从起点到终点的距离,那么它的反向,速度,化的时间需要管吗?
不需要
三个等于 就是路程上全等于, 距离,方向,速度,花的时间全等于
再把它放在三个等于和两个等于上
两个等于就是数值一样
三个等于不仅数值要一样,数据类型还要一样才能等于
