【vue3教程】初入了解vue3的基本结构


前言
Animatrix:黑客帝国 Blade Runner:银翼杀手 Cowboy Bebop:星际牛仔 Dragon Ball:龙珠 Evangelion:新世纪福音战士 Ghostin the Shell:攻壳机动队 Hunter X Hunter:全职猎人 Initial D:头文字D JoJo’s BizarreAdventure:JoJo的奇妙冒险 Kill la Kill:斩服少女 Level E:灵异E接触Macross:超时空要塞 OnePiece:海贼王
One piece《海贼王》,这难道是在暗示大海贼时代的到来吗,vue3使用这个版本号,它将带来怎样的机遇和未来呢,让我们一起期待吧!
1.创建项目
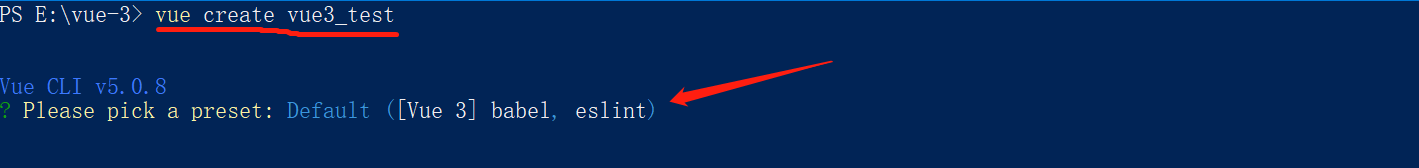
1.使用vue/cli创建
第一步(选择vue3)

第二步(等待结束)

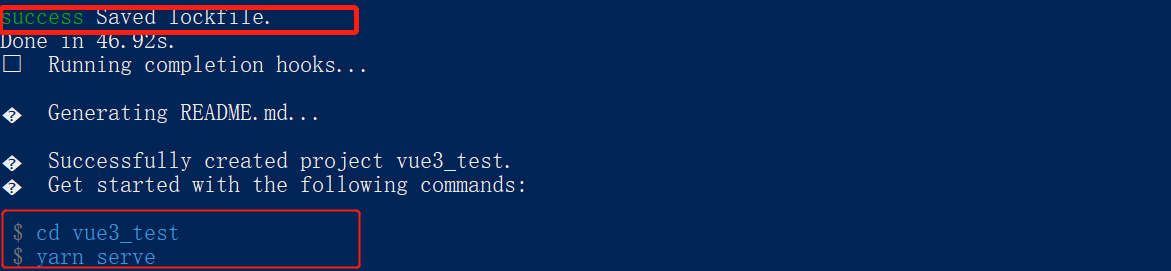
第三步(成功创建)

2.使用vite创建
1.创建项目
npm init vite-app <project-name>
2.进入项目目录
cd <project-name>
3.安装依赖
npm i /npm install
4.运行项目
npm run dev
初始页面和cli创建的有些许不同(它有一个logo和计数器,简洁)

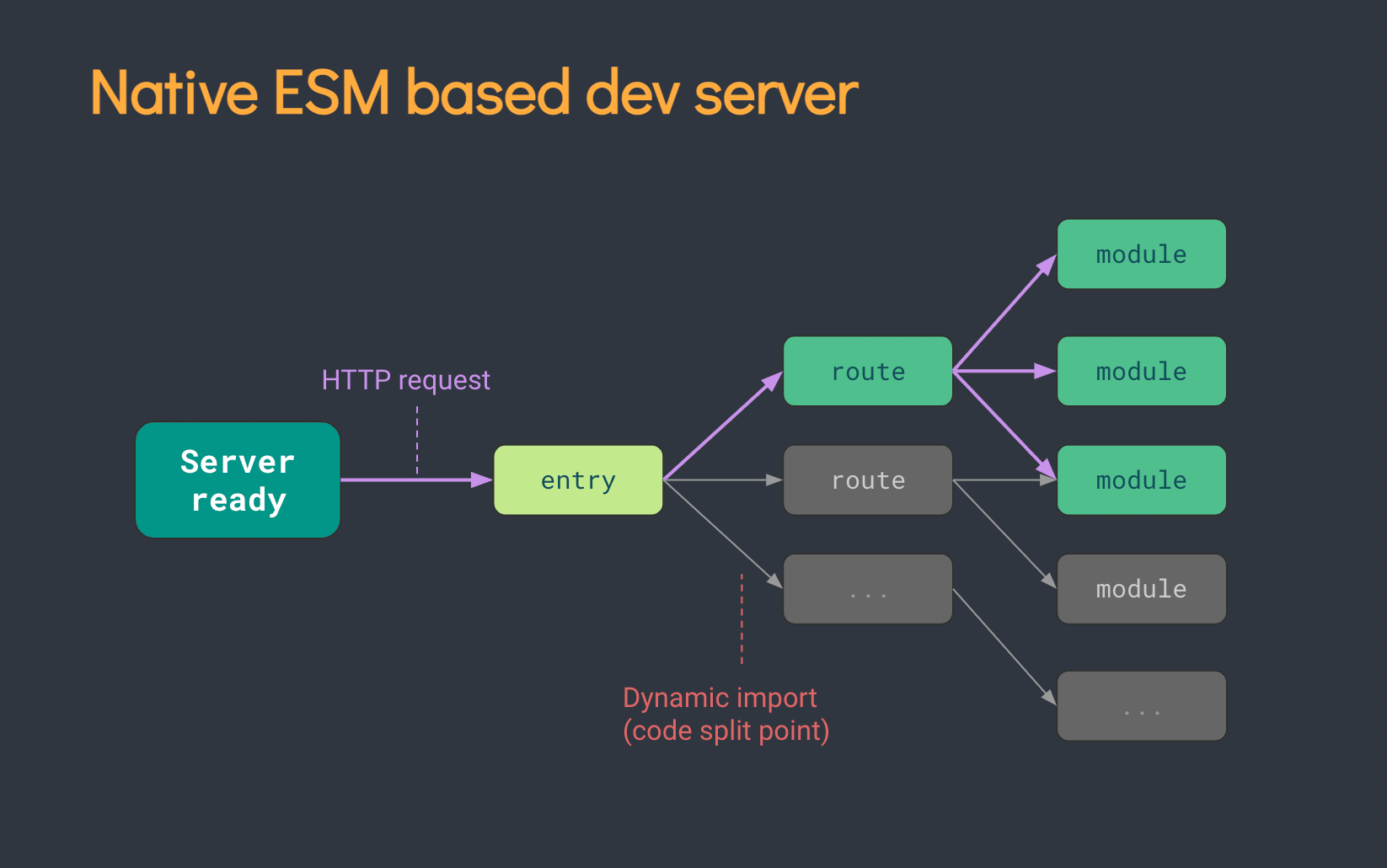
2.vite简介
好,创建完成了,那我们来看看vite是什么。

vite是新一代的前端构建工具,就像是webpack
vite优势
1.开发环境中无需打包,能快速冷启动
注:冷启动就是当启动应用时,后台没有该应用的进程,这时系统会重新创建一个新的进程分配给该应用,这个启动方式就是冷启动。
2.轻量快速的热重载(HMR)
3.按需编译(加强版),无需等待整个应用编译完成

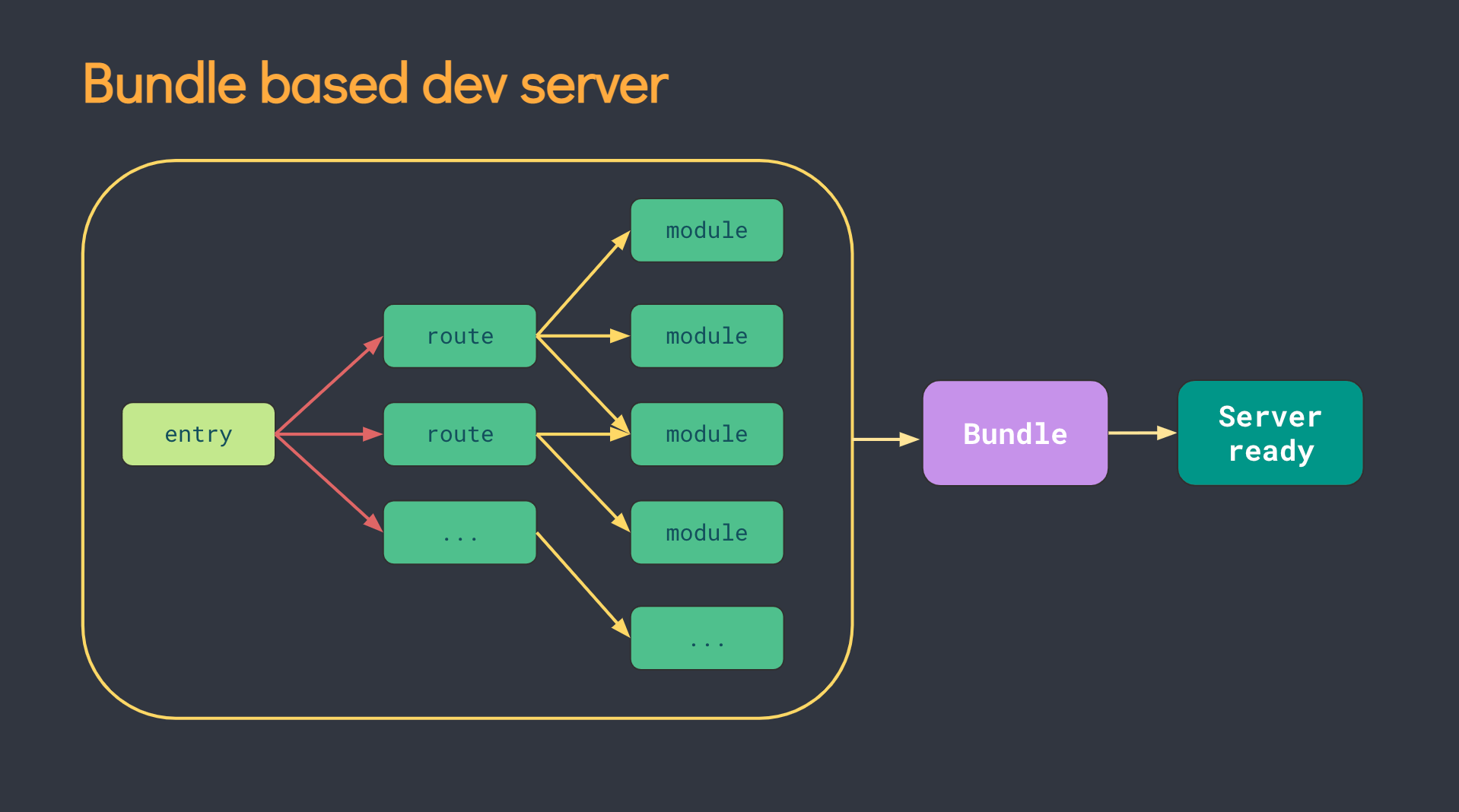
传统构建

vite构建

在这里呢可能有的小伙伴不能顺利的创建工程,我们可以从这三个方面面下手
1.npm版本2.网络环境3.清理npm缓存
3.了解v3初始项目结构
1.main.js文件的调整
1.与vue2构造函数不同的是,这里createApp是一个工厂文件,拿来即用
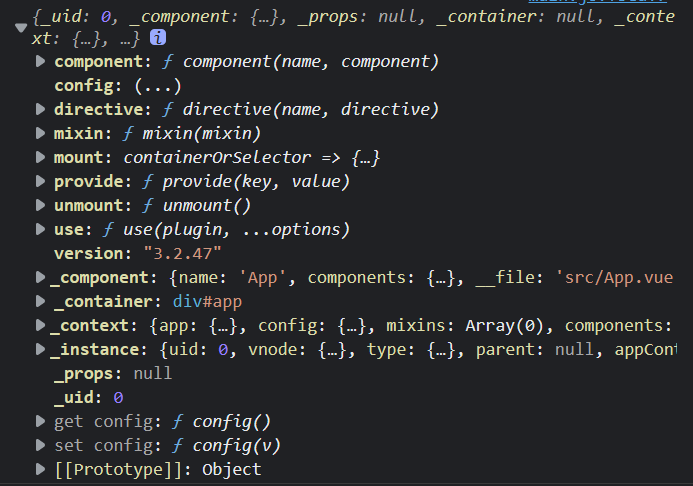
2.createApp(App)创建一个应用实例对象——app,跟vm相似但是要比vm更加的轻盈

app更加的轻盈是因为app身上不行vm实例一样负载这很多东西,可以自己对比一下vm和app身上的东西

注:vue3内main入口文件不能再使用vue2的入口文件的写法,否则会error
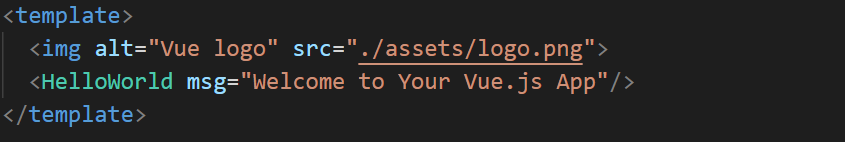
2.App.vue文件调整
下面的图片我们可以看到template模板结构下面不在有根元素/标签了

总结
博主简介🛌
某神秘组织成员
前端小白,前端优质创作者,阿里云博主,一个开朗的网友
有一个名为山鱼社区的社区,收录许多优秀博主的创作内容
创作不易希望能得到您的支持,您的支持是我创作的动力✌


