vue3 note

example1:使用vue3,例子首先要引入vue3需要的文件:
<script src="https://unpkg.com/vue@next"></script>
再去编写对应的html和js,有以下几点注意:
vue2的是new Vue({...})
vue3的是Vue.reactive({...})
let selected = Vue.ref(2)是声明ref对象里的value值为2 给selected
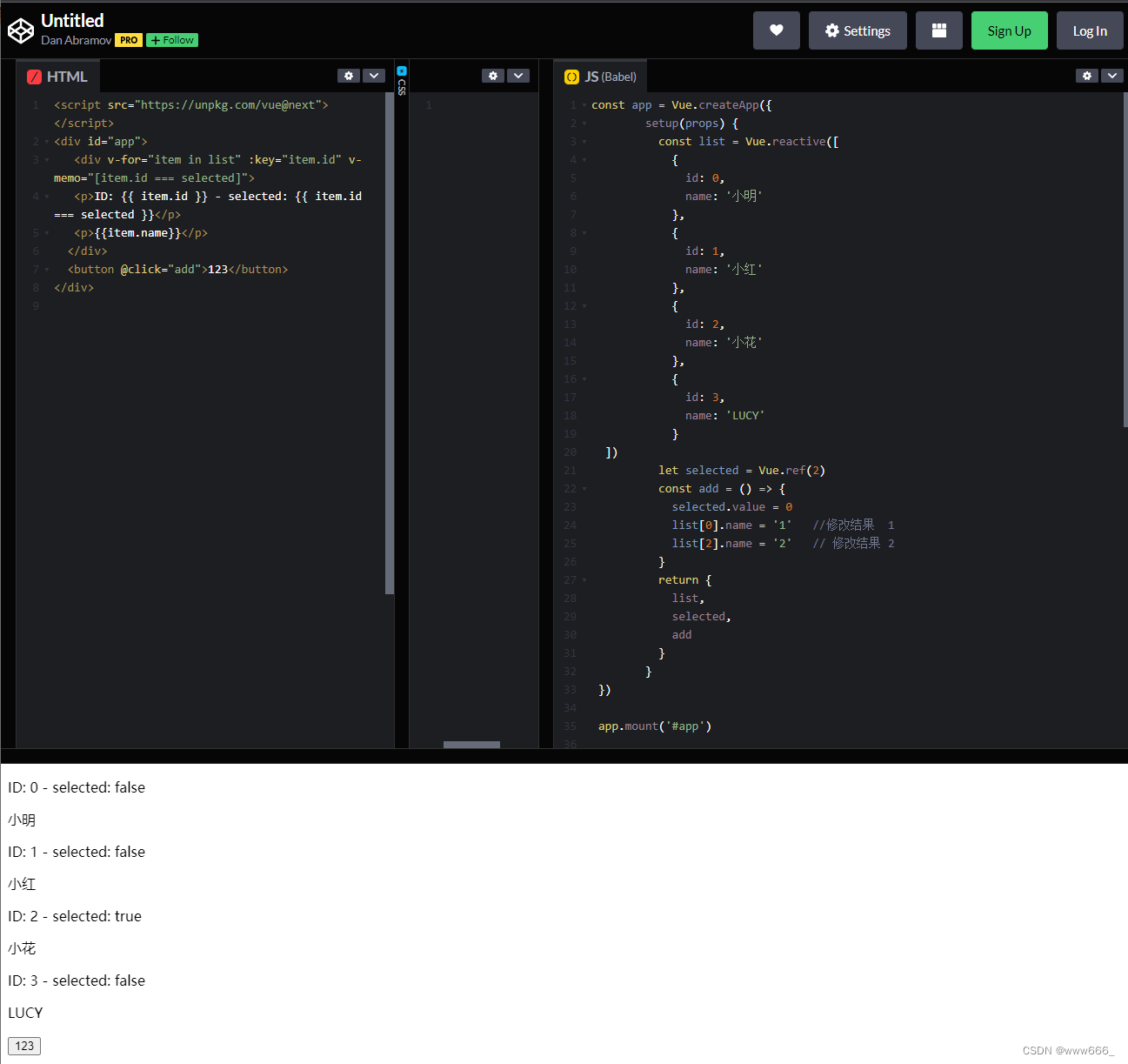
vue3.2中新增了一个性能优化的指令;
这个指令就是v-memo;
v-memo:可以做性能优化,v-memo中值若不发生变化,整个子树的更新会被跳过。
<div v-memo="[valueA, valueB]">
...
