自动化测试用例结构分析与web浏览器控制

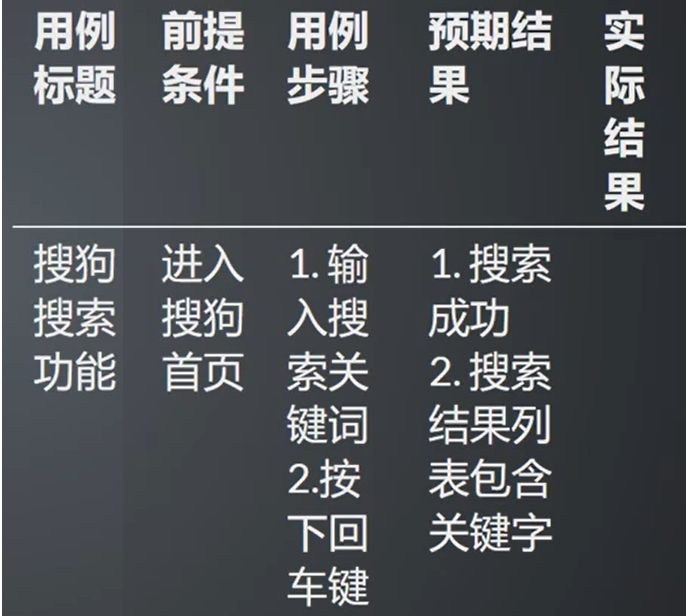
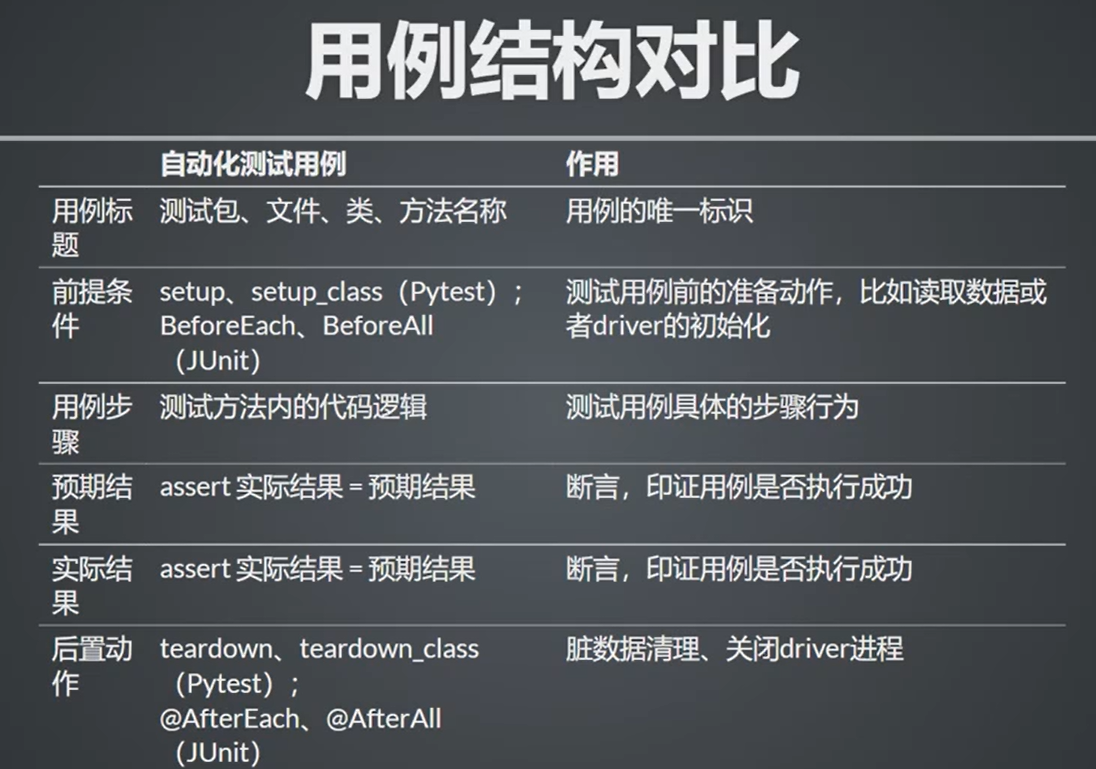
1.标准的用例结构

2.自动化测试用例:

代码示例(添加断言):
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilitiesclass TestTest1():# 前提条件def setup_method(self, method):self.driver = webdriver.Chrome()self.vars = {}# 后置动作def teardown_method(self, method):self.driver.quit()def wait_for_window(self, timeout=2):time.sleep(round(timeout / 1000))wh_now = self.driver.window_handleswh_then = self.vars["window_handles"]if len(wh_now) > len(wh_then):return set(wh_now).difference(set(wh_then)).pop()def test_test1(self):self.driver.get("https://www.baidu.com/")self.driver.set_window_size(1866, 1031)self.vars["window_handles"] = self.driver.window_handlesself.driver.find_element(By.LINK_TEXT, "更多").click()self.vars["win6997"] = self.wait_for_window(2000)self.driver.switch_to.window(self.vars["win6997"])# 添加断言res_element = self.driver.find_element(By.CSS_SELECTOR, "#content > div:nth-child(3) > div:nth-child(2) > a")assert res_element.text == "小度商城"
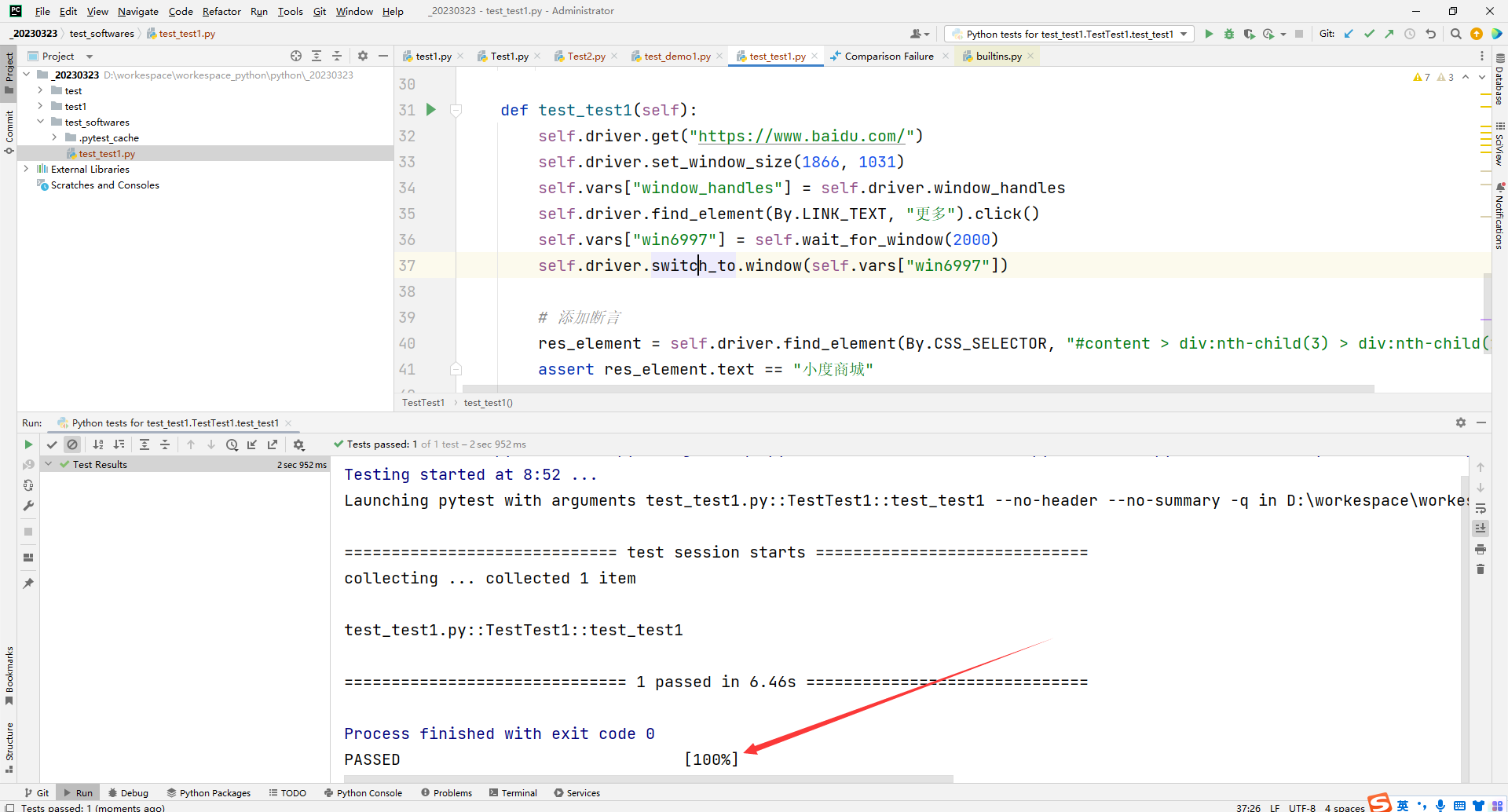
运行结果:

现在我们来看一下如何操控浏览器:
- 打开网页
- 刷新
- 回退
- 最大化
- 最小化

代码示例:
from selenium import webdriver
import time# 打开网页
def open_brower():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(5)# 刷新
def refresh_brower():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(2)driver.refresh()time.sleep(2)# 回退
def back_brower():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(2)driver.get("https://www.sogou.com")time.sleep(1)driver.back()time.sleep(2)# 最大化
def max_brower():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(2)driver.maximize_window()time.sleep(2)# 最小化
def min_brower():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(2)driver.minimize_window()time.sleep(2)if __name__ == '__main__':# open_brower()# refresh_brower()# back_brower()# max_brower()min_brower()
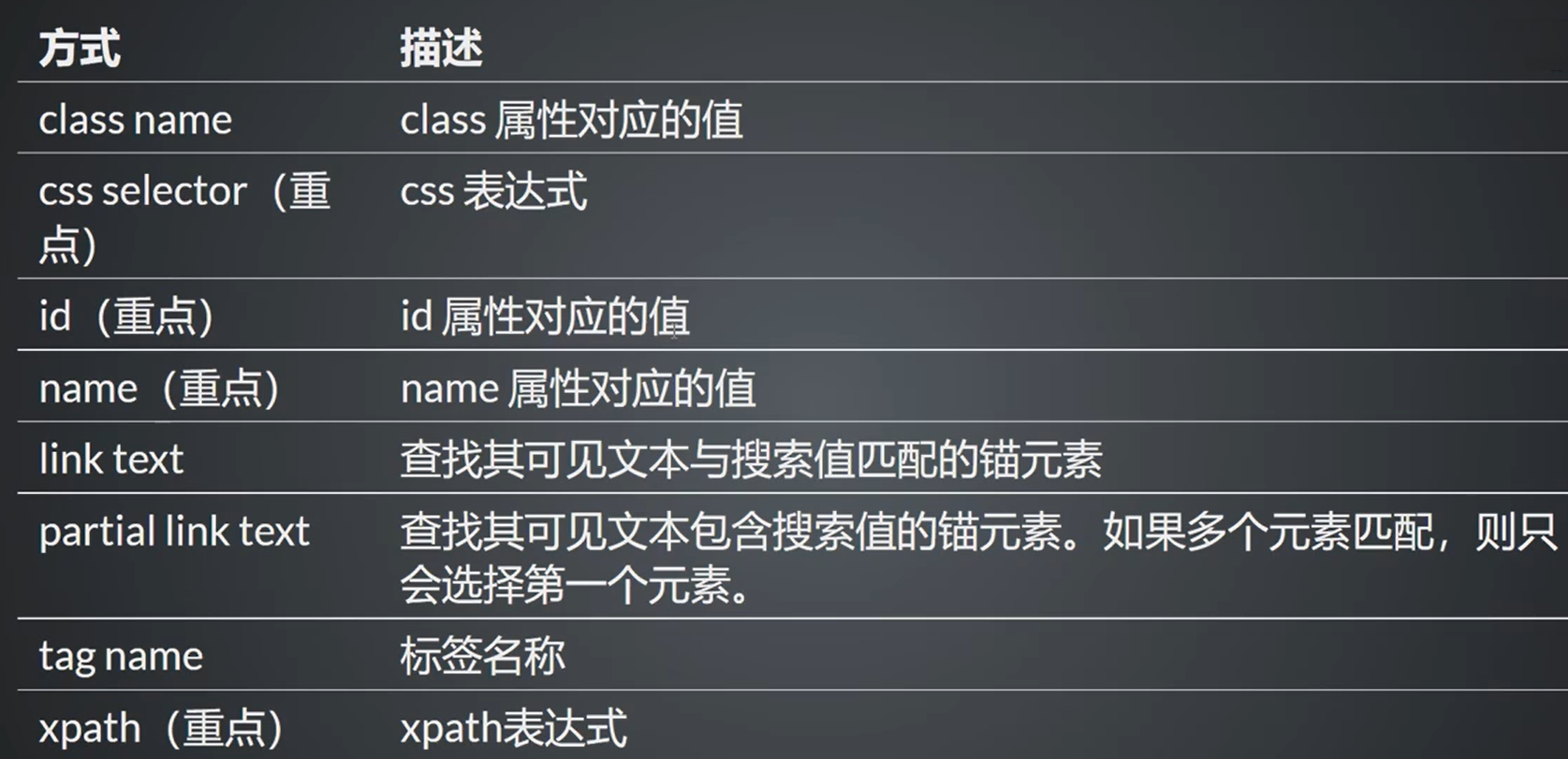
常见的控件定位方法

代码示例:
import timefrom selenium import webdriver
from selenium.webdriver.common.by import By# 通过id定位
def locateById():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(1)search_input = driver.find_element(By.ID, 'kw')search_input.send_keys("汽车")time.sleep(1)search_button = driver.find_element(By.ID, 'su')search_button.click()time.sleep(2)# 通过name定位
def locateByName():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(1)search_input = driver.find_element(By.NAME, 'wd')search_input.send_keys("汽车")time.sleep(1)# 这个按钮没有name,所以这里使用By.ID的方式定位search_button = driver.find_element(By.ID, 'su')search_button.click()time.sleep(2)# 通过css选择器定位
def locateByCssSelector():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(1)search_input = driver.find_element(By.CSS_SELECTOR, '#kw')search_input.send_keys("汽车")time.sleep(1)search_button = driver.find_element(By.CSS_SELECTOR, '#su')search_button.click()time.sleep(2)# 通过xpath表达式定位
def locateByXpath():driver = webdriver.Chrome()driver.get("https://www.baidu.com")time.sleep(1)search_input = driver.find_element(By.XPATH, '//*[@id="kw"]')search_input.send_keys("汽车")time.sleep(1)search_button = driver.find_element(By.XPATH, '//*[@id="su"]')search_button.click()time.sleep(2)if __name__ == '__main__':# locateById()# locateByName()# locateByCssSelector()locateByXpath()
强制等待与隐式等待
强制等待
强制等待的问题:
- 1.不确定页面的加载时间,可能会因为等待时间过长,而影响用例的执行效率
- 2.不确定页面的加载时间,可能会因为等待时间过短,而导致代码依然会报错
隐式等待
- 问题:难以确定元素加载的具体等待时间。
- 解决方案:针对于寻找元素的这个动作,使用隐式等待添加配置。
- 原理:设置一个等待时间,轮询查找(默认0.5秒)元素是否出现,如果没出现就抛出异常
使用:
- 1.在代码一开始运行的时候就添加隐式等待的配置,注意,隐式等待是全局生效,所以在所有的find_element动作之前就执行此代码
- 2.注意:隐式等待只能解决元素查找的问题,不能解决元素交互的问题
隐式等待无法解决的问题 :
- 元素可以找到,使用点击等操作,出现报错
- 页面元素加载是异步加载过程,通常html会先加载完成,js、css其后
- 元素存在与否是由HTML决定,元素的交互是由css或者js决定
- 隐式等待只关注元素能不能找到,不关注元素能否点击或者进行其他的交互
- 解决方案:使用显式等待
显式等待
- WebDriverWait(driver实例,最长等待时间,轮询时间).until(结束条件)
- 原理:在最长等待时间内,轮询,是否满足结束条件

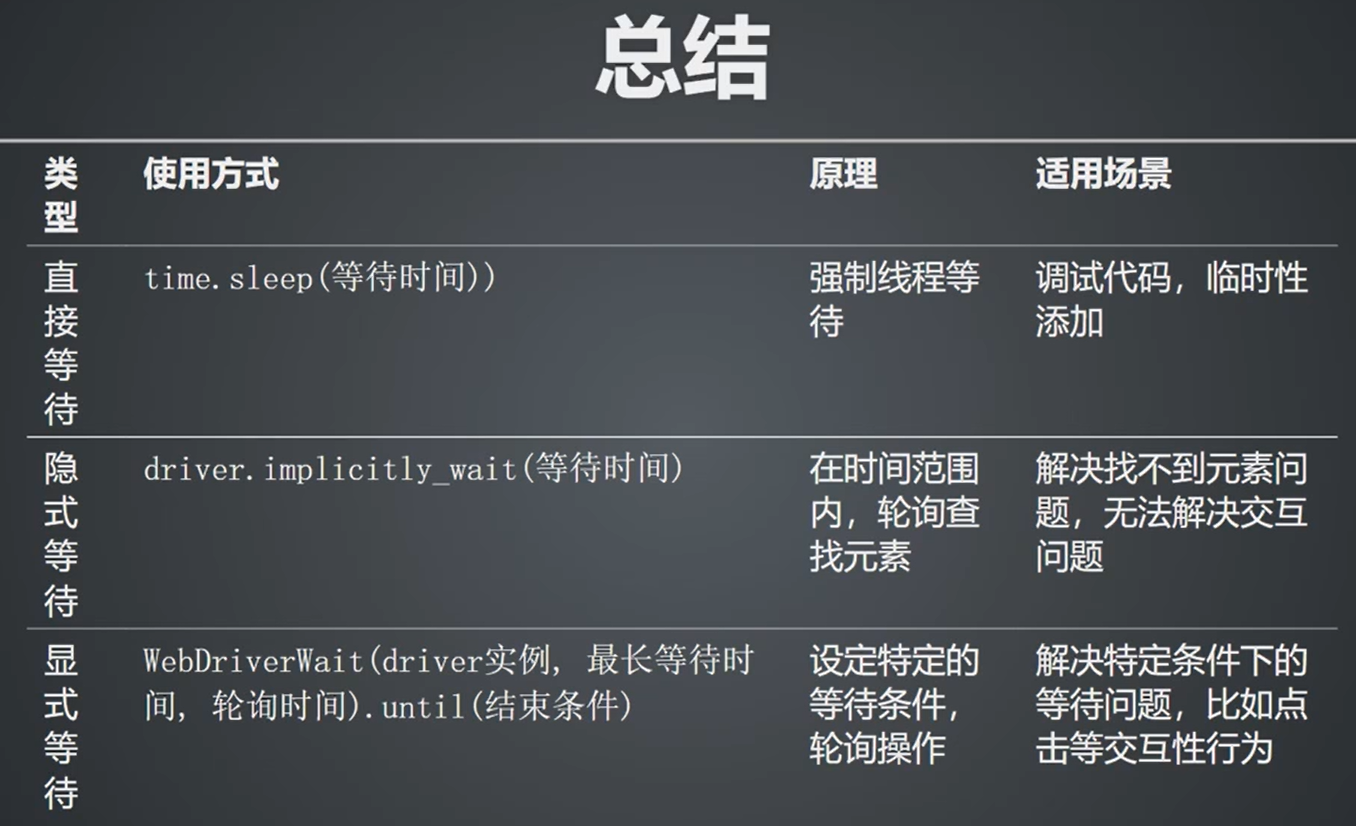
总结:

常见的控件交互方法
- 点击
- 输入
- 清空
代码示例:
import timefrom selenium import webdriver
from selenium.webdriver.common.by import Bydef element_interaction():driver = webdriver.Chrome()driver.get("https://www.baidu.com")driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("汽车")time.sleep(2)driver.find_element(By.CSS_SELECTOR, "#kw").clear()time.sleep(2)driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("房子")time.sleep(2)driver.find_element(By.CSS_SELECTOR, "#su").click()time.sleep(2)if __name__ == '__main__':element_interaction()
获取元素属性信息
- 原因:定位到元素后,获取元素的文本信息,属性信息等
- 目的:根据这些信息进行断言或者调试
代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import Bydef element_get():driver = webdriver.Chrome()driver.get("https://www.baidu.com")element = driver.find_element(By.CSS_SELECTOR, "#s-top-left > a:nth-child(1)")# 获取元素文本print(element.text)# 获取元素的class属性值resource = element.get_attribute("class")print(resource)# 获取元素的target属性值resource = element.get_attribute("target")print(resource)if __name__ == '__main__':element_get()
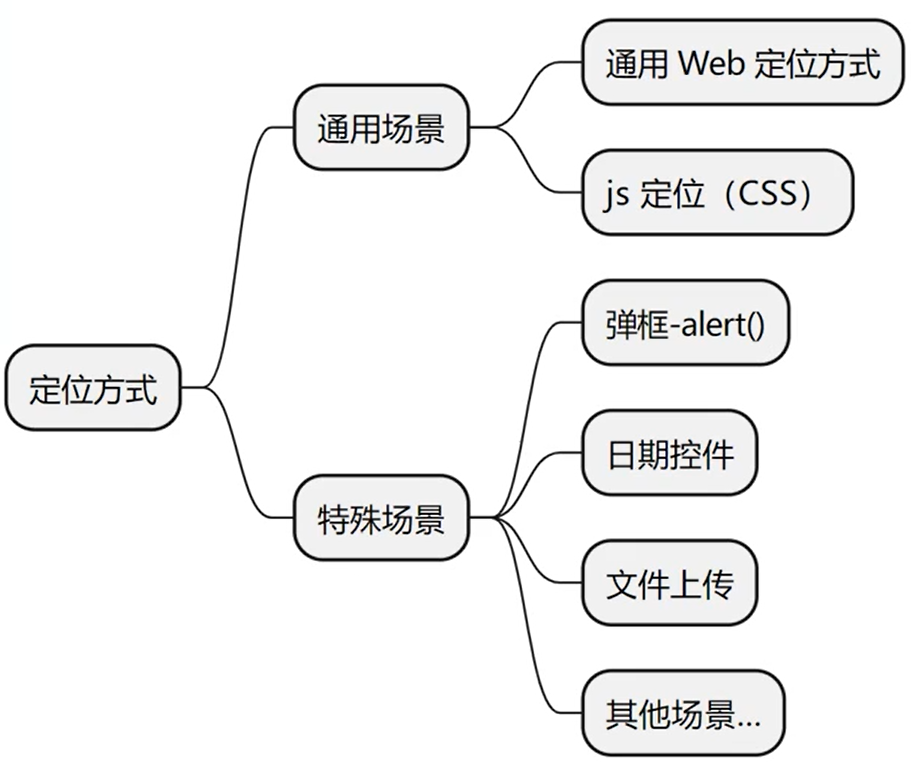
自动化测试定位策略
- 不知道应该使用哪种定位方式?
- 元素定位不到无法解决?

Web弹框定位
解决:
web需要使用driver.switchTo().alert(处理
下拉框/日期控件定位
场景:
- <input>标签组合的下拉框无法定位.
- <input>标签组合的日期控件无法定位
解决:
- 面对这些元素,我们可以引入JS注入技术来解决问题。
文件上传定位
场景:
input标签文件上传
解决:
input标签直接使用send_keys()方法
测试人论坛搜索功能自动化测试
代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import Byclass TestCeshiren:def setup(self):self.driver = webdriver.Chrome()self.driver.implicitly_wait(3)self.driver.get("https://lceshiren.com/search?expanded=true")def teardown(self):self.driver.quit()def test_search(self):self.driver.find_element(By.CSS_SELECTOR, "[placeholder='搜索']").send_keys("appium")self.driver.find_element(By.CSS_SELECTOR, ".search-cta").click()web_element = self.driver.find_element(By.CSS_SELECTOR, ".topic-title")assert "appium" in web_element.text.lower()


