基于SpringBoot+微信小程序的壁纸小程序

基于SpringBoot+微信小程序的壁纸小程序
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
为什么要做壁纸表情包头像的小程序?我们有很多app,每款app都是需要上传头像,壁纸那些,用自拍照可以,但是不可能每次都用自己的自拍照那些来充当吧,届时就有很多自己创作头像,壁纸表情包的博主就出现了,那么这些博主也不是白给的吧,毕竟这是需要用时间精力去创作的。
我们的壁纸表情包头像小程序,对于有创作和有粉丝的博主来说小程序是一个很好展示自己的平台。创建了小程序之后,对接流量主,作品上传到小程序上就可以多端同步体现。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- smart:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
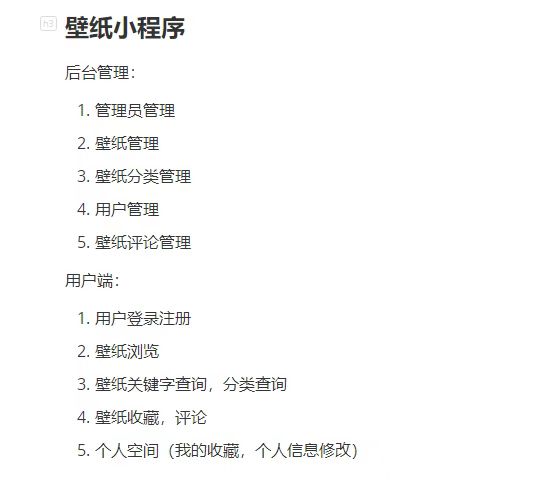
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名(select) |
| pass_word | varchar | NULL | 密码 |
| head_img | varchar | NULL | 头像(img) |
| nick_name | varchar | NULL | 姓名 |
| create_time | datetime | NULL | 创建时间 |
2:‘用户收藏管理’(collects)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 收藏编号 |
| user_id | bigint | NULL | 用户编号 |
| wall_id | bigint | NULL | 壁纸编号 |
| create_time | datetime | NULL | 创建时间 |
3:‘评论管理’(comment)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 评论编号 |
| wall_id | bigint | NULL | 壁纸编号 |
| user_id | bigint | NULL | 用户编号 |
| info | varchar | NULL | 评论内容 |
| create_time | datetime | NULL | 评论时间 |
4:‘壁纸分类管理’(types)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 分类编号 |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
5:‘用户管理’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 用户编号 |
| username | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 昵称 |
| header_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 创建时间 |
6:‘壁纸管理’(wallpaper)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 壁纸编号 |
| img_url | varchar | NULL | 壁纸图片(img) |
| type_id | bigint | NULL | 壁纸分类 |
| create_time | datetime | NULL | 创建时间 |
| title | varchar | NULL | 壁纸标题 |
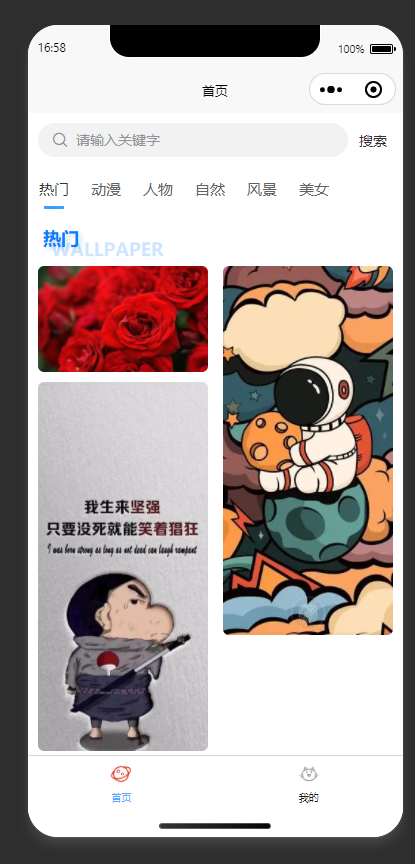
五、功能模块:
-
壁纸分类:不同的壁纸有不同的分类,用户可以通过分类快速查找自己喜欢的壁纸