</div>
当组件重新渲染的时候,如果 valueA 与 valueB 都维持不变。
那么对这个

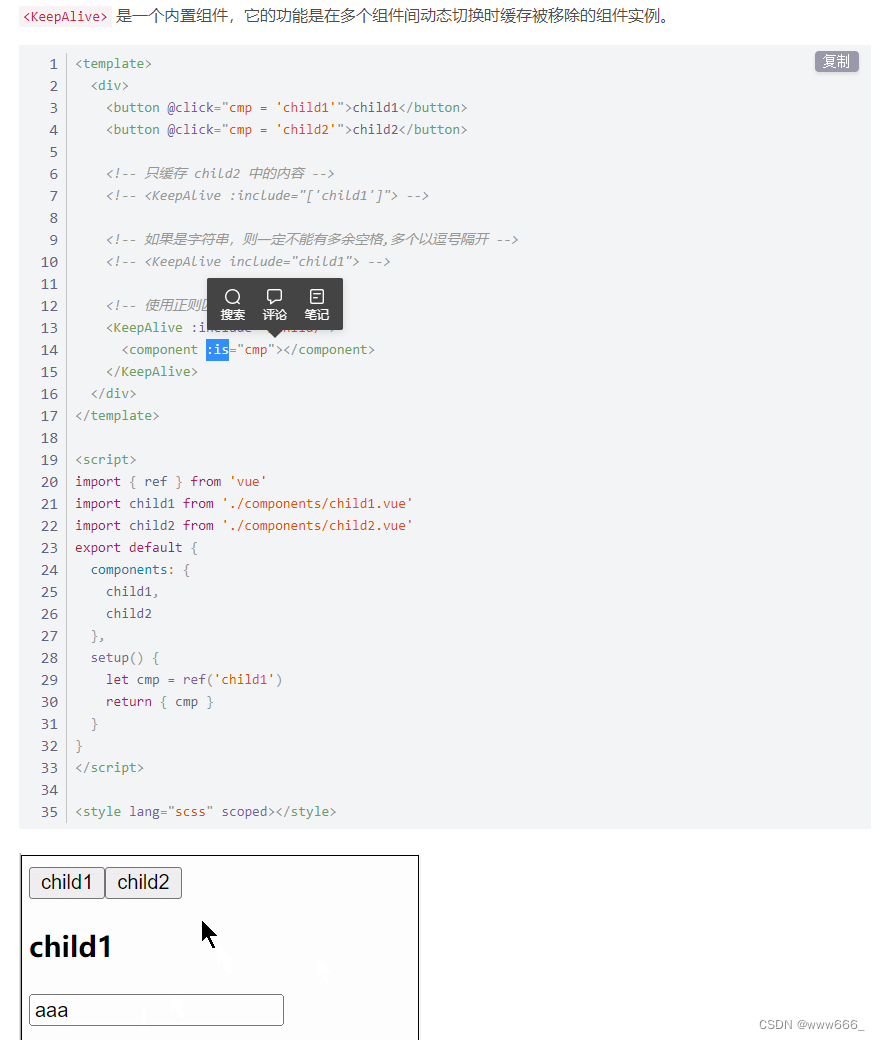
2.example2缓存组件的示例包括:is动态组件的使用

参考博客如下:Vue3中jsx父子传值、provide和inject、v-memo指令、Teleport内置组件、KeepAlive缓存组件、transition过渡组件_vue jsx 父传子_月光晒了很凉快的博客-CSDN博客
几个例子之后开始学习创建vue3.0工程试下:
一.创建vue3,0工程:
1.创建脚手架vue-cli:
参考:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-createvue --version
//查看vue版本,确保@vue/cli版本在4.5.0以上npm install -g @vue/cli
//安装或者升级你的@vue/clivue create vue3_test
//创建vue项目,项目名vue3_testcd vue_test
//启动
npm run serve2.使用vite创建
npm init vite-app <project-name>
//创建工程cd <project-name>
//进入工程目录npm install
//安装依赖npm run dev
//运行构建一个vue+vite的项目如下:
# npm 6.x
npm create vite@latest my-vue-app --template vue# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue# yarn
yarn create vite my-vue-app --template vue# pnpm
pnpm create vite my-vue-app --template vue二.分析工程结构:
main.js:Vue3中使用的是一个 createApp的工厂函数,这个与new Vue()的区别是,他所生成的示例对象比vm轻很多,没有那么多属性,还有就是vm一般使用render函数挂载页面,二Vue3直接使用mount方法
App.vue:Vue3中的template是可以有多个根元素的
三.常用的Composition API:
- 官方文档: https://v3.cn.vuejs.org/guidelcomposition-api-introduction.html
1.setup:Vue3.0中的一个新的配置项,值为一个函数;组件中所用到的数据,方法等均要配置在setup中;如有重名,setup优先;setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性;
2.Vue2.x配置(data,methods,computed...)中可以访问到setup中的属性,方法;但在setup中不能访问到Vue2.x配置(data,methods,computed)。
3.ref函数:定义一个响应式的数据。语法:const xxx = ref(initValue);JS中操作数据:xxx.value;
模板中读取数据:不需要.value,直接:<div>{{xxx}};接收的数据可以是:基本类型、也可以是对象类型;
基本类型的数据:响应式依然是靠object.defineProperty()的get与set完成的;
对象类型的数据:内部“求助”了Vue3.0中的一个新函数——reactive函数。
4.reactive是支持深层遍历的,即使是有多层也同样能对数据操作;
reactive函数:语法:const 代理对象 = reactive(被代理对象);接收一个对象(或数组),返回一个代理器对象(proxy对象);reactive定义的响应式数据是"深层次的”;内部基于ES6的 Proxy实现,通过代理对象操作源对象内部数据都是响应式的。
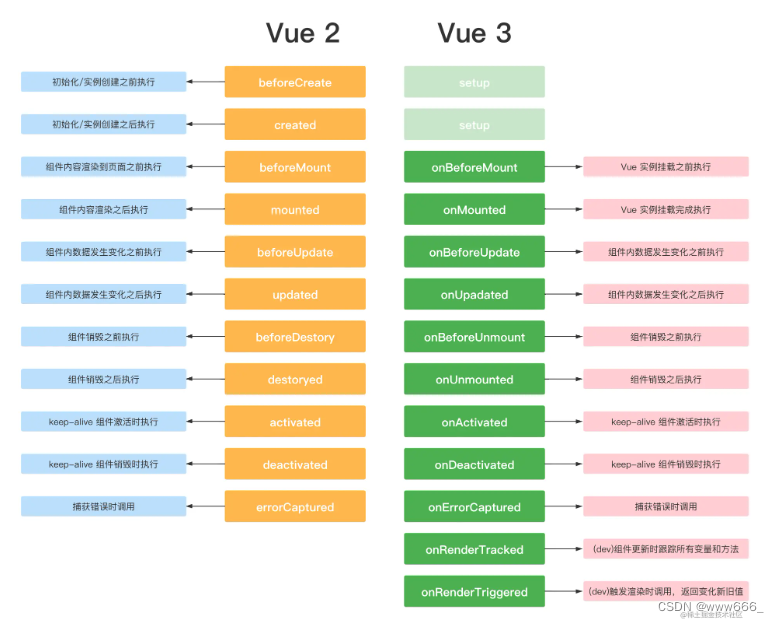
5.Vue3.0也提供了Composition API形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate ===> setup()
created=======> setup()
beforeMount ===> onBeforeMount
mounted =======>onMounted
beforeUpdate ===> onBeforeUpdate
updated =======> onUpdated
beforeUnmount ==> onBeforeUnmount
unmounted =====> onUnmounted

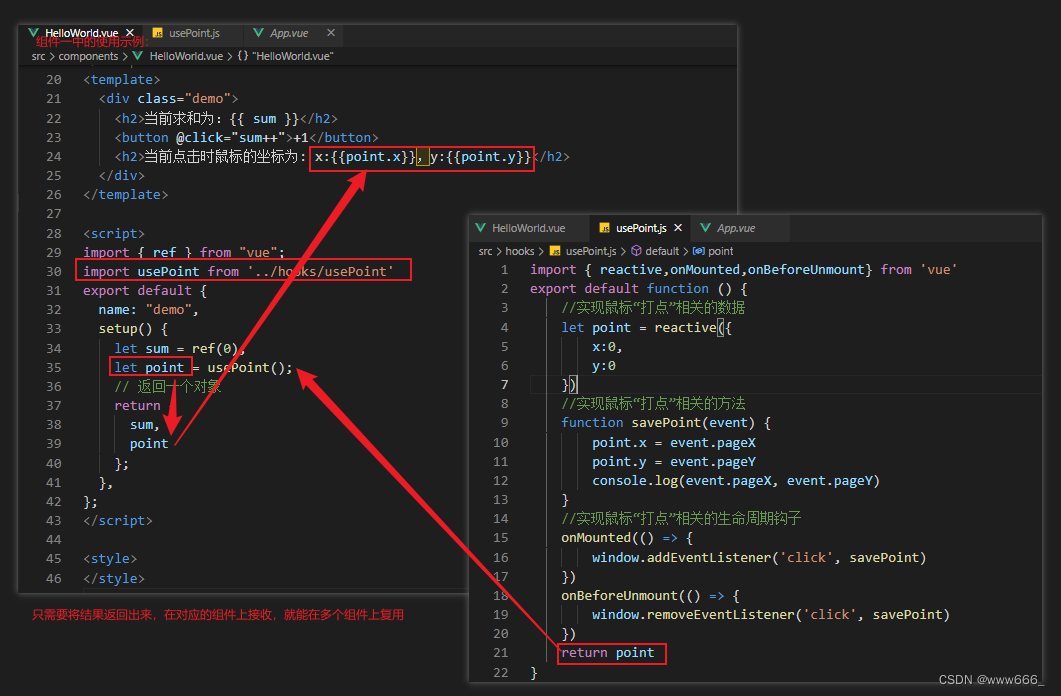
6.自定义hook函数,类似于vue2.x中的mixin


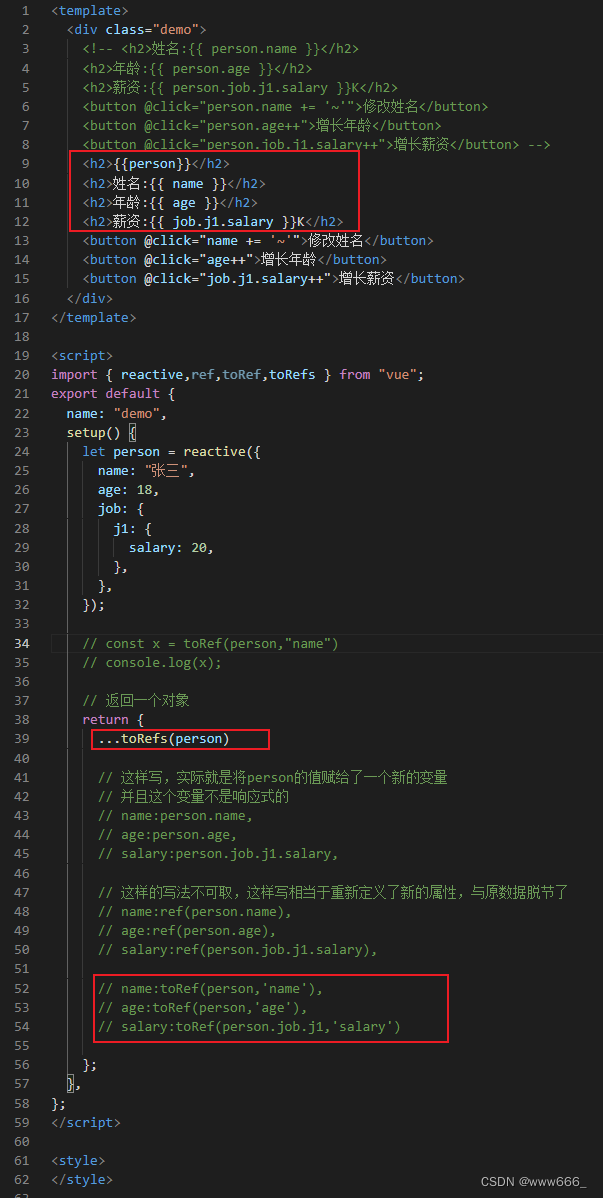
7.toRef:
应用:要将响应式对象中的某个属性单独提供给外部使用时;
语法:const name = toRef(person ,'name');
扩展:toRefs 与toRef功能一致,但可以批量创建多个ref对象,
语法: toRefs(person)
示例如下:
四.其他Composition API:
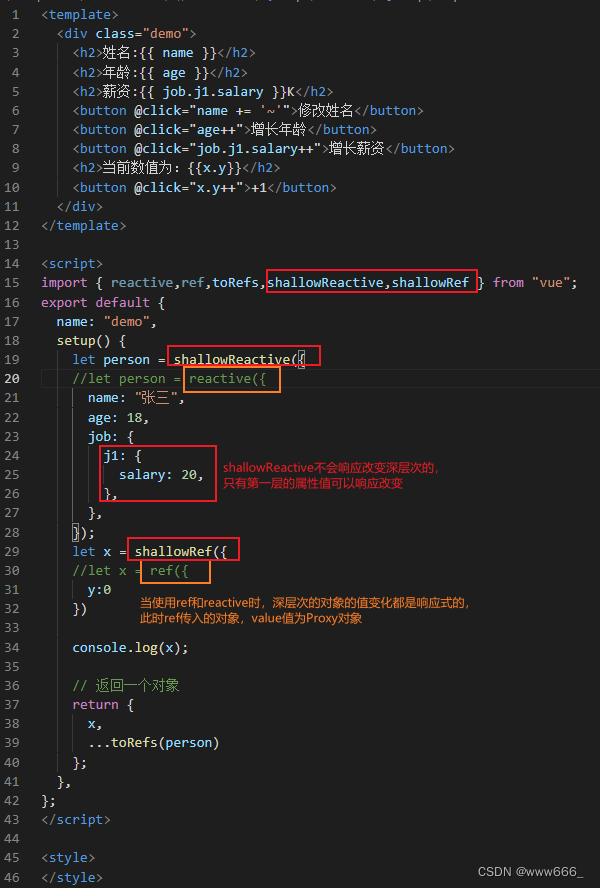
1.shallowReactive 与shallowRef
- shallowReactive :只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。

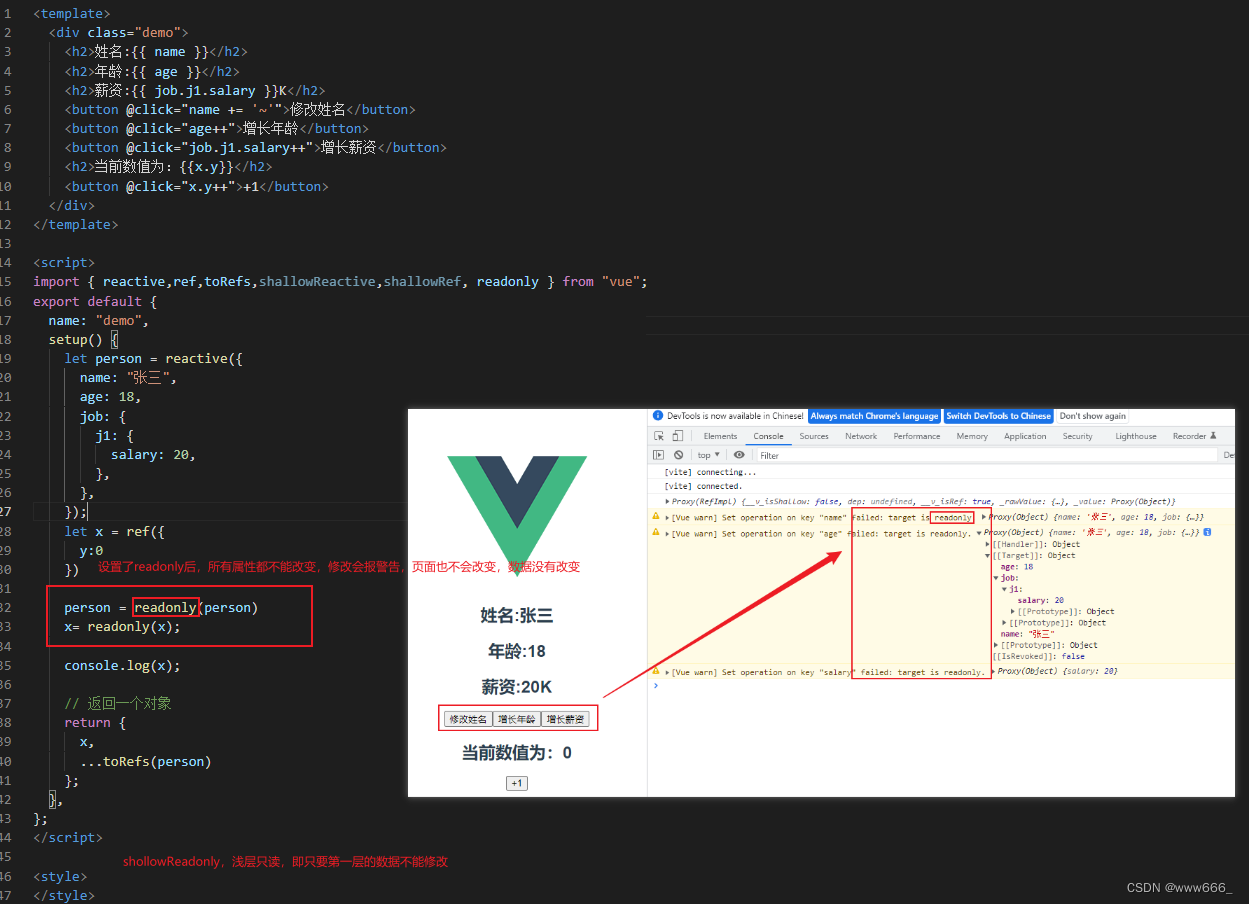
2.readonly 与shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景:不希望数据被修改时。

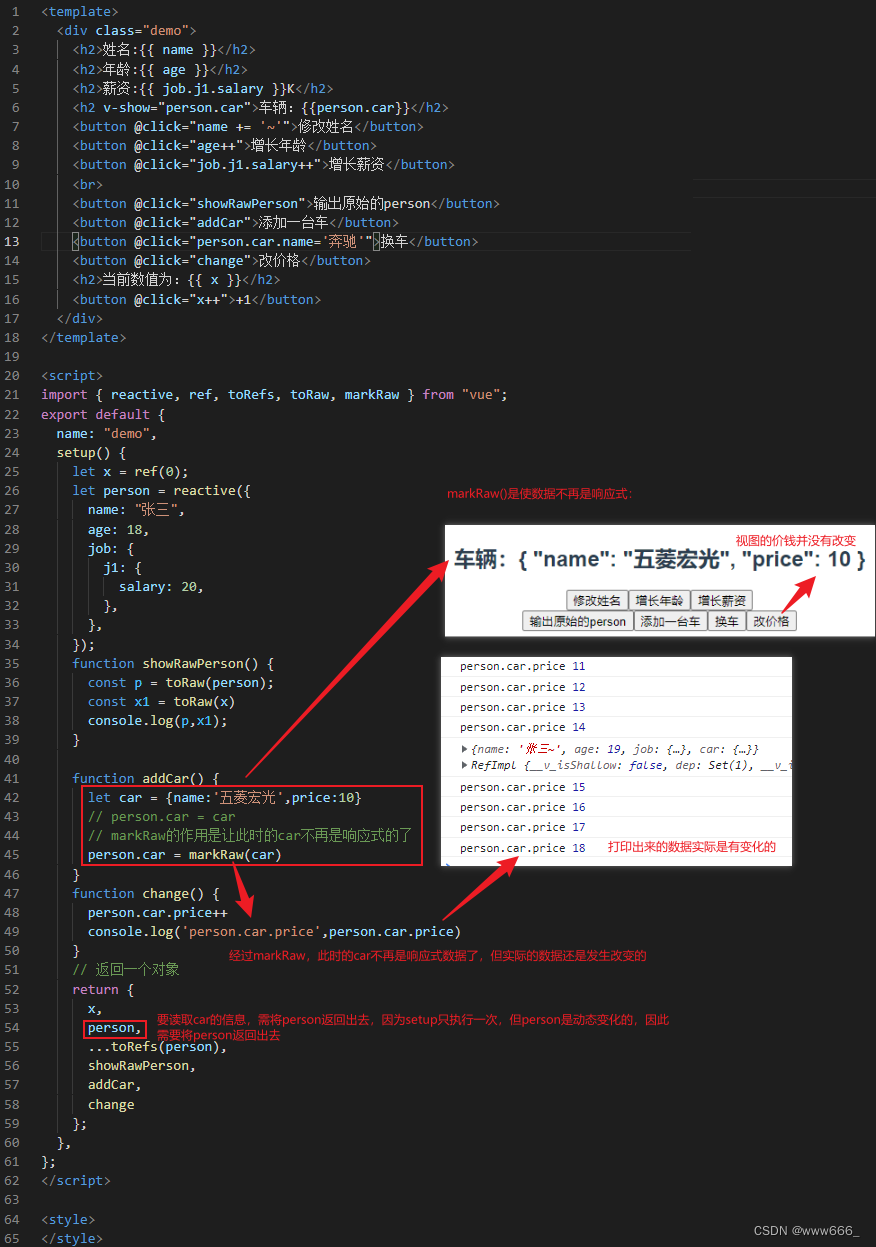
3.toRaw与markRaw
tokaw
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
markRaw :
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。


4.coustomRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
custom方法中有两个参数:一个是track,用于数据追踪,一个是trigger,使vue重新解析模板。
5.provide和inject
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
- 具体写法:

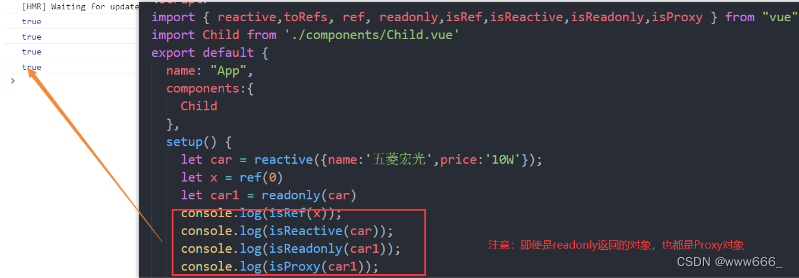
6.响应式数据的判断
isRef:检查一个值是否为一个ref 对象
isReactive:检查一个对象是否是由reactive创建的响应式代理.
isReadonly:检查一个对象是否是由readonly创建的只读代理
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理

五.Composition API的优势
1.Options API存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。当数据量大的时候,不便于维护。
2.composition APl的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。在自定义hook函数中,深刻体会到组合式API的优势,通过hook函数,将对应数据的方法、计算属性等全部放在一个js文件中,在组件中直接使用该文件即可,对于某一数据的维护,直接找到对应文件即可进行维护,可维护性明显提高。
六.新的组件
1.Fragment
- 在Vue2中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
- 好处:减少标签层级,减小内存占用
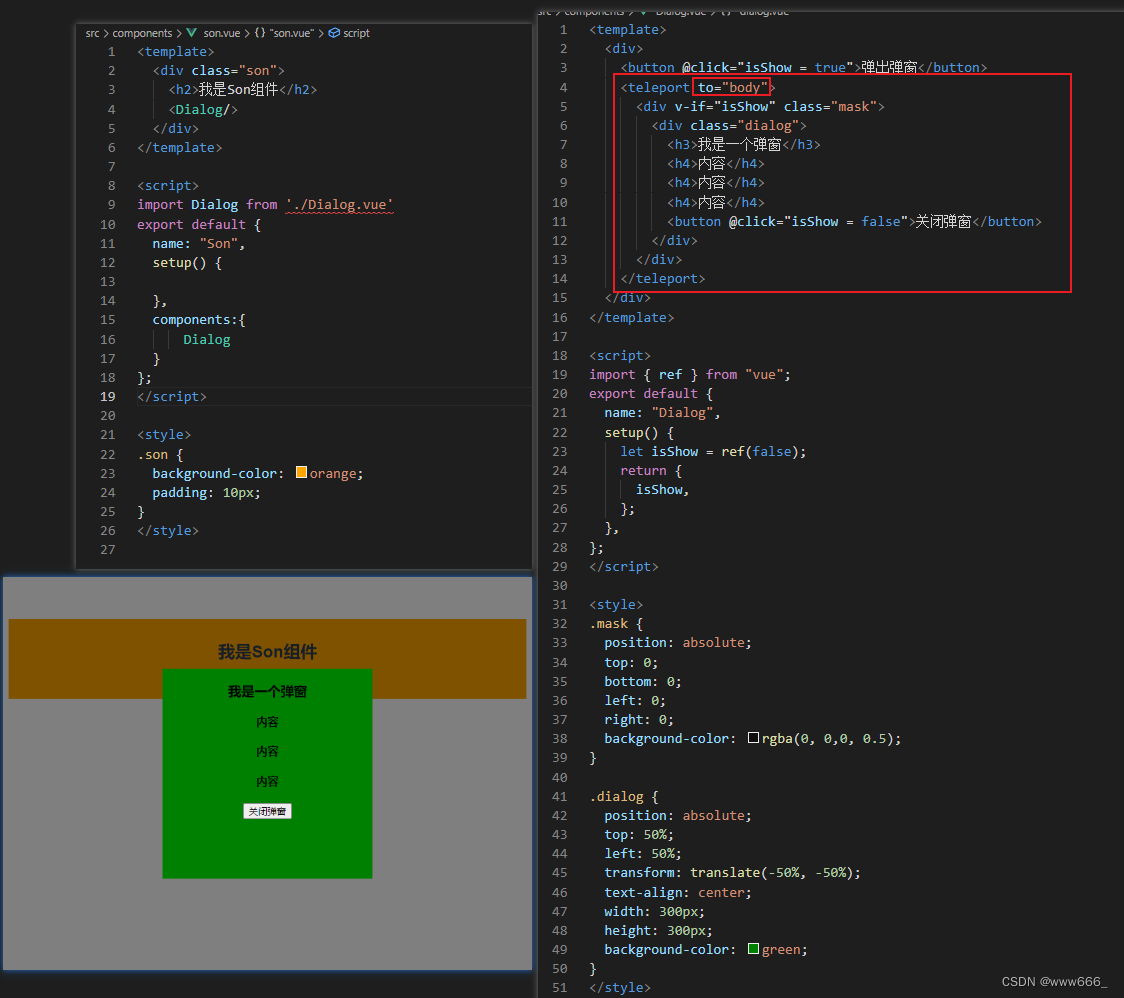
2.Teleport
- Teleport是一种能够将我们的组件html结构移动到指定位置的技术。

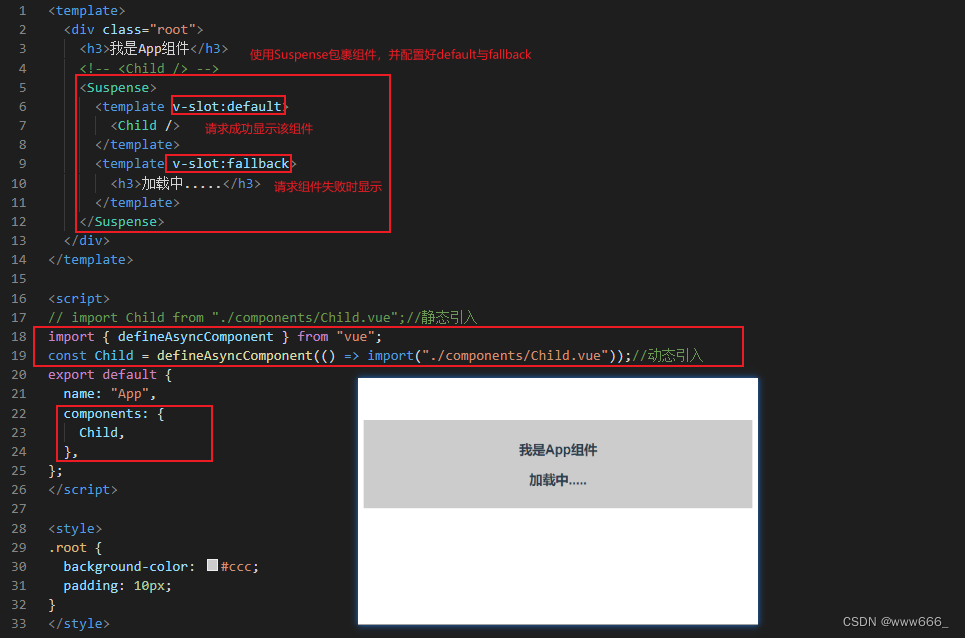
3.Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
- import {defineAsyncComponent} from 'vue'
- const Child = defineAsyncComponent(()=>import( ' ./components/Child.vue '))