交友项目【完善用户信息上传用户头像】功能跳转首页

目录
1:保存用户信息
1.1:接口地址
1.2:流程分析
1.3:代码实现
2.4: 测试
2:上传用户头像
2.1:接口地址
2.2:流程分析
2.3:代码实现
2.4:测试
1:保存用户信息
在进行完手机号码校验完毕之后,我们会进入完善用户信息页面

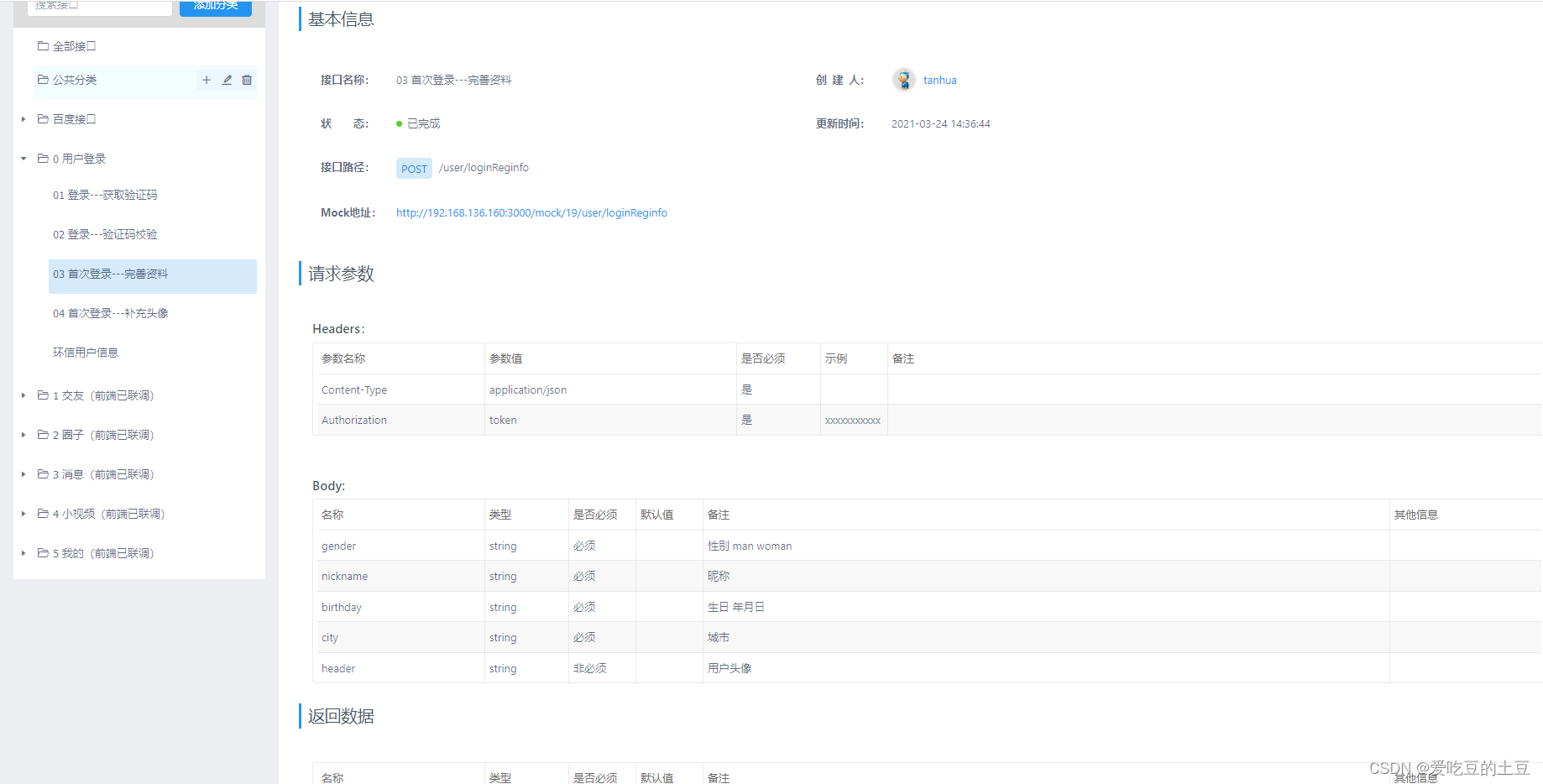
1.1:接口地址
启动虚拟机:首次登录---完善资料
http://192.168.136.160:3000/project/19/interface/api/88