-
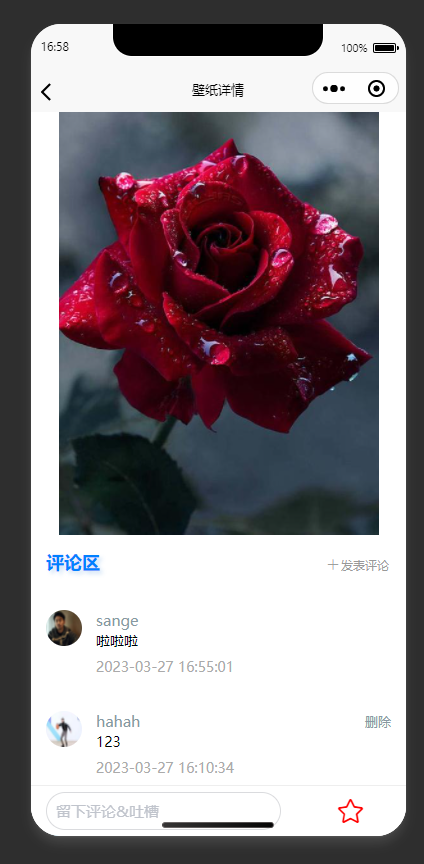
壁纸详情:用户可以在不知详情界面看到更加清洗的壁纸,对其进行收藏,评论等操作

-
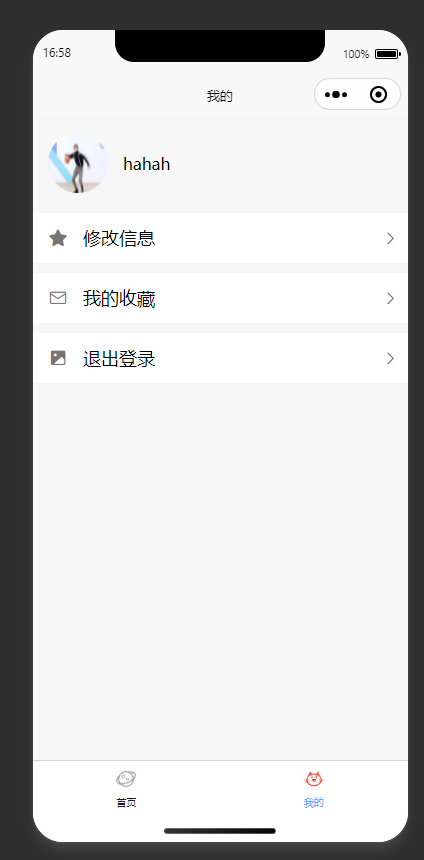
用户登录注册:用户登录注册之后可以对自己的个人信息或者自己收藏的壁纸进行历史的查看

-
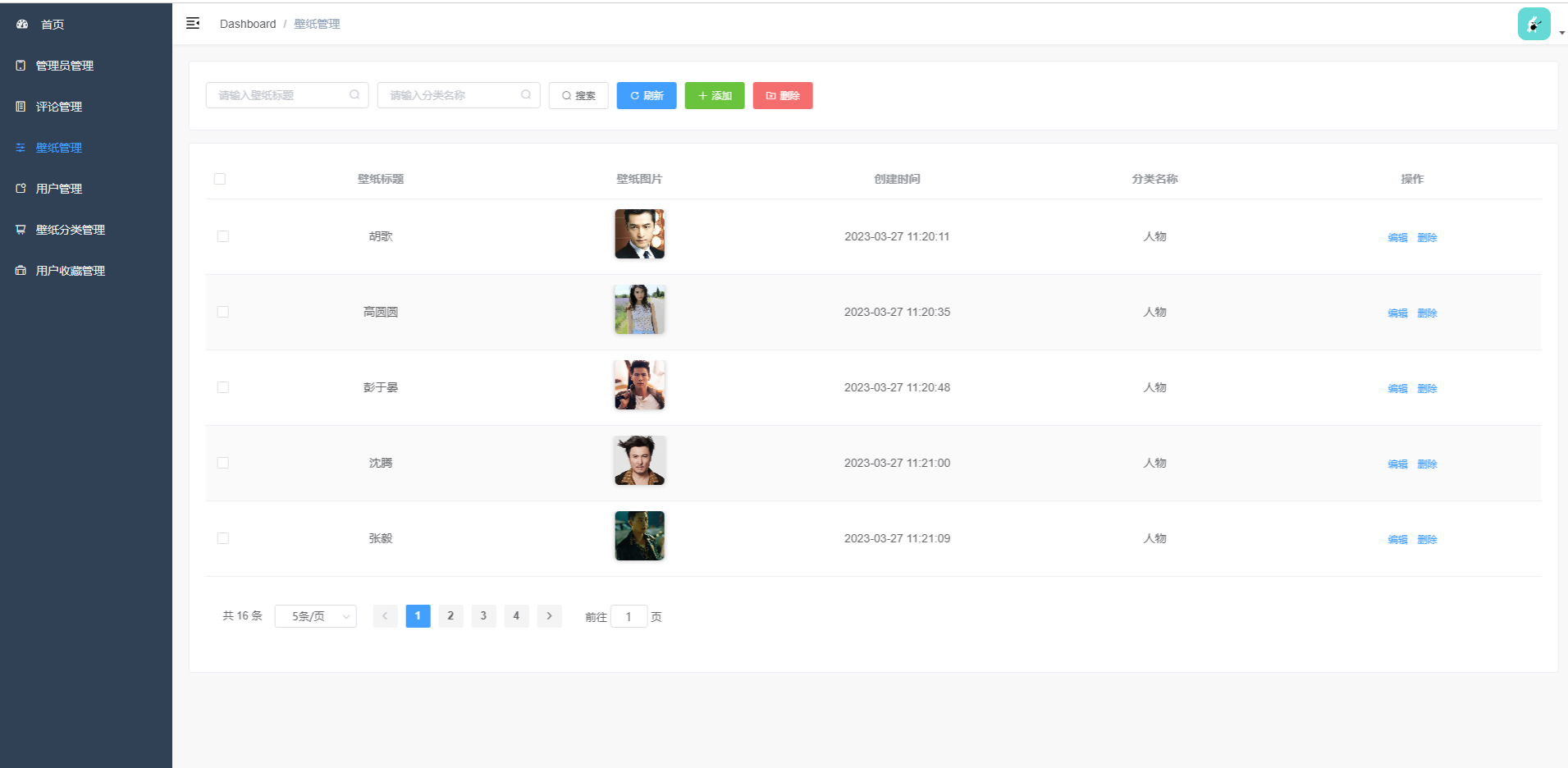
后台管理:后台管理主要是对壁纸信息,壁纸分类信息,管理员信息,用户信息进行统一的管理操作

六、代码示例:
壁纸分类
async typesFindList() {let res = await indexApi.typesFindList({})this.tabOneList = res.datathis.leftText = this.tabOneList[0].typeNamethis.currentTypeId = this.tabOneList[0].idthis.wallpaperFindList()},async wallpaperFindList() {let param = {}param.typeId = this.currentTypeIdif (this.keyword) param.title = this.keywordlet res = await indexApi.wallpaperFindList(param)this.$refs.waterfallsFlowRef.refresh();this.imgList = res.data},
壁纸详情
addComment(content) {console.log(content)if (!this.isLogin) {Util.showMyToast("尚未登录")uni.navigateTo({url: '/pages/login/login'})return}let param = {}param.userId = this.userInfo.idparam.info = contentparam.wallId = this.imgIdthis.commentSaveUpdate(param)},
用户登录注册
async usersFindList(loginForm) {let res = await loginApi.usersFindList(loginForm)if (res.data.length > 0) {let obj = res.data[0]app.globalData.userInfo = objapp.globalData.userIsLogin = trueuni.switchTab({url: '/pages/index/index'})} else {Util.showMyToast("用户名或密码有误!")}},
后台管理
@PostMappingpublic ReturnMsg manageLogin(@RequestBody Map<String, String> param) {if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {return ReturnMsg.error("用户名或密码错误!");}AdminsDTO adminsDTO = new AdminsDTO();adminsDTO.setUserName(param.get("username"));adminsDTO.setPassWord(param.get("password"));QueryWrapper<AdminsDTO> adminsDTOQueryWrapper = new QueryWrapper<>(adminsDTO);adminsDTOQueryWrapper.last("limit 1");AdminsDTO adminDTOS = adminsService.getOne(adminsDTOQueryWrapper);if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");Map<String, Object> map = new HashMap<>();map.put("avatar", StrUtil.isNotBlank(adminDTOS.getHeadImg()) ? adminDTOS.getHeadImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");map.put("introduction", adminDTOS.getNickName() + ",你好!");map.put("name", adminDTOS.getNickName());map.put("roles", Arrays.asList("admin"));Map<String, String> returnMap = new HashMap<>();String uuid = UUID.randomUUID().toString();returnMap.put("token", uuid);userInfoMap.put(uuid, JSON.toJSONString(map));return ReturnMsg.ok(returnMap);}
七、项目总结:
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接


