【CSS】定位 ④ ( 绝对定位特点 | 相对定位不脱标示例 | 绝对定位脱标示例 )

文章目录
- 一、绝对定位特点
- 二、相对定位不脱标示例
- 三、绝对定位脱标示例
一、绝对定位特点
绝对定位 以 带有定位的 父级元素 为基准 , 通过 边偏移 移动位置 ;
如果 绝对定位 的元素 的 父级元素 没有定位 , 那么会 一直向上查找有定位的父级元素 , 直到浏览器 ;
绝对定位 元素 不保留 原来的位置 , 是完全脱离 标准流 的 ( 脱标 ) ;
这里与相对定位进行对比 , 相对定位 是相对于 盒子在普通流模式下的位置 进行设置的 ;
相对定位 是 不脱标 的 , 原来的位置还会进行保留 ;
二、相对定位不脱标示例
相对定位 , 会保留盒子的原始位置 , 如果有其它标准流盒子在后面 , 会在 相对定位 的 盒子原始位置的 基础上进行排列 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位示例</title><style>.father {/* 父容器盒子 */width: 400px;height: 400px;background-color: pink;/* 设置 100 像素外边距 */margin: 100px;/* 为父容器添加相对定位 */position: relative;}.son {/* 子容器盒子 */width: 150px;height: 150px;background-color: blue;/* 相对定位 */position: relative;/* 顶部偏移量 50 像素 */top: 50px;/* 左侧偏移量 50 像素 */left: 50px;}.son2 {/* 子容器盒子 */width: 200px;height: 200px;background-color: red;}</style>
</head>