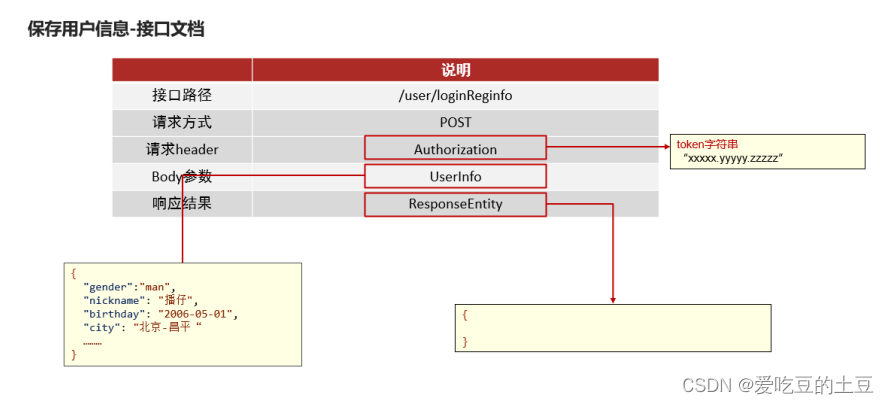
1.2:流程分析
保存信息到用户基本资料表(tb_user_info)
用户表(tb_user) 和 用户信息表(tb_user_info) 是一对一的关系,两者采用主键关联的形式配置

1.3:代码实现
与手机端交互的入口模块:tanhua-app-server

Controller层:将token中存储的用户信息解构出来获取当前用户的id
@PostMapping("/loginReginfo")public ResponseEntity loginReginfo(@RequestBody UserInfo userInfo , @RequestHeader("Authorization") String token){System.out.println(userInfo);boolean flag = JwtUtils.verifyToken(token);if (!flag){return ResponseEntity.status(401).body(null);}Claims claims = JwtUtils.getClaims(token);Long id = Long.valueOf(claims.get("id").toString());userInfo.setId(id);userInfoService.adduserinfo(userInfo);return ResponseEntity.ok(null);}Service层:调用接口模块,中的接口,接口模块的实现类在Dubbo提供者模块
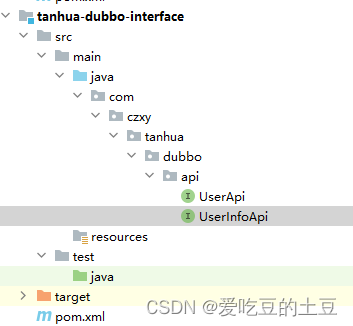
private UserInfoApi userInfoApi;public void adduserinfo(UserInfo userInfo) {userInfoApi.adduserInfo(userInfo);}接口模块:

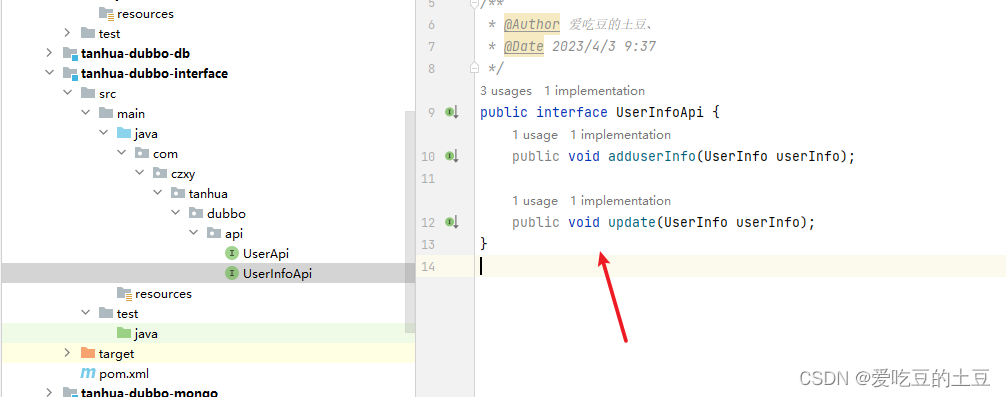
/* @Author 爱吃豆的土豆、* @Date 2023/4/3 9:37*/
public interface UserInfoApi {public void adduserInfo(UserInfo userInfo);public void update(UserInfo userInfo);
}dubbo模块提供者:
/* @Author 爱吃豆的土豆、* @Date 2023/4/3 9:03*/
@DubboService
public class UserInfoApilmpl implements UserInfoApi {@Resourceprivate UserInfoMapper userInfoMapper;@Overridepublic void adduserInfo(UserInfo userInfo) {System.out.println(userInfo);int insert = userInfoMapper.insert(userInfo);System.out.println(insert);}
}2.4: 测试
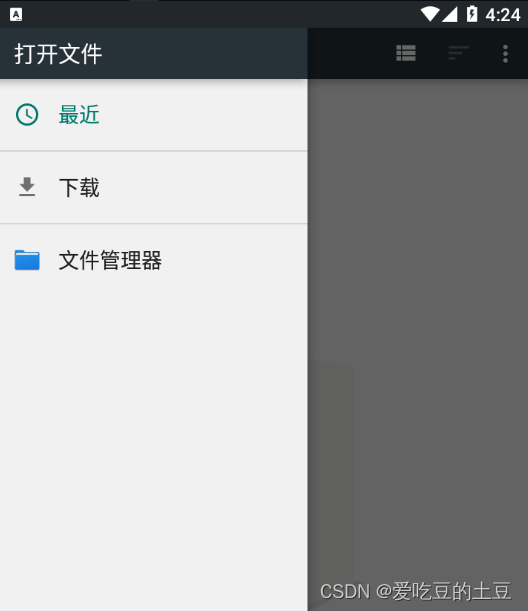
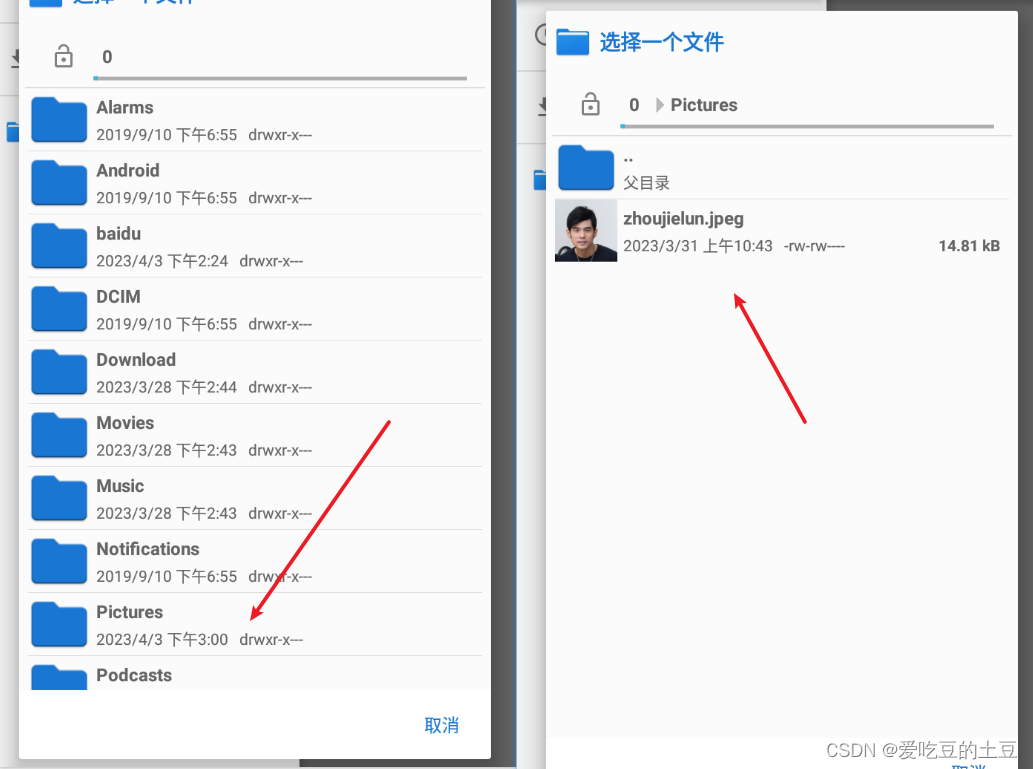
点击从相册选择可以跳转打开文件即可:测试成功

2:上传用户头像

选择图片:

电脑图片上传位置:

