vue3 + vite + ts 集成mars3d

vue3 + vite + ts 集成mars3d
文章目录
- vue3 + vite + ts 集成mars3d
- 前言
- 一、创建一个vue3 + vite + ts项目
- 二、引入mars3d相关依赖
- 三、vite.config.ts 相关配置
- 四、 新建DIV容器 + 创建地图
前言
使用mars3d过程中,需要集成mars3d到自己的项目中,mars3d开发教程中已经有集成好的项目模板
http://mars3d.cn/doc.html
项目模板gitte地址:https://gitee.com/marsgis/mars3d-vue-template/tree/master/mars3d-vue3-vite
如果不想用官方的模板就需要自己集成
一、创建一个vue3 + vite + ts项目
如何创建项目参考网上的教程,这里就不做详细的说明,我们直接步入正题。
二、引入mars3d相关依赖
这里使用npm的方式引用
1、引入mars3d
npm install mars3d --save
2、引入mars3d-cesium
npm install mars3d-cesium --save
到目前为止mars3d最主要的依赖库已经安装好了
三、vite.config.ts 相关配置
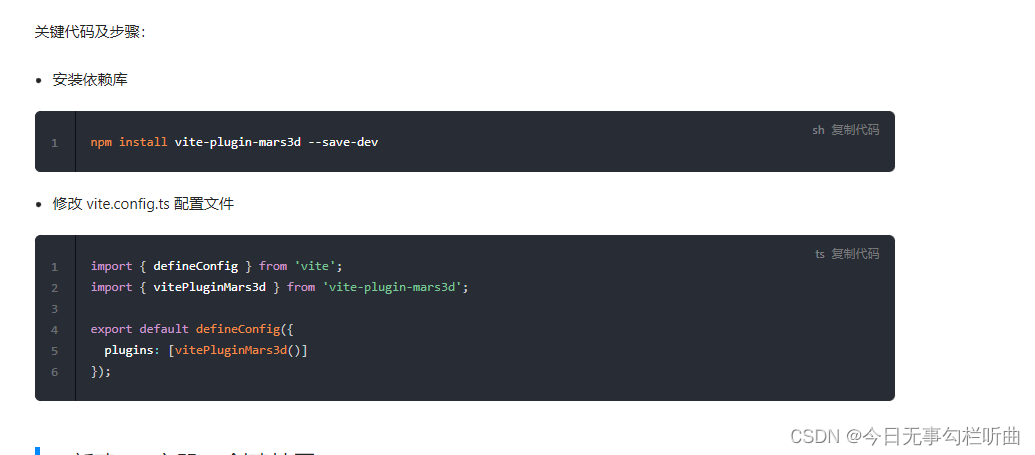
参考教程:安装mars3d vite插件库
具体配置如下

到这步基本配置就完成了
四、 新建DIV容器 + 创建地图
1、在app.vue中使用组件main-view

2、创建main-view组件
<template><div id="mars3dContainer" class="mars3d-container"></div>
</template><script lang="ts" setup>
import { onMounted,reactive } from "vue";
import * as mars3d from "mars3d";onMounted(() => {var mapOptions = {basemaps: [{ name: "天地图", type: "tdt", layer: "img_d", show: true }],
};
var map = new mars3d.Map("mars3dContainer", mapOptions);});
};
</script><style lang="less" scoped>
</style>
到这步不出意外的话Mars3d地球已经出来了。
其它问题:
这是基本配置,可以在public文件夹下新建config文件,文件夹下新建config.json文件
http://mars3d.cn/config/config.json
main-view组件改动一下
<template><div id="mars3dContainer" class="mars3d-container"></div>
</template><script lang="ts" setup>
import { onMounted,reactive } from "vue";
import * as mars3d from "mars3d";onMounted(() => {const configUrl = `${process.env.BASE_URL}config/config.json`;mars3d.Util.fetchJson({ url: configUrl }).then((data) => {initMars3d(data.map3d);});
});// const router = useRouter()let map: any;
const initMars3d = (option: any) => {map = new mars3d.Map("mars3dContainer", option);// 开场动画// map.openFlyAnimation();// 针对不同终端的优化配置if (mars3d.Util.isPCBroswer()) {map.zoomFactor = 2.0; // 鼠标滚轮放大的步长参数// IE浏览器优化if (window.navigator.userAgent.toLowerCase().indexOf("msie") >= 0) {map.viewer.targetFrameRate = 20; // 限制帧率map.scene.requestRenderMode = false; // 取消实时渲染}} else {map.zoomFactor = 5.0; // 鼠标滚轮放大的步长参数// 移动设备上禁掉以下几个选项,可以相对更加流畅map.scene.requestRenderMode = false; // 取消实时渲染map.scene.fog.enabled = false;map.scene.skyAtmosphere.show = false;map.scene.globe.showGroundAtmosphere = false;}// //二三维切换不用动画if (map.viewer.sceneModePicker) {map.viewer.sceneModePicker.viewModel.duration = 0.0;}
};
</script><style lang="less" scoped>
.mars3d-container {width: 100%;height: 100%;overflow: hidden;}
</style>基本上一个炫酷的地球就完成了
如果控制台报 资源图片没有找到 404错误,就把官方示例下载下来 ,把public/img文件拷贝到 对应你的问夹下就可以了
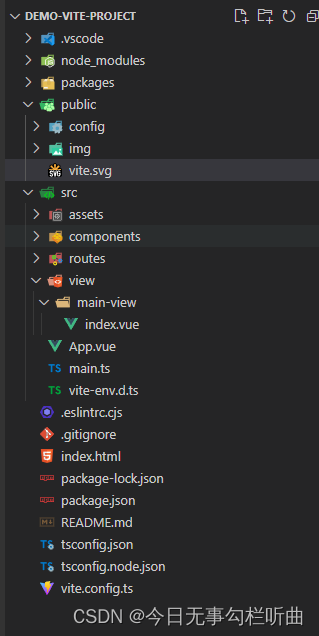
附:整个项目结构目录