<body><div class="father"><div class="son"></div><div class="son2"></div></div>
</body>
</html>
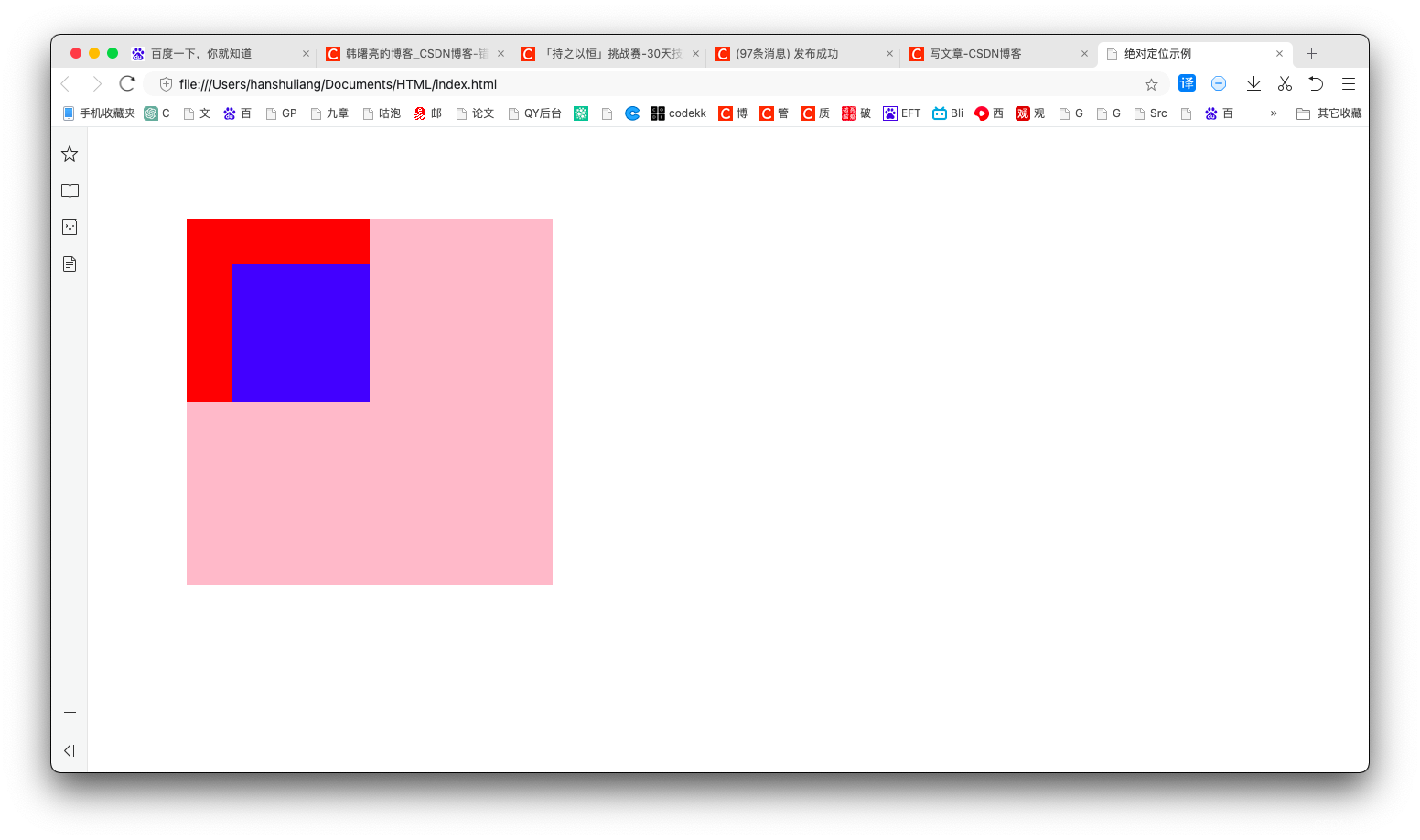
执行结果 : 蓝色的盒子是 相对定位 的元素 , 红色盒子是标准流元素 , 标准流元素会在 相对定位元素原坐标的基础上进行排列 ;

三、绝对定位脱标示例
绝对定位 会 脱离标准流 , 后续的标准流元素会忽略掉绝对定位的元素 ,
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位示例</title><style>.father {/* 父容器盒子 */width: 400px;height: 400px;background-color: pink;/* 设置 100 像素外边距 */margin: 100px;/* 为父容器添加相对定位 */position: relative;}.son {/* 子容器盒子 */width: 150px;height: 150px;background-color: blue;/* 绝对定位 */position: absolute;/* 顶部偏移量 50 像素 */top: 50px;/* 左侧偏移量 50 像素 */left: 50px;}.son2 {/* 子容器盒子 */width: 200px;height: 200px;background-color: red;}</style>
</head>
<body><div class="father"><div class="son"></div><div class="son2"></div></div>
</body>
</html>
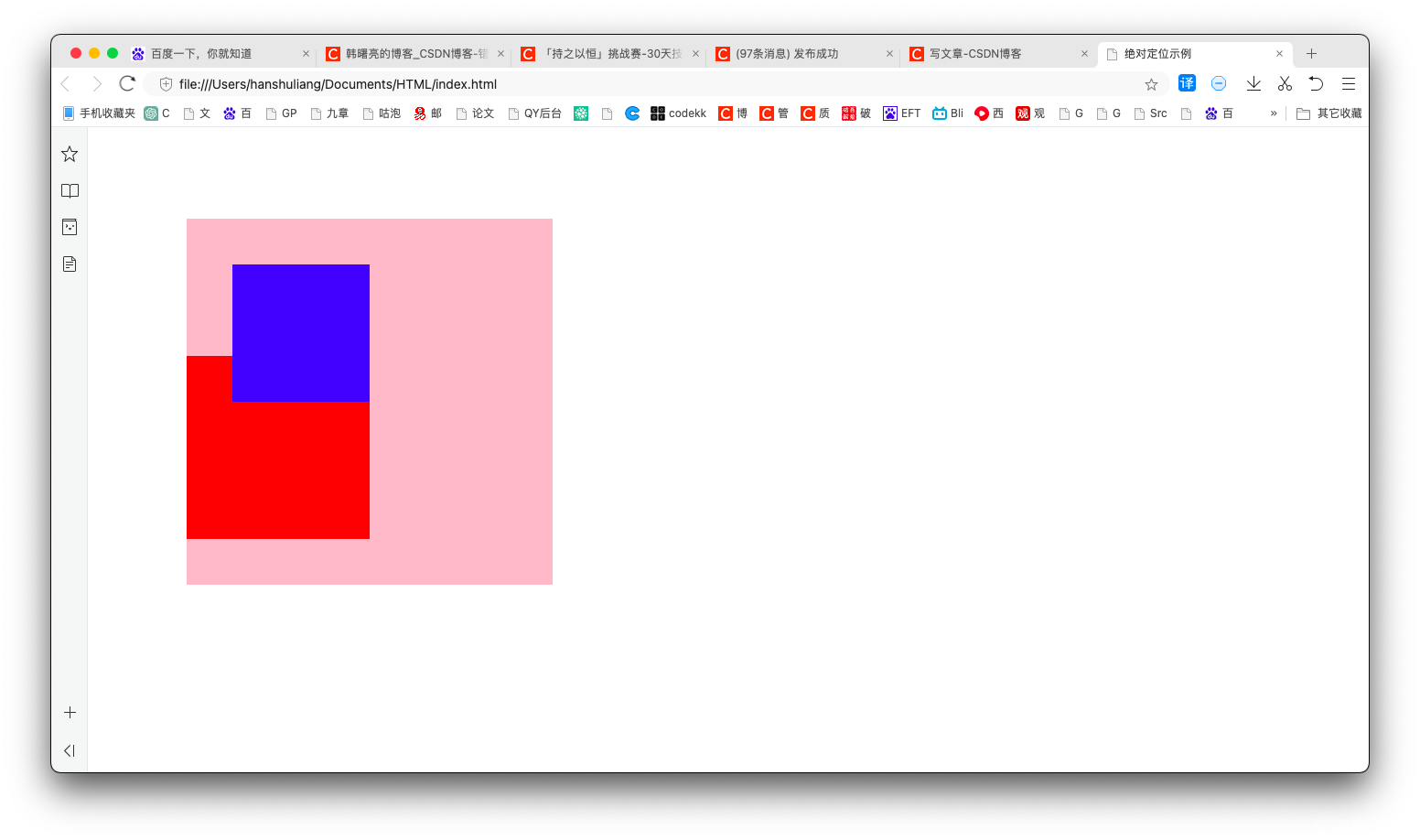
展示效果 : 下面的 蓝色盒子 是绝对定位元素 , 该元素脱离标准流 , 下方的红色盒子是标准流元素 , 直接放置在父盒子左上角 ;