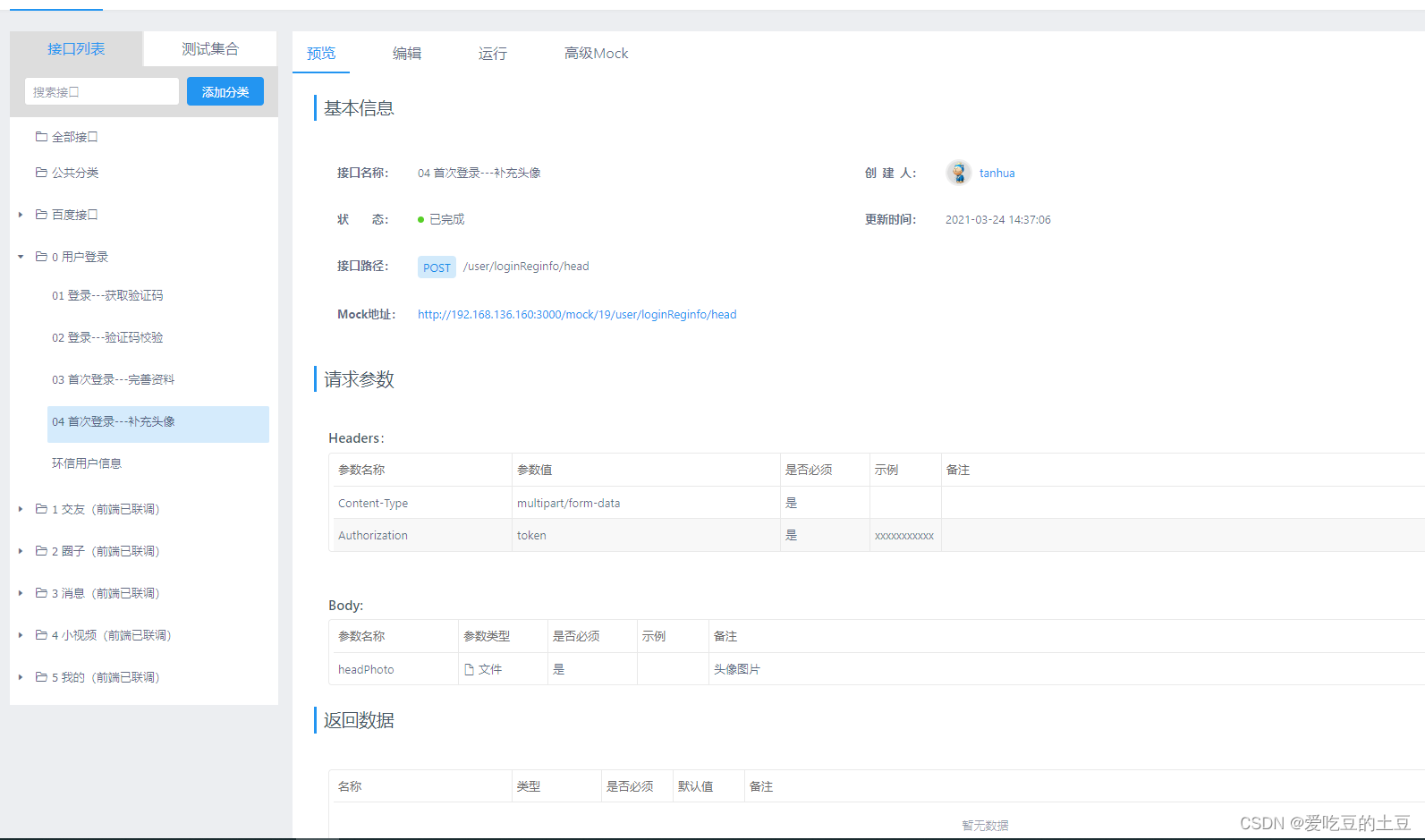
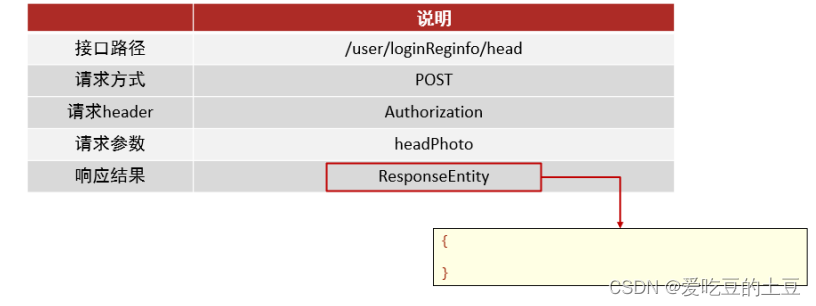
2.1:接口地址

接口地址:http://192.168.136.160:3000/project/19/interface/api/91
上传用户头像-接口文档
2.2:流程分析

2.3:代码实现
与手机端交互的入口模块:tanhua-app-server

LoginController层:
/* @Author 爱吃豆的土豆、* @Date 2023/3/29 19:52*/
@RestController
@RequestMapping("/user")
public class LoginController {@Resourceprivate UserService userService;@Resourceprivate UserInfoService userInfoService;/* 完善信息的头像信息* @param headPhoto* @param token* @return*/@PostMapping("/loginReginfo/head")public ResponseEntity head( MultipartFile headPhoto, @RequestHeader("Authorization") String token){//获得用户idboolean verifyToken = JwtUtils.verifyToken(token);if (!verifyToken){return ResponseEntity.status(401).body(null);}Claims claims = JwtUtils.getClaims(token);Long id = Long.valueOf(claims.get("id").toString());userInfoService.uploadHead(headPhoto,id);return ResponseEntity.ok(null);}
}Service层:
/* @Author 爱吃豆的土豆、* @Date 2023/4/3 9:41*/
@Service
public class UserInfoService {@Resourceprivate OssTemplate ossTemplate;@Resourceprivate FaceTemplate faceTemplate;@DubboReferenceprivate UserInfoApi userInfoApi;public void uploadHead(MultipartFile headphoto, Long id) {String imageUrl = ossTemplate.upload(headphoto);boolean flag = faceTemplate.FaceUtils(imageUrl);if (!flag){throw new RuntimeException("不包含人脸");}UserInfo userInfo = new UserInfo();userInfo.setId(id);userInfo.setAvatar(imageUrl);userInfoApi.update(userInfo);}
}接口模块:

dubbo模块提供者:
/* @Author 爱吃豆的土豆、* @Date 2023/4/3 9:03*/
@DubboService
public class UserInfoApilmpl implements UserInfoApi {@Resourceprivate UserInfoMapper userInfoMapper;@Overridepublic void update(UserInfo userInfo) {int i = userInfoMapper.updateById(userInfo);}
}2.4:测试
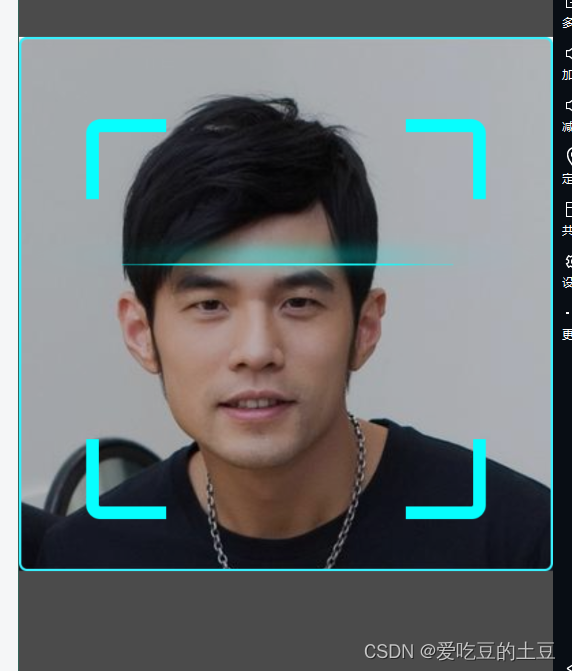
上传图片识别:

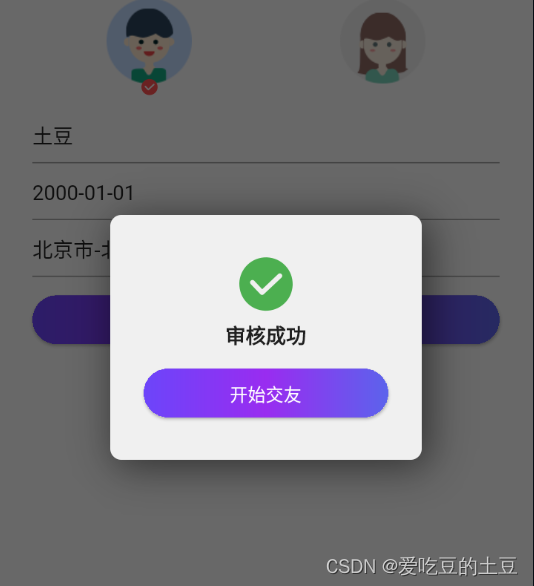
审核结果:

测试成功页面: