学习HM微博项目第1天

步骤:搭建基本环境 -> 展示子控制器 -> 项目分层 -> 增加导航功能 -> 增加导航栏按钮。
搭建基本环境
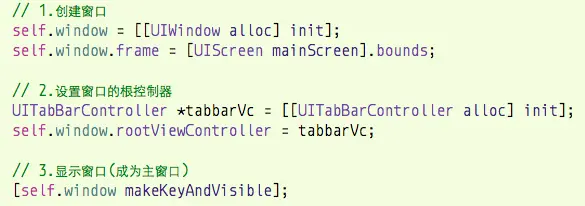
该项目使用代码搭建UI界面,所以在HMAppDelegate的didFinishLaunchingWithOptions方法中要创建窗口window并设置窗口的根控制器,如下:

删除storyboard后要记得:

隐藏项目启动图的状态栏:

APP的界面:

展示子控制器
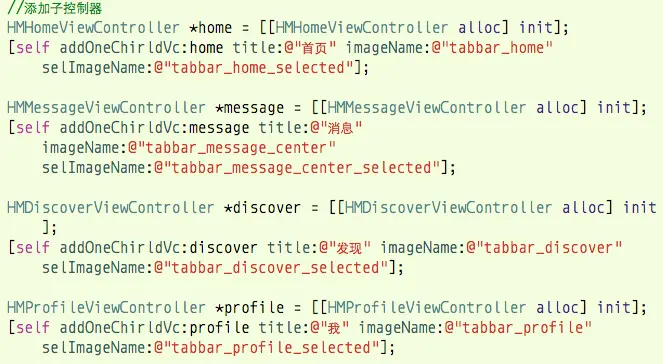
新建一个HMTabBarViewController类,在viewDidLoad方法中添加子控制器:

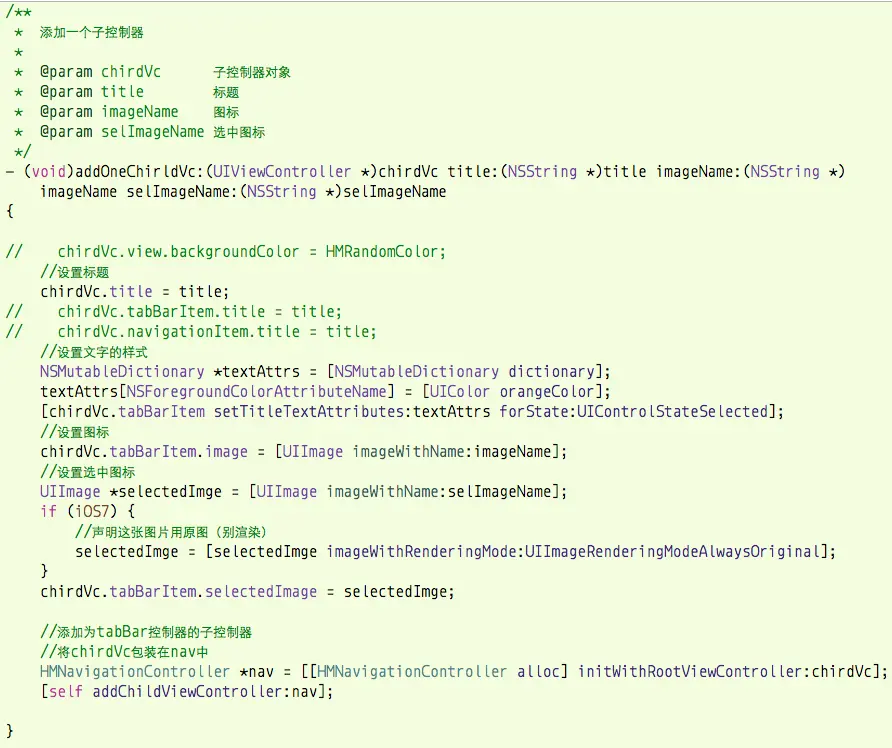
将添加子控制器的代码抽取为方法addOneChirdVc:

注:在iOS7中,会对selectedImage的图片进行再次渲染为蓝色,所以要显示原图,就必须得告诉他:不要渲染。
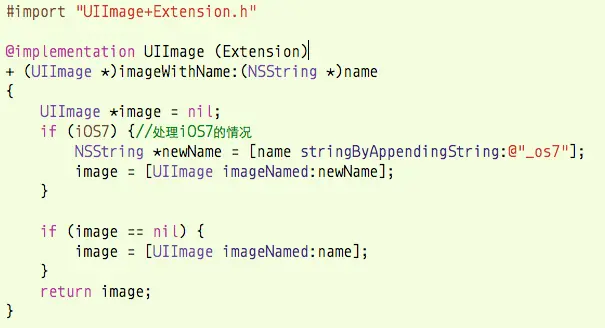
有时候,Image在不同版本的iOS中会提供不同的图片,他们的名称会有所不同,这时可对UIImage进行扩展:

APP的界面:

项目分层
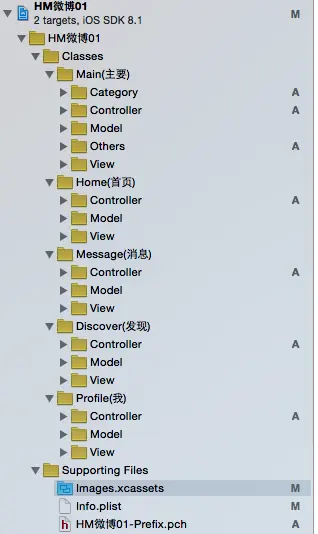
HM微博项目按照的是功能模块对项目分层,并在每个模块里单独使用MVC模式,分层图如下:

增加导航功能(添加导航控制器)
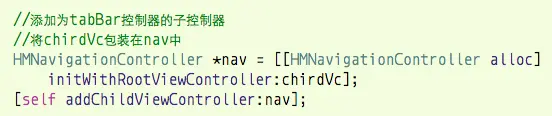
tabBar控制器的子控制器必须包装在导航控制器中,才能实现push等操作,如下:


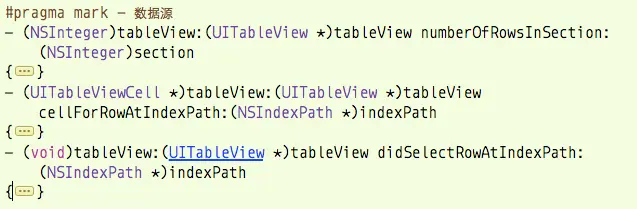
在4个子控制器(继承于UITableViewController)中分别实现数据源方法:
HMHomeViewController.h,
HMMessageViewController.h,
HMDiscoverViewController.h,
HMProfileViewController.h,
如下:

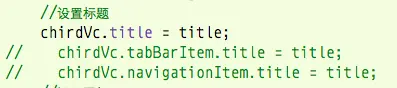
在HMTabBarViewController类中,修改addOneChirdVc方法,设置导航栏和tabBar栏上的title,如下:

APP的界面:

增加导航栏按钮
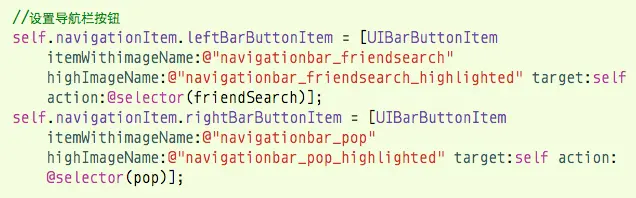
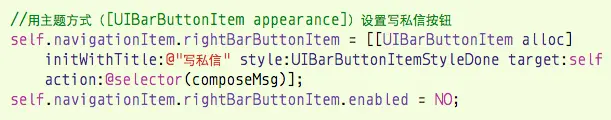
在HMHomeViewController.h中,重写viewDidLoad方法,设置导航栏按钮,如下:

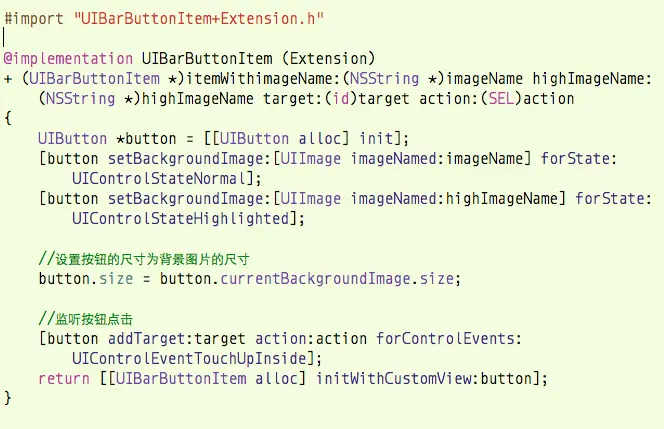
设置导航栏按钮在整个项目多处会用到,所以对其进行封装,
扩展UIBarButtonItem类,如下:

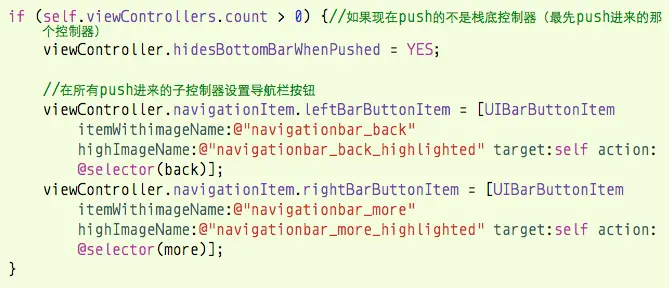
除了最先push进来的几个控制器外,要在所有push进来的子控制器设置导航栏按钮,可以在HMNavigationController类的pushViewController方法进行设置,如下:

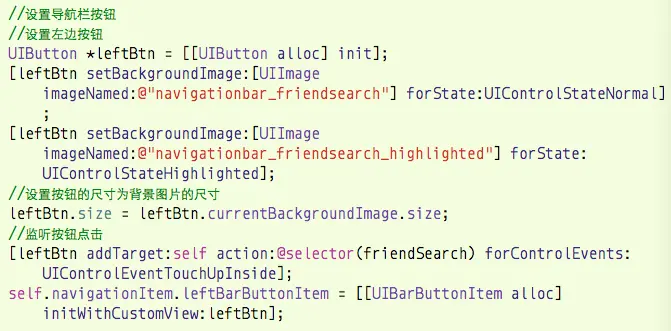
除了扩展UIBarButtonItem类设置导航栏按钮,还有另外一种做法,自定义按钮,如下:

这里的leftBtn.size的size用到了UIView类的扩展。
在HMMessageViewController.h中,重写viewDidLoad方法,设置导航栏按钮,如下:

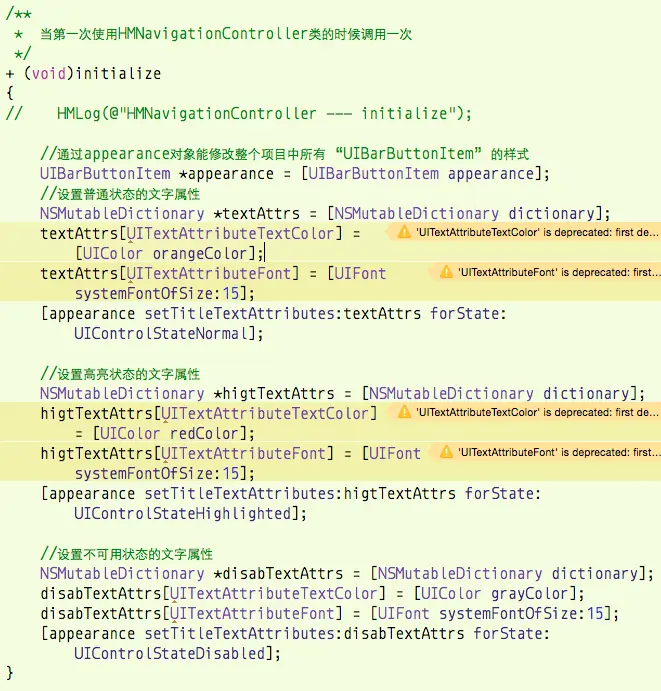
在HMNavigationController类中,重写类方法initialize,通过appearance对象修改整个项目中所有“UIBarButtonItem”的样式,如下:

注:这里的UITextAttriTextColor、UITextAttriTextFont属性在iOS7.0之后已经不建议使用。
APP的界面:


