【Vue】学习笔记-01.初识Vue

Vue2/Vue3 文档
Vue2 文档地址:介绍 — Vue.js (vuejs.org)
Vue3 文档地址:简介 | Vue.js (vuejs.org)
Vue2 JS 下载:
安装 — Vue.js (vuejs.org)
Vue 开发工具:
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
关闭提示:
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
强制刷新:
按住shift+刷新按钮
容器与Vue实例是一对一的关系。
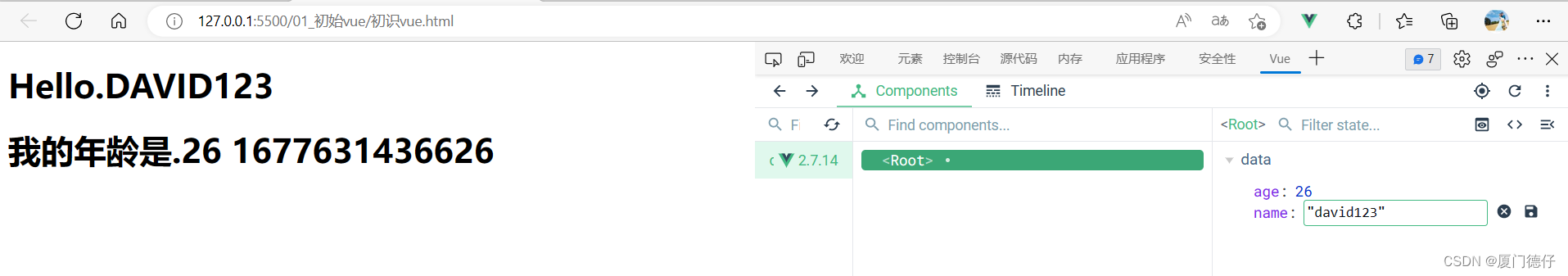
利用开发者工具可以修改Root数据进行模型数据元素变更

初识Vue.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初识Vue</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!--1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象2.root容器里的代码依然要符合html规范,只不过混入一些特殊的vue语法;3.root容器里的代码被称为[Vue模板]4.Vue实例和容器是一一对应的:5.真实开发中只有一个Vue实例,并且会分配组件一起使用:6.{{xxx}}中的xxx要写js表达式。且xxx可以自动读取到data中的所有属性:7.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新注意区分:js表达式和JS代码(语句)1.表达式:一个表达式会生成一个值。可以放在任何一个需要值的地方:(1).a(2).a+b(3).demo(1)(4) x===y?'a':'b'2.js代码(语句)(1).if(){}(2).for(){}--><!--准备好一个容器--><div id="root"><h1>Hello.{{name.toUpperCase()}}</h1><!--插值语法--><h1>我的年龄是.{{age}} {{Date.now()}}</h1></div><script type="text/javascript">Vue.config.productionTip =false //阻止生产环境的提示信息//创建Vue实列const x=new Vue({el:'#root', //el 用于指定当前Vue实例未哪个容器服务,值通常为css选择器字符串。document.getElementById(root) data:{ //data中用于存储数据,数据供el所指定的容器去使用name:'david',age:26}});</script>
</body>
</